当前位置:网站首页>JS inheritance prototype
JS inheritance prototype
2022-07-07 09:26:00 【-Coffee-】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
.head{font-size:12px;padding:6px 0 0 10px;}
#login_box{width:300px;height:150px;background:#eee;
border:1px solid #ccc;position:absolute;left:50%;top:50%;margin-left:-150px;margin-top:-75px;display:none;}
#login_box p{height:20px;border-bottom:1px solid #ccc;font-size:12px;padding:6px 0 0 5px;font-weight:bold;}
#close{width:14px;height:14px;background:url(close.png) no-repeat;position:absolute;right:4px;top:6px;cursor: pointer;background-color: red;}
</style>
<!--<script>
window.οnlοad=function(){
var login_btn=document.getElementById('login'),
login_box=document.getElementById('login_box'),
close=document.getElementById('close');
}
function addEvent(ele,type,hander){
}
function showLogin(){
if(ele.addEventListener){
ele.addEventListener(ele,type,hander)
}
else if(ele.attachEvent){
ele.attachEvent('on'+type,hander)
}
else{
ele['on'+type]=hander;
}
}
</script>-->
</head>
<body>
<div class="head"> Pro - , Hello! !<input type="button" value=" deng record " id="login"></div>
<div id="login_box">
<p> The user login </p ><span id="close"> close </span>
</div>
<script>
var person = {
age:26,
name:'wang',
say:function (num) {
console.log ("my name is "+this.age+",my name is "+this.name+'.');
//console.log ("my name is "+person.age+",my name is "+person.name+'.');
console.log(" Pass in a parameter :"+num);
}
}
/*
* The object above There are three properties age name say
* One attribute is method Such as say
* If we want to read his age attribute direct console.log(person.age);
* If we want to add a new attribute Such as job person.job = "coder";
* if we want to change the property(age),just as : person.age = 29;
* For the third Say It uses this This keyword , I will talk about it alone in the future , Here you can understand it as this Namely person This object But it is not recommended to use person
*
* The problem is coming. : Set up person A new attribute It is a method , This method stores a numeric parameter , This parameter is the age you want to set . take person The age of ,
* Revise it and then call person Of say Method .
* */
//person.say(5);
/*
* The above knowledge points
* object Modification of object properties Object method call Object this Function parameter
* */
function Person(option) {
this.age = option.age;
this.name = option.name;
this.say = function () {
console.log ("my name is "+this.age+",my name is "+this.name+'.');
//console.log ("my name is "+person.age+",my name is "+person.name+'.');
}
}
var person = new Person({age:18,name:'wang'});
person.say();
// Why don't we write down ?
function Person1(age,name) {
this.age = age;
this.name = name;
this.say = function () {
console.log ("my name is "+this.age+",my name is "+this.name+'.');
//console.log ("my name is "+person.age+",my name is "+person.name+'.');
}
}
/*
* You can think if there are many parameter names , And we forgot the order of parameters
* */
var person2 = new Person1('wang',18);
person2.say();// What will this output ? You'll find that name And age The assignment is reversed ; Using objects does not have this problem
// But if you use objects , What should we do if we want to add a default value to it ?
function Person3(option) {
option = option || {};
this.age = option.age || 99;
this.name = option.name || 'congjun';
this.say = function () {
console.log ("my name is "+this.age+",my name is "+this.name+'.');
//console.log ("my name is "+person.age+",my name is "+person.name+'.');
}
}
var person3 = new Person3();
person3.say();// Test what will be output by yourself ?
/*
* Be careful || This is a kind of Unitary judgment take option = option || {};
* Come on To the right of the equal sign If option There is , Just put option Assign to... To the left of the equal sign option If it doesn't exist Then put {} Assign to... To the left of the equal sign option
* */
/*
* The above function is called constructor
* The first letter of the function name should be capitalized ; When you use it We need to add a new keyword
* In constructor this Point to the constructor itself
* Ordinary Function? ? Point to window
*
* We can define an object like this var a = new Object(); It's fine too var a = {};
* We can define an array like this var a = new Array(); It's fine too var a = [];
* We can define a date like this var a = new Date(); wait
*
* Although we are programming Both adopt the latter , Because it's easier
* But you need to know , They all come from constructors
*
* var a = new Object(); Take this sentence for example ,a And new Object() What is the relationship between ?
* a yes new Object() Instantiation
*
* Pay attention to the following statement
*
* a There will be one. __proto__ attribute The constructor will have a prototype attribute
* a Of __proto__ Will inherit Its constructor prototype attribute
* The above is the simplest object inheritance .
* But things are far from over
*
* because a Constructor for It could be Some constructor example
* And a constructor It may also be an instance of other constructors
* In this way, there is an inheritance relationship layer by layer
* What is the top ?
* That's it Object object , To Object It's over
* Layers of inheritance are like chains , We call it prototype chain
* You must fully understand the definition of prototype inheritance and prototype chain .
*
* */
// The topic of the third day Use the constructor method to make the topic of the next day z
// Mainly this Prototype And Prototype chain h
/*
* One more thing
*
* */
function Student() {
this.age = 55;
this.teacher = 'JS';
this.major = 'math';
}
Student.prototype.coderName = "congjun";
var student = new Student();
console.log(student.coderName);// This coderName Attributes are inherited
// The following code , To understand , about for in Cycles don't need special attention , But there are some important functions
for(var i in student){
console.log(" All attributes contain inheritance :"+i);
if(student.hasOwnProperty(i)){
console.log(" It has its own attributes :"+i);
}
}
</script>
</body>
</html>
边栏推荐
- 超十万字_超详细SSM整合实践_手动实现权限管理
- Leetcode question brushing record (array) combination sum, combination sum II
- Unity shader (to achieve a simple material effect with adjustable color attributes only)
- Postman data driven
- Huawei HCIP - datacom - Core 03 jours
- What is the value of getting a PMP certificate?
- 在EXCEL写VBA连接ORACLE并查询数据库中的内容
- Error: selenium common. exceptions. WebDriverException: Messag‘geckodriver‘ execute
- 创建一个长度为6的int型数组,要求数组元素的值都在1-30之间,且是随机赋值。同时,要求元素的值各不相同。
- 正则匹配以XXX开头的,XXX结束的
猜你喜欢

如何使用clipboard.js库实现复制剪切功能

What are the conditions for applying for NPDP?

软件建模与分析

MySQL common statements

PMP examination experience sharing

How to pass the PMP Exam in a short time?

How long does the PMP usually need to prepare for the exam in advance?

Summary of PMP learning materials

Data association between two interfaces of postman

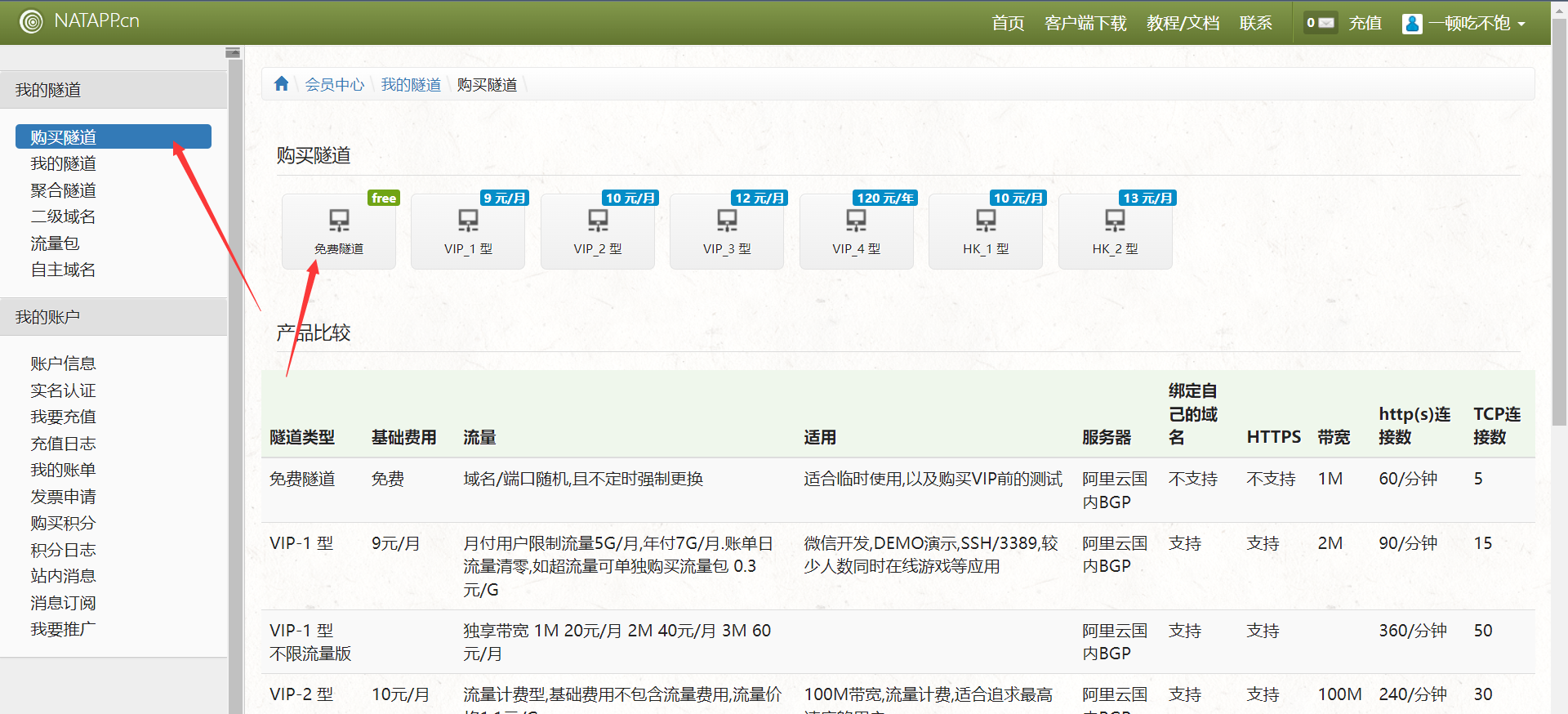
NATAPP内网穿透
随机推荐
Jenkins modifies the system time
Unity uses mesh to realize real-time point cloud (II)
Leetcode question brushing record (array) combination sum, combination sum II
(3/8)枚举的不当用法 之 方法参数(二)
Leetcode刷题记录(数组)组合总和、组合总和 II
Nested (multi-level) childrn routes, query parameters, named routes, replace attribute, props configuration of routes, params parameters of routes
Regularly modify the system time of the computer
Over 100000 words_ Ultra detailed SSM integration practice_ Manually implement permission management
Final keyword
VSCode+mingw64
How does the project manager write the weekly summary and weekly plan?
Loxodonframework quick start
信息安全实验一:DES加密算法的实现
Skill review of test engineer before interview
Add new item after the outbound delivery order of SAP mm sto document is created?
PMP experience learning and sharing process
Sublime Text4 download the view in bower and set the shortcut key
Binary tree high frequency question type
Regular matching starts with XXX and ends with XXX
Kubernetes cluster capacity expansion to add node nodes