当前位置:网站首页>DOM系列之 click 延时解决方案
DOM系列之 click 延时解决方案
2022-08-02 03:37:00 【老__L】
1、click延时原因
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
2、解决方案
2.1、方案一:禁用缩放
浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。
<meta name="viewport" content="user-scalable=no" />
2.2、方案二:利用 touch 事件自己封装这个事件解决 300ms 延迟。
原理就是:
- 当我们手指触摸屏幕,记录当前触摸时间;
- 当我们手指离开屏幕,用离开的时间减去触摸的时间;
- 如果时间小于150ms,并且没有滑动过屏幕,那么我们就定义为点击;
//封装tap,解决click 300ms 延时
function tap(obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener("touchstart", function (e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener("touchmove", function (e) {
isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener("touchend", function (e) {
if (!isMove && Date.now() - startTime < 150) {
// 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
}
//调用
tap(div, function () {
// 执行代码
});
2.3、方案三:利用插件 fastclick
fastclick 插件解决300ms 延迟。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="fastclick.js"></script>
</head>
<body>
<div></div>
<script> if ("addEventListener" in document) {
document.addEventListener( "DOMContentLoaded", function () {
FastClick.attach(document.body); }, false ); } var div = document.querySelector("div"); div.addEventListener("click", function () {
alert(11); }); </script>
</body>
</html>
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!

边栏推荐
猜你喜欢

吴恩达机器学习系列课程笔记——第八章:神经网络:表述(Neural Networks: Representation)

CC1101魔幻的收发切换机制

QObject: Cannot create children for a parent that is in a different thread.

Nexus 5手机使用Nexmon工具获取CSI信息

Research Notes (6) Indoor Path Planning Method Based on Environment Perception

PHP将字符切割成每个拼音

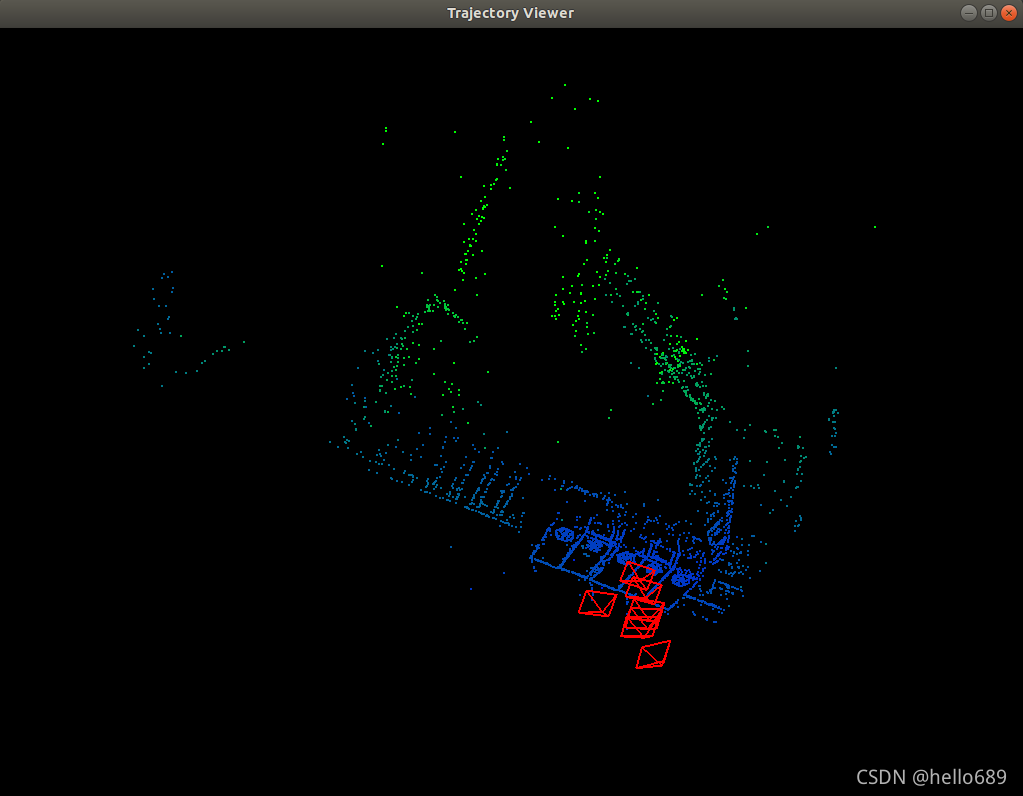
Deep Blue Academy - 14 Lectures on Visual SLAM - Chapter 7 Homework

Location、navigator和History对象

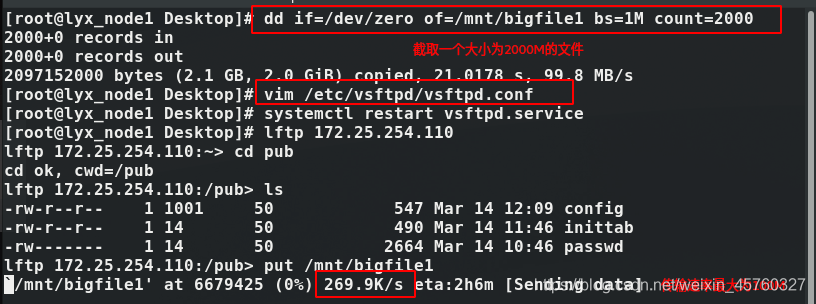
ftp服务的部署和优化

Kubernetes中Pod对象学习笔记
随机推荐
OpenCV内阈值处理方法
SCI写作攻略——附带常见英语写作句式
CaDDN paper reading of monocular 3D target detection
深蓝学院-视觉SLAM十四讲-第七章作业
两端是圆角的进度条微信对接笔记
从事功能测试1年,裸辞1个月,找不到工作的“我”怎么办?
力扣 215. 数组中的第K个最大元素
吴恩达机器学习系列课程笔记——第八章:神经网络:表述(Neural Networks: Representation)
Deep Blue Academy - 14 Lectures on Visual SLAM - Chapter 7 Homework
ES6中变量的使用及结构赋值
深蓝学院-视觉SLAM十四讲-第五章作业
v-bind动态绑定
MapFi paper structure organization
GO Module的依赖管理(二)
多主复制的适用场景(1)-多IDC
深蓝学院-视觉SLAM十四讲-第六章作业
Andrew Ng's Machine Learning Series Course Notes - Chapter 18: Application Example: Image Text Recognition (Application Example: Photo OCR)
吴恩达机器学习系列课程笔记——第十六章:推荐系统(Recommender Systems)
复制延迟案例(1)-最终一致性
热爱和责任