当前位置:网站首页>Gaode draws lines according to the track
Gaode draws lines according to the track
2022-07-02 11:12:00 【Congzi】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title> Draw line </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: " Microsoft YaHei ";
}
#allmap {
height: 100%;
width: 100%;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak= own ak">
</script>
<!-- ak It means Baidu map key value -->
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var dataArr = [
[
[113.28419, 23.118494],
[113.284041, 23.118498],
[113.284045, 23.118537],
[113.28418, 23.119271],
[113.28418, 23.119271],
[113.284319, 23.119336],
[113.284371, 23.119362],
[113.284905, 23.119627],
[113.285052, 23.119701],
[113.285547, 23.119974],
[113.285868, 23.12013],
[113.285938, 23.12023],
[113.285964, 23.120473],
[113.286007, 23.120716],
[113.28605, 23.121011],
[113.286128, 23.121398],
[113.286168, 23.121671],
[113.286128, 23.121936],
[113.286128, 23.121936],
[113.285595, 23.121944],
[113.285391, 23.121931],
[113.284905, 23.121853],
[113.28477, 23.121823],
[113.284006, 23.121697],
[113.283837, 23.121693],
[113.283702, 23.121701],
[113.28362, 23.121727],
[113.283199, 23.121832],
[113.283199, 23.121832],
[113.283251, 23.122361],
[113.283268, 23.122674],
[113.283268, 23.123021],
[113.283273, 23.123329],
[113.283273, 23.123438],
[113.283281, 23.124366],
[113.28329, 23.124744],
[113.283294, 23.125247],
[113.283299, 23.125456],
[113.283299, 23.125573],
[113.283312, 23.12622],
[113.283312, 23.126233],
[113.283303, 23.12658],
[113.283312, 23.126957],
[113.283312, 23.126957],
[113.28362, 23.126957],
[113.284245, 23.126949],
[113.284475, 23.126923],
[113.284896, 23.126832],
[113.285247, 23.126732],
[113.28628, 23.126458],
[113.286901, 23.12625],
[113.286992, 23.12622],
[113.287778, 23.125929],
[113.287778, 23.125929],
[113.288225, 23.125751],
[113.289006, 23.125425],
[113.289505, 23.125226],
[113.289644, 23.125178],
[113.290065, 23.125061],
[113.290347, 23.124996],
[113.290933, 23.124857],
[113.291011, 23.124835],
[113.291484, 23.124727],
[113.291484, 23.124727],
[113.291502, 23.124722],
[113.291562, 23.124701],
[113.291892, 23.124618],
[113.292227, 23.12454],
[113.292708, 23.124414],
[113.293225, 23.124262],
[113.293299, 23.124245],
[113.293941, 23.124119],
[113.294201, 23.124093],
[113.294201, 23.124093],
[113.294262, 23.124002],
[113.294258, 23.12395],
[113.294097, 23.123806],
[113.294097, 23.123806],
[113.294002, 23.123776],
[113.293702, 23.123694],
[113.293277, 23.123572],
[113.292934, 23.123472],
[113.292721, 23.123398],
[113.292435, 23.123294],
[113.292222, 23.123207],
[113.291962, 23.123086],
[113.291523, 23.122834],
[113.291011, 23.122539],
[113.290907, 23.122474],
[113.2901, 23.12197],
[113.289974, 23.121888],
[113.289701, 23.121719],
[113.289663, 23.121772]
]
]
var routeLine =[]
dataArr.map((item)=>{
console.log(item)
// item = changBMap()
item.map((item2)=>{
let lnglat =changBMap(item2[0],item2[1])
routeLine.push(lnglat.lng+','+lnglat.lat)
})
})
function changBMap(lng, lat){
let x_pi = (3.14159265358979324 * 3000.0) / 180.0
let x = lng
let y = lat
let z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi)
let theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi)
let lngs = z * Math.cos(theta) + 0.0065
let lats = z * Math.sin(theta) + 0.006
return {
lng: lngs,
lat: lats,
}
}
console.log(routeLine)
// var routeLine = [
// "114.402781,30.498467", "114.402759,30.498304",
// "114.402723,30.498086", "114.402683,30.497872",
// "114.402647,30.497627", "114.402543,30.49751",
// "114.402341,30.497569", "114.402265,30.497592",
// "114.401367,30.497751", "114.400917,30.497806",
// "114.400792,30.497829", "114.400644,30.497849",
// "114.400446,30.497872", "114.400194,30.497915",
// "114.400096,30.497934", "114.400028,30.497771",
// "114.40001,30.497569", "114.400001,30.497456",
// "114.400006,30.49725", "114.399988,30.497106",
// "114.399925,30.496946", "114.399898,30.49688",
// "114.399884,30.496849", "114.399875,30.496818",
// ];
console.log(routeLine[0])
let langlat = routeLine[0].split(',')
var point_local = new BMap.Point(langlat[0],langlat[1]); // Screen center coordinates
// Initialize Baidu map API function
// establish Map example , And set the minimum allowed by the map / Big class ( Optional )
var map = new BMap.Map("allmap");
var localhost_Icon = new BMap.Icon("images/Point_local.png",
new BMap.Size(32, 49), {
anchor: new BMap.Size(16, 48)
});
// Set the name and size of the reference icon , And set the position of the picture relative to the added point
map.centerAndZoom(point_local, 16); // Initialize map , Set the coordinates of the center point ( longitude , latitude ) And map zoom level
map.enableScrollWheelZoom(true); // Turn on mouse wheel zoom
map.addOverlay(new BMap.Marker(point_local, {
icon: localhost_Icon
}));
drawRouteLine(routeLine); // Trace the route
// Trace the route
function drawRouteLine(routeLine) {
if (routeLine.length < 2) return;
var routeLineArray = [];
for (var i = 0; i < routeLine.length; i++) {
var x = routeLine[i].split(",")[0];
var y = routeLine[i].split(",")[1];
routeLineArray[i] = new BMap.Point(x, y);
}
var polyline = new BMap.Polyline(routeLineArray, {
strokeColor: "red",
strokeWeight: 2,
strokeOpacity: 0.5
}); // Create polylines
// map.addOverlay(polyline);
var linePoint = polyline.getPath(); // The coordinate string of lines
var length = 2; // Pipe radius
var LinePointUp = new Array(),
LinePointDown = new Array();
for (var i = 0; i < linePoint.length; i++) {
console.log(linePoint[i + 1])
var pixelStart;
var pixelEnd;
var PixelArr;
if (i == 0) {
pixelStart = map.pointToPixel(linePoint[i + 1]); // The coordinates are converted to the coordinates of the visible area
pixelEnd = map.pointToPixel(linePoint[i]);
} else {
pixelStart = map.pointToPixel(linePoint[i - 1]);
pixelEnd = map.pointToPixel(linePoint[i]);
}
// console.log(pixelStart, pixelEnd, length)
// Calculate the coordinates of the deviation point
PixelArr = getPixel(pixelStart, pixelEnd, length);
var pixelPointa = map.pixelToPoint(new BMap.Pixel(PixelArr[0], PixelArr[1]));
var pixelPointb = map.pixelToPoint(new BMap.Pixel(PixelArr[2], PixelArr[3]));
if (i == 0) {
// The first point needs to be exchanged
var pixelPointTem = pixelPointa;
pixelPointa = pixelPointb;
pixelPointb = pixelPointTem;
}
LinePointUp[i] = pixelPointa;
LinePointDown[i] = pixelPointb;
}
var PixelLine1a = new BMap.Polyline(
LinePointUp, {
strokeColor: "green",
strokeWeight: 2,
strokeOpacity: 0.5
});
map.addOverlay(PixelLine1a);
var PixelLine2b = new BMap.Polyline(
LinePointDown, {
strokeColor: "green",
strokeWeight: 2,
strokeOpacity: 0.5
});
map.addOverlay(PixelLine2b);
}
function getPixel(pixelStart, pixelEnd, length) {
var r = length; // Pipe radius
var delta = 0; // The slope of the main line , There's no slope when it's vertical
var param = 0; // Consider the simplicity of the code
var pixelXa, pixelYa, pixelXb, pixelYb;
// Calculate the coordinates of the deviation point
if (pixelEnd.x - pixelStart.x == 0) {
// When the slope doesn't exist
if (pixelEnd.y > pixelStart.y) {
pixelXa = pixelEnd.x - r;
pixelXb = pixelEnd.x + r;
} else {
pixelXa = pixelEnd.x + r;
pixelXb = pixelEnd.x - r;
}
pixelYa = pixelEnd.y;
pixelYb = pixelEnd.y;
} else {
// When the slope exists
delta = (pixelEnd.y - pixelStart.y) / (pixelEnd.x - pixelStart.x); // Slope
param = Math.sqrt(delta * delta + 1);
// The coordinates of two points and one of the angles of a right triangle are known , Another point coordinate algorithm
if (pixelEnd.x > pixelStart.x) {
// First of all 、 Four quadrant
pixelXa = pixelEnd.x - r * delta / param;
pixelYa = pixelEnd.y + r / param;
pixelXb = pixelEnd.x + r * delta / param;
pixelYb = pixelEnd.y - r / param;
} else {
// second 、 Three quadrants
pixelXa = pixelEnd.x + r * delta / param;
pixelYa = pixelEnd.y - r / param;
pixelXb = pixelEnd.x - r * delta / param;
pixelYb = pixelEnd.y + r / param;
}
}
return [pixelXa, pixelYa, pixelXb, pixelYb];
}
</script>
边栏推荐
- Logu p3398 hamster looks for sugar (double LCA on the tree to judge whether the two paths in the tree intersect)
- I STM32 development environment, keil5/mdk5.14 installation tutorial (with download link)
- Huawei game failed to initialize init with error code 907135000
- QT learning diary 7 - qmainwindow
- Overview of integrated learning
- 二叉树专题--AcWing 1589. 构建二叉搜索树
- Matlab processing of distance measurement of experimental electron microscope
- LVM操作
- PCL projection point cloud
- 二叉树专题--AcWing 1497. 树的遍历(利用后、中序遍历,构建二叉树)
猜你喜欢
![[AGC] build service 3 - authentication service example](/img/89/63f367270e806e89c4ff92360dc3c5.png)
[AGC] build service 3 - authentication service example
![[play with FPGA learning 5 in simple terms ----- reset design]](/img/57/816a59787259dc32b52897c069e1a6.png)
[play with FPGA learning 5 in simple terms ----- reset design]

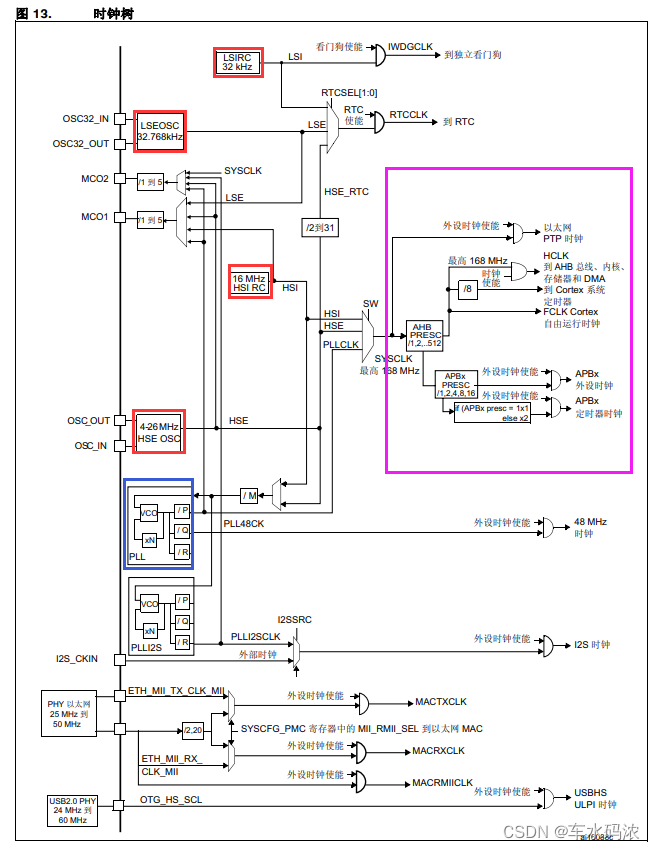
三.芯片启动和时钟系统

二叉树专题--洛谷 P1229 遍历问题(乘法原理 已知前、后序遍历求中序遍历个数)

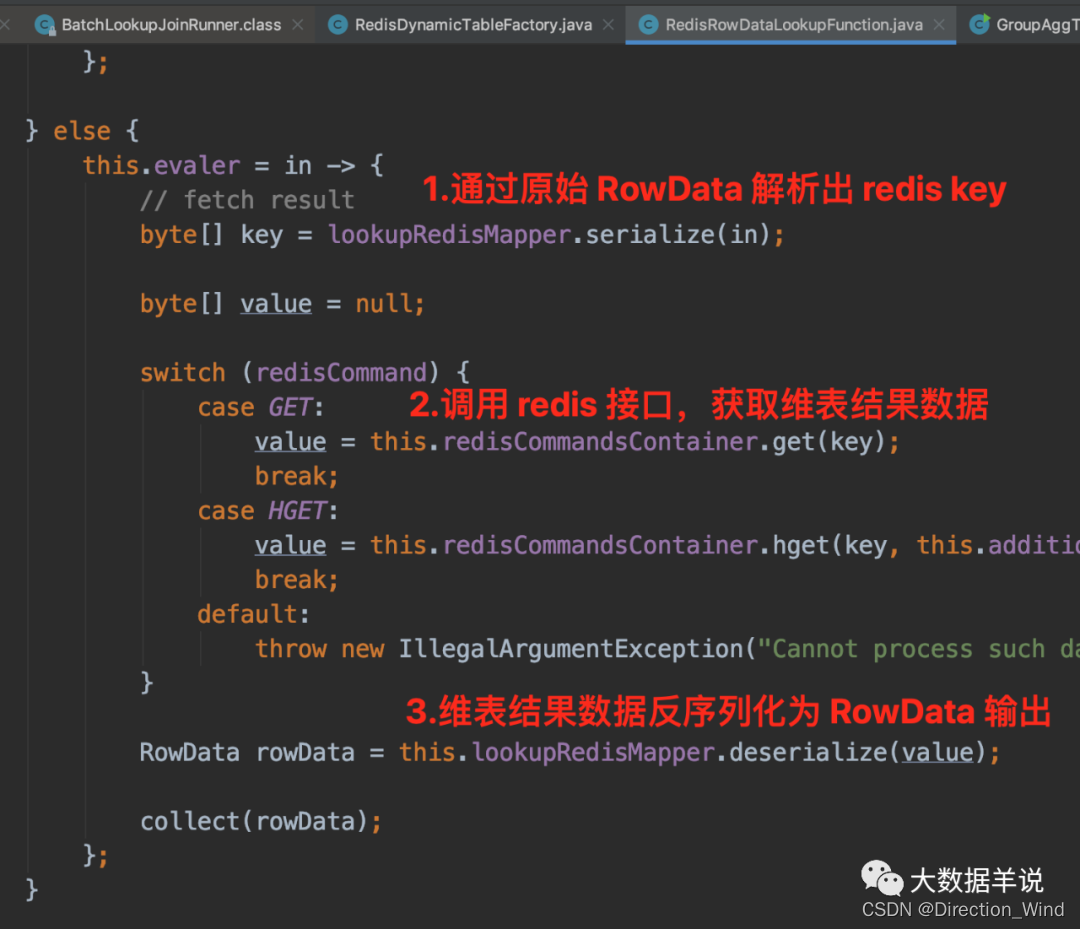
Flink two Open, implement Batch Lookup join (attached source)
![Luogu p5536 [xr-3] core city (greed + tree DP looking for the center of the tree)](/img/dc/2aa55c9b3f23c292820a56ea72fedd.png)
Luogu p5536 [xr-3] core city (greed + tree DP looking for the center of the tree)

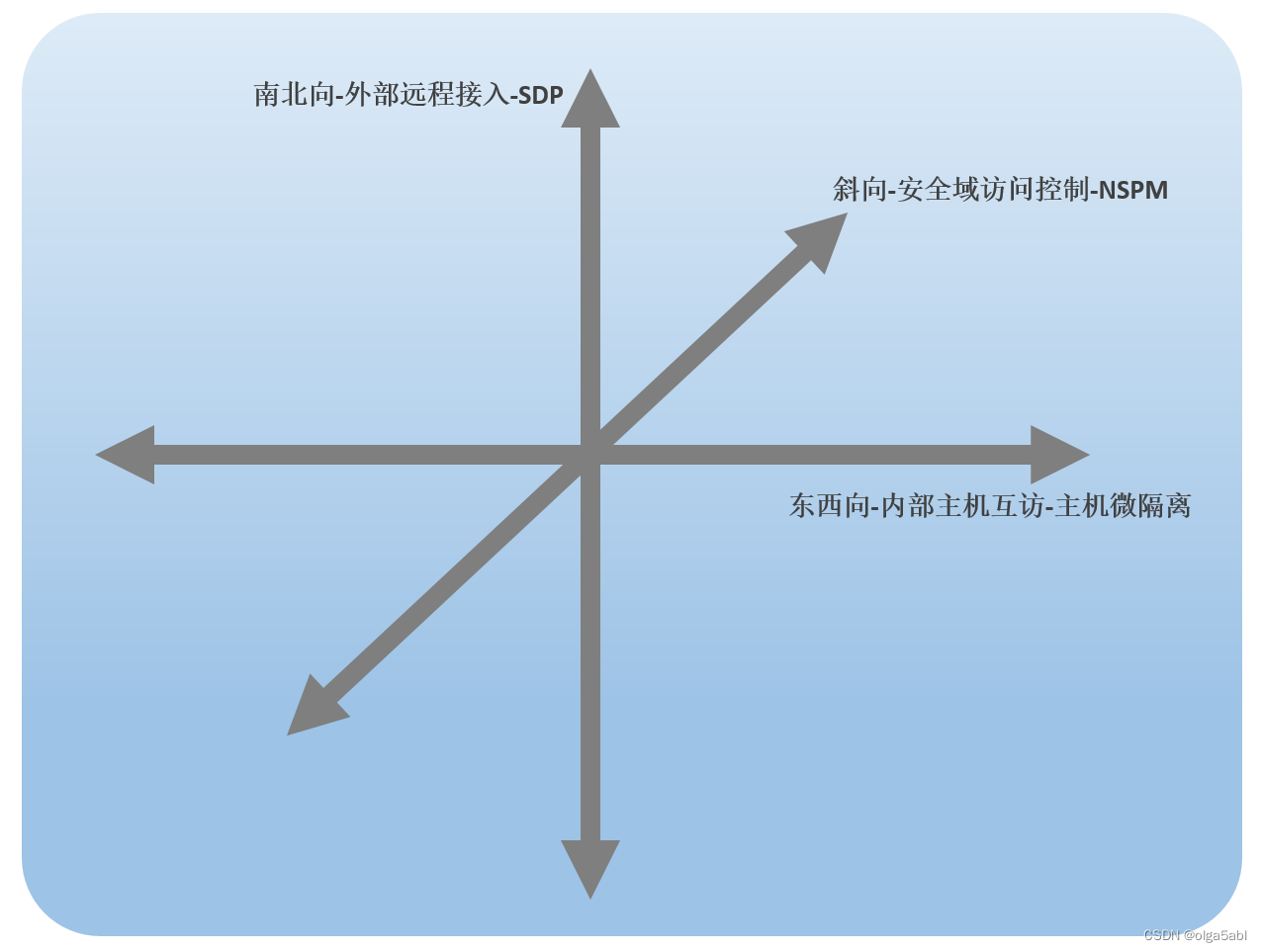
从攻击面视角,看信创零信任方案实践

Hdu1236 ranking (structure Sorting)

ImportError: cannot import name ‘Digraph‘ from ‘graphviz‘

首份中国企业敏捷实践白皮书发布| 附完整下载
随机推荐
Binary tree topic -- Luogu p3884 [jloi2009] binary tree problem (DFS for binary tree depth BFS for binary tree width Dijkstra for shortest path)
Is bond fund safe? Does the bond buying foundation lose principal?
Point cloud projection picture
高德根据轨迹画线
二叉树专题--AcWing 19. 二叉树的下一个节点(找树中节点的后继)
Implementation of six singleton modes
From Read and save in bag file Jpg pictures and PCD point cloud
实验电镜距离测量之Matlab处理
enumrate的start属性的坑
PCL extracts a subset from a point cloud
Special topic of binary tree -- acwing 18 Rebuild the binary tree (construct the binary tree by traversing the front and middle order)
Iii. Système de démarrage et d'horloge à puce
力扣(LeetCode)182. 查找重复的电子邮箱(2022.07.01)
String (Analog
The difference between self and static in PHP in methods
华为游戏初始化init失败,返回错误码907135000
二叉树专题--【深基16.例7】普通二叉树(简化版)(multiset 求前驱 后继 哨兵法)
TIPC Getting Started6
洛谷 P5536 【XR-3】核心城市(贪心 + 树形 dp 寻找树的中心)
二叉树专题--AcWing 3384. 二叉树遍历(已知先序遍历 边建树 边输出中序遍历)