当前位置:网站首页>matplotlib. Widgets are easy to use
matplotlib. Widgets are easy to use
2022-07-06 07:59:00 【The story has turned several pages】
matplotlib Official document website :https://matplotlib.org/
My idea is to learn from cases rather than looking at them one by one , Learning in cases can quickly master , And can keep learning enthusiasm , Let's start .
List of articles
1. Introduce
This module is matplotlib Medium GUI modular , Can be adjusted by bottom To change the displayed results in real time
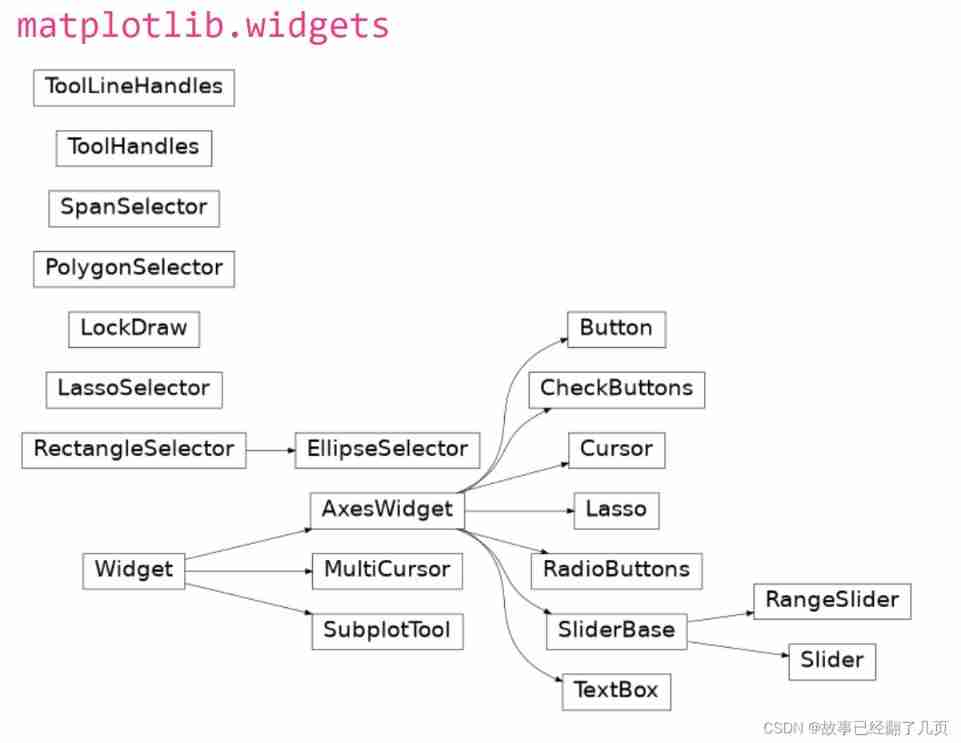
2. structure
Don't talk much , Directly on the official documents 
3. Case study 1
The experimental environment is python3.6
Mission : Realize a small program that can change the value and image in real time
1. First , We import the required libraries
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
2. Define the main function :
if __name__ == '__main__':
fig = plt.figure() # Create an image object
ax1 = fig.add_subplot(111) # take ax1 Set to place in image , There is only one sub picture in the image
plt.subplots_adjust(bottom=0.3)# Set the distance between the image and the bottom in the last display box 40% It's about , So as to drag the display of the bar later .
s1 = plt.axes([0.25, 0.1, 0.6, 0.05], facecolor='yellow') # Set up slider1 The location of
slider1 = Slider(s1, 'gamma',valmin=0.0, valmax=100.0, valinit=10.0 ,valstep=1.0)
slider1.on_changed(update)# This code is crucial , For real-time updates
slider1.reset()#Reset the slider to the initial value.
slider1.set_val(10.0)#Set slider value to val.
plt.show()
3. then , We add update function
To achieve real-time updates, we must first establish a update Function to get the value updated in real time update Function can only have one argument , namely val,val yes validation Abbreviation , Means variable .
def update(val):
gamma = slider1.val
x = np.linspace(1,100,100)
y = np.sin(x*np.log(gamma))
plt.plot(x,y)
ax1.clear()
ax1.plot(x,y)
The complete code is as follows :
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.widgets import Slider
def update(val):
gamma = slider1.val
x = np.linspace(1,100,100)
y = np.sin(x*np.log(gamma))# Set a beautiful function casually
plt.plot(x,y)
ax1.clear()
ax1.plot(x,y)
if __name__ == '__main__':
fig = plt.figure()
ax1 = fig.add_subplot(111)
plt.subplots_adjust(bottom=0.3)
s1 = plt.axes([0.25, 0.1, 0.6, 0.05], facecolor='yellow') # Set up slider1 The location of
slider1 = Slider(s1, 'gamma',valmin=0.0, valmax=100.0, valinit=10.0 ,valstep=1.0)# Set the properties of the slider
slider1.on_changed(update)
slider1.reset()#Reset the slider to the initial value.
slider1.set_val(10.0)#Set slider value to val.
plt.show()
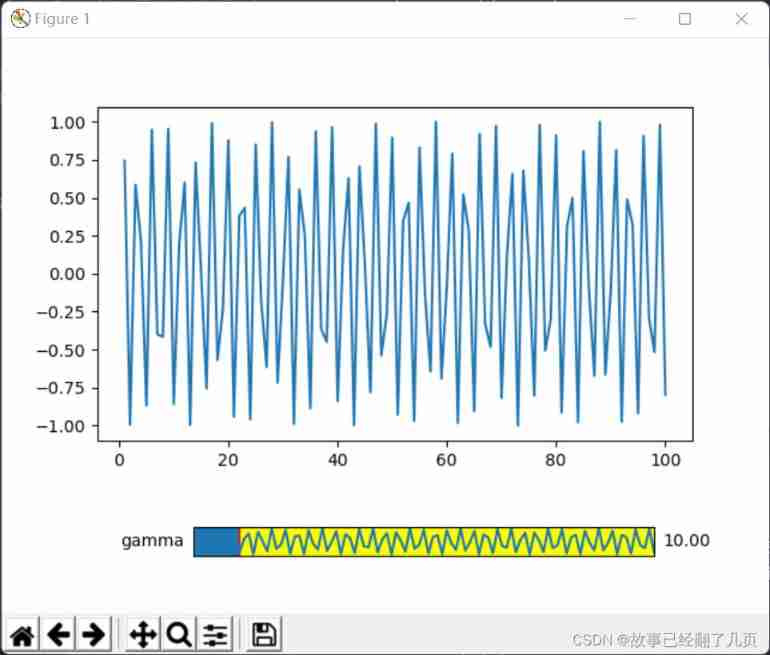
After running, it first appears like this 
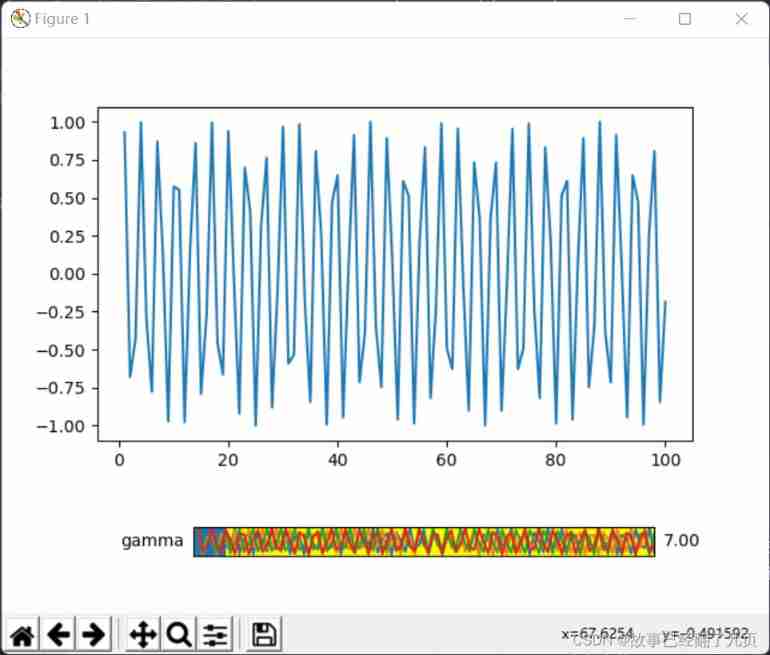
Try to jump the sliding shaft below , Something amazing happened 
To be continued 2022.2.12
边栏推荐
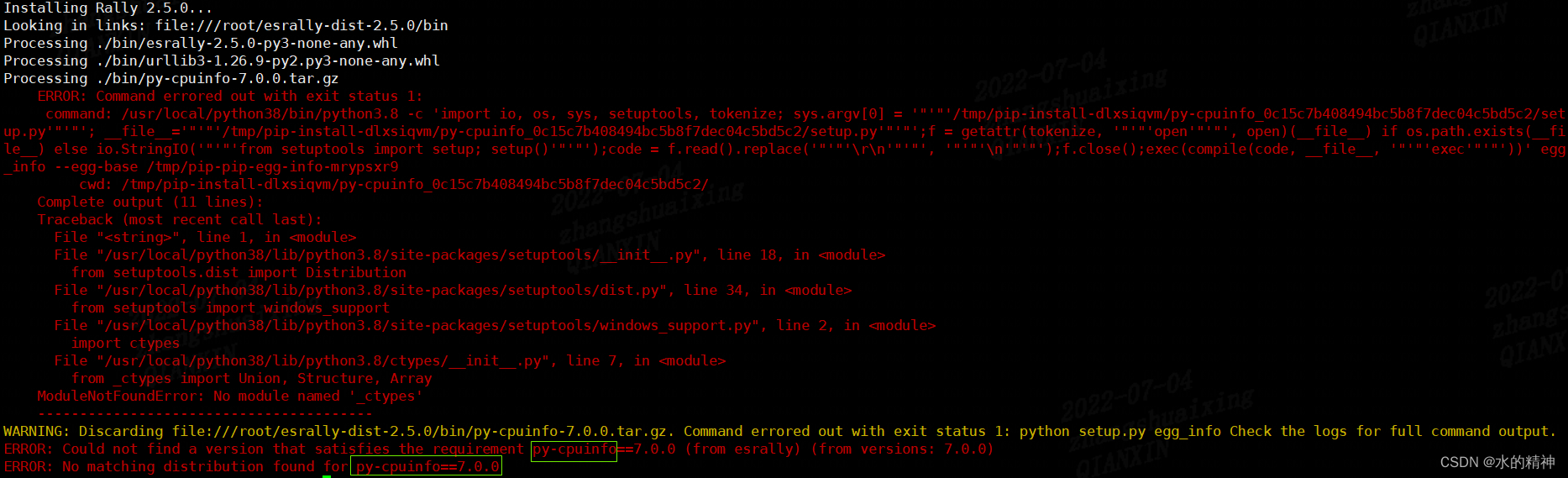
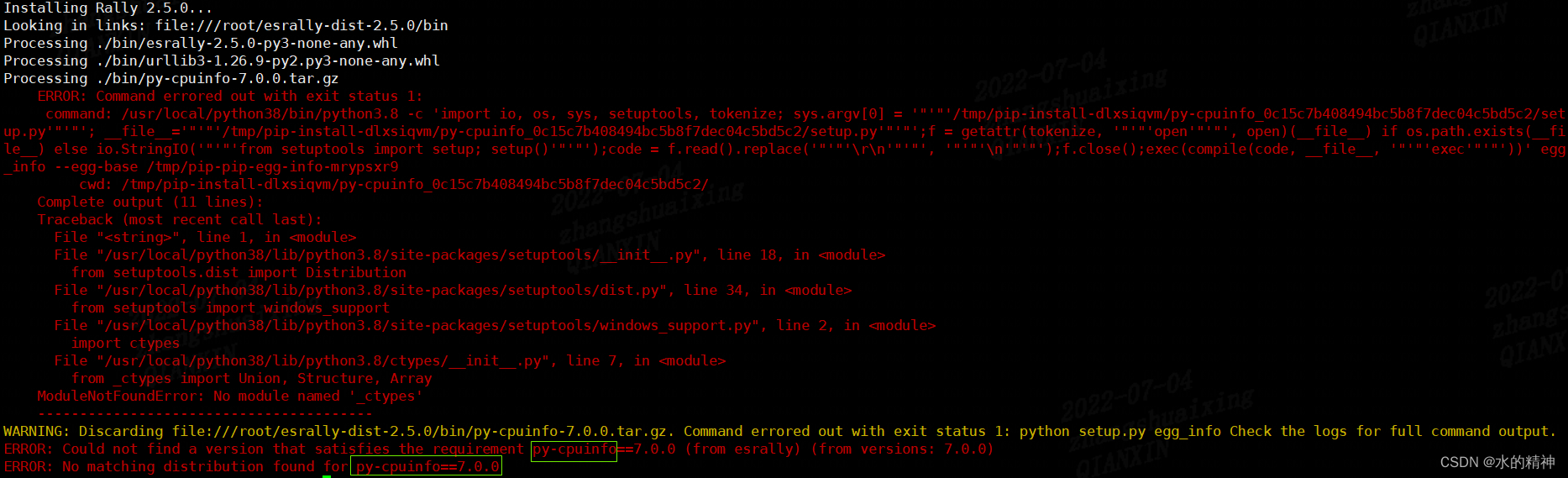
- esRally国内安装使用避坑指南-全网最新
- Binary tree creation & traversal
- MES, APS and ERP are essential to realize fine production
- . Net 6 learning notes: what is NET Core
- 861. Score after flipping the matrix
- MFC sends left click, double click, and right click messages to list controls
- 【T31ZL智能视频应用处理器资料】
- 22. Empty the table
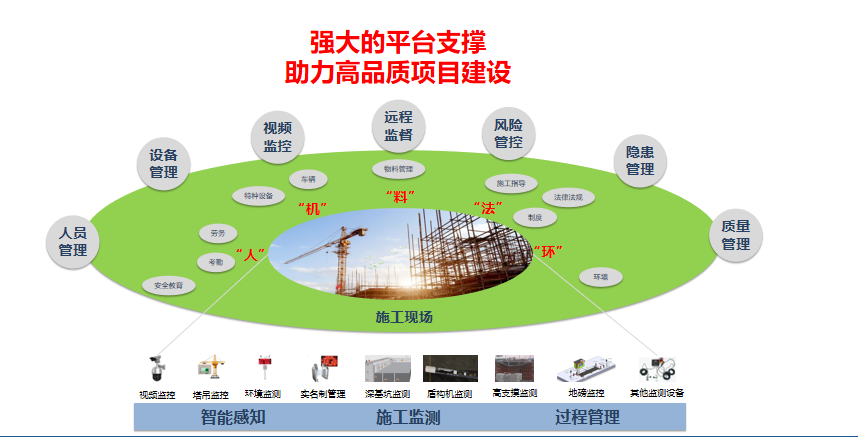
- Solution: système de surveillance vidéo intelligent de patrouille sur le chantier
- [KMP] template
猜你喜欢

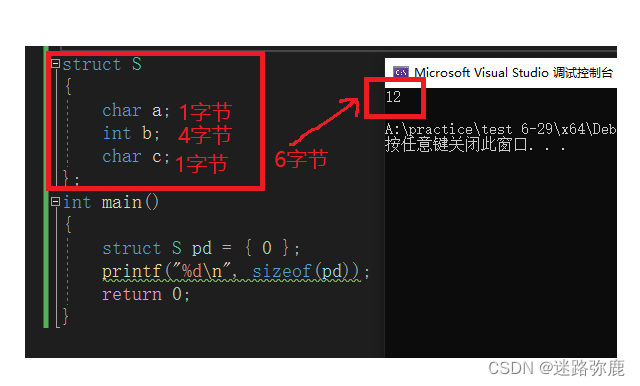
C语言自定义类型:结构体

esRally国内安装使用避坑指南-全网最新

Esrally domestic installation and use pit avoidance Guide - the latest in the whole network

Codeforces Global Round 19(A~D)

Mex related learning

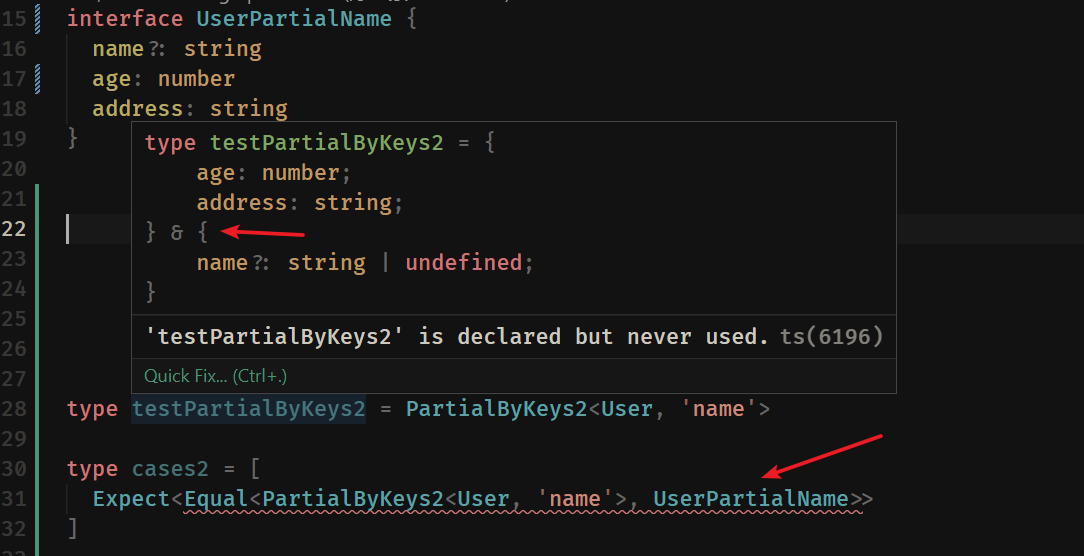
Key value judgment in the cycle of TS type gymnastics, as keyword use

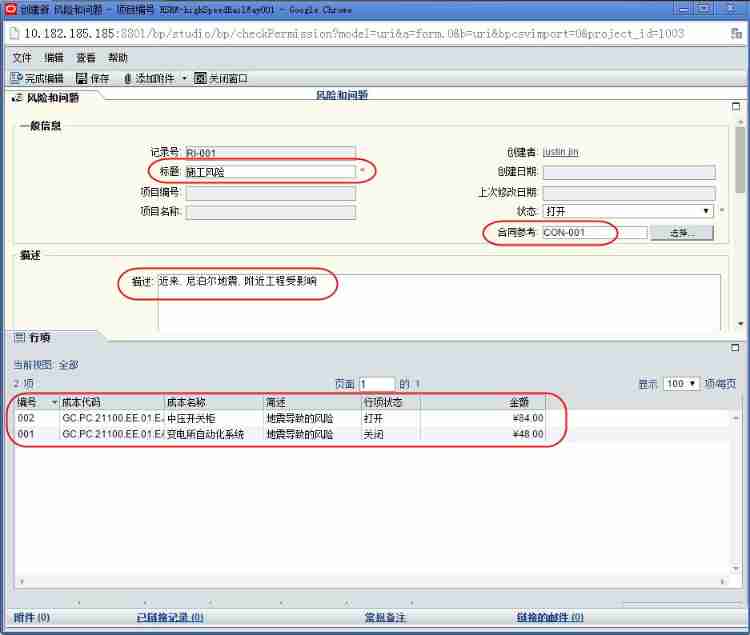
Risk planning and identification of Oracle project management system

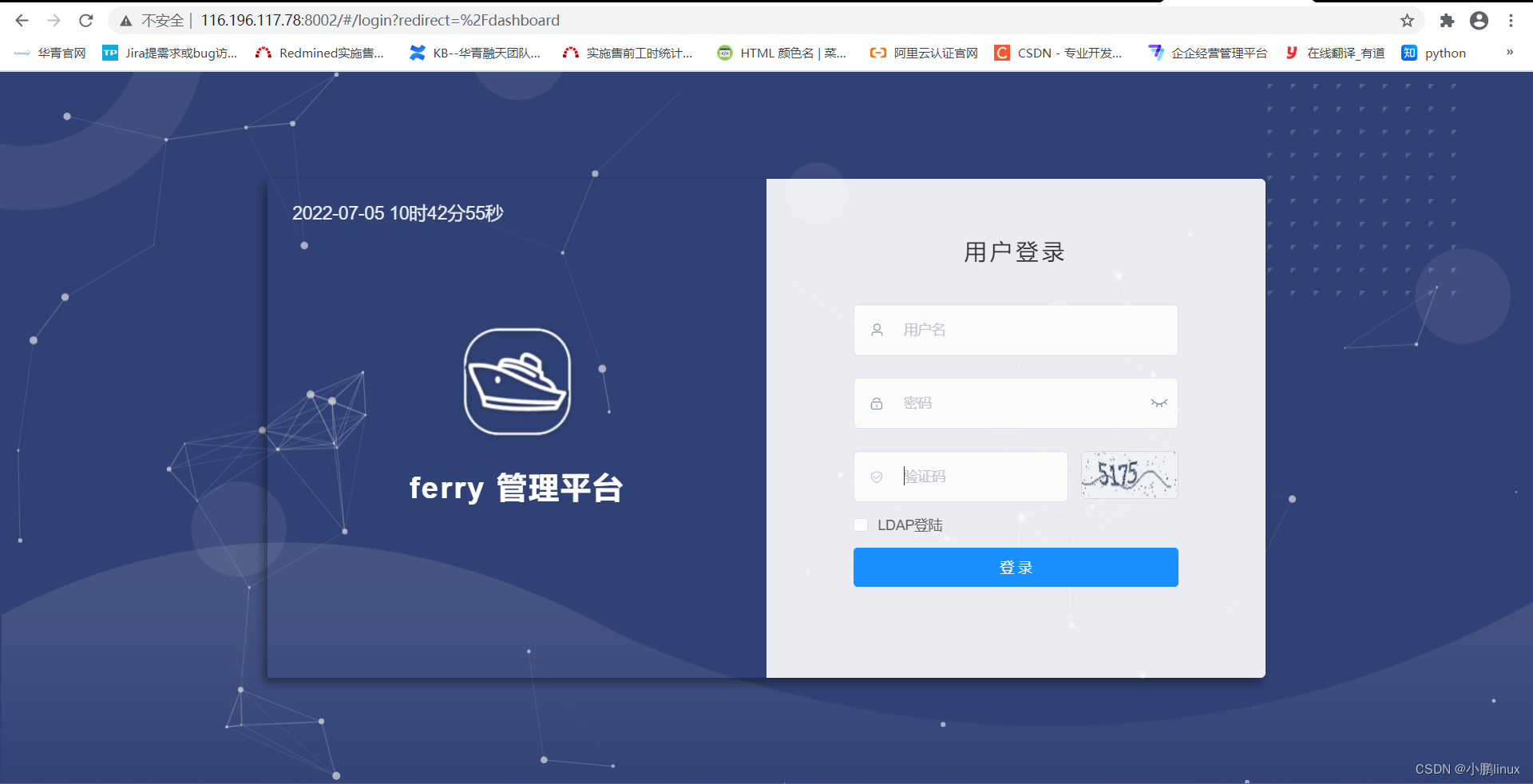
【云原生】手把手教你搭建ferry开源工单系统

Solution: intelligent site intelligent inspection scheme video monitoring system

ROS learning (IX): referencing custom message types in header files
随机推荐
MEX有关的学习
ROS learning (IX): referencing custom message types in header files
MFC 给列表控件发送左键单击、双击、以及右键单击消息
Nc204382 medium sequence
Flash return file download
Description of octomap averagenodecolor function
Vit (vision transformer) principle and code elaboration
二叉树创建 & 遍历
"Designer universe": "benefit dimension" APEC public welfare + 2022 the latest slogan and the new platform will be launched soon | Asia Pacific Financial Media
The Vice Minister of the Ministry of industry and information technology of "APEC industry +" of the national economic and information technology center led a team to Sichuan to investigate the operat
"Designer universe" Guangdong responds to the opinions of the national development and Reform Commission. Primary school students incarnate as small community designers | national economic and Informa
Make learning pointer easier (3)
【T31ZL智能视频应用处理器资料】
Opencv learning notes 9 -- background modeling + optical flow estimation
[非线性控制理论]9_非线性控制理论串讲
Get the path of edge browser
. Net 6 learning notes: what is NET Core
Risk planning and identification of Oracle project management system
http缓存,强制缓存,协商缓存
PHP - Common magic method (nanny level teaching)