当前位置:网站首页>What else do you not know about new set()
What else do you not know about new set()
2022-07-01 20:04:00 【Fx_ cap】
1、Set characteristic :
SetObject is a set of values , You can iterate its elements in the order you insert them- Set The elements in will only once , namely Set The elements in are unique , So we need to judge whether the two values are equal
- Set in +0 and -0 Is a different value , have access to Object.is(+0,-0) Make a judgment and return to false ,+0 Strictly equal to -0
- Set Object allows you to store unique values of any type , Whether it's the original value or the object reference
Set in NaNandundefinedCan be stored in Set in , however It's worth noting yes , Even though NaN !== NaN, however NaN Between Set Is regarded as the same value (NaN To be considered the same , So only one can be saved )
const set1 = new Set('abc')//{'a','b','c'}
set1.add('abc')//{'a','b','c','abc'}
const set2 = new Set('aaa')//{'a'}
set2.add(undefined)//{'a',undefined}
const set3 = new Set(['abc'])//{'abc'}
set3.add(NaN)//{'abc',NaN}
2、Set Instance properties for :
size: return Set Number of values in the object
const set1 = new Set('abc')
console.log(set1.size)// 3
const set2 = new Set('aaa')
console.log(set2.size)// 13、Set Instance method of :
1)、add( value ): stay Set Add an element at the end of the object , Return to the Set object
2)、has(value): Judge Set Whether there is an element in the object , return true/false
3)、clear( ): remove Set All elements in the object
4)、delete( value ): The removal value is value The elements of , And return a Boolean value to indicate whether the removal is successful also has(value) Will return after this false
6)、entries(): Returns a new iterator object , The object contains Set The value of all elements in the insertion order in the object [value, value] Array . In order to make this method and Map Objects remain similar , The key and value of each value are equal
7)、forEach(( )=>{ }): In insertion order , by Set Every value in the object is called once callBackFn
8)、keys( ): And values() In the same way , Returns a new iterator object , The object contains Set The values of all elements in the insertion order of the object
9)、values( ) : Returns a new iterator object , The object contains Set The values of all elements in the insertion order of the object
let set = new Set();
set.add(1); // Set [ 1 ]
set.add(5); // Set [ 1, 5 ]
set.add(5); // Set [ 1, 5 ]// unchanged , Because there is already a value of 5 Members of
set.add("abc"); // [ 1, 5, "abc" ]
const obj = {a: 1, b: 2};
set.add(obj);//
set.add({a: 1, b: 2}); // obj It's pointing to different objects , So it can be added
set.has(1); // true
set.has(3); // false
set.has(5); // true
set.has(Math.sqrt(25)); //true Math.sqrt(25) look for 25 The square root of
set.has("Abc".toLowerCase()); // true Sensitive, case sensitive
set.has(obj); // true
set.size; // 5
set.delete(5); // true, from set Remove 5
set.has(5); // false, 5 Has been removed
set.size; // 4, Just removed a value
for (let item of mySet){
console.log(item) // Output... In sequence : 1, "abc", {"a": 1, "b": 2}, {"a": 1, "b": 2}
}
for (let item of mySet.keys()) {
console.log(item) // Output... In sequence : 1, "abc", {"a": 1, "b": 2}, {"a": 1, "b": 2}
}
for (let item of mySet.values()) {
console.log(item) // Output... In sequence : 1, "abc", {"a": 1, "b": 2}, {"a": 1, "b": 2}
}
//(key value equal )
for (let [key, value] of mySet.entries()) {
console.log(item) // Output... In sequence : 1, "abc", {"a": 1, "b": 2}, {"a": 1, "b": 2}
}
// Use Array.from transformation Set by Array
var arr = Array.from(set); // [1, "abc", {"a": 1, "b": 2}, {"a": 1, "b": 2}]
// Set and Array swap
set2 = new Set([1, 2, 3, 4]);
set2.size;// 4
[...set2]; // [1,2,3,4]
// use forEach iteration
set.forEach(function(value) {
console.log(value);// Output... In sequence a,b,c
});4、 application : Implement common basic collections
const setA = new Set([1, 2, 3, 4]);
const setB = new Set([2, 3]);
const setC = new Set([3, 4, 5, 6]);A subset of
const isSuperset = (set1, set2) => { for (const item of set2) { if (!set1.has(item)) { return false; } } return true; }; console.log(' Determine if it's a subset ', isSuperset(setA, setB));//trueCombine
const union = (set1, set2) => { const res = new Set(set1); for (const item of set2) { if (!set1.has(item)) { res.add(item); } } return res; }; console.log(' Back to Union ', union(setA, setC));// Set [1, 2, 3, 4, 5, 6]intersection
const intersection = (set1, set2) => { const res = new Set(); for (const item of set2) { if (set1.has(item)) { res.add(item); } } return res; }; console.log(' Return to intersection ', intersection(setA, setC));// Set [3, 4]Different members form a new set
const symmetricDifference = (set1, set2) => { const res = new Set(set1); for (const item of set2) { if (res.has(item)) { res.delete(item); } else { res.add(item); } } return res; }; console.log( ' Different members form a new set ', symmetricDifference(setA, setC) );// Set [1, 2, 5, 6]A Middle elimination B Members of
const difference = (set1, set2) => { const res = new Set(set1); for (const item of set2) { res.delete(item); } return res; }; console.log('A Middle elimination B Members of ', difference(setA, setC));// Set [1, 2 ]
边栏推荐
- Error in installing sharp
- EURA欧瑞E1000系列变频器使用PID实现恒压供水功能的相关参数设置及接线
- Redis installation and startup in Windows environment (background startup)
- qobject_ Cast usage
- List is divided into sets that meet and do not meet conditions (partitioningby)
- JS proxy
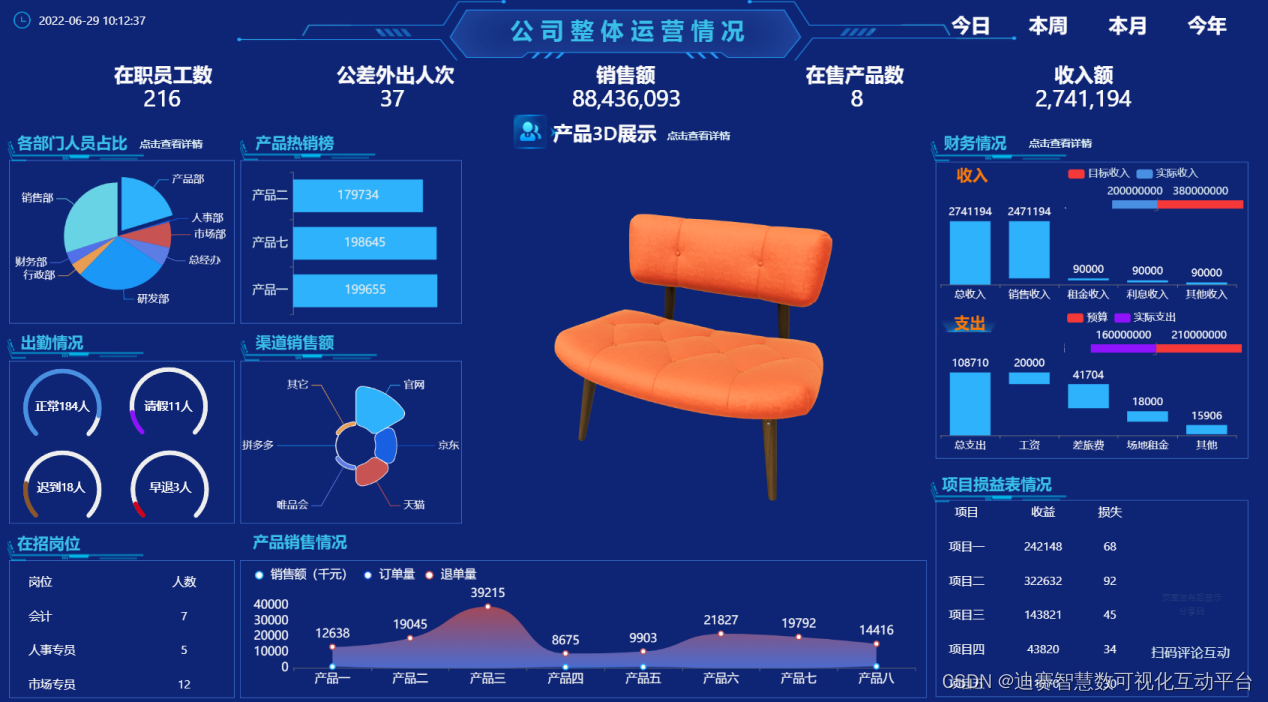
- 3D全景模型展示可视化技术演示
- 基于图的 Affinity Propagation 聚类计算公式详解和代码示例
- How can a programmer grow rapidly
- 关于一个神奇函数的用法
猜你喜欢

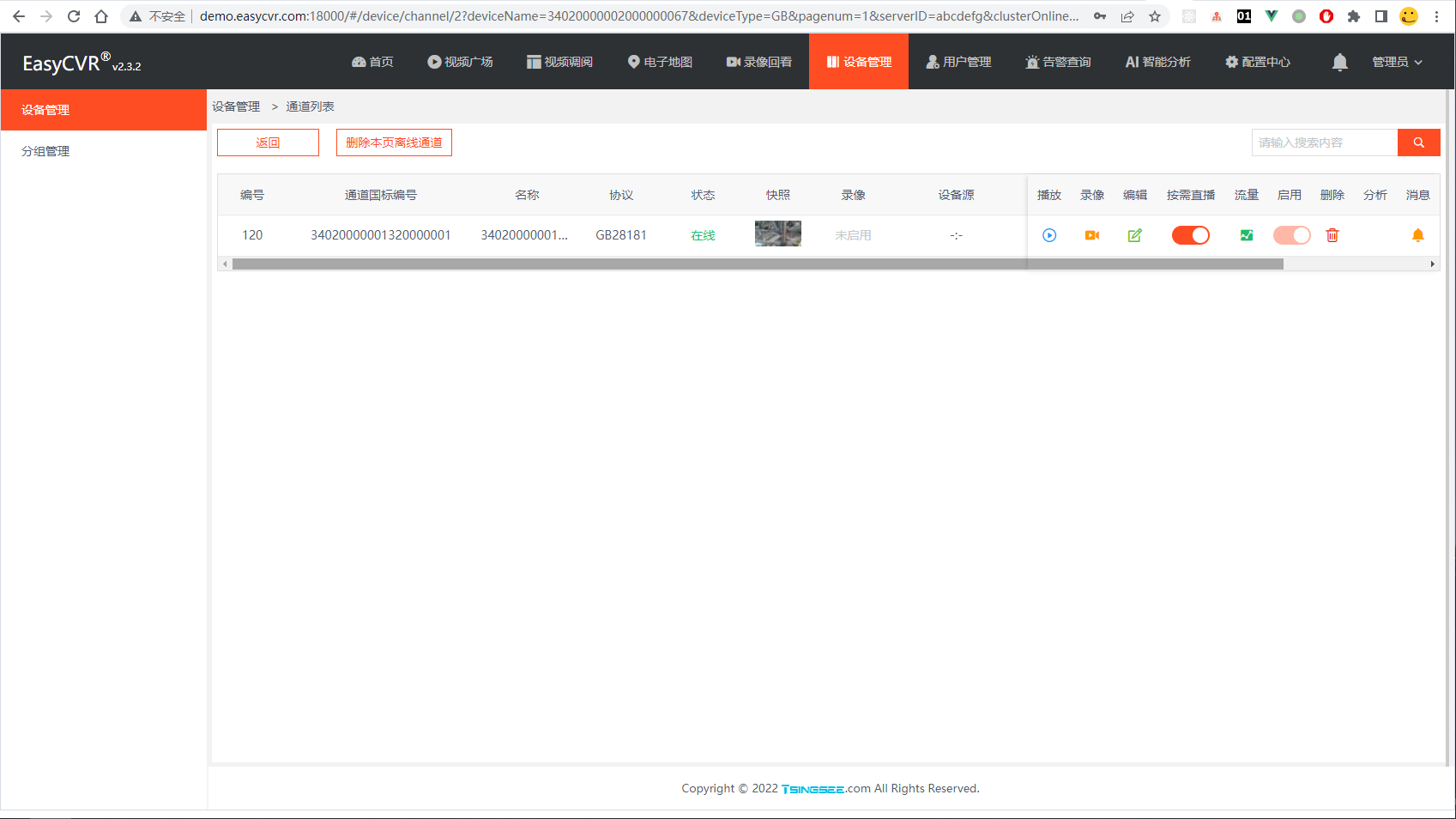
EasyCVR集群视频广场页面切换时,请求流未能终止的问题优化

Related concepts of cookies and sessions

毕业季 | 华为专家亲授面试秘诀:如何拿到大厂高薪offer?
![[research data] observation on the differences of health preservation concepts among people in 2022 - Download attached](/img/50/926cc5bce83f8b195b3e2072b656bf.jpg)
[research data] observation on the differences of health preservation concepts among people in 2022 - Download attached

Win11怎么关闭开机自启动软件

RichView RichEdit SRichViewEdit PageSize 页面设置与同步

Win11暂停更新点不了怎么办?Win11暂停更新是灰色的如何解决?

Image acquisition and playback of coaxpress high speed camera based on pxie interface

3D全景模型展示可视化技术演示

Easycvr accesses the equipment through the national standard gb28181 protocol. What is the reason for the automatic streaming of the equipment?
随机推荐
Win11怎么关闭开机自启动软件
[research materials] iResearch tide Watching: seven major trends in the clothing industry - Download attached
list大集合等比分割成多个小list集合
上大学后明白了哪些坑人的事?
Win11 how to hide the taskbar? Win11 method to hide the taskbar
再回顾集合容器
Écrire un document de blog
MYSLQ十种锁,一篇文章带你全解析
Oracle 死锁测试
C#聯合halcon應用——大華相機采集類
GaussDB(for MySQL) :Partial Result Cache,通过缓存中间结果对算子进行加速
Understand the structure in C language in one article
#yyds干货盘点#SQL聚合查询方法总结
list分割成满足和不满足条件的集合(partitioningBy)
Realize pyramids through JS (asterisk pyramid, palindrome symmetric digital pyramid)
Powerful, easy-to-use, professional editor / notebook software suitable for programmers / software developers, comprehensive evaluation and comprehensive recommendation
Tensorflow reports an error, could not load dynamic library 'libcudnn so. eight
Getting started with fastdfs
Detailed configuration of network security "Splunk" in national vocational college skills competition
[multithreading] lock strategy