当前位置:网站首页>Location、navigator和History对象
Location、navigator和History对象
2022-08-02 03:35:00 【呦呦鹿鸣[email protected]】
目录
1、location对象定义
window对象给我们提供了一个location属性用于获取或设置窗口的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
URL(Uniform Resource Locatiior):统一资源定位符,是互联网上标准资源的地址。互联网上每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
2、location对象的属性
window.location对象可以不带window前缀书写
| location.href | 获取设置跳转url |
| location.host | 获取主机域名,www.baidu.com |
| location.port | 获取端口号,如果未写返回,空字符串 |
| location.pathname | 返回当前页面的路径或文件名 |
| location.search | 返回参数,比如:?id=1&name=zs |
| location.hash | 返回片段,#后面内容,常用于锚链接 |
| location.assign | 加载新文档 |
| location.protocol | 通信协议,常用的http,ftp,maito等 |
重点记住location.href 和 location.search这两个。 "?"可以通过字符串的形式去除
<input type="button" name="" id="btn" value="点击跳转到百度" />
<script>
var btn = document.querySelector('#btn');
btn.onclick = function(){
//获得的是本地的路径地址 注意 路径中有中文时 中文会通过urlcode加密处理
console.log(location.href);
location.href = 'http://www.baidu.com';
console.log(location.host);//获取域名
console.log(location.port);//获取 端口号
console.log(location.pathname);//获取路径
console.log(location.hash);//获取锚链接信息
}
</script>3、实例演练
5秒页面跳转练习
<button>发送</button>
<div></div>
<script>
var btn=document.querySelector('button');
var div=document.querySelector('div');
btn.addEventListener('click',function(){
//location.href='http://www.baidu.com';
var time=5;
setInterval(function(){
if(time==0){
location.href='http://www.baidu.com';
}else{
div.innerHTML='页面将在'+time+'秒钟后跳转到首页';
time--;
}
},1000)
})
</script>

获取页面参数数据
页面1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="2.html">
用户名<input type="text" name="username">
<input type="submit" value="登录">
</form>
</body>
</html>页面2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
console.log(location.search);//?name=
//先去掉? 用substr('起始的位置',截取几个字符);
var shou=location.search.substr(1);
console.log(shou);
//利用=把字符串分割为数组 split('=');
var arr=shou.split('=');
console.log(arr);//输出是以数组形式['username', '1111']
var div=document.querySelector('div');
//把数据写入div中
div.innerHTML=arr[1]+'欢迎您';//arr[1]数组存的值是你输入的值1111
</script>
</body>
</html>

4、常见对象方法
| location.assign( ) | 可跳转页面(重定向页面) |
| location.replace( ) | 替换当前页面,不记录历史,无法后退 |
| location.reload( ) | 刷新页面f5, 参数为true为强制刷新ctrl+f5 |
<input type="button" name="" id="btn" value="点击页面跳转" />
<a href="javascript:;" onclick="getreplace()">跳转qn页面</a>
<a href="javascript:;" onclick="getreload()">点击刷新页面</a>
<script type="text/javascript">
// location方法
var btn = document.querySelector('#btn');
btn.onclick = function(){
//跳转页面
location.assign('http://www.baidu.com');
}
//跳转页面后 无法后退
function getreplace(){
location.replace('qn.html');
}
//刷新页面
function getreload(){
location.reload();
}
// navigator对象可以判断 登陆的类型 移动端 还是网页端
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
console.log("手机端");
} else {
console.log("PC端");
}
</script>5、navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
console.log("手机端");
} else {
console.log("PC端");
}6、history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history.back( ) | 后退功能 |
| history.forward( ) | 前进功能 |
| go(参数) | 前进后退功能,如果是1,就前进一个页面;-1就后退一个页面 |
示例:
创建3个页面,第二个页面来实现前进和后退功能
history1页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>history1.html</title>
<style>
*{
padding:0px;
margin:0px;
}
div{
width:200px;
height:100px;
color:red;
border:1px solid purple;
margin-bottom: 50px;
}
</style>
</head>
<body>
<div>我是history1.html页面</div>
<a href="history2.html">跳转到history2.html页面</a>
</body>
</html>history2页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>history2.html</title>
</head>
<body>
<a href="history3.html">history3.html</a>
<input type="button" name="" id="" value="后退一步" onclick="goback()">
<input type="button" name="" id="" value="前进一步" onclick="gofoward()">
<script>
//页面后退一步
function goback(){
//history.back();
history.go(-1);
}
//页面前进一步
function gofoward(){
//history.foward();
history.go(1);
}
</script>
</body>
</html>history3页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>history3.html</title>
</head>
<body>
<h2>我是history3.html页面</h2>
<script>
for(var i=0;i<5;i++){
for(var j=0;j<5-i;j++){
document.write('');
}
document.write('<br>');
}
</script>
</body>
</html>三个页面如图示:



操作过程先打开history1页面的超链接到2页面,在通过2页面的超链接跳转到3页面;再通过浏览器窗口的后退键退回到2页面窗口。这是通过2页面的前进和后退按钮来实现跳转页面的功能。
版权声明
本文为[呦呦鹿鸣[email protected]]所创,转载请带上原文链接,感谢
https://blog.csdn.net/qq_53841687/article/details/125581461
边栏推荐
猜你喜欢
随机推荐
GO Module的依赖管理(二)
剑指Offer 64.求1+2+...+n 递归+&&
树莓派4B设置双网卡静态IP、网卡优先级、查看系统多少位
unity学习(五):Excel表格读取和数据类生成
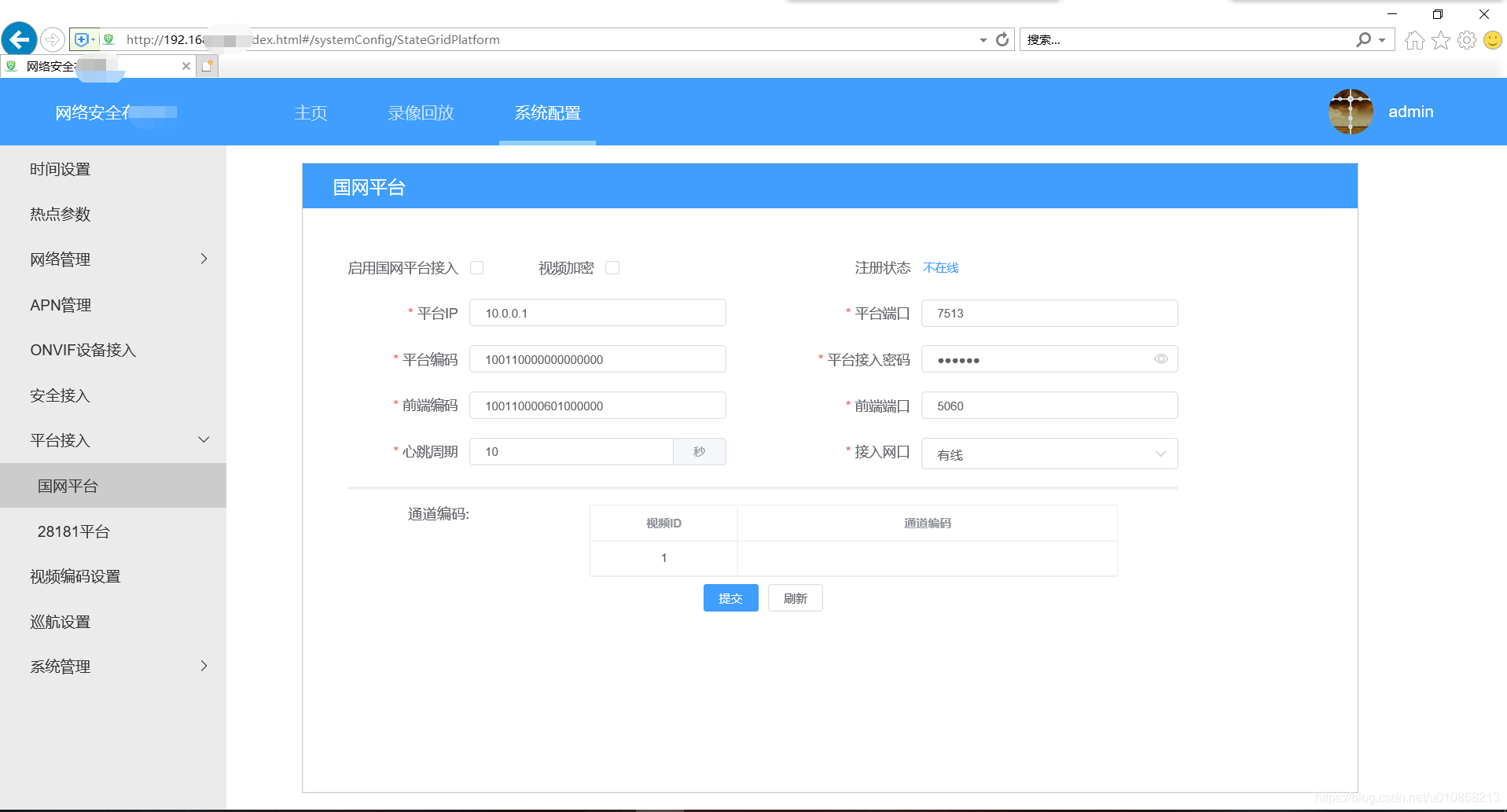
双网络安全nvr/布控球,可双向同时接入国网B接口视频监控平台和国标28181平台
全球主要国家地区数据(MySQL数据)
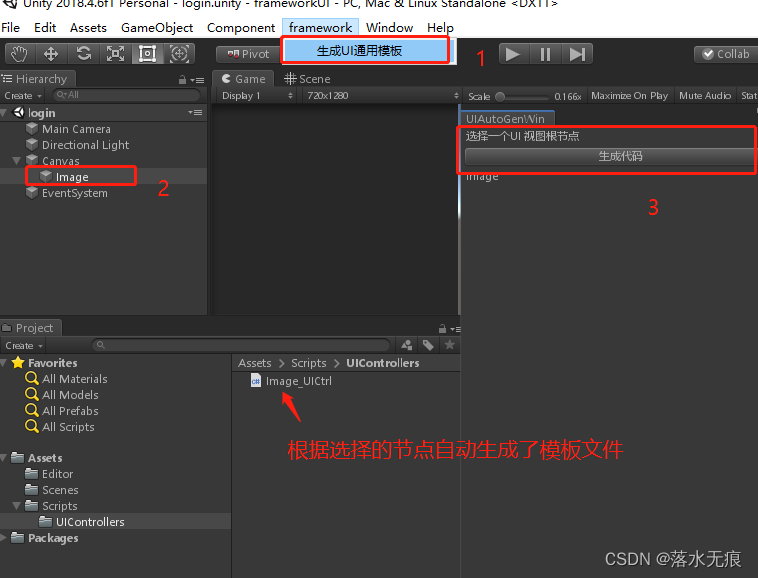
unity学习(一):自动化创建模板脚本
腾讯云+keepalived搭建云服务器主备实践
功能性网站
工作过程中问题汇总
拖动元素边缘改变宽度
The slave I/O thread stops because master and slave have equal MySQL server ids
开箱即用的职场办公常用功能:全文检索、便签、云笔记
模拟电子技术------半导体
想低成本保障软件安全?5大安全任务值得考虑
未来智安XDR及核心组件产品上榜《嘶吼2022网络安全产业图谱》
如何将 DevSecOps 引入企业?
【LeetCode】Add the linked list with carry
《2022年中国网络安全市场全景图》
ansible的安装与部署