当前位置:网站首页>HarmonyOS应用开发第一次培训
HarmonyOS应用开发第一次培训
2022-08-03 05:10:00 【曲水流觞683】
1.安装
2.环境搭建,创建项目
第一步:启动应用后,提示是否创建启动程序脚本,方便后续模板选择。
第二步:使用华为云 npm 包管理工具。
第三步:创建 or 导入项目。
第四步:选择项目类型及模板。
为了满足应用在多设备上运行的开发需求,DevEco Studio 2.1 Release 在原有单设备工程模板的基础上,新增了 11 个跨设备工程模板。开发者可根据工程向导,依次挑选模板和设备类型,轻松创建跨设备工程,自动生成示例代码和相关资源。
第五步:创建工程项目。

第六步:查阅并关闭开发简易提示。
第七步:项目自动下载对应的依赖及文件,这一步直接点击运行则会有错误提示。
第八步:在 DevEco Studio 菜单栏,点击Tools > SDK Manager 配置对应的 SDK 版本。
第九步:点击右上角 sign in 登陆华为账号,请输入已实名认证的华为帐号的用户名和密码进行登录,在网页中登陆成功后,完成授权。
第十步:进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览。
第十一步:进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备。
第十二步:启动设备后,再次点击 绿色运行按钮,即可在仿真设备上运行该项目。
PS:在 Views 可以快速设置编辑器主题,以及对应的开发设置。
3.应用开发介绍
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的典型开发目录结构如下:

目录结构中文件分类如下:
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
引用代码文件,需使用相对路径,比如:../common/utils.js。
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
公共代码文件和资源文件推荐放在 common 下,通过以上两条规则进行访问。
CSS 样式文件中通过 url() 函数创建 数据类型,如:url(/common/xxx.png)。
如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
2. app.js 标签中包含了实例名称、页面路由信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息,详见“pages”。 |
name、pages 标签配置需在配置文件中的 js 标签中完成设置。pages 定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{ ... "pages": [ "pages/index/index", "pages/detail/detail" ] ...}说明
- 应用首页固定为 "pages/index/index"。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml 等。
4.基础组件介绍及使用
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
鸿蒙 JS API 提供了完善的组件介绍,详细情况我们去查阅一下官方文档: 组件 - 官方介绍
根据组件的功能,可以分为以下四大类:
| 组件类型 | 主要组件 |
|---|---|
| 基础组件 | text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart |
| 容器组件 | div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、list-item-group、refresh、dialog |
| 媒体组件 | video |
| 画布组件 | canvas |
鸿蒙系统组件相较于其他前端组件仓库,给咱们专门封装了一个 chart 组件,图表组件,用于呈现线形图、柱状图、量规图界面。
使用 chart 组件进行体验,具体执行步骤如下:
- 创建 pages.chart 文件夹,包含 chart.hml、chart.js、chart.css 三个文件。
- 配置路由,在 config.json 这个文件里面。

- 预览页面时,务必要注意打开当前需要预览的页面文件夹下 hml、css、js 任意一个文件。
- 切换页面进行预览,不需要重新启动预览器,直接点击右上角刷新按钮即可,出现错误提示。

- pages.chart 文件夹下面的 hml、css、js 文件必须命名为 index,否则的话会出现预览错误。

- 出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。

图片路径引用失败不会出现文件查找失败错误提示,建议使用绝对路径进行文件路径编码,官方文档介绍在输出 hap 文件后,真机会因为 webpack 打包解析出现找不到文件的问题,不过模拟器是正常的。
PS:小窍门,绝对路径输入没有路径自动补全提示,可以使用「相对路径」选择到对应的文件,然后,在去掉前面的相对路径引入。
当然,如果在同一个文件夹内部,官方文档介绍使用相对路径不会出现 webpack 打包解析找不到文件的问题,所以,在同一个文件夹内部引用,使用相对路径即可。
ES6 Model 数据文件 import 导入只能使用相对路径,不能使用绝对路径,使用绝对路径会报错。

- 使用模拟器进行模拟的时候,编辑器工具会自动打包输出 hap 文件,模拟器直接加载运行该文件,模拟器不支持热更新,预览器预览会输出编译后文件,支持热更新,也支持多设备同时预览。

- 调整 chart 组件的相关参数,需要注意 xAxis 的 axisTick 参数设置过小,会出现数据丢失情况。

5.构建多图帧动画
image-animator图片帧动画播放器实现
创建一个新的 Ablity ,新起一个抽象能力的应用服务,不同的 Ablity 之间可以通过 PA 进行调用。
Ablity 是应用所具备能力的抽象,也是应用程序的重要组成部分。Ablity 由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。
- 配置 Ability 对应的基础参数
- 打开 pages.index.index.hml 启动预览器,对页面进行预览,输出基础 "你好 世界" 页面。
- 在阿里图标库内下载 5 张心形图片,5 张图片需要注意对应不同的大小。
- 在 index.hml 文件中导入对应的页面结构代码
<div class="container"> <image-animator class="animator" ref="animator" images="{ {frames}}" duration="1s" /> <div class="btn-box"> <input class="btn" type="button" value="start" @click="handleStart" /> <input class="btn" type="button" value="stop" @click="handleStop" /> <input class="btn" type="button" value="pause" @click="handlePause" /> <input class="btn" type="button" value="resume" @click="handleResume" /> </div> </div>
- 导入 css 样式文件
.container { flex-direction: column; justify-content: center; align-items: center; left: 0px; top: 0px; width: 454px; height: 454px; } .animator { width: 70px; height: 70px; } .btn-box { width: 264px; height: 120px; flex-wrap: wrap; justify-content: space-around; align-items: center; } .btn { border-radius: 8px; width: 120px; margin-top: 8px; }
- 设置图片文件 data model 并 export 出来 common.datas.imgs.js
export default [ { src: "../images/heart50.png", }, { src: "../images/heart60.png", }, { src: "../images/heart70.png", }, { src: "../images/heart80.png", }, { src: "../images/heart90.png", }, { src: "../images/heart100.png" } ]
- 在 index.js 文件中导入图片模块,并写入相应逻辑,需要注意的是使用 $ref 获取到当前动画的节点对象。然后调用其对应的方法。
import imgs from "../../common/datas/imgs.js"
export default {
data: {
frames:imgs
},
handleStart() {
this.$refs.animator.start();
},
handlePause() {
this.$refs.animator.pause();
},
handleResume() {
this.$refs.animator.resume();
},
handleStop() {
this.$refs.animator.stop();
},
};
- 图片无法正常显示,相对路径无法查找到文件位置,是因为 index.js 引入模块后,相对路径发生了变化,修改对应的路径。
export default [
{
src: "/common/images/heart50.png",
},
{
src: "/common/images/heart60.png",
},
{
src: "/common/images/heart70.png",
},
{
src: "/common/images/heart80.png",
},
{
src: "/common/images/heart90.png",
},
{
src: "/common/images/heart100.png"
}
]
- 图片动画并未出现,为什么呢?因为图片的渲染机制是直接更改到对应的大小,所以,我们需要保证心形在图片中占有的位置,使用截图工具截图后,终于出现了心形跳动的结果。
6.TodoList应用构建
- 页面结构使用 HTML 相同的标签进行嵌套,最外层是 div 容器。
- 文本内容放在
<text>标签中才能呈现,否则不会呈现文本内容。- 可以直接调用 鸿蒙 JS 封装好的 组件,这里我们使用的是 switch 组件。
<div class="container"> <text class="title">待办事项</text> <div class="item"> <text class="todo">8点产品需求会议</text> <switch showtext="true" checked="true" texton="完成" textoff="待办" class="switch"></switch> <button class="remove" onclick="remove($idx)">删除</button> </div> <div class="item"> <text class="todo">9点开始开发工作</text> <switch showtext="true" checked="false" texton="完成" textoff="待办" class="switch"></switch> <button class="remove" onclick="remove($idx)">删除</button> </div> <div class="item"> <text class="todo">18点</text> <switch showtext="true" checked="false" texton="完成" textoff="待办" class="switch"></switch> <button class="remove" onclick="remove($idx)">删除</button> </div> <div class="info"> <text class="info-text">您还有</text> <text class="info-num">2</text> <text class="info-text">件事情待办,加油!</text> </div> <div class="add-todo"> <input class="plan-input" type="text"></input> <button class="plan-btn" onclick="addTodo">添加待办</button> </div> </div>
(2)页面样式设计注意事项
- 页面 CSS 支持 id、class、tag 选择器,建议使用 class 选择器。
- 页面样式系统基于 flex 弹性布局进行设置,默认就是 flex 弹性布局,需要注意,弹性布局会自动的拉升和压缩内部元素模块宽度、高度。
- 鸿蒙封装的 JS 组件,有一个专门的样式说明,这个和我们传统的 CSS 写法有很大的差异,这个尤其需要注意。
边栏推荐
- ss-4.1-1个eurekaServer+1个providerPayment+1个consumerOrder
- 建立树形结构
- Kotlin-Flow常用封装类:StateFlow的使用
- 接口和抽象
- 接口测试实战| GET/POST 请求区别详解
- Install IIS services (Internet Information Services (Internet Information Services, abbreviated IIS, Internet Information Services)
- mysql 存储过程 动态参数 查询执行结果
- 传说中可“免费白拿”的无线路由器 - 斐讯 K2 最简单刷 breed 与第三方固件教程
- Gradle的安装配置
- typescript43-类型兼容性说明
猜你喜欢

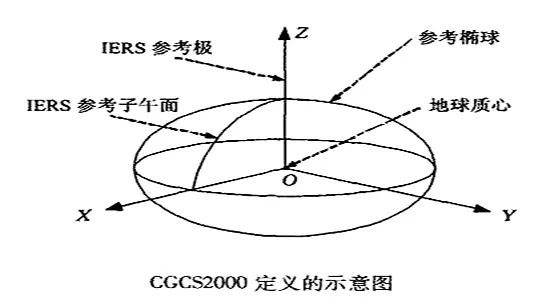
GIS数据漫谈(五)— 地理坐标系统

Online password generator tool recommendation

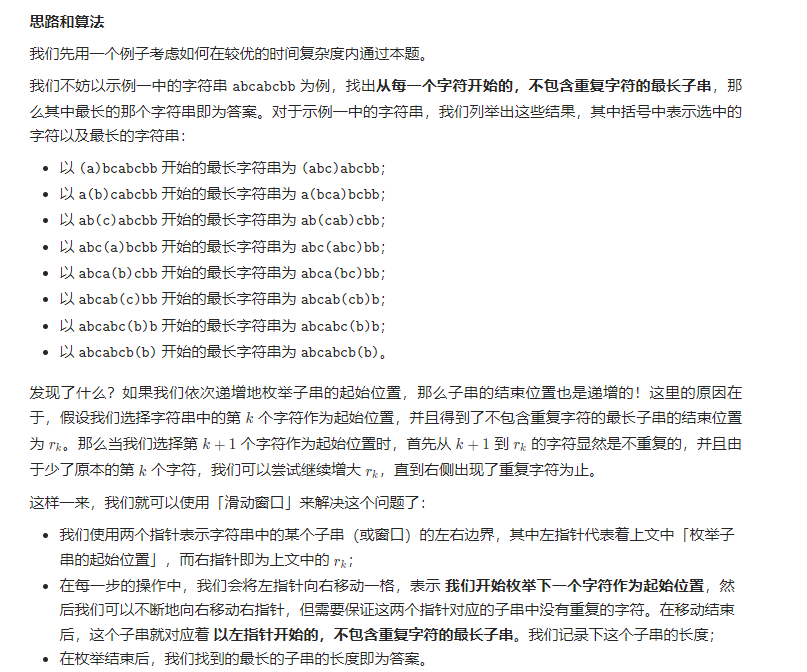
3. 无重复字符的最长子串

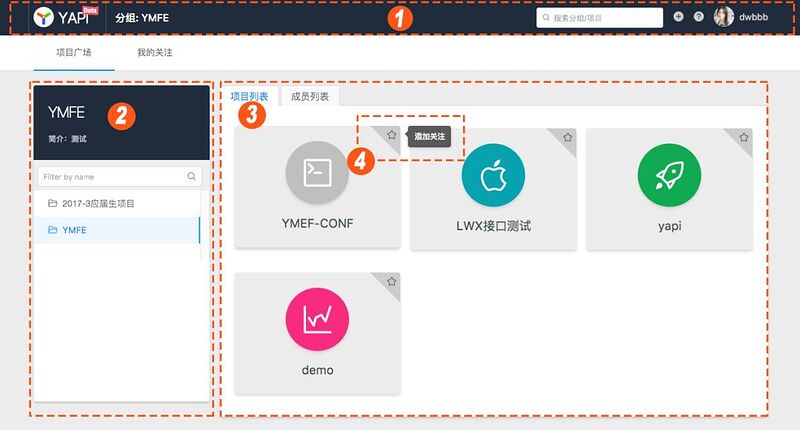
How to use the interface management tool YApi?Beautiful, easy to manage, super easy to use

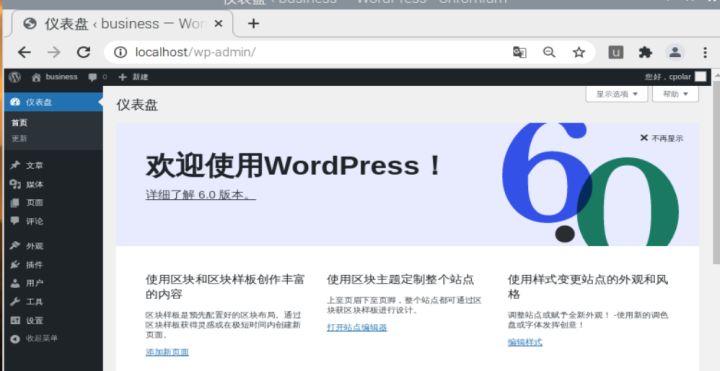
在树莓派上搭建属于自己的网页(2)

c语言结构体中的冒泡排序

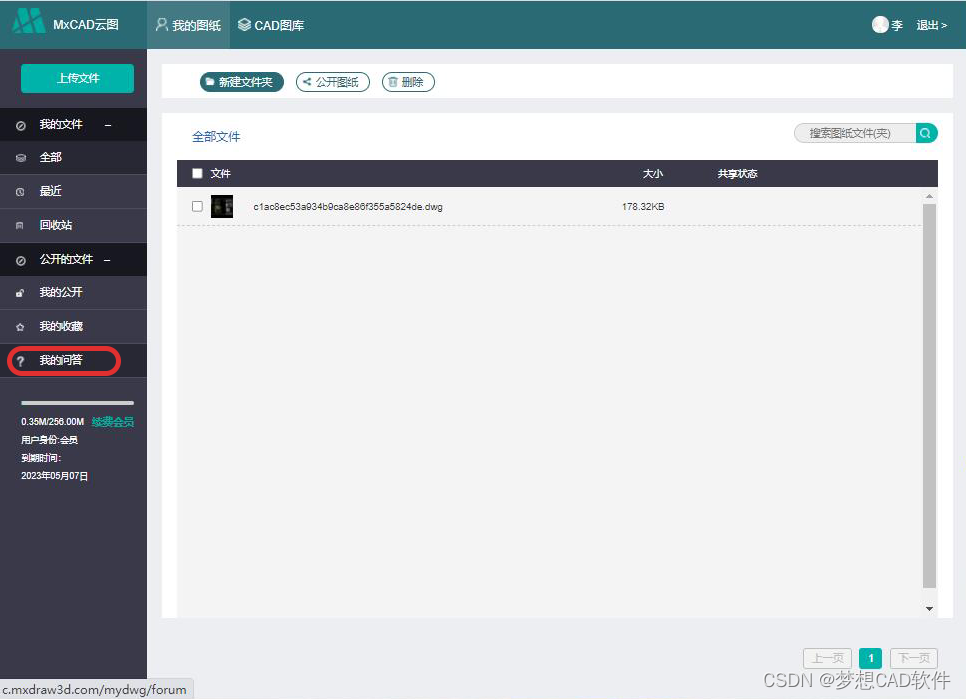
CAD有生僻字如何打出来、如何提交软件相关问题或建议?

IO process thread -> thread -> day5

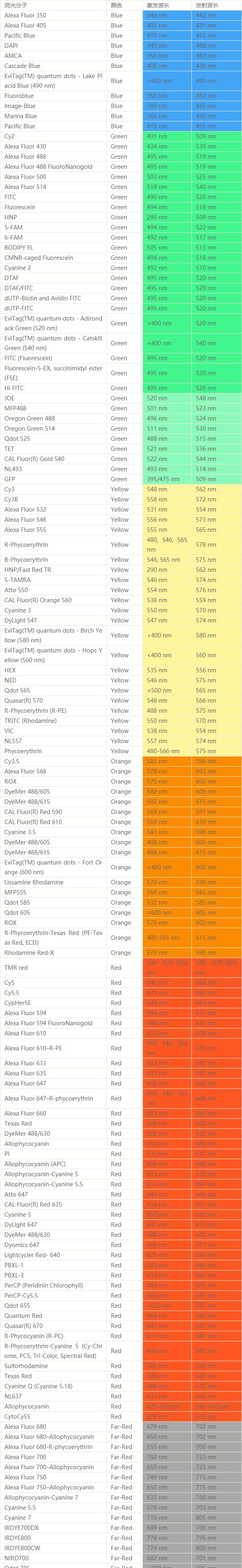
Common fluorescent dyes to modify a variety of groups and its excitation and emission wavelength data in the data
高效率科研神器——小软件、大能量
随机推荐
VSO Downloader Ultimate 5.0.1.45 中文多语免费版 在线视频下载工具
unity2D横板游戏教程6-敌人AI以及受击动画
junit总结
1069 微博转发抽奖 (20 分)(C语言)
力扣561. 数组拆分
Super handy drawing tool is recommended
接口测试框架实战(一) | Requests 与接口请求构造
js implements a bind function
Fluorescent marker peptides FITC/AMC/FAM/Rhodamine TAMRA/Cy3 / Cy5 / Cy7 - Peptide
DFS's complement to pruning
CAD有生僻字如何打出来、如何提交软件相关问题或建议?
接口测试框架实战(二)| 接口请求断言
13.
lt.647. Palindromic substring + lt.516. Longest palindrome subsequence BIOTIN ALKYNE CAS: 773888-45-2 Price, Supplier
typescript39-class类的可见修饰符
Build your own web page on the Raspberry Pi (2)
DFS对剪枝的补充
FileZilla 搭建ftp服务器
接口测试框架实战(三)| JSON 请求与响应断言
ss-2.子项目互相访问(order80 -> payment8001)





