当前位置:网站首页>关于事件捕获和事件冒泡的顺序,以及如何处理事件冒泡带来的影响
关于事件捕获和事件冒泡的顺序,以及如何处理事件冒泡带来的影响
2022-08-04 05:26:00 【strongest强】
以下为大家介绍关于事件捕获和事件冒泡的顺序
首先,给大家梳理以下关于addEventListener第三个值 true,或false的讲解
true填写,代表是事件捕获阶段
事件捕获,是从document->html-body->.....->点击的一个处理目标,例如此文中的<div id='l4'></div>。换句话说,就是从最大范围到你点击处理事件的最小范围 。
填写false或者不填,则代表是事件冒泡阶段
从点击处理事件到document为止,即正好与事件捕获阶段相反,从当前范围,到最大范围结束。
用下列一段代码为大家直观体现两者的差距
<style type="text/css">
#l1{
width: 500px;
height: 500px;
background-color: #6E8DFF;
}
#l2{
width: 300px;
height: 300px;
background-color: #e4fff4;
}
#l3{
width: 200px;
height: 200px;
background-color: #f3ffc4;
}
#l4{
width: 100px;
height: 100px;
background-color: #ffb189;
}
</style>
</head>
<body>
<div id='l1'>
<div id='l2'>
<div id='l3'>
<div id='l4'></div>
</div>
</div>
</div>
<script type="text/javascript">
var l1 = document.querySelector('#l1');
var l2 = document.querySelector('#l2');
var l3 = document.querySelector('#l3');
var l4 = document.querySelector('#l4');
l1.addEventListener('click', function() {
console.log("d1");
}, false)
l2.addEventListener('click', function() {
console.log("d2");
}, false)
l3.addEventListener('click', function() {
console.log("d3");
}, false)
l4.addEventListener('click', function() {
console.log("d4");
}, false)
l1.addEventListener('click', function() {
console.log("l1");
}, true)
l2.addEventListener('click', function() {
console.log("l2");
}, true)
l3.addEventListener('click', function() {
console.log("l3");
}, true)
l4.addEventListener('click', function() {
console.log("l4");
}, true)
</script>当点击最大的盒子时,会显示如下结果
l1 ,d1
点击第二大的盒子,会显示如下结果
l1, l2 ,d2 ,d1
点击第三大的盒子,会显示如下结果
l1, l2,l3 ,d3,d2 ,d1
点击最小的盒子,会显示如下结果
l1, l2,l3 ,l4 ,d4,d3,d2 ,d1
关于事件捕获和事件冒泡总结
根据上述输出结果可知,当处理同一个事件时,比如最大盒子,优先开始事件捕获,然后实行事件冒泡;而处理多个不同事件时,事件捕获从最大范围的盒子到点击处理事件的盒子,事件冒泡是从当前点击事件到最大范围的盒子。
怎么样阻止事件捕获和事件冒泡
常用stopPropagation()函数在停止事件继续发生;
展示以下实例
当我们在事件冒泡中,使用了 stopPropagation()函数
l3.addEventListener('click', function(e) {
e.stopPropagation();
console.log("d3");
}, false)未写代码,与最上头代码与上述相同
此时,不会在向更大的盒子(父级以及更大的辈分盒子)冒泡,输出结果是
l1, l2,l3 ,d3
同理可得,若在最小的盒子使用了stopPropagation()函数
输出结果只能是
l1, l2,l3 ,l4 ,d4
当我们在事件捕获中,使用了 stopPropagation()函数
l3.addEventListener('click', function(e) {
.stopPropagation();
console.log("l3");
}, true)此时,不会在向更小的盒子(孩子以及更小的辈分盒子)捕获,输出结果是
l1, l2,l3
就算点击最小的盒子(最小盒子没使用stopPropagation()函数,只在第三大的盒子使用了stopPropagation()函数),输出结果也只是
l1, l2,l3
而自身l4并没有输出
同理可得,若在最小的盒子使用了stopPropagation()函数
输出结果只能是
l1, l2,l3 ,l4
关于阻止事件捕获和事件冒泡总结
一,关于在事件捕获阶段使用stopPropagation()函数
就算我们写了后面的事件冒泡,也不会在发生事件冒泡现象,阻止了事件冒泡的过程
二,关于在事件冒泡阶段使用stopPropagation()函数
事件冒泡并不会阻止事件捕获阶段,只是会阻止自己向更上级的盒子发生冒泡
最后,感谢大家的查阅,新人一枚,热爱前端,相同各位分享前端收获,一起进步!
边栏推荐
猜你喜欢
随机推荐
JS basics - forced type conversion (error-prone, self-use)
Linux环境下redis的下载、安装和启动(建议收藏)
Resolved error: npm WARN config global `--global`, `--local` are deprecated
注意!软件供应链安全挑战持续升级
程序员的财富观
JNI基本使用
php将多维数据保存进json文件
Typora 使用保姆级教程 | 看这一篇就够了 | 历史版本已被禁用
力扣:63. 不同路径 II
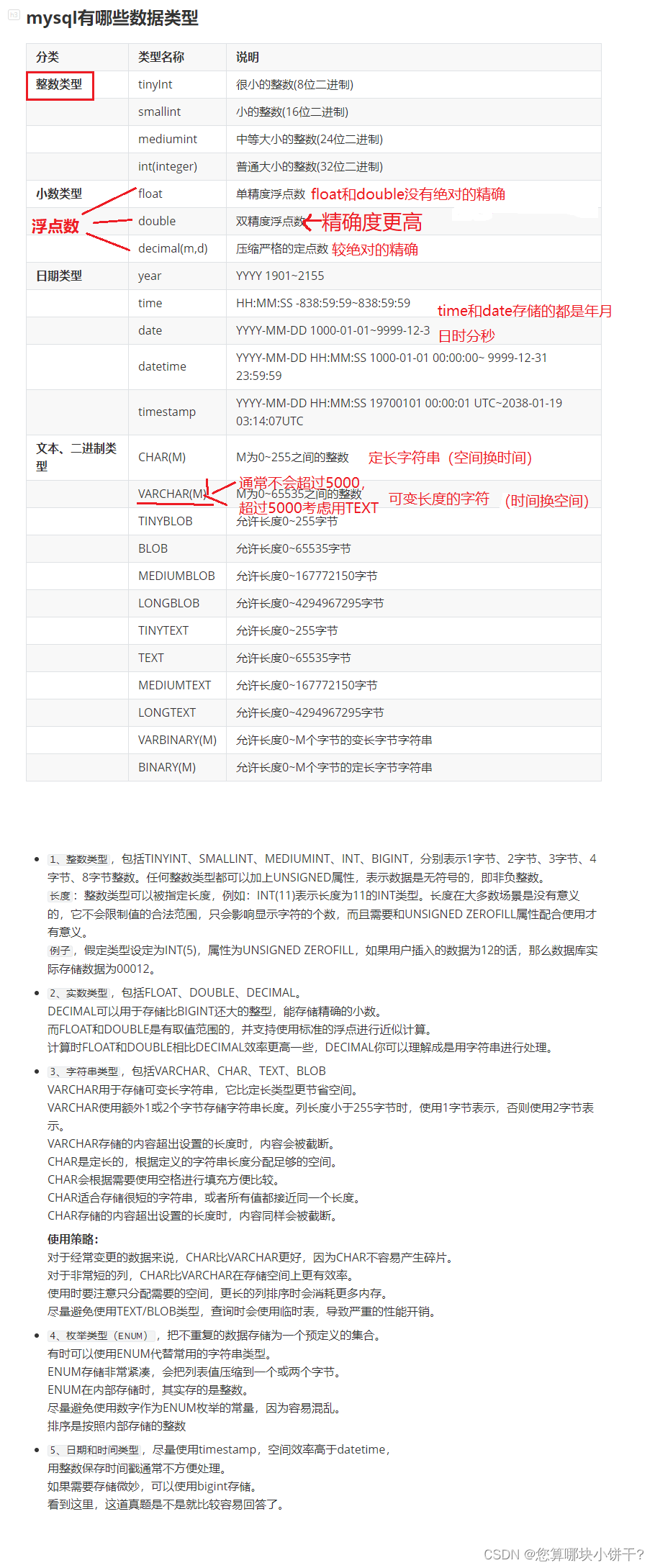
MySQL数据库(基础)
嵌入式系统驱动初级【4】——字符设备驱动基础下_并发控制
《看见新力量》第四期免费下载!走进十五位科技创业者的精彩故事
npm init [email protected] 构建项目报错SyntaxError: Unexpected token ‘.‘解决办法
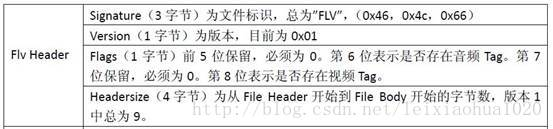
FLV格式详解
JS基础--强制类型转换(易错点,自用)
OpenSSF 安全计划:SBOM 将驱动软件供应链安全
手把手教你实现buffer(二)——内存管理及移动语义
Summary of MySQL database interview questions (2022 latest version)
php实现telnet访问端口
如何将 DevSecOps 引入企业?