当前位置:网站首页>Cesium load vector data
Cesium load vector data
2022-07-07 09:11:00 【FOR. GET】
Vector data introduction
stay GIS in , For the classification of data formats , We generally divide it into two types: raster data and vector data . raster data ( Image data ) It is to regard space as discrete pixels , Expressed by two-dimensional array or other data organization . Vector data is just the opposite , It regards space as continuous , Use elements ( spot 、 Line 、 Noodles ) To express . stay GIS The most familiar vector data in application is Shpfile, More about vector data viewing .
Cesium Vector data formats that can be directly supported include :geojson、topojson、kml And with time characteristics czml
Online tool recommendation
- JSON Online parsing and formatting :https://www.json.cn/
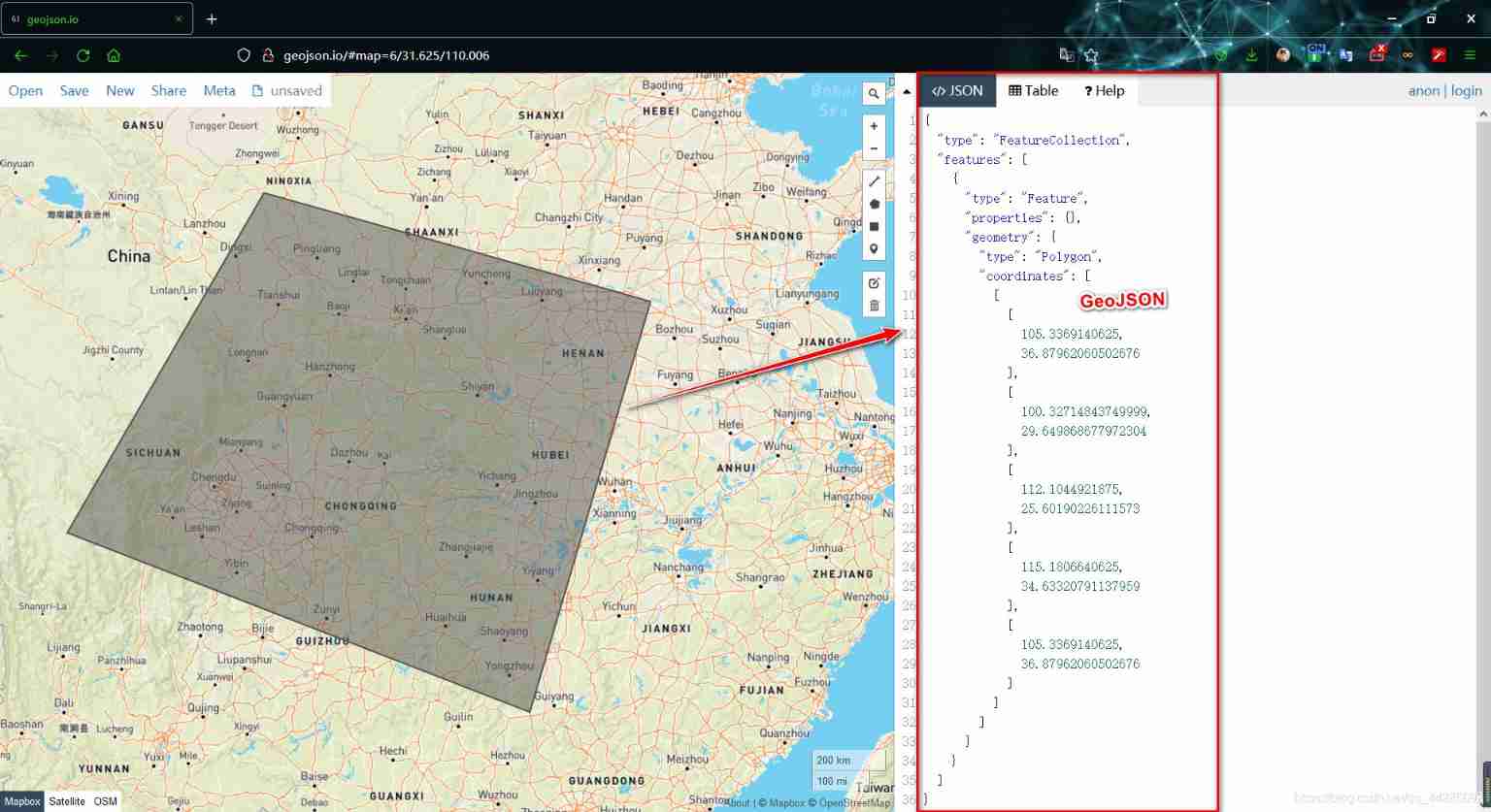
- Online generation GeoJSON:http://geojson.io/
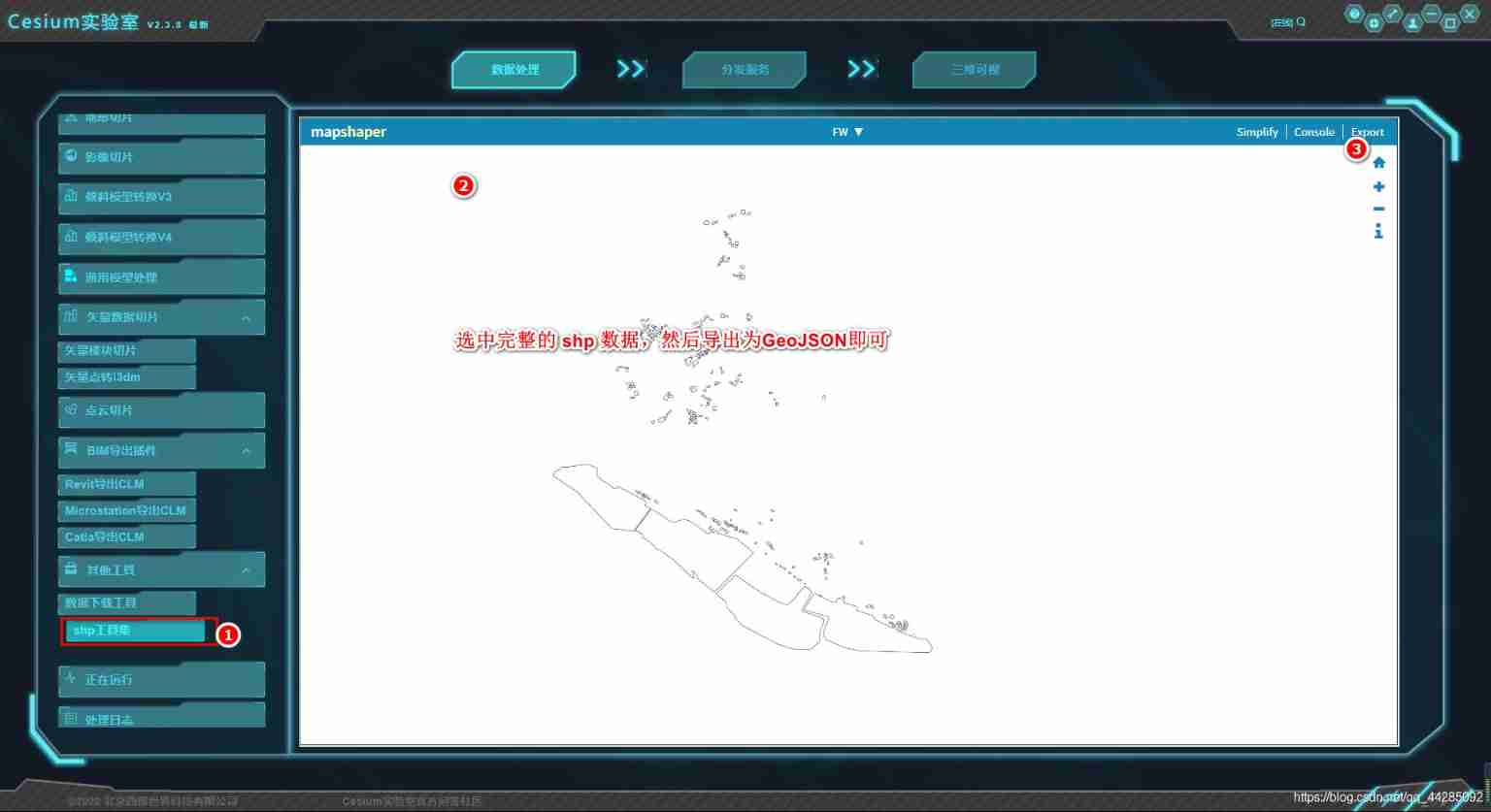
- shp Data transfer GeoJSON and TopoJSON:http://mapshaper.org/
- GeoJson and TopopJson Online conversion :http://jeffpaine.github.io/geojson-topojson/
One 、 load GeoJSON & TopoJSON
【 The official sample 】GeoJSON & TopoJSON
1.1 GeoJSON & TopoJSON brief introduction
- GeoJSON & TopoJSON Format comparison , The biggest difference is TopoJSON Merge two connected edges into one , Greatly reduce the data storage space .
GeoJSONFormat : My understanding is thatPythonComplex dictionary ,【 The address of the screenshot 】 To view the . Form the following :
Local
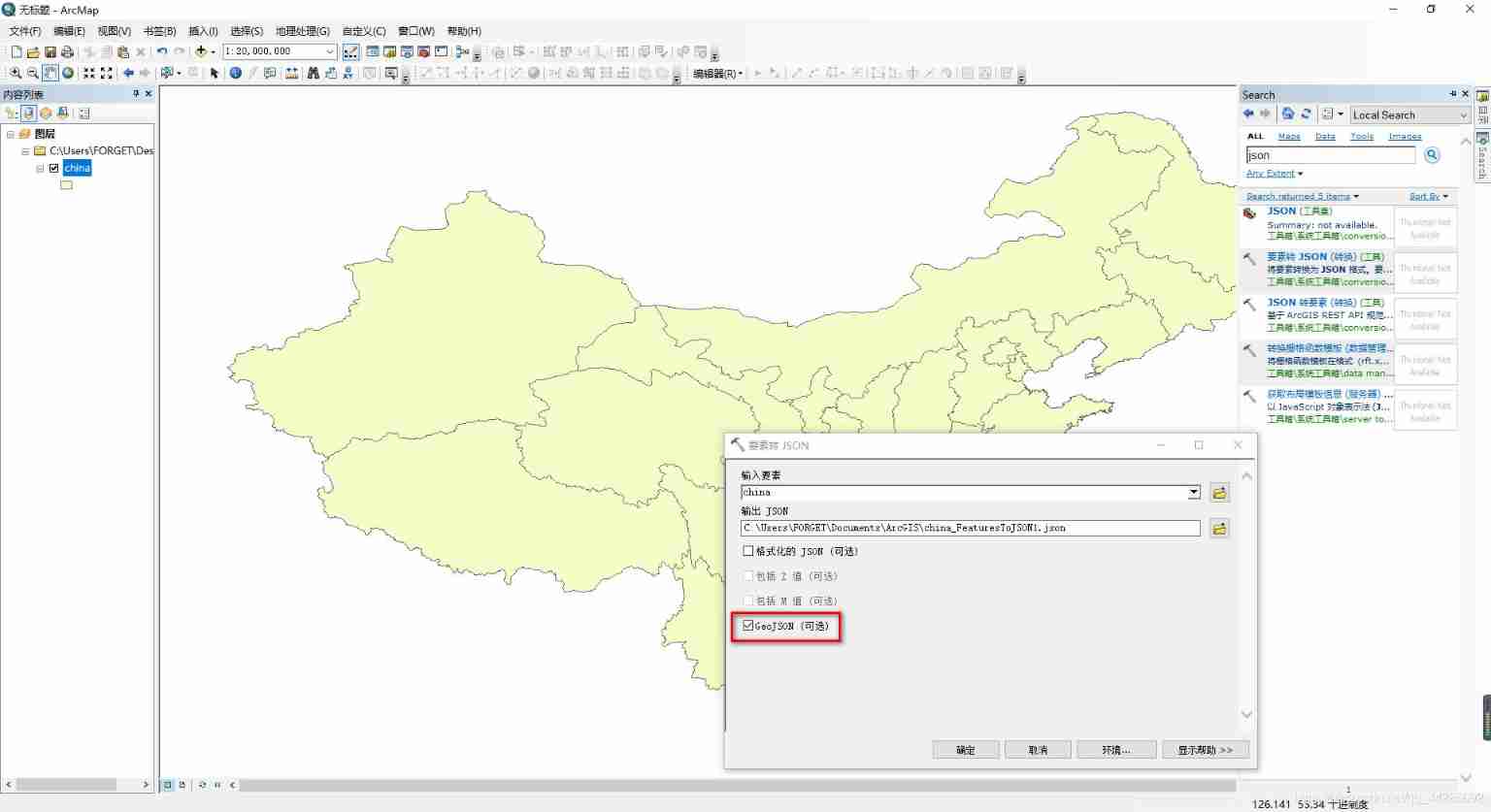
shpFiles are exported on this website , But not recommended ( Data security issues ). You can also useCesiumLaboratory to carry out data conversion ,ArcMapIt's OK , It is best toArcMapturn , The safest .Remember to turn shp Change the coordinate system to wgs-84 Oh ! Or Mercator


1.2 load GeoJSON & TopoJSON
【 Official loading GeoJSON file 】GeoJSON
The following code is through
DjangoFramework to achieve , Combined with official examples
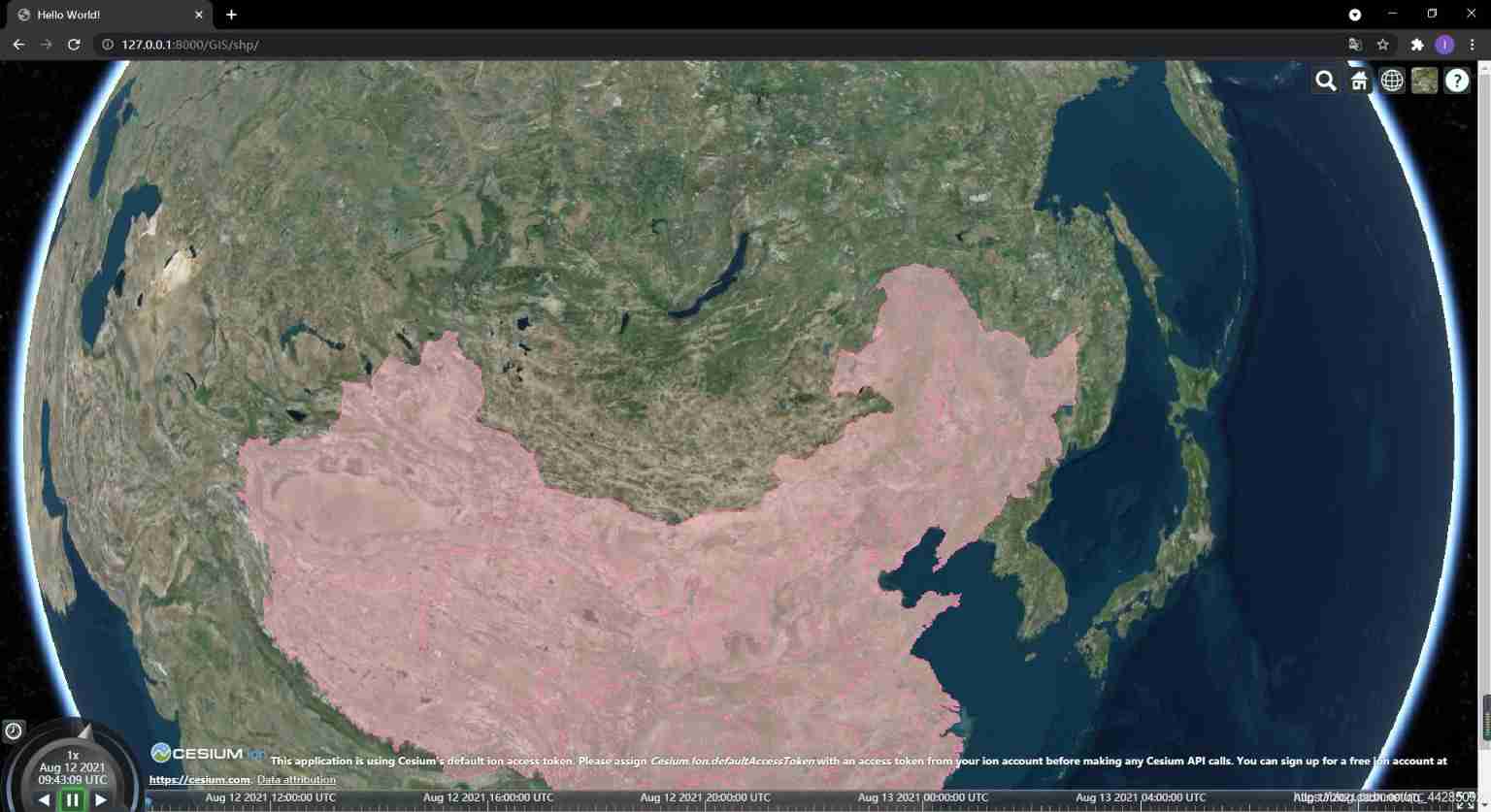
- GeoJSON
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('{% static "GIS/json/china.json" %}', {
stroke: Cesium.Color.HOTPINK,
fill: Cesium.Color.PINK.withAlpha(0.5),
strokeWidth: 3
}));
</script>

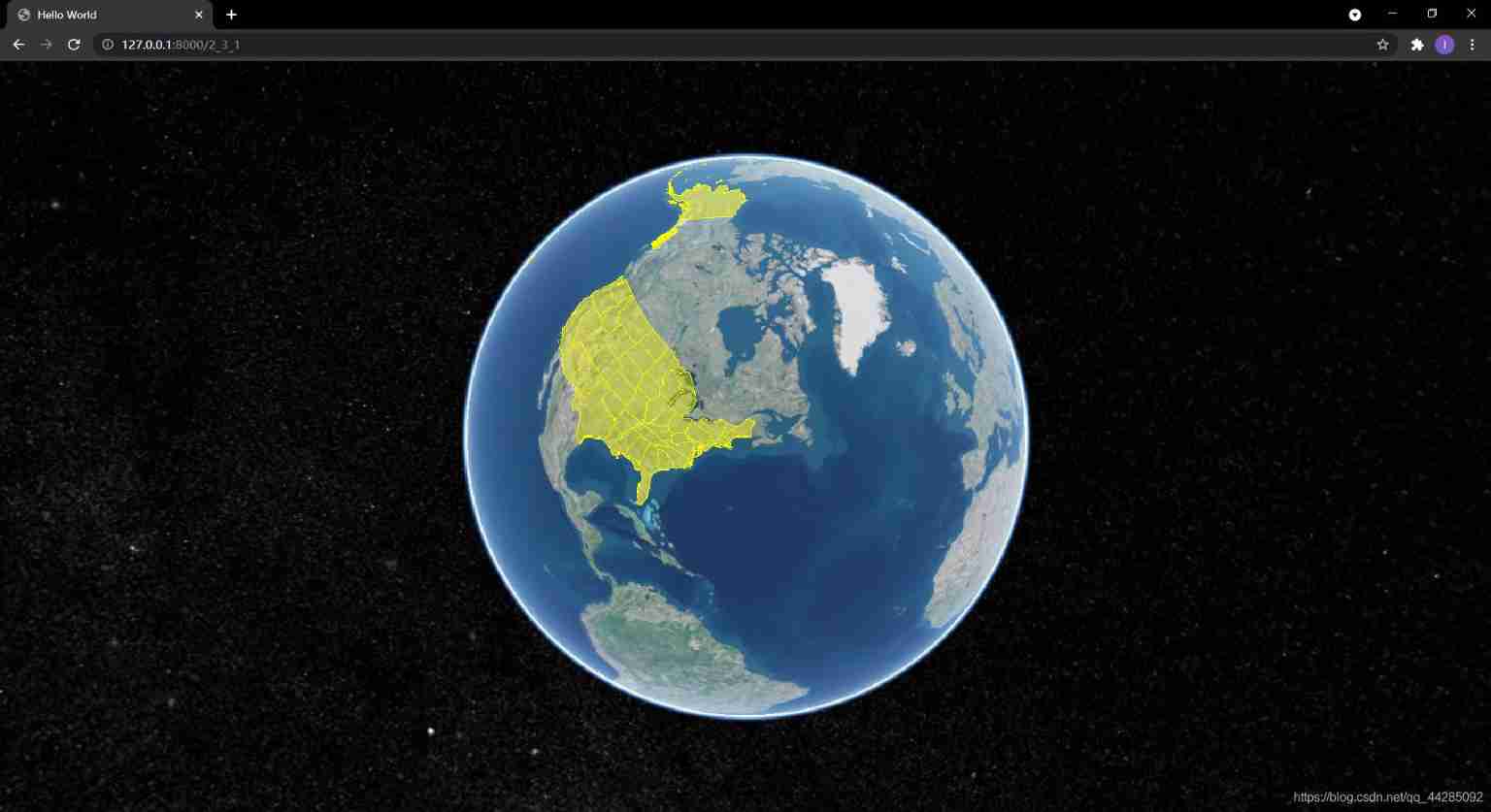
- TopoJSON
var dataSource = viewer.dataSources.add(
Cesium.GeoJsonDataSource.load("/static/data/ne_10m_us_states.topojson")
);

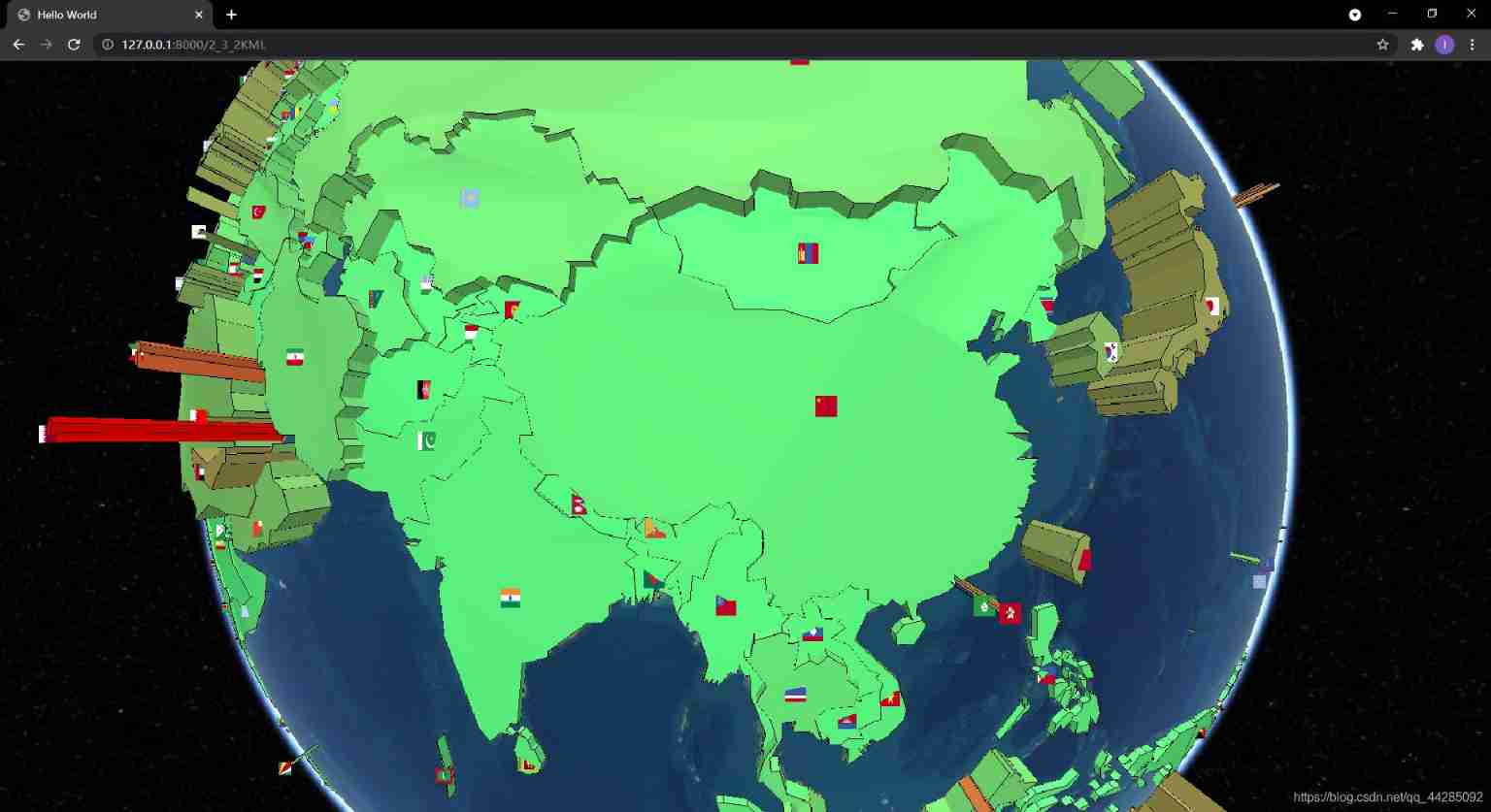
Two 、 load KML
KML (keyhole markup language)It's based onXMLSyntax format file , Used to describe and store geographic information data ( spot 、 Line 、 Noodles 、 polygon 、 Polyhedron and model, etc ), Usually applied toXMLThe biggest difference between files is KML It describes geographic information data , meanwhileKMLHas been officiallyOGCuse , BecomeOGCOne of many specifications .KMLThe file has two file extensions :.KMLand.KMZ( One or moreKMLCompressed set of files , usezipFormat compression )
var options = {
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
};
var dataSource = Cesium.KmlDataSource.load(
"/static/data/kml/gdpPerCapita2008.kmz",
options
);
viewer.dataSources.add(dataSource);
viewer.camera.flyHome(0);

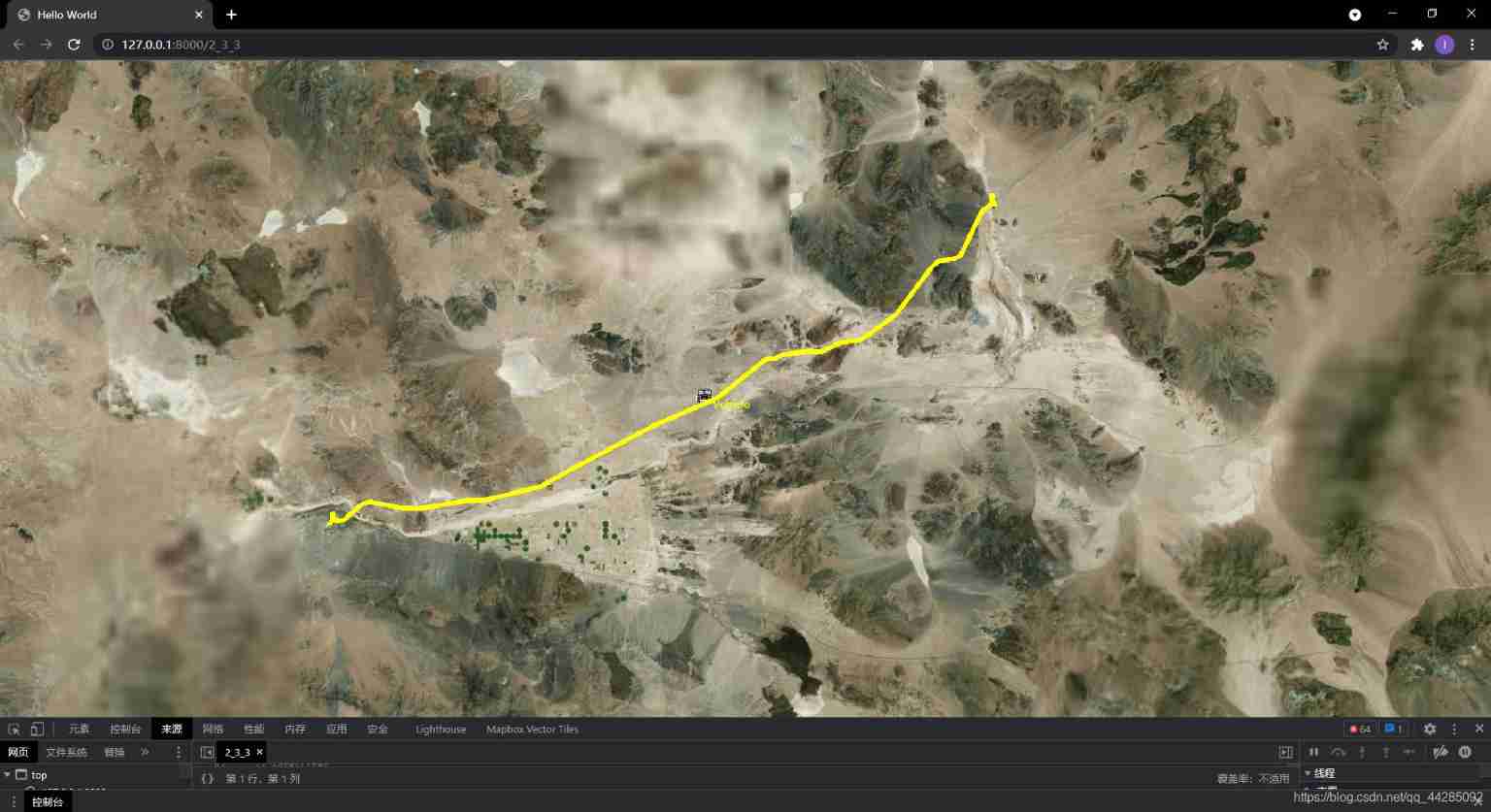
3、 ... and 、 load CZML
CZMLIt's a kind ofJSONFormat string , Used to describe time-related animation scenes ,CZMLInclude a point 、 Line 、 landmark 、 Models and other graphical elements , It also shows how these elements change over time .Cesium Have a set of rich clientsAPI, adoptCZMLAdopt a data-driven approach , Without writing code, I can use generalCesium viewerBuild rich scenes . More about CZML Check out the links
var dataSource = Cesium.CzmlDataSource.load("/static/data/Vehicle.czml");

边栏推荐
- 【ChaosBlade:根据标签删除POD、Pod 域名访问异常场景、Pod 文件系统 I/O 故障场景】
- STM32 serial port register library function configuration method
- Ppt template and material download website (pure dry goods, recommended Collection)
- Vagrant failed to mount directory mount: unknown filesystem type 'vboxsf'
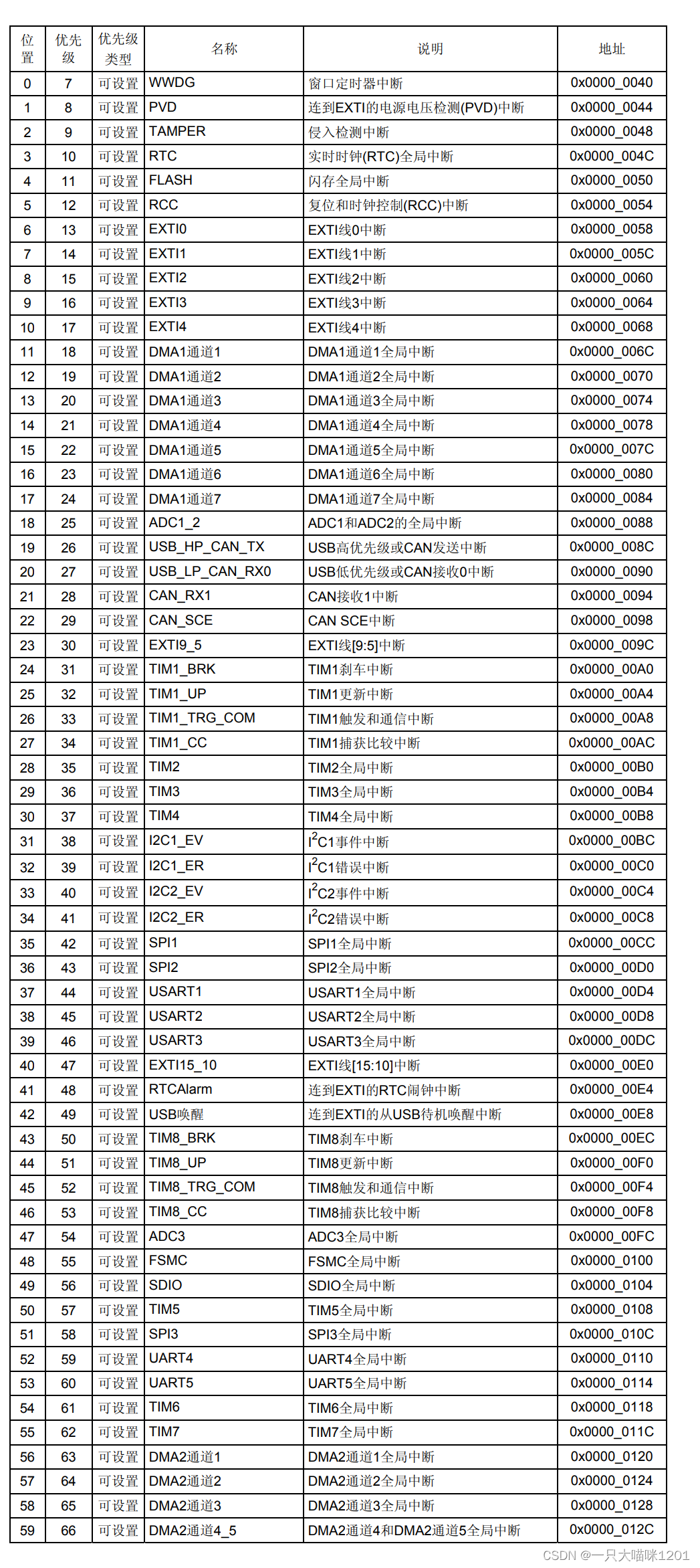
- NVIC interrupt priority management
- Screen automatically generates database documents
- Golang etcdv3 reports an error. The attribute in grpc does not exist
- Alibaba P8 teaches you how to realize multithreading in automated testing? Hurry up and stop
- Troublesome problem of image resizing when using typora to edit markdown to upload CSDN
- Upgrade Alibaba cloud RDS (relational database service) instance to com mysql. jdbc. exceptions. Troubleshooting of jdbc4.communicationsexception
猜你喜欢
随机推荐
C language pointer (exercises)
Serial port experiment - simple data sending and receiving
go mod module declares its path as: gtihub. com/xxx-xx but was required as:xx-xx
Register address name mapping
Count the number of words C language
Digital triangle model acwing 275 Pass a note
2022-07-06 unity core 9 - 3D animation
C语言指针(习题篇)
Panel display technology: LCD and OLED
C语言指针(上篇)
Problems encountered in the use of go micro
Markdown editor Use of MD plug-in
Simulation volume leetcode [general] 1705 The maximum number of apples to eat
Postman interface test (II. Set global variables \ sets)
Simulation volume leetcode [general] 1609 Parity tree
实现自定义内存分配器
Several common database connection methods
硬核分享:硬件工程师常用工具包
C language pointer (Part 2)
ChaosBlade:混沌工程简介(一)