当前位置:网站首页>The difference between viewpager2 and viewpager and the implementation of viewpager2 in the rotation chart
The difference between viewpager2 and viewpager and the implementation of viewpager2 in the rotation chart
2022-07-07 09:35:00 【Cheng @ Cheng】
List of articles
Preface :
2019 first Google Released ViewPager2 preview , And in the same year I/O Launch the official version on . As long as you have Suppor Library switch to AndroidX, You can use ViewPager2 Completely replace the old ViewPager.
ViewPager2 The most remarkable feature is based on RecyclerView Realization ,RecyclerView Is currently the Android The most mature end AdapterView Solution , This brings many benefits :
1、 Abandon the traditional PagerAdapter, Unified Adapter Of API/
2、 adopt LinearLayoutManager Tiktok can be achieved by longitudinal sliding.
3、 Support DiffUitl, Can pass diff Local refresh
4、 Support RTL(right-to-left) Layout , For those who need to go to sea APP Very useful
5、 Support ItemDecorator
One 、ViewPager2 and ViewPager Comparison of :
1、ViewPager2 The internal implementation is RecyclerView, therefore ViewPager2 Better performance .
2、ViewPager2 Vertical sliding can be realized ,ViewPager Only slide laterally .
3、ViewPager2 only one adapter,FragmentStateAdapter Inherited from RecyclerView.Adapter.
and ViewPager There are two adapter,FragmentStatePagerAdapter and FragmentPagerAdapter, Are inherited PagerAdapter.FragmentStatePagerAdapter and FragmentPagerAdapter The difference between the two FragmentStatePagerAdapter Can't cache ,FragmentPagerAdapter Can be cached .
4、ViewPager2 Pattern implements lazy loading , Preloading is not performed by default . Inside is through Lifecycle Yes Fragment Life cycle management .ViewPager Preloading occurs , Lazy loading needs to be implemented by ourselves .
| ViewPager | ViewPager2 | |
|---|---|---|
| Adapter | ViewPager | RecyclerView.Adapter |
| Slide monitor | addPageChangeListener | registerOnPageChangeCallback |
| nothing | From right to left (RTL) The layout supports | |
| nothing | Vertical support | |
| nothing | Disable the function entered by the user (setUserInputEnabled、isUserInputEnabled) |
Two 、ViewPager2 Use ( Implement the carousel )
1、 Realization effect

2、 Implementation code
a、XML Layout
<RelativeLayout android:layout_width="match_parent" android:layout_height="200dp">
<!-- Shuffling figure -->
<androidx.viewpager2.widget.ViewPager2 android:id="@+id/homeFragment_view_banner" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" />
<!-- Down punctuation -->
<LinearLayout android:id="@+id/homeFragment_view_dot" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp"/>
</RelativeLayout>
b、 Adapter
Adapter layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/itemBanner_iv_img" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="fitXY"/>
</RelativeLayout>
Adapter code
public class BannerAdapter extends RecyclerView.Adapter<BannerAdapter.ViewHolder> {
private Context context;
private List<Integer> imgUrl;
public BannerAdapter(Context context,List<Integer> imgUrl){
this.context = context;
this.imgUrl = imgUrl;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout_banner,parent,false));
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Glide.with(context).load(imgUrl.get(position)).into(holder.iv_img);
}
@Override
public int getItemCount() {
return imgUrl.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
ImageView iv_img;
public ViewHolder(View itemView) {
super(itemView);
iv_img = itemView.findViewById(R.id.itemBanner_iv_img);
}
}
}
c、 complete Activity Code
Use Handler And thread to achieve the rotation function , Use LinearLayout Add points dynamically .
private ViewPager2 view_banner;
private LinearLayout layout_dot;
private List<Integer> imgUrl;
private List<ImageView> dotList;
private BannerAdapter bannerAdapter;
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_home, container, false);
initViews(view);
return view;
}
/* When the app wakes up , Let the rotation chart begin to rotate */
@Override
public void onResume() {
super.onResume();
handler.postDelayed(runnable,5000);
}
/* When the application is paused , Stop the rotation of the rotation map */
@Override
public void onPause() {
super.onPause();
handler.removeCallbacks(runnable);
}
private void initViews(View view) {
view_banner = view.findViewById(R.id.homeFragment_view_banner);
layout_dot= view.findViewById(R.id.homeFragment_view_dot);
imgUrl = new ArrayList<>();
dotList = new ArrayList<>();
imgUrl.add(R.mipmap.aa);
imgUrl.add(R.mipmap.ab);
bannerAdapter = new BannerAdapter(context,imgUrl);
view_banner.setAdapter(bannerAdapter);
initIndicatorDots();
// Register the rolling event listener of the rotation chart
view_banner.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
// Rotation time , Change the indication point
super.onPageSelected(position);
for(int i = 0; i < dotList.size(); i++){
if(i==position){
dotList.get(i).setBackgroundResource(R.drawable.shape_dot_blue);
}else{
dotList.get(i).setBackgroundResource(R.drawable.shape_dot_gray);
}
}
}
});
}
// Initialize the indicator point
private void initIndicatorDots(){
for(int i = 0; i < imgUrl.size(); i++){
ImageView imageView = new ImageView(context);
if (i == 0) imageView.setBackgroundResource(R.drawable.shape_dot_blue);
else imageView.setBackgroundResource(R.drawable.shape_dot_gray);
// Add spacing to the indicated points
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0,0,10,0);
imageView.setLayoutParams(layoutParams);
int index = i;
imageView.setOnClickListener(new View.OnClickListener() {
// Click the click effect to switch functions
@Override
public void onClick(View v) {
view_banner.setCurrentItem(index);
for(ImageView iv :dotList){
iv.setBackgroundResource(R.drawable.shape_dot_gray);
}
v.setBackgroundResource(R.drawable.shape_dot_blue);
}
});
dotList.add(imageView);
layout_dot.addView(imageView); // Add the indicator point to the container
}
}
private final Runnable runnable = new Runnable() {
@Override
public void run() {
int currentPosition = view_banner.getCurrentItem(); // Get the current location of the rotation map
currentPosition++;
if(currentPosition==imgUrl.size()){
// restart
view_banner.setCurrentItem(0,true);
}else{
view_banner.setCurrentItem(currentPosition,true);
}
handler.postDelayed(runnable,5000);
}
};
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
}
};
边栏推荐
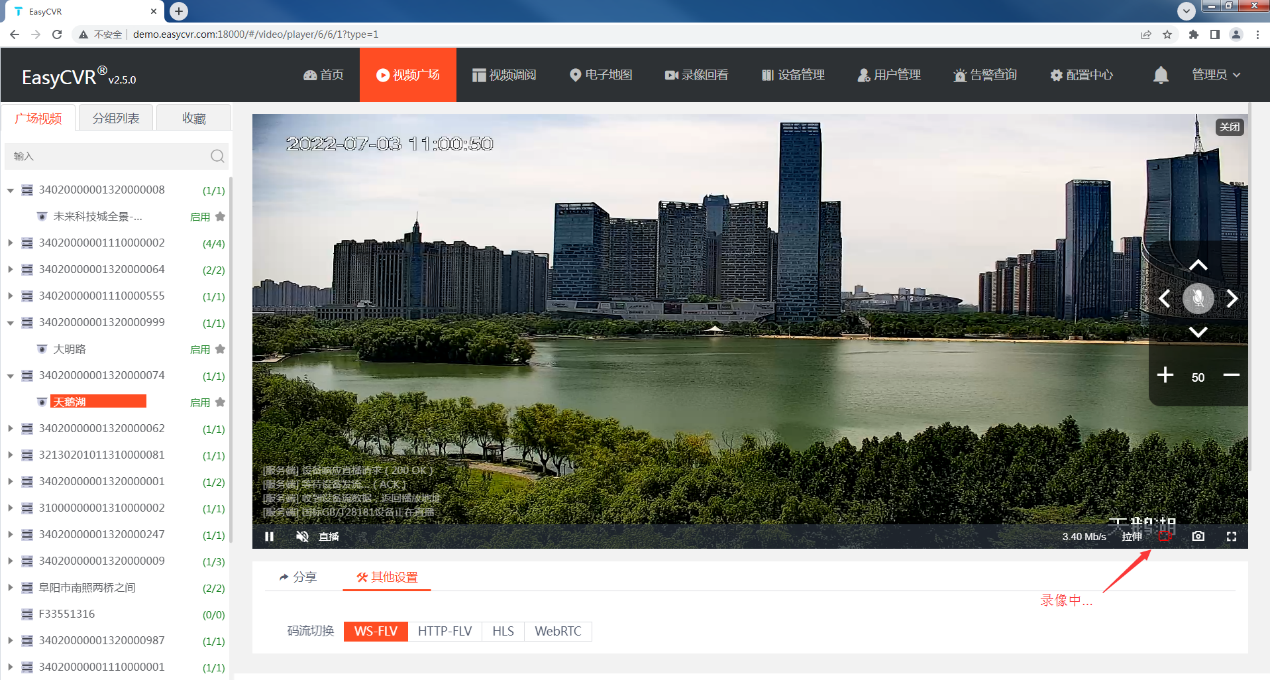
- H5网页播放器EasyPlayer.js如何实现直播视频实时录像?
- Jenkins+ant+jmeter use
- Postman setting environment variables
- Information Security Experiment 4: implementation of IP packet monitoring program
- Vs2013 generate solutions super slow solutions
- Windows starts redis service
- 第一讲:鸡蛋的硬度
- 章鱼未来之星获得25万美金奖励|章鱼加速器2022夏季创业营圆满落幕
- Mysql:select ... for update
- Implementation of corner badge of Youmeng message push
猜你喜欢
![[4G/5G/6G专题基础-146]: 6G总体愿景与潜在关键技术白皮书解读-1-总体愿景](/img/fd/5e8f74da25d9c5f7bd69dd1cfdcd61.png)
[4G/5G/6G专题基础-146]: 6G总体愿景与潜在关键技术白皮书解读-1-总体愿景

stm32和电机开发(从单机版到网络化)

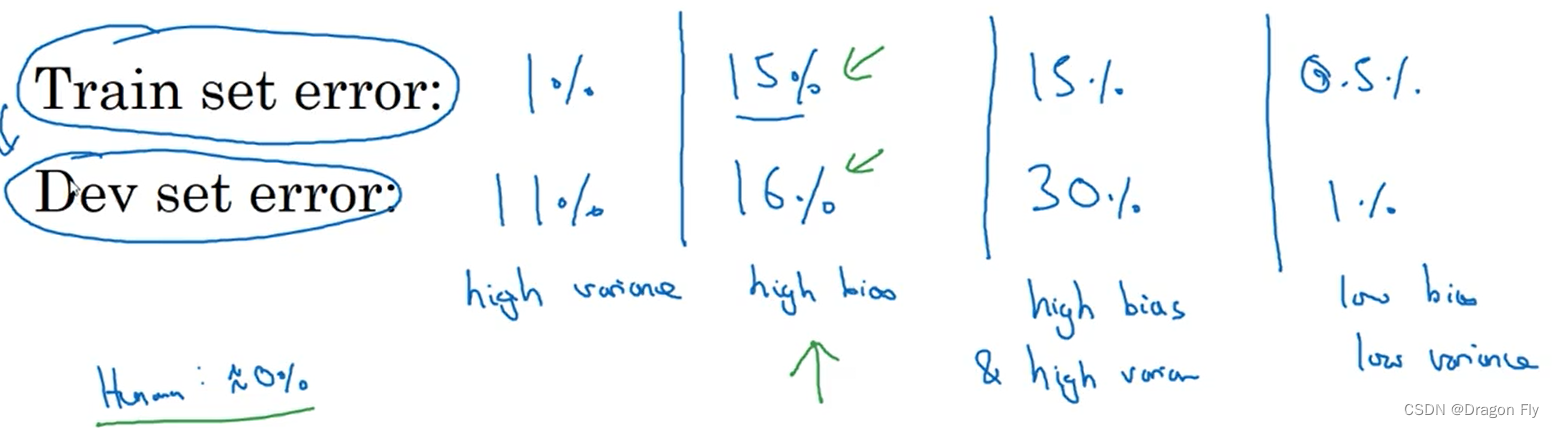
四、机器学习基础

H5网页播放器EasyPlayer.js如何实现直播视频实时录像?

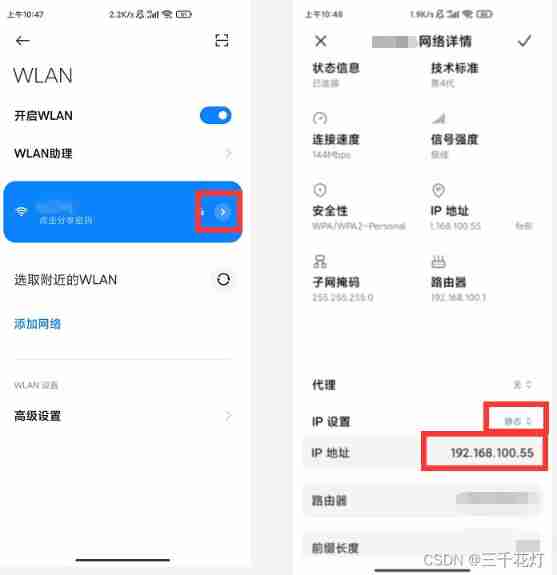
Connecting mobile phone with ADB

Dynamics 365online applicationuser creation method change

Mysql database transaction learning notes

章鱼未来之星获得25万美金奖励|章鱼加速器2022夏季创业营圆满落幕

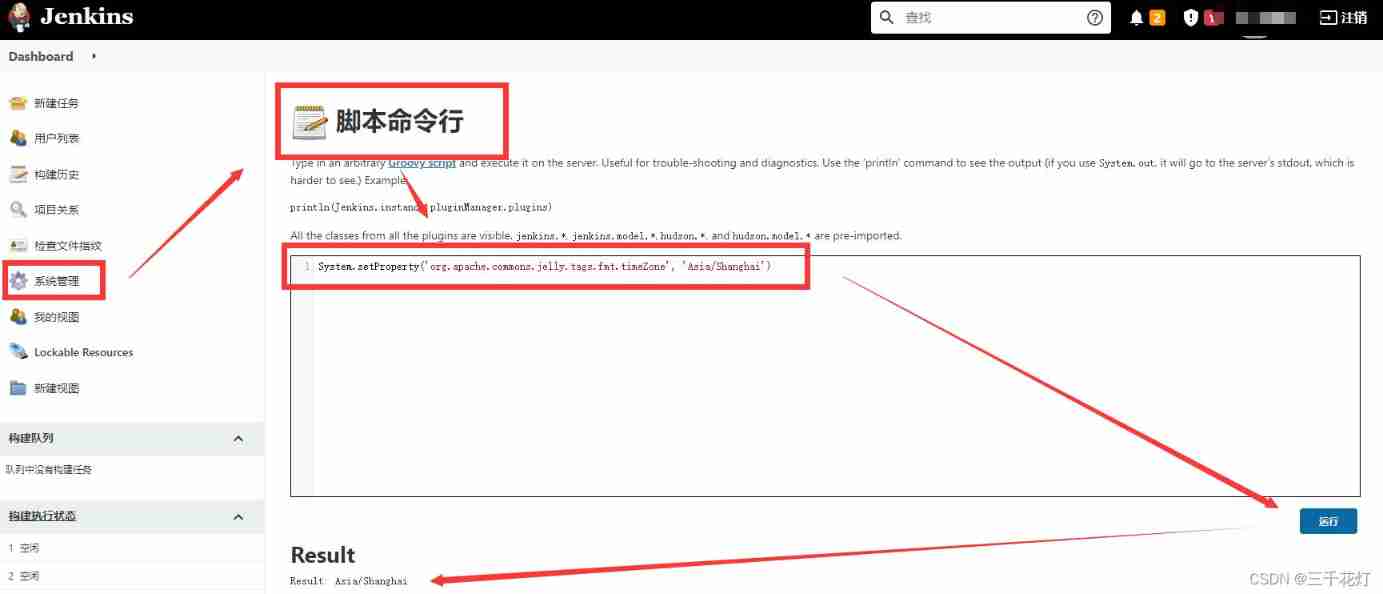
Jenkins modifies the system time

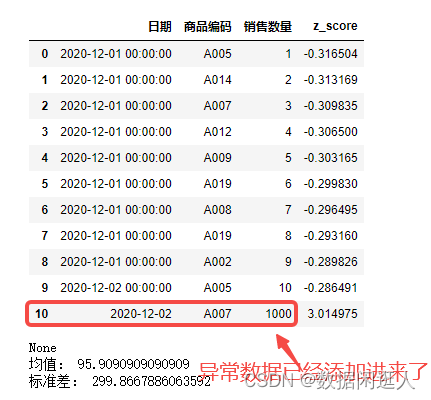
数据建模中利用3σ剔除异常值进行数据清洗
随机推荐
Variable parameter of variable length function
What development models did you know during the interview? Just read this one
DRF defines views and routes
消费互联网的产业链其实是很短的,它仅仅承接平台上下游的对接和撮合的角色
Esp8266 uses TF card and reads and writes data (based on Arduino)
Entity of cesium data visualization (Part 1)
網易雲微信小程序
Using JWT to realize login function
JS逆向教程第一发
Unity shader (pass user data to shader)
进程和线程的区别
Netease cloud wechat applet
Jmeters use
Run can start normally, and debug doesn't start or report an error, which seems to be stuck
VSCode+mingw64
Jenkins modifies the system time
Unity3d interface is embedded in WPF interface (mouse and keyboard can respond normally)
Upload taro pictures to Base64
ViewPager2和VIewPager的区别以及ViewPager2实现轮播图
信息安全实验四:Ip包监视程序实现