当前位置:网站首页>Flutter 绘制波浪移动动画效果,曲线和折线图
Flutter 绘制波浪移动动画效果,曲线和折线图
2022-07-05 12:46:00 【岛上码农】
简介
上一篇用 Flutter 的 Canvas 画点有趣的图形我们介绍了使用 CustomPaint 绘制自定义形状,可以看到有了图形的平面绘制数学计算方法,我们可以画出所需的形状。本篇我们来介绍线条类图形的绘制,并且结合 Animation 实现了常见的波浪动效。通过本篇,你可以了解到:
- 正弦曲线的绘制
- 利用两条正弦曲线加上
Animation实现波浪动效 - 曲线的一般绘制方法
- 折线图绘制
下面是最终实现的效果图,接下来我们一项一项介绍。
正弦曲线绘制
对于正弦曲线,公式定义如下:
对于在屏幕绘制,由于屏幕的点都是离散的,因此实际就是对正弦曲线进行采样,只要采样间隔足够密集,画出来的效果肉眼上很难区分是离散点之间通过连线完成绘制的。因此,绘制正弦曲线其实就是将正弦曲线的点依次连起来就好了。下面是绘制的实现代码,waveHeight是正弦曲线的振幅,这里我们一个屏幕宽度绘制一个周期,因此使用的是 2 * pi * i / size.width。
边栏推荐
- Super efficient! The secret of swagger Yapi
- 自然语言处理从小白到精通(四):用机器学习做中文邮件内容分类
- SAP UI5 视图里的 OverflowToolbar 控件
- [Nacos cloud native] the first step of reading the source code is to start Nacos locally
- 【云原生】Nacos-TaskManager 任务管理的使用
- I'm doing open source in Didi
- Halcon 模板匹配实战代码(一)
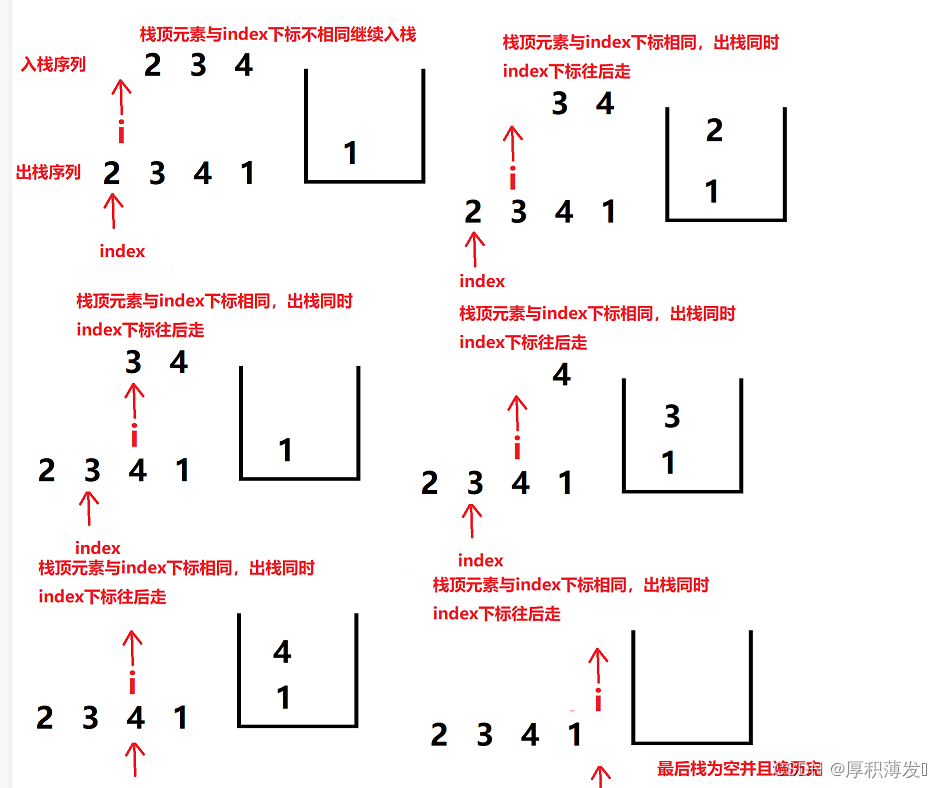
- 946. 验证栈序列
- 由扫地增而引起的小叙
- How do e-commerce sellers refund in batches?
猜你喜欢

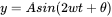
SAP SEGW 事物码里的 ABAP 类型和 EDM 类型映射的一个具体例子

深度长文探讨Join运算的简化和提速
![[Nacos cloud native] the first step of reading the source code is to start Nacos locally](/img/f8/d9b848593cf7380a6c99ee0a8158f8.png)
[Nacos cloud native] the first step of reading the source code is to start Nacos locally

From the perspective of technology and risk control, it is analyzed that wechat Alipay restricts the remote collection of personal collection code

How can non-technical departments participate in Devops?

What if wechat is mistakenly sealed? Explain the underlying logic of wechat seal in detail

946. 验证栈序列

太方便了,钉钉上就可完成代码发布审批啦!
![[cloud native] use of Nacos taskmanager task management](/img/ad/24bdd4572ef9990238913cb7cd16f8.png)
[cloud native] use of Nacos taskmanager task management

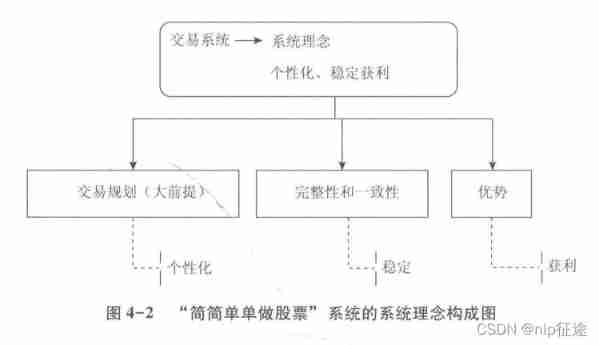
Simply take stock reading notes (4/8)
随机推荐
Kotlin variable
CF:A. The Third Three Number Problem【关于我是位运算垃圾这个事情】
A small talk caused by the increase of sweeping
Compile kernel modules separately
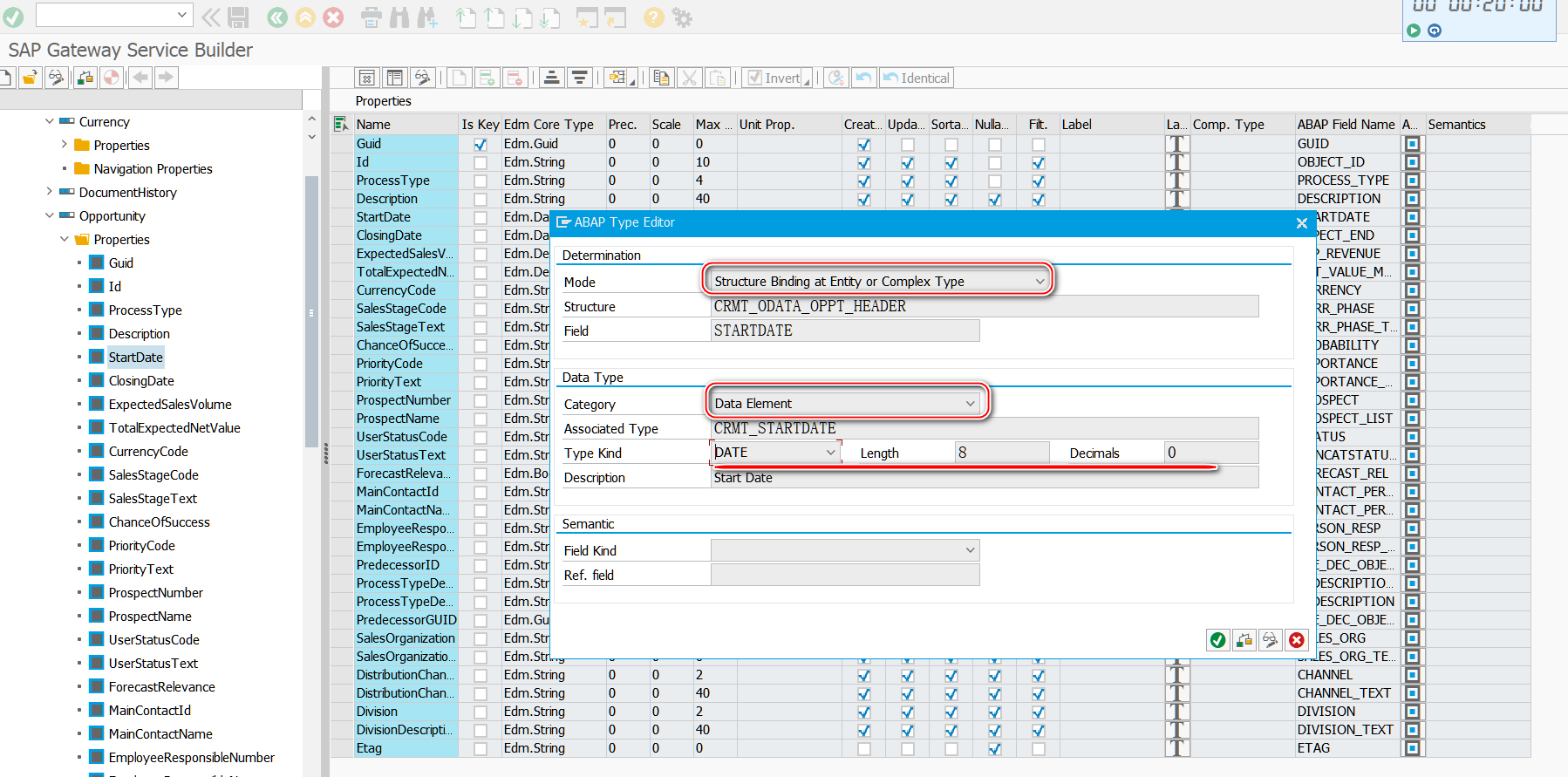
SAP SEGW 事物码里的 Association 建模方式
Why is your next computer a computer? Explore different remote operations
The solution of outputting 64 bits from printf format%lld of cross platform (32bit and 64bit)
Wechat enterprise payment to change access, open quickly
Insmod prompt invalid module format
Introduction to sap ui5 flexiblecolumnlayout control
#yyds干货盘点#js截取文件后缀名
RHCSA7
SAP UI5 DynamicPage 控件介绍
Laravel文档阅读笔记-mews/captcha的使用(验证码功能)
Hiengine: comparable to the local cloud native memory database engine
RHCSA5
国内市场上的BI软件,到底有啥区别
#yyds干货盘点# 解决名企真题:搬圆桌
【云原生】Nacos-TaskManager 任务管理的使用
jxl笔记