当前位置:网站首页>OpenHarmony如何查询设备类型
OpenHarmony如何查询设备类型
2022-08-05 10:47:00 【华为云】
在应用开发过程中查询设备类型。
通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型,详见。
// @ts-nocheckimport parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) } .width('100%') .height('100%') }}通过deviceInfo查询设备类型,deviceInfo中各个字段的含义请参考。
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType= deviceInfo.deviceType; } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.deviceType).fontSize(24).onClick(()=>{ display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: '+ displayInfo.width); console.info('Display height: '+ displayInfo.height); console.info('Display density: '+ displayInfo.densityDPI); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: '+JSON.stringify(error)); }) }) } .width('100%') .height('100%') }}如何查询屏幕/窗口尺寸
在应用开发过程中,为了在不同的设备上取得更好的显示效果,开发者可能需要查询屏幕尺寸或应用显示窗口尺寸。
通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等),详见。
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import deviceInfo from'@ohos.deviceInfo'import parameter from '@ohos.systemParameter'import display from '@ohos.display';@[email protected] GetDeviceTypeSample { @State deviceType: string = 'deviceType'; @State device: string = 'device'; @State displayInfo: string = 'displayInfo'; aboutToAppear() { try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } } build() { Column() { Text("设备属性").fontSize(36) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(28).onClick(() => { try { this.deviceType = parameter.getSync("const.build.characteristics"); console.log("坚果" + this.deviceType); } catch (e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text( this.device).fontSize(28).onClick(() => { this.device= deviceInfo.deviceType; }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.displayInfo).fontSize(28).onClick(() => { display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: ' + displayInfo.width); console.info('Display height: ' + displayInfo.height); console.info('Display density: ' + displayInfo.densityDPI); this.displayInfo=JSON.stringify(displayInfo); console.info('Display density: ' + JSON.stringify(displayInfo)); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: ' + JSON.stringify(error)); }) }) } .width('100%') .height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center) }}运行之后,在控制台打印
{"alive":true,"densityDPI":560,"densityPixels":3.5,"height":2560,"id":0,"name":"内置屏幕","refreshRate":60.000004,"rotation":0,"scaledDensity":3.5,"state":2,"width":1440,"xDPI":560,"yDPI":560}下面是参数描述
Display
描述display对象的属性。
系统能力: 以下各项对应的系统能力均为 SystemCapability.WindowManager.WindowManager.Core。
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| id | number | 是 | 否 | 显示设备的id号。 |
| name | string | 是 | 否 | 显示设备的名称。 |
| alive | boolean | 是 | 否 | 显示设备是否启用。 |
| state | 是 | 否 | 显示设备的状态。 | |
| refreshRate | number | 是 | 否 | 显示设备的刷新率。 |
| rotation | number | 是 | 否 | 显示设备的屏幕旋转角度。 |
| width | number | 是 | 否 | 显示设备的宽度,单位为像素。 |
| height | number | 是 | 否 | 显示设备的高度,单位为像素。 |
| densityDPI | number | 是 | 否 | 显示设备的屏幕密度,单位为DPI。 |
| densityPixels | number | 是 | 否 | 显示设备的屏幕密度,单位为像素。 |
| scaledDensity | number | 是 | 否 | 显示设备的显示字体的缩放因子。 |
| xDPI | number | 是 | 否 | x方向中每英寸屏幕的确切物理像素值。 |
| yDPI | number | 是 | 否 | y方向中每英寸屏幕的确切物理像素值。 |
设备信息
说明: 本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import deviceInfo from '@ohos.deviceInfo'属性
系统能力:以下各项对应的系统能力均为SystemCapability.Startup.SysInfo。 权限:以下各项所需要的权限有所不同,详见下表。
| 名称 | 参数类型 | 可读 | 可写 | 描述 |
|---|---|---|---|---|
| deviceType | string | 是 | 否 | 设备类型。 |
| manufacture | string | 是 | 否 | 设备厂家名称。 |
| brand | string | 是 | 否 | 设备品牌名称。 |
| marketName | string | 是 | 否 | 外部产品系列。 |
| productSeries | string | 是 | 否 | 产品系列。 |
| productModel | string | 是 | 否 | 认证型号。 |
| softwareModel | string | 是 | 否 | 内部软件子型号。 |
| hardwareModel | string | 是 | 否 | 硬件版本号。 |
| hardwareProfile | string | 是 | 否 | 硬件Profile。 |
| serial | string | 是 | 否 | 设备序列号。 需要权限:ohos.permission.sec.ACCESS_UDID,该权限为系统权限 |
| bootloaderVersion | string | 是 | 否 | Bootloader版本号。 |
| abiList | string | 是 | 否 | 应用二进制接口(Abi)列表。 |
| securityPatchTag | string | 是 | 否 | 安全补丁级别。 |
| displayVersion | string | 是 | 否 | 产品版本。 |
| incrementalVersion | string | 是 | 否 | 差异版本号。 |
| osReleaseType | string | 是 | 否 | 系统的发布类型,取值为: - Canary:面向特定开发者发布的早期预览版本,不承诺API稳定性。 - Beta:面向开发者公开发布的Beta版本,不承诺API稳定性。 - Release:面向开发者公开发布的正式版本,承诺API稳定性。 |
| osFullName | string | 是 | 否 | 系统版本。 |
| majorVersion | number | 是 | 否 | Major版本号,随主版本更新增加。 |
| seniorVersion | number | 是 | 否 | Senior版本号,随局部架构、重大特性增加。 |
| featureVersion | number | 是 | 否 | Feature版本号,标识规划的新特性版本。 |
| buildVersion | number | 是 | 否 | Build版本号,标识编译构建的版本号。 |
| sdkApiVersion | number | 是 | 否 | 系统软件API版本。 |
| firstApiVersion | number | 是 | 否 | 首个版本系统软件API版本。 |
| versionId | string | 是 | 否 | 版本ID。 |
| buildType | string | 是 | 否 | 构建类型。 |
| buildUser | string | 是 | 否 | 构建用户。 |
| buildHost | string | 是 | 否 | 构建主机。 |
| buildTime | string | 是 | 否 | 构建时间。 |
| buildRootHash | string | 是 | 否 | 构建版本Hash。 |
| udid7+ | string | 是 | 否 | 设备Udid。 需要权限:ohos.permission.sec.ACCESS_UDID,该权限为系统权限 |
在应用开发过程中查询设备类型。
通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型,详见。
// @ts-nocheckimport parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) } .width('100%') .height('100%') }}通过deviceInfo查询设备类型,deviceInfo中各个字段的含义请参考。
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType= deviceInfo.deviceType; } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.deviceType).fontSize(24).onClick(()=>{ display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: '+ displayInfo.width); console.info('Display height: '+ displayInfo.height); console.info('Display density: '+ displayInfo.densityDPI); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: '+JSON.stringify(error)); }) }) } .width('100%') .height('100%') }}如何查询屏幕/窗口尺寸
在应用开发过程中,为了在不同的设备上取得更好的显示效果,开发者可能需要查询屏幕尺寸或应用显示窗口尺寸。
通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等),详见。
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import deviceInfo from'@ohos.deviceInfo'import parameter from '@ohos.systemParameter'import display from '@ohos.display';@[email protected] GetDeviceTypeSample { @State deviceType: string = 'deviceType'; @State device: string = 'device'; @State displayInfo: string = 'displayInfo'; aboutToAppear() { try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } } build() { Column() { Text("设备属性").fontSize(36) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(28).onClick(() => { try { this.deviceType = parameter.getSync("const.build.characteristics"); console.log("坚果" + this.deviceType); } catch (e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text( this.device).fontSize(28).onClick(() => { this.device= deviceInfo.deviceType; }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.displayInfo).fontSize(28).onClick(() => { display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: ' + displayInfo.width); console.info('Display height: ' + displayInfo.height); console.info('Display density: ' + displayInfo.densityDPI); this.displayInfo=JSON.stringify(displayInfo); console.info('Display density: ' + JSON.stringify(displayInfo)); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: ' + JSON.stringify(error)); }) }) } .width('100%') .height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center) }}运行之后,在控制台打印
{"alive":true,"densityDPI":560,"densityPixels":3.5,"height":2560,"id":0,"name":"内置屏幕","refreshRate":60.000004,"rotation":0,"scaledDensity":3.5,"state":2,"width":1440,"xDPI":560,"yDPI":560}下面是参数描述
Display
描述display对象的属性。
系统能力: 以下各项对应的系统能力均为 SystemCapability.WindowManager.WindowManager.Core。
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| id | number | 是 | 否 | 显示设备的id号。 |
| name | string | 是 | 否 | 显示设备的名称。 |
| alive | boolean | 是 | 否 | 显示设备是否启用。 |
| state | 是 | 否 | 显示设备的状态。 | |
| refreshRate | number | 是 | 否 | 显示设备的刷新率。 |
| rotation | number | 是 | 否 | 显示设备的屏幕旋转角度。 |
| width | number | 是 | 否 | 显示设备的宽度,单位为像素。 |
| height | number | 是 | 否 | 显示设备的高度,单位为像素。 |
| densityDPI | number | 是 | 否 | 显示设备的屏幕密度,单位为DPI。 |
| densityPixels | number | 是 | 否 | 显示设备的屏幕密度,单位为像素。 |
| scaledDensity | number | 是 | 否 | 显示设备的显示字体的缩放因子。 |
| xDPI | number | 是 | 否 | x方向中每英寸屏幕的确切物理像素值。 |
| yDPI | number | 是 | 否 | y方向中每英寸屏幕的确切物理像素值。 |
设备信息
说明: 本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import deviceInfo from '@ohos.deviceInfo'属性
系统能力:以下各项对应的系统能力均为SystemCapability.Startup.SysInfo。 权限:以下各项所需要的权限有所不同,详见下表。
| 名称 | 参数类型 | 可读 | 可写 | 描述 |
|---|---|---|---|---|
| deviceType | string | 是 | 否 | 设备类型。 |
| manufacture | string | 是 | 否 | 设备厂家名称。 |
| brand | string | 是 | 否 | 设备品牌名称。 |
| marketName | string | 是 | 否 | 外部产品系列。 |
| productSeries | string | 是 | 否 | 产品系列。 |
| productModel | string | 是 | 否 | 认证型号。 |
| softwareModel | string | 是 | 否 | 内部软件子型号。 |
| hardwareModel | string | 是 | 否 | 硬件版本号。 |
| hardwareProfile | string | 是 | 否 | 硬件Profile。 |
| serial | string | 是 | 否 | 设备序列号。 需要权限:ohos.permission.sec.ACCESS_UDID,该权限为系统权限 |
| bootloaderVersion | string | 是 | 否 | Bootloader版本号。 |
| abiList | string | 是 | 否 | 应用二进制接口(Abi)列表。 |
| securityPatchTag | string | 是 | 否 | 安全补丁级别。 |
| displayVersion | string | 是 | 否 | 产品版本。 |
| incrementalVersion | string | 是 | 否 | 差异版本号。 |
| osReleaseType | string | 是 | 否 | 系统的发布类型,取值为: - Canary:面向特定开发者发布的早期预览版本,不承诺API稳定性。 - Beta:面向开发者公开发布的Beta版本,不承诺API稳定性。 - Release:面向开发者公开发布的正式版本,承诺API稳定性。 |
| osFullName | string | 是 | 否 | 系统版本。 |
| majorVersion | number | 是 | 否 | Major版本号,随主版本更新增加。 |
| seniorVersion | number | 是 | 否 | Senior版本号,随局部架构、重大特性增加。 |
| featureVersion | number | 是 | 否 | Feature版本号,标识规划的新特性版本。 |
| buildVersion | number | 是 | 否 | Build版本号,标识编译构建的版本号。 |
| sdkApiVersion | number | 是 | 否 | 系统软件API版本。 |
| firstApiVersion | number | 是 | 否 | 首个版本系统软件API版本。 |
| versionId | string | 是 | 否 | 版本ID。 |
| buildType | string | 是 | 否 | 构建类型。 |
| buildUser | string | 是 | 否 | 构建用户。 |
| buildHost | string | 是 | 否 | 构建主机。 |
| buildTime | string | 是 | 否 | 构建时间。 |
| buildRootHash | string | 是 | 否 | 构建版本Hash。 |
| udid7+ | string | 是 | 否 | 设备Udid。 需要权限:ohos.permission.sec.ACCESS_UDID,该权限为系统权限 |
边栏推荐
- 2022技能大赛训练题:交换机snmp配置
- The fuse: OAuth 2.0 four authorized login methods must read
- 如何修改管理工具client_encoding
- 2022 Hangzhou Electric Power Multi-School Session 6 1008.Shinobu Loves Segment Tree Regular Questions
- SD NAND Flash简介!
- 化繁为简!阿里新产亿级流量系统设计核心原理高级笔记(终极版)
- gradle尚硅谷笔记
- 【MySQL基础】-【数据处理之增删改】
- Is digital transformation a business buy-in?
- 2022杭电多校 第6场 1008.Shinobu Loves Segment Tree 规律题
猜你喜欢

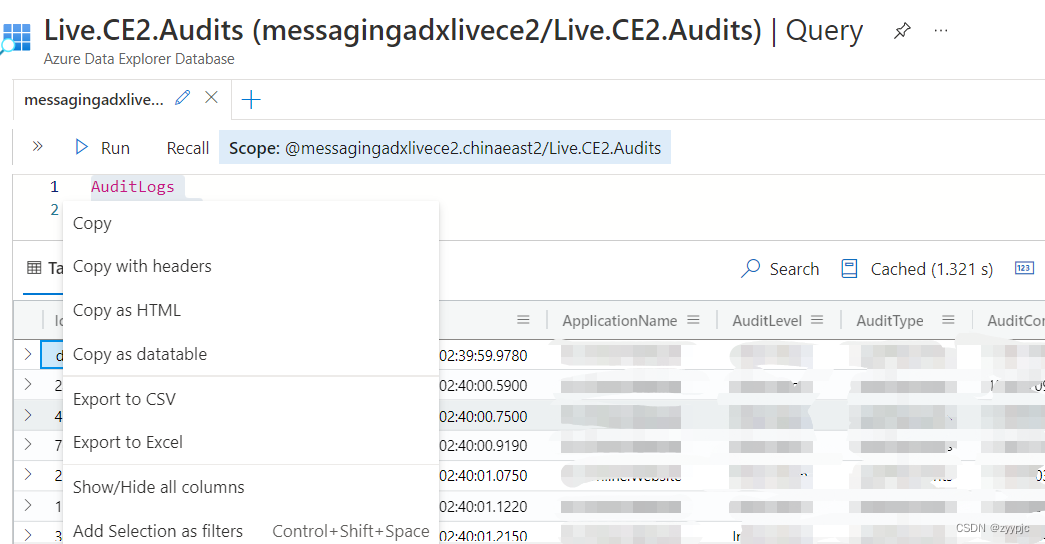
用KUSTO查询语句(KQL)在Azure Data Explorer Database上查询LOG实战

API 网关简述

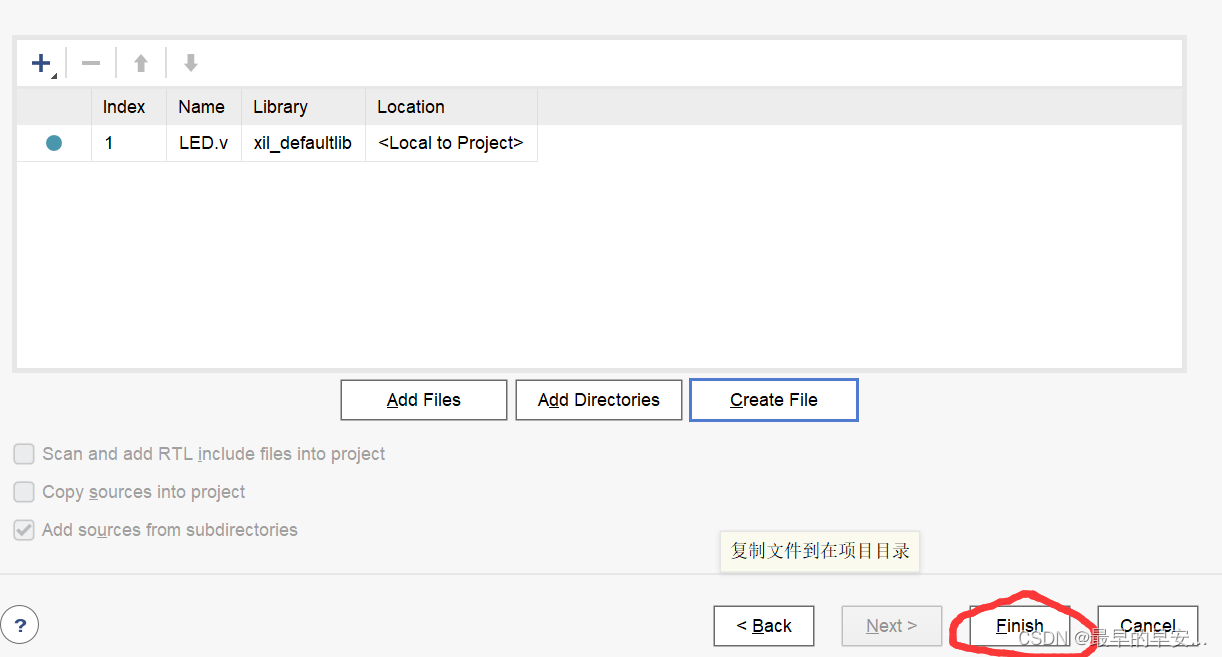
FPGA:开发环境Vivado的使用

Leetcode刷题——623. 在二叉树中增加一行

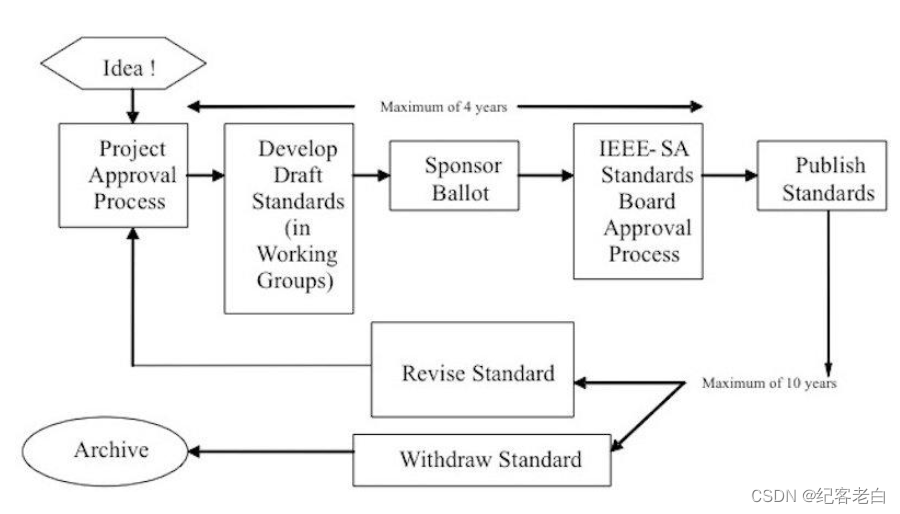
What are the standards for electrical engineering

SD NAND Flash简介!

Use KUSTO query statement (KQL) to query LOG on Azure Data Explorer Database

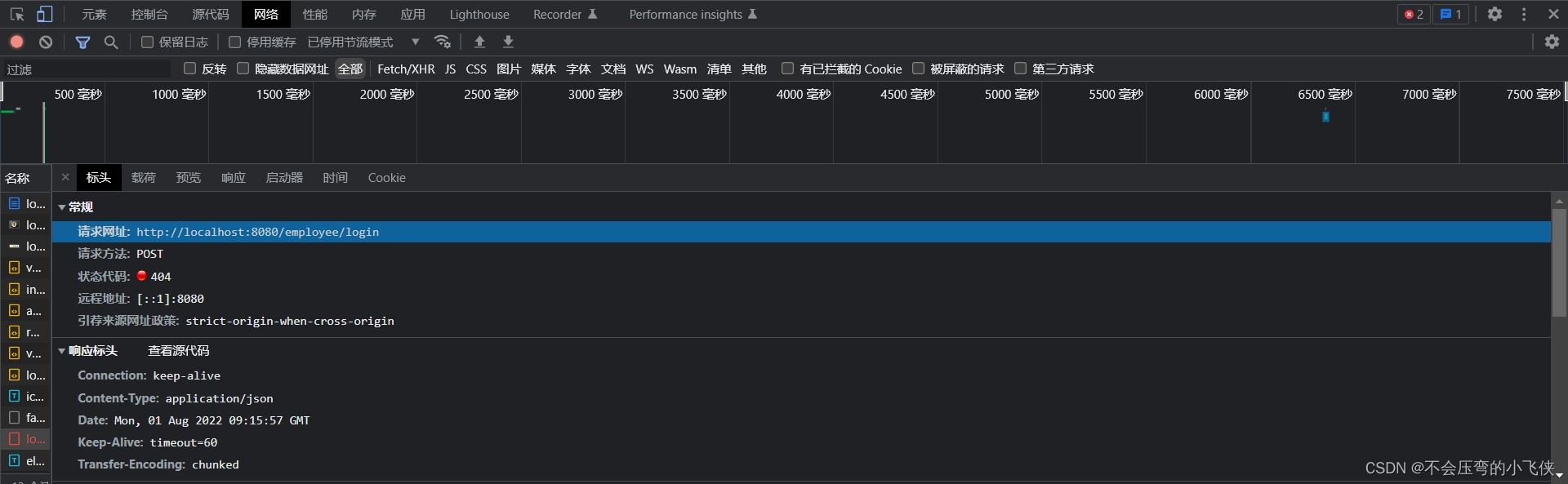
登录功能和退出功能(瑞吉外卖)
![[Strong Net Cup 2022] WP-UM](/img/3d/caeab05ddca278af274dbf6e2f8ba1.png)
[Strong Net Cup 2022] WP-UM

SQL外连接之交集、并集、差集查询
随机推荐
电气工程的标准是什么
什么是 DevOps?看这一篇就够了!
MySQL transactions
Offensive World-PWN-new_easypwn
记2022年七夕感慨
静态链接和动态链接
第三章 : redis数据结构种类
three.js debugging tool dat.gui use
Introduction to SD NAND Flash!
FPGA:基础入门按键控制LED灯
SMB + SMB2: Accessing shares return an error after prolonged idle period
L2-042 老板的作息表
导火索:OAuth 2.0四种授权登录方式必读
SQL外连接之交集、并集、差集查询
The founder of the DFINITY Foundation talks about the ups and downs of the bear market, and where should DeFi projects go?
Leetcode刷题——623. 在二叉树中增加一行
uniapp connect ibeacon
这份阿里强推的并发编程知识点笔记,将是你拿大厂offer的突破口
一张图看懂 SQL 的各种 join 用法!
智能算力的枢纽如何构建?中国云都的淮海智算中心打了个样