当前位置:网站首页>ts用法大全
ts用法大全
2022-08-03 22:53:00 【大象与小蚂蚁的生活】
基本数据类型
1、数字
const a: number = 3;
2、字符串
const b: string = "1";
3、数组
const c: number[] = [1, 2, 3];
const d: Array<number> = [1, 3];
const arr: any[] = [1, "33", true];
元组
可以为数组中的每个参数定义相对应的类型
const e: [number, string] = [1, "ww"];
枚举
enum error {
blue = 3,
"orange",
}
const f: error = error.orange;
console.log(f); //输出4
-如果未赋值的上一个值是数字,那么这个未赋值的值是上一个值的值+1
如果未赋值的上一个值没有赋值,那么输出的就是它的下标
如果未赋值的上一个值的值是非数字,那么必须赋值
布尔类型
const g: boolean = true;
对象
const i: object = {
};
undefined
let j: number | undefined;
null
let k: null;
void
指定方法类型,表示没有返回值,方法中不能return
function aa(): void {
console.log(1);
}
//如果方法有返回值,可以加上返回值的类型
function bb(): number {
return 1;
}
never
(其他类型 (包括null和undefined)的子类型,代表从不会出现的值)
let l: never;
//匿名函数并抛出异常
l = (() => {
throw new Error("111");
})();
任意类型
让参数可以是任何一种类型
let h: any = 1;
h = true;
h = "st";
函数
函数声明
function cc(): void {
}
方法传参
function getUserInfo(name: string, age?: number, school: string = "清华大学") {
return `name:${
name}--age:${
age}--school:${
school}`;
}
tips: ?代表这个参数可传可不传,不传就是undefined,也可定义个默认的值
剩余参数
传递多个时,如果用了剩余参数,就可以把未定义的形参转换为数组。
function sum (a: number, b: number, ...arr: number[]): number {
let sum: number = a + b;
arr.forEach((element) => {
sum += element;
});
console.log(arr); [3,4,5]
return sum;
}
console.log(sum(1, 2, 3, 4, 5)); //15
函数重载
function reload(name: string): string;
function reload(age: number): string;
function reload(param: any): any {
return typeof param === "string" ? `我是:${
param}` : `我的年龄:${
param}`;
}
console.log(reload(18)); //年龄
**tips:
1.被重载的方法,是没有方法体
2.可以根据参数的类型走其中一个方法并判断参数,但如果传入的参数类型不是任何被重载方法的参数类型就不允许通过。
第 1 个重载(共 2 个),“(name: string): string”,出现以下错误。
类型“never[]”的参数不能赋给类型“string”的参数。
第 2 个重载(共 2 个),“(age: number): string”,出现以下错误。
类型“never[]”的参数不能赋给类型“number”的参数
类
class Person {
// 私有变量
private name: string;
// 构造函数
constructor(name: string) {
this.name = name;
}
// 获取名字
getName(): string {
return this.name;
}
// 设置名字
setName(name: string): void {
this.name = name;
}
}
let p = new Person("张三");
p.setName("李四");
console.log(p);
继承
class Son extends Person {
// 静态属性
public static age: number = 18;
// 学校
public school: string;
//构造方法
constructor(name: string, school: string) {
// 访问派生类的构造函数中的 "this" 前,必须调用 "super",初始化父类构造函数 --并把参数传给父类
super(name);
//把传进来的school赋值给全局变量
this.school = school;
}
//静态方法
static run(name: string): string {
return `${
name}在跑步,他的年龄才${
this.age}`;
}
}
let son = new Son("王五", "清华大学");
son.setName("赵六"); // 私有类也不能在子类的外部访问,但可通过公开的方法中进行赋值和访问
console.log(son);
console.log(Son.run("方七"));
console.log(Son.age);
tips:
- public 在当前类里面,子类,类外面都可以访问
- protected 在当前类和子类内部可以访问,类外部无法访问
- private 在当前类内部可访问,子类,类外部都无法访问。
- 属性不加修饰符,默认就是公有的 (public)
多态
通过抽象方法/方法重载–实现多态–多态的作用是用来定义标准
// 抽象父类
abstract class Animal {
private name: string;
constructor(name: string) {
this.name = name;
}
//抽象成员--方法
abstract eat(): any;
//抽象成员--属性
protected abstract ages: Number;
sleep(): void {
console.log("睡觉");
}
}
class cat extends Animal {
ages: Number = 2;
constructor(name: string) {
super(name);
}
//非抽象类“cat”不会自动实现继承自“Animal”类的抽象成员“eat”, 必须手动定义父类中的抽象方法--多态
eat(): string {
return "猫吃鱼";
}
//多态
sleep(): string {
return "猫在睡觉";
}
}
console.log(new cat("33").sleep());
tips
- 抽象类无法实例化。
- 非抽象类继承抽象父类时不会自动实现来自父类的抽象成员,必须手动定义父类中的抽象成员,否则报错。
- 抽象成员包括属性和方法
接口
在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,
在程序设计里面,接口起到一种限制和规范的作用。
接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里方法的实现细节
它只规定这批类里必须提供某些方法,提供这些方法的类就可以满足实际需要。
属性接口
interface InterfaceName {
first: string;
second?: string; //加个问号,接口属性就可以变成可传可不传了,不传默认是undefined。
}
打印变量
function logParam(name: InterfaceName): void {
console.log(name.first, name.second, 11);
}
//定义参数
const obj = {
first: "1", second: "fff", three: 1 };
//logParam({ first: "1", second: "1", three: 1 }); //报错,只能传接口定义的值
logParam(obj);
tips
- 用个变量来存储传入的变量,这样可以传入定义的接口以外的值,否则如果直接传入对象中无接口定义的值会报错,
- 所以建议接口定义了哪些值就传哪些值。
函数类型接口
对方法传入的参数类型,以及返回值类型进行约束,可批量进行约束
interface keyMap{
(key: string, value: string): string;)
}
let logKeyMap: keyMap =function (key1: string, value: string): string {
return key1 + value;
};
console.log(logKeyMap("key1", "value"));
tips
- 接口只对传入的参数的类型和参数的个数进行约束,不对参数名称进行约束。
可索引接口
- 约束数组
interface Arr {
[index: number]: string;
}
let ss: Arr = ["2121"];
- 约束对象
interface Obj {
[index: string]: string;
}
let interfaceArr: Obj = {
aa: "1" };
tips:
1.对数组进行约束,index后必须跟着number类型。
1.对对象进行约束,index后必须跟着string类型
- 索引签名参数类型必须为 “string” 或 “number”
边栏推荐
猜你喜欢

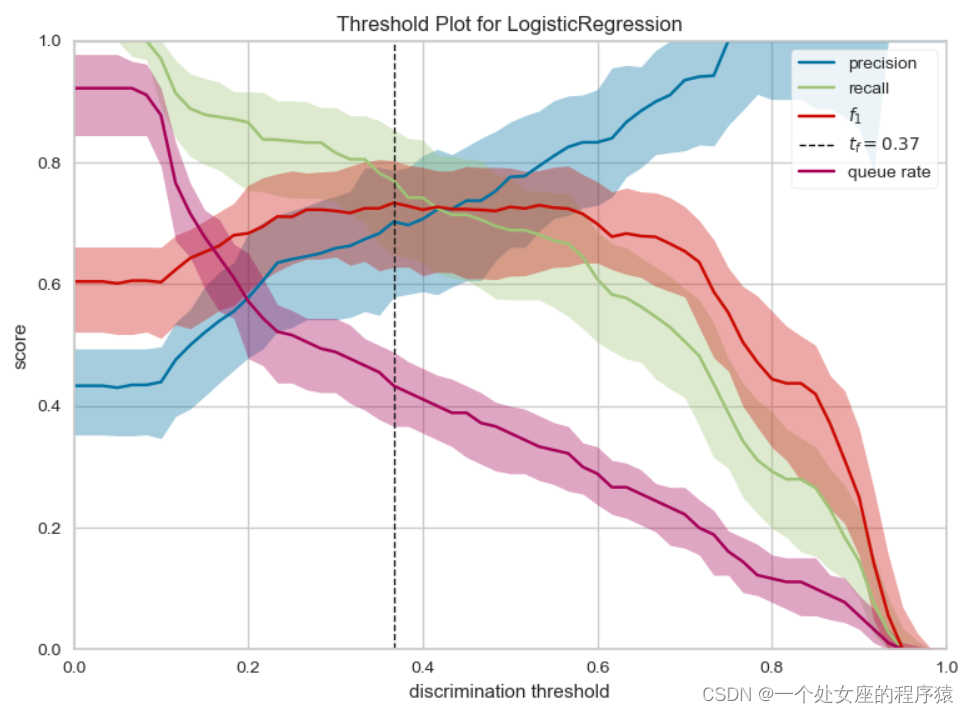
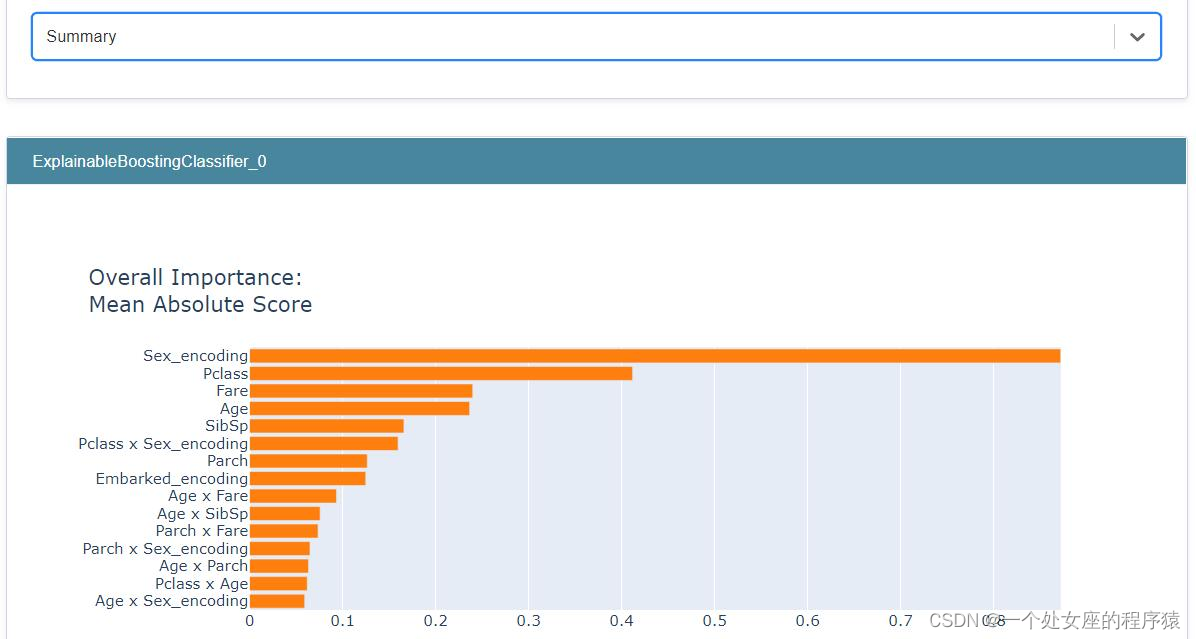
ML之yellowbrick:基于titanic泰坦尼克是否获救二分类预测数据集利用yellowbrick对LoR逻辑回归模型实现可解释性(阈值图)案例

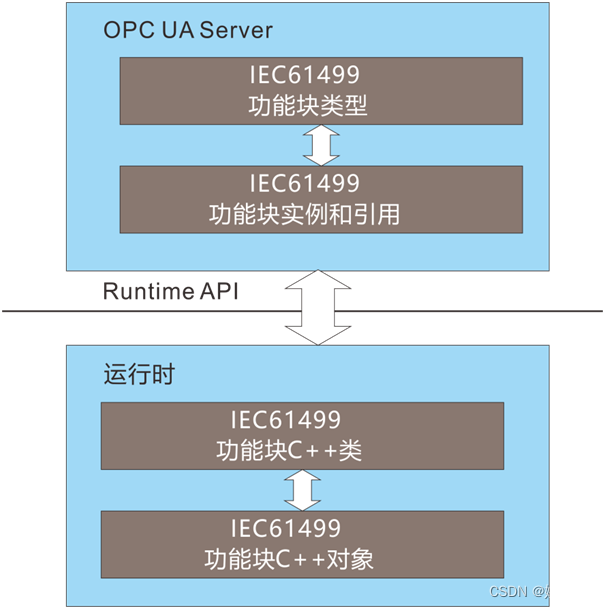
OPC UA 与IEC61499 深度融合(1)

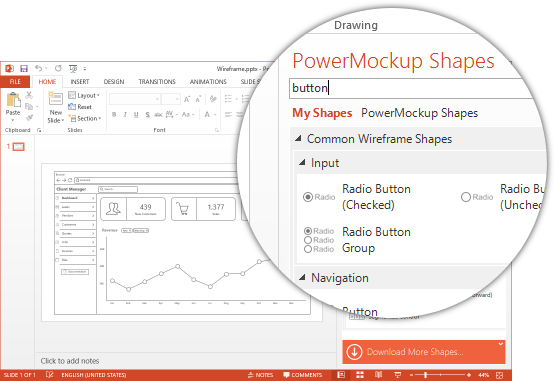
PowerMockup 4.3.4::::Crack

Zilliz 2023 秋季校园招聘正式启动!

软件测试内卷严重,如何提升自己的竞争力呢?

Republish the lab report

FinClip,助长智能电视更多想象空间

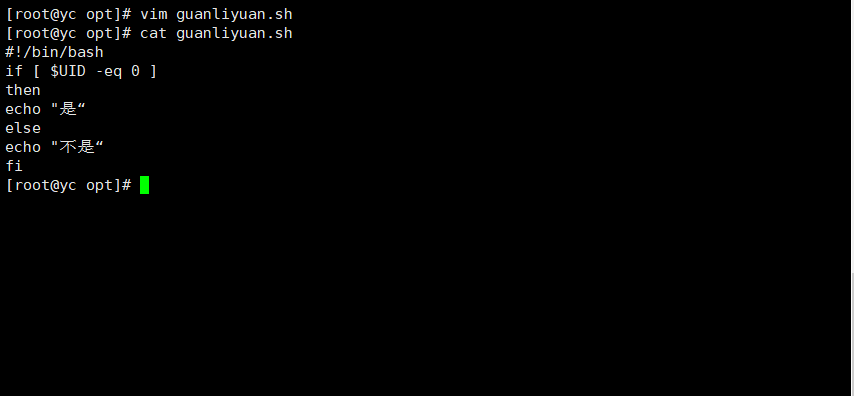
Conditional Statements for Shell Programming

Interpretation of ML: A case of global interpretation/local interpretation of EBC model interpretability based on titanic titanic rescued binary prediction data set using interpret
![[N1CTF 2018] eating_cms](/img/09/3599d889d9007eb45c6eab3043f0c4.png)
[N1CTF 2018] eating_cms
随机推荐
【day6】类与对象、封装、构造方法
为什么我们需要回调
First domestic open source framework 】 【 general cloud computing framework, any program can be made into cloud computing.
电商秒杀系统
Another MySQL masterpiece published by Glacier (send the book at the end of the article)!!
The development status of cloud computing at home and abroad
OPC UA 与IEC61499 深度融合(1)
Kotlin - extension functions and operator overloading
剑指offer第22题-链表中倒数第K个节点
Fluorescein-PEG-CLS,胆固醇-聚乙二醇-荧光素科研试剂
Binary search tree to solve the fallen leaves problem
ML's yellowbrick: A case of interpretability (threshold map) for LoR logistic regression model using yellowbrick based on whether Titanic was rescued or not based on the two-class prediction dataset
Why do we need callbacks
2022/8/3 考试总结
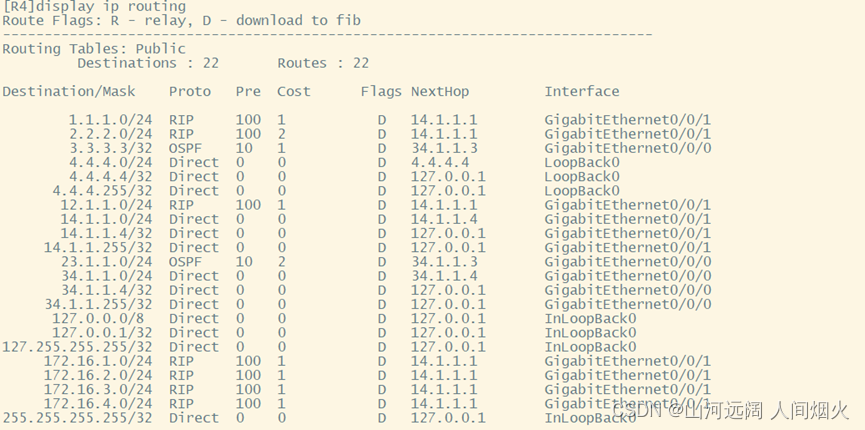
【RYU】rest_router.py源码解析
Summary bug 】 【 Elipse garbled solution project code in Chinese!
2022-08-03 oracle执行慢SQL-Q17对比
Golang Chapter 2: Program Structure
Golang Chapter 1: Getting Started
网络基础学习系列四(网络层,数据链路层和一些其他重要协议或技术)