当前位置:网站首页>Three.js-01 入门
Three.js-01 入门
2022-07-05 22:46:00 【yzhSWJ】
one

场景(scene), 相机(camera), 渲染器(renderer)。
Scene-场景
camera-相机
//创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
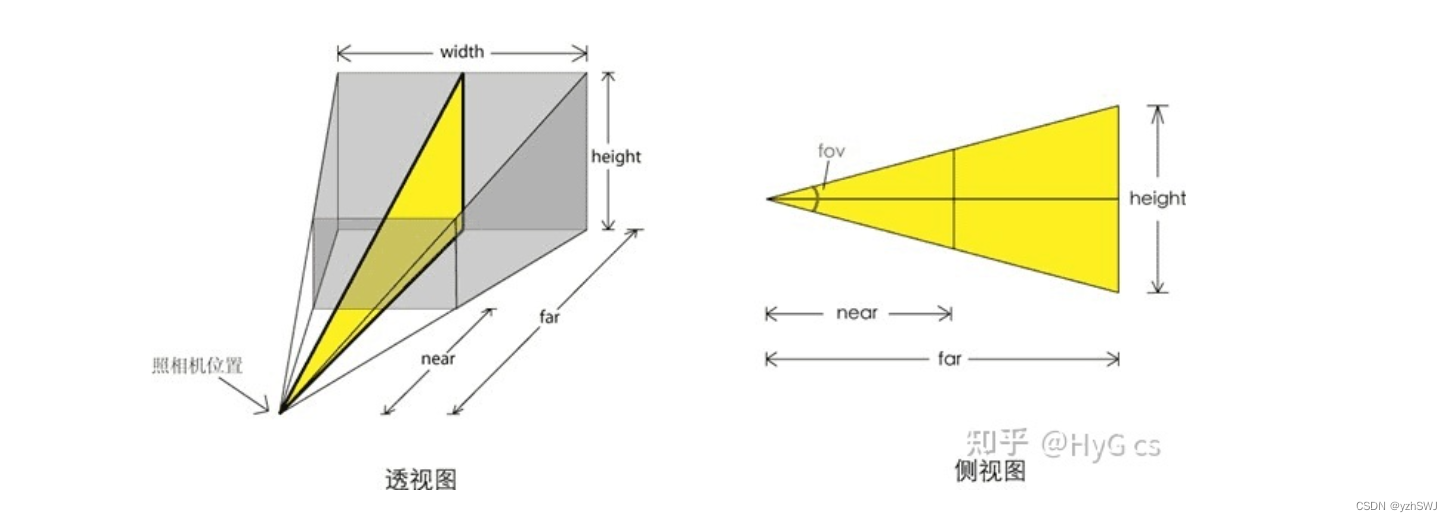
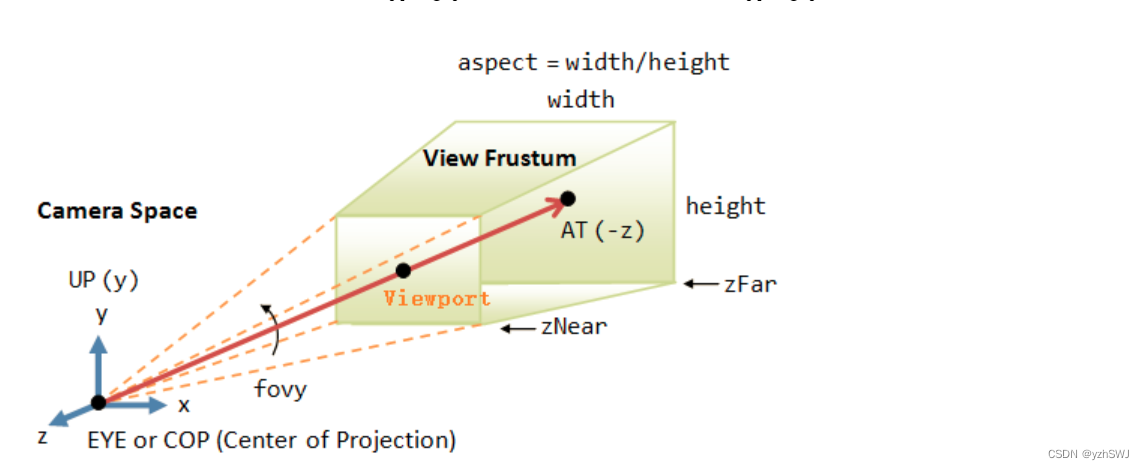
);- fov — 摄像机视锥体垂直视野角度
- aspect — 摄像机视锥体长宽比
- near — 摄像机视锥体近端面
- far — 摄像机视锥体远端面
- 这些参数一起定义了摄像机的 viewing frustum(视锥体)


透视图中,灰色的部分是
边栏推荐
- Evolution of APK reinforcement technology, APK reinforcement technology and shortcomings
- 从 1.5 开始搭建一个微服务框架——日志追踪 traceId
- Boring boring
- MCU case -int0 and INT1 interrupt count
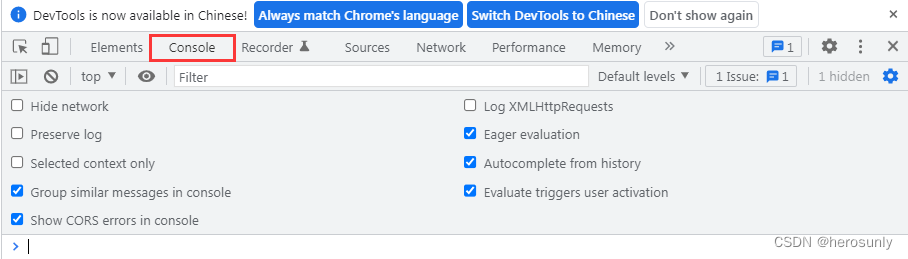
- Postman核心功能解析-参数化和测试报告
- Global and Chinese markets for reciprocating seal compressors 2022-2028: Research Report on technology, participants, trends, market size and share
- 90后测试员:“入职阿里,这一次,我决定不在跳槽了”
- Nail error code Encyclopedia
- Nacos installation and service registration
- d3dx9_ What if 29.dll is missing? System missing d3dx9_ Solution of 29.dll file
猜你喜欢

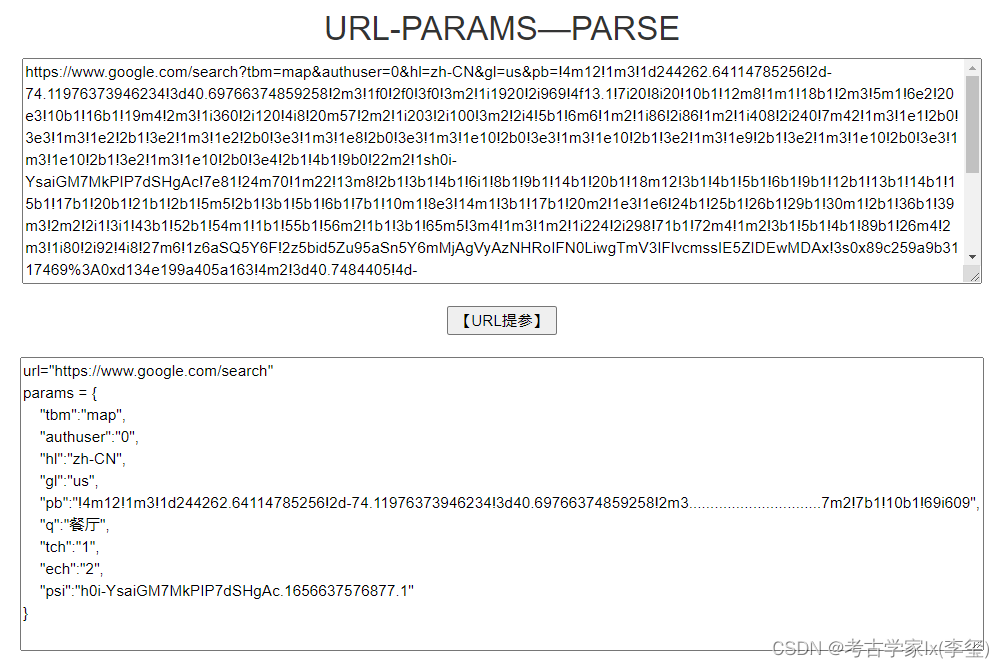
谷歌地图案例

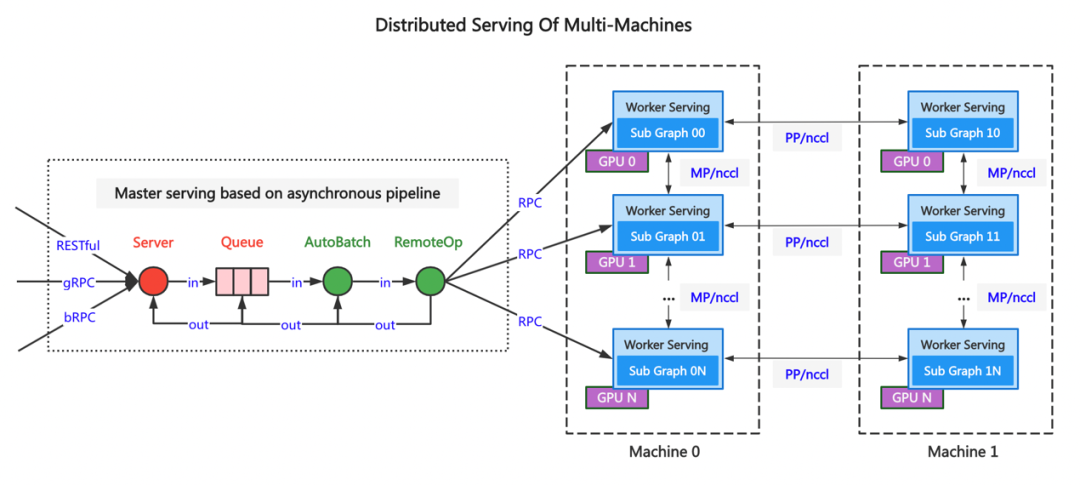
Paddle Serving v0.9.0 重磅发布多机多卡分布式推理框架

Event trigger requirements of the function called by the event trigger

Leetcode weekly The 280 game of the week is still difficult for the special game of the week's beauty team ~ simple simulation + hash parity count + sorting simulation traversal

SPSS analysis of employment problems of college graduates

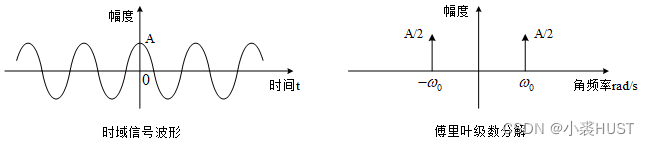
Overview of Fourier analysis

2022软件测试工程师涨薪攻略,3年如何达到30K

查看网页最后修改时间方法以及原理简介

The countdown to the launch of metaverse ape is hot

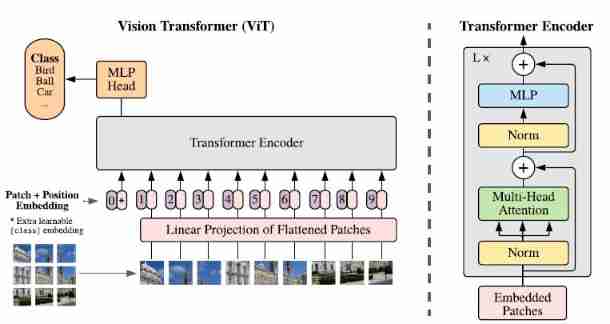
Vision Transformer (ViT)
随机推荐
Global and Chinese markets for welding products 2022-2028: Research Report on technology, participants, trends, market size and share
audiopolicy
Methods modified by static
Unity Max and min constraint adjustment
Arduino measures AC current
Global and Chinese market of water treatment technology 2022-2028: Research Report on technology, participants, trends, market size and share
如何快速理解复杂业务,系统思考问题?
[speech processing] speech signal denoising based on Matlab GUI Hanning window fir notch filter [including Matlab source code 1711]
Metasploit(msf)利用ms17_010(永恒之蓝)出现Encoding::UndefinedConversionError问题
记录几个常见问题(202207)
Why does the C# compiler allow an explicit cast between IEnumerable< T> and TAlmostAnything?
Qtquick3d real time reflection
Global and Chinese market of networked refrigerators 2022-2028: Research Report on technology, participants, trends, market size and share
鏈錶之雙指針(快慢指針,先後指針,首尾指針)
Navigation day answer applet: preliminary competition of navigation knowledge competition
请求二进制数据和base64格式数据的预览显示
Ultrasonic sensor flash | LEGO eV3 Teaching
【Note17】PECI(Platform Environment Control Interface)
TCC of distributed solutions
513. Find the value in the lower left corner of the tree