当前位置:网站首页>Browser thread
Browser thread
2022-07-06 08:28:00 【Wind billows】
1. Browser threads
1.JS Engine threads
JS kernel , Also known as JS engine , Be responsible for handling and executing javascript Script . This is a JS The main thread in , therefore JS It's a single threaded programming language , But actually JS It belongs to single thread asynchronous . Asynchrony is completed by sub threads , The main thread is responsible for scheduling sub threads . therefore JS Loosely speaking, it also belongs to multithreaded programming language
And GUI Threads are mutually exclusive
2.GUI Rendering thread
Responsible for rendering the browser interface , Including parsing HTML、CSS、 structure DOM Trees 、Render Trees 、 Layout and drawing
When the interface needs to be redrawn (Repaint) Or cause reflux due to an operation (reflow) when , The thread will execute
And JS Main threads are mutually exclusive
3. Event listener thread
Used to complete event processing , for example :click,mouseover…
4. Timer thread
Responsible for processing timers .setInterval and setTimeout
5. Network thread
Responsible for handling http The network requested
6. Thread priority
Which thread's bound handler is triggered first , Whoever will do it first
Send a request : What's going on Five layer network model : The physical layer 、 Data link layer 、 The network layer (IP)、 Transport layer (TCP、udp)、 application layer
Establishing a connection : Three handshakes, four waves
2. Rendering process of browser
The rendering process of each browser kernel is different , Now we mainly focus on webkit Mainly .
Render Prelude
- Browser input url, The browser main process takes over , Opened a download thread
- Then proceed HTTP request (DNS Inquire about 、IP Addressing, etc ), Waiting response , Start downloading response message .
- Transfer the downloaded content to Renderer Process management
- Start rendering …
Render pre concept
1.DOM Tree: The browser will HTML Data structure parsed into tree .
2.CSS Rule Tree: The browser will CSS Data structure parsed into tree .
3.Render Tree:DOM Trees and CSS Rule trees are merged to produce Render Trees .
4.layout: With Render Tree, The browser already knows which nodes are in the web page 、 Of each node CSS Definition and their affiliation , To calculate the position of each node in the screen .
5.painting: According to the rules , Through the video card , Draw the content on the screen .
6.reflow( backflow ): When the browser finds that there is a point change in a part that affects the layout , You need to go back and re render , Experts call this retreat process reflow.reflow From This root frame Start recursion down , Calculate the geometric dimensions and positions of all nodes in turn .reflow It's almost inevitable . Some popular effects on the interface now , For example, the folding of tree directory 、 an ( In essence, it is the explicit expression of elements Show and hide ) etc. , Will cause the browser's reflow. The mouse slip 、 Click on …… As long as these behaviors cause the footprint of some elements on the page 、 Positioning mode 、 Changes in properties such as margins , Will cause its internal 、 Re configuration of the surrounding and even the whole page dye . Usually we can't predict what the browser will reflow Which part of the code , They all affect each other .
7.repaint( Repaint ): Change the background color of an element 、 Text color 、 When the border color and so on do not affect the properties of its surrounding or internal layout , Part of the screen needs to be redrawn , But the geometry of the element doesn't change .
Be careful :display:none Nodes will not be added Render Tree, and visibility: hidden will , therefore display:none Will trigger reflow,visibility: hidden Will trigger repaint.
Rendering steps
After the browser kernel gets the response message , Rendering is roughly divided into the following steps
- analysis html production DOM Trees .
- analysis CSS The rules .
- according to DOM Tree and CSS Tree Generate Render Tree.
- according to Render The tree goes on layout, Responsible for the size of each element node 、 Position calculation .
- draw Render Trees (painting), Draw page pixel information .
- The browser will send the information of each layer to GPU,GPU Will synthesize layers (composite), It's on the screen .
JS Asynchronous loading scheme
because JS Will block subsequent code execution , So I hope the execution will not block the code . So officials and developers have designed many solutions .
1.defer
script Add... To the label defer attribute , Load asynchronously
1. But wait dom All documents have been parsed (dom Tree generated ) To be executed .
2. Only IE It works ;
2.async
script Add... To the label async attribute , Load asynchronously
1. Execute after loading ;async Only external scripts can be loaded
2. Can't take js Written in script In the label .
3.w3c standard ,IE9 The following is not supported
3. Load on demand
// Load on demand Encapsulates the code
function loadScript(url,callback){
// 1. establish script label
var script = document.createElement('script');
// 4. monitor script Whether the download is complete
// ie in onreadystatechange The state of the listening object changes
if(script.readyState){
// If there is readState This attribute To listen again script The status of the tag changes
script.onreadystatechange = function(){
// Judge script Whether loading is complete
if(script.readyState == 'loaded' || script.readyState == 'complate'){
callback();
}
}
}else{
script.onload = function(){
callback();
}
}
// 2.
script.src = url; // Load asynchronously js file It has changed. The download is complete , The state will not change again , So the monitoring event will not be triggered
// 3. Append labels to body in
document.body.appendChild(script);
}
loadScript('01.js',demo);
4. summary
In actual development, we only need to put script The tag is placed at the bottom of the page . There is absolutely no need to write redundant code .
5.js Timeline
step
1、 establish Document object , Start parsing web page . analysis HTML Elements and their text content are added after Element Objects and Text Node to document . This stage document.readyState = ‘loading’, Loading .
2、 encounter link external css, Create thread load , And continue to parse the document .
3、 encounter script external js, And no settings async、defer, Browser load , And block , wait for js Load complete and execute the script , Then continue to parse the document .
4、 encounter script external js, And it has async、defer, Browser create thread load , And continue to parse the document .
about async Script for properties , Execute the script as soon as it's loaded .( Asynchronous forbidden document.write())
5、 encounter img etc. , First, parse it normally dom structure , Then the browser loads asynchronously src, And continue to parse the document .
img 、input、video 、 audio Replaceable elements
div Irreplaceable element
6、 When the document is parsed ,document.readyState = ‘interactive’, Parsing completion status .
7、 After the document is parsed , All settings have defer The scripts will be executed in order .( Pay attention to and async Different , But it is also forbidden to use document.write());
8、document Object triggering DOMContentLoaded event , This also marks the program execution from the synchronization script execution phase , Turn into an event driven phase .
9、 When all async After the script is loaded and executed 、img Wait until the load is complete ,document.readyState = ‘complete’,window Object triggering load event .
10、 From now on , Handle user input in an asynchronous response 、 Internet events, etc .
summary
1.document Three states
loading Loading status ,dom The tree is being drawn
interactive Active state ,dom Tree drawing complete
complete Completion status ( Older browsers may be loaded),dom The tree drawing is completed and all resources are downloaded
2. Two events
DOMContentLoaded dom This event is triggered when the tree drawing is completed ( This is a js The only event in that contains capital letters , This event can only be bound using an event listener ).
load dom The event triggered after the tree drawing is completed and all resources are downloaded
边栏推荐
- Golang force buckle leetcode 1020 Number of enclaves
- leetcode刷题 (5.28) 哈希表
- leetcode刷题 (5.29) 哈希表
- From monomer structure to microservice architecture, introduction to microservices
- Zhong Xuegao, who cannot be melted, cannot escape the life cycle of online celebrity products
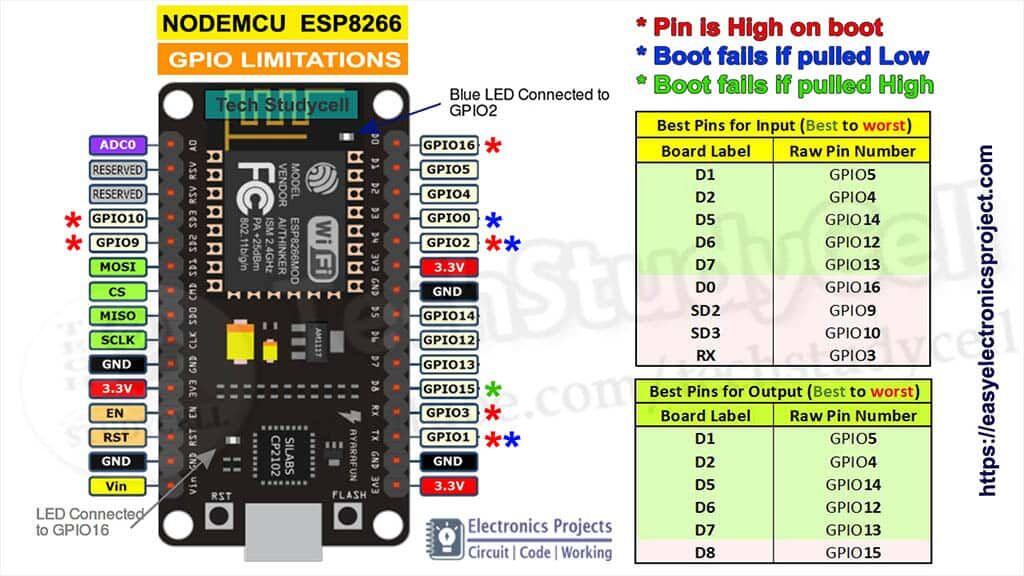
- ESP series pin description diagram summary
- 灰度升级 TiDB Operator
- China Light conveyor belt in-depth research and investment strategy report (2022 Edition)
- C language - bit segment
- MySQL learning record 10getting started with JDBC
猜你喜欢

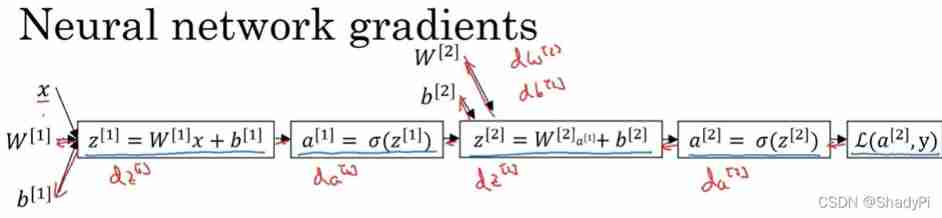
Deep learning: derivation of shallow neural networks and deep neural networks

Résumé des diagrammes de description des broches de la série ESP

MySQL learning records 12jdbc operation transactions

2022.02.13 - NC002. sort

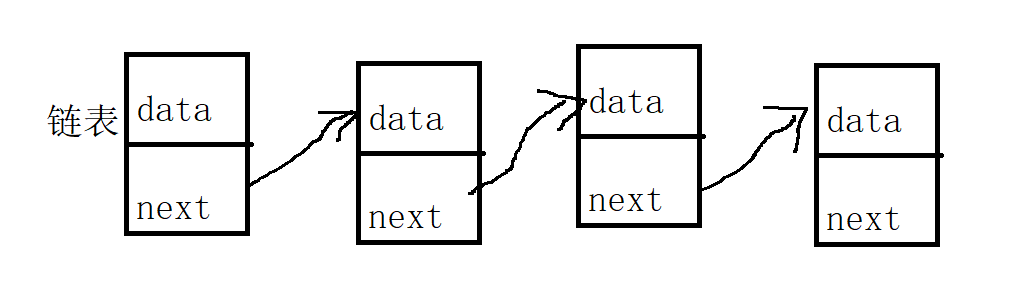
All the ArrayList knowledge you want to know is here

IP lab, the first weekly recheck

JVM 快速入门

Precise query of tree tree

Ruffian Heng embedded bimonthly, issue 49

Hungry for 4 years + Ali for 2 years: some conclusions and Thoughts on the road of research and development
随机推荐
2022.02.13 - NC002. sort
pcd转ply后在meshlab无法打开,提示 Error details: Unespected eof
Mobile Test Engineer occupation yyds dry goods inventory
[2022 Guangdong saim] Lagrange interpolation (multivariate function extreme value divide and conquer NTT)
【MySQL】鎖
Introduction to backup and recovery Cr
Huawei cloud OBS file upload and download tool class
[MySQL] lock
Online yaml to CSV tool
2. File operation - write
Hcip day 16
Summary of phased use of sonic one-stop open source distributed cluster cloud real machine test platform
Modify the video name from the name mapping relationship in the table
Use dumping to back up tidb cluster data to S3 compatible storage
Analysis of pointer and array written test questions
Upgrade tidb operator
LDAP应用篇(4)Jenkins接入
【MySQL】锁
堆排序详解
The resources of underground pipe holes are tight, and the air blowing micro cable is not fragrant?