当前位置:网站首页>http缓存,强制缓存,协商缓存
http缓存,强制缓存,协商缓存
2022-07-06 07:25:00 【让代码飞1926】
什么是缓存?
浏览器加载网页的时候,需要加载一些资源,html,css,js,img...,第一次需要全部请求,当第二次,第三次访问这个网页的时候,其实可以不要重复发送请求,就可以使用到http缓存策略,使得网页加载速度变快。
强制缓存
浏览器向服务端发送请求,服务器要返回给客户端资源,但是客户端想把这些资源缓存起来,就需要设置响应头cache-control:max-age=31536000,这样浏览器就会把资源缓存起来,下次请求的时候就检查max-age有没有过期,如果没过期,就直接拿资源,如果过期了,就发请求,如果不使用缓存就使用no-cache
协商缓存
使用协商缓存的话,浏览器第一次发起请求,服务器会返回资源和资源标识,然后把资源放在本地,在下一次请求的时候,发送请求和资源标识一起给服务器,服务器来判断发过来的标识和服务器上的最新资源标识,如果是最新的,服务器就返回304状态码,直接从缓存里面拿资源,如果不是最新的,就返回200状态码和最新的资源和资源标识
资源标识:
有两种,一种是last-Modified:资源上一次修改时间,只能精确到秒,发送请求的时候带的键名是:if-Modified-Since
一种是ETag:资源对应的唯一字符串,发送请求的时候带的键名是:if-None-Match,优先使用ETag
边栏推荐
猜你喜欢

SSM learning

(4) Web security | penetration testing | network security web site source code and related analysis

Redis builds clusters

Week6 weekly report

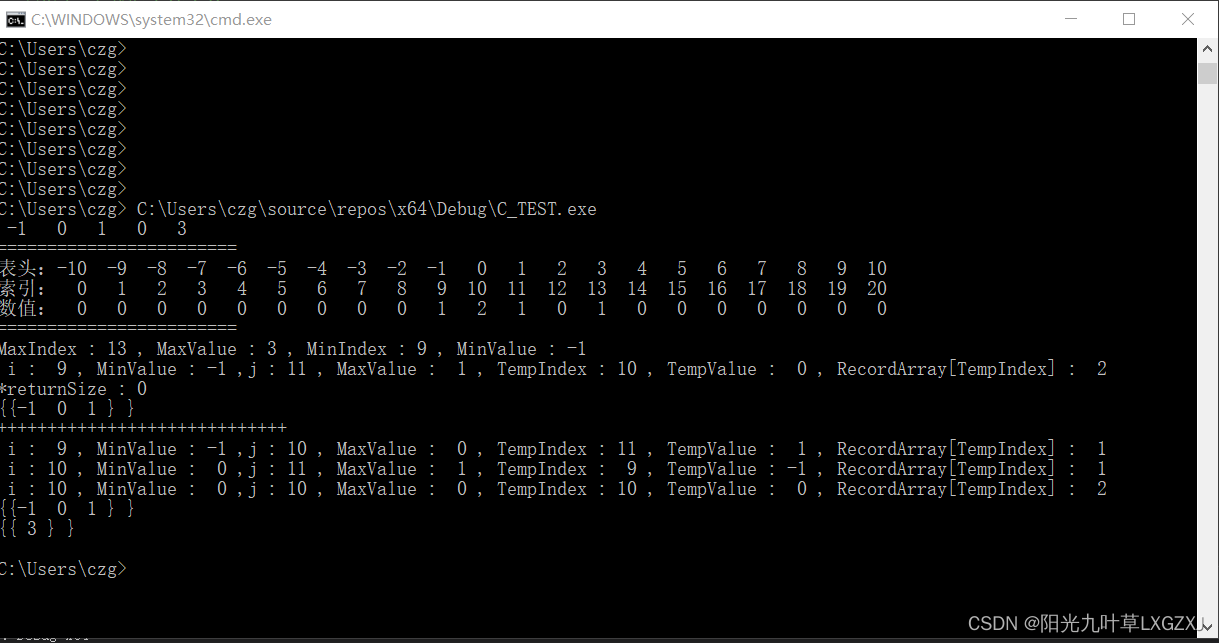
Leecode-c language implementation -15 Sum of three ----- ideas to be improved

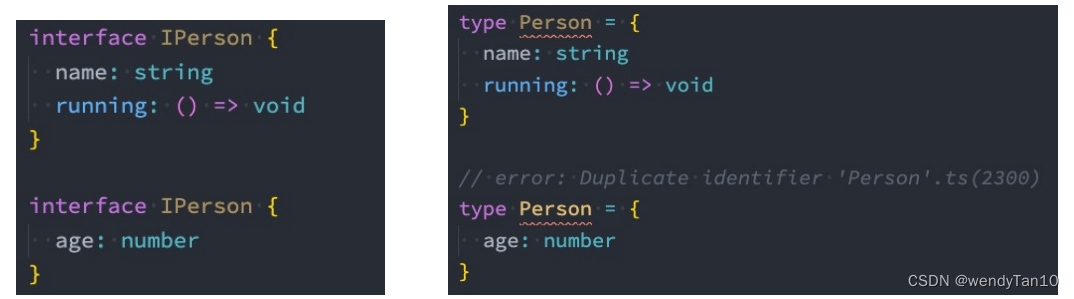
TypeScript接口与泛型的使用

1091: two or three things in childhood (multi instance test)
![Ble of Jerry [chapter]](/img/ce/127b597cdd238bb0c37326f5cf8265.png)
Ble of Jerry [chapter]

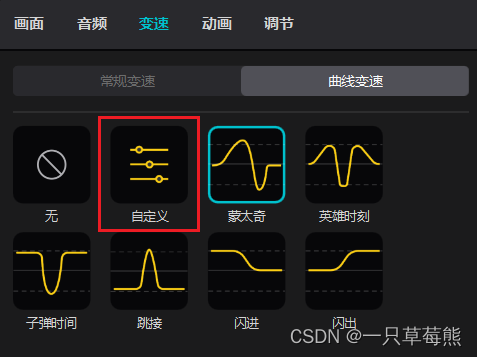
剪映的相关介绍
![Ble of Jerry [chapter]](/img/ed/32a5d045af8876d7b420ae9058534f.png)
Ble of Jerry [chapter]
随机推荐
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
How can word delete English only and keep Chinese or delete Chinese and keep English
js對象獲取屬性的方法(.和[]方式)
Memory error during variable parameter overload
Scala language learning-08-abstract classes
Ble of Jerry [chapter]
Résumé de la structure du modèle synthétisable
洛谷P4127 [AHOI2009]同类分布 题解
word中把帶有某個符號的行全部選中,更改為標題
Simple and understandable high-precision addition in C language
Ble of Jerry [chapter]
Supervisor usage document
Significance and measures of encryption protection for intelligent terminal equipment
杰理之普通透传测试---做数传搭配 APP 通信【篇】
Google可能在春节后回归中国市场。
Markdown 中设置图片图注
Jerry's general penetration test - do data transmission with app Communication [article]
位运算异或
Related operations of Excel
Emo diary 1