当前位置:网站首页>tooltips使用教程(鼠标悬停时显示提示)
tooltips使用教程(鼠标悬停时显示提示)
2022-07-31 15:33:00 【滕青山YYDS】
效果
希望鼠标悬停时给出提示,如图:
实战
我们这里使用Bootstrap中的tooltips来实现。
引入css和js文件
引入bootstrap css文件
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">引入js
<script src="js/jquery-2.1.1.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script>
文件下载地址依次为:
https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css
https://code.jquery.com/jquery-3.3.1.slim.min.js
https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js
https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js
使用
在html文件加上下面这块代码
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
重点是data-toggle和data-placement这两个属性。
最后通过下面这块js代码来启用提示:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
可以看到js代码中是通过data-toggle属性来选择元素进行展示提示文本的,而data-placement属性用于设置提示文本的位置,如top\bottom\left\right。
文档
边栏推荐
- ML.NET相关资源整理
- 贪吃蛇项目(简单)
- R language ggplot2 visualization: use the ggmapplot function of the ggpubr package to visualize the MA plot (MA-plot), the font.legend parameter and the font.main parameter to set the title and legend
- 长得很怪的箱图
- [CUDA study notes] First acquaintance with CUDA
- TRACE32——C源码关联
- Snake Project (Simple)
- Codeforces Round #796 (Div. 2) (A-D)
- Kubernetes常用命令
- R语言ggplot2可视化:使用ggpubr包的ggboxplot函数可视化分组箱图、使用ggpar函数改变图形化参数(legend、修改可视化图像的图例在整图中的位置)
猜你喜欢
随机推荐
what exactly is json (c# json)
R language ggplot2 visualization: use the ggmapplot function of the ggpubr package to visualize the MA plot (MA-plot), the font.legend parameter and the font.main parameter to set the title and legend
R语言ggstatsplot包ggbarstats函数可视化条形图、并添加假设检验结果(包含样本数、统计量、效应大小及其置信区间、显著性、组间两两比较、贝叶斯假设)、检验结果报告符合APA标准
Doing things software development - the importance of law and understanding of reasonable conclusions
RecyclerView的高效使用第一节
第二届中国PWA开发者日
ASP.NET Core 产生连续 Guid
力扣:56. 合并区间
女性服务社群产品设计
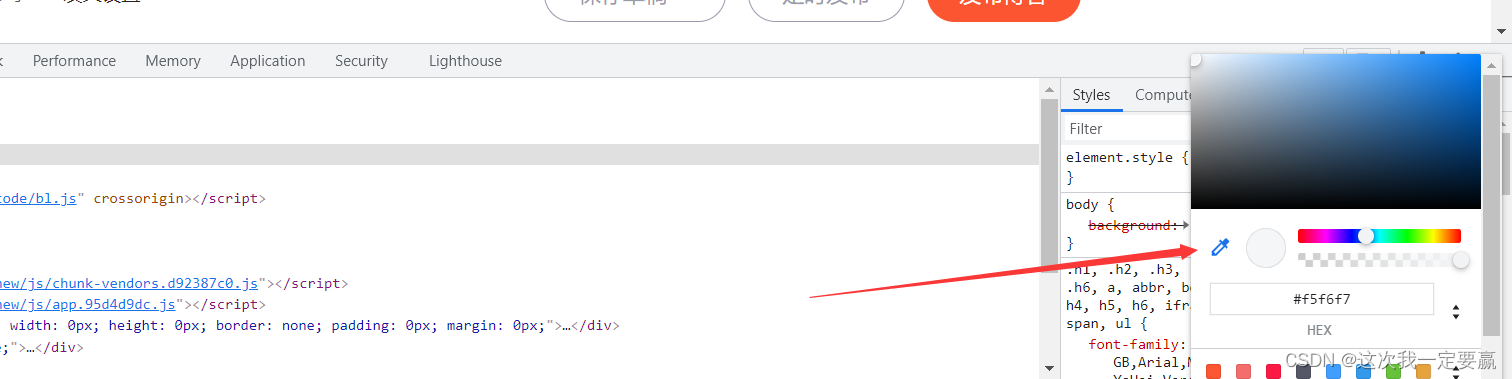
Browser's built-in color picker
QGIS 加载WMS数据,重新投影
What is the difference between BI software in the domestic market?
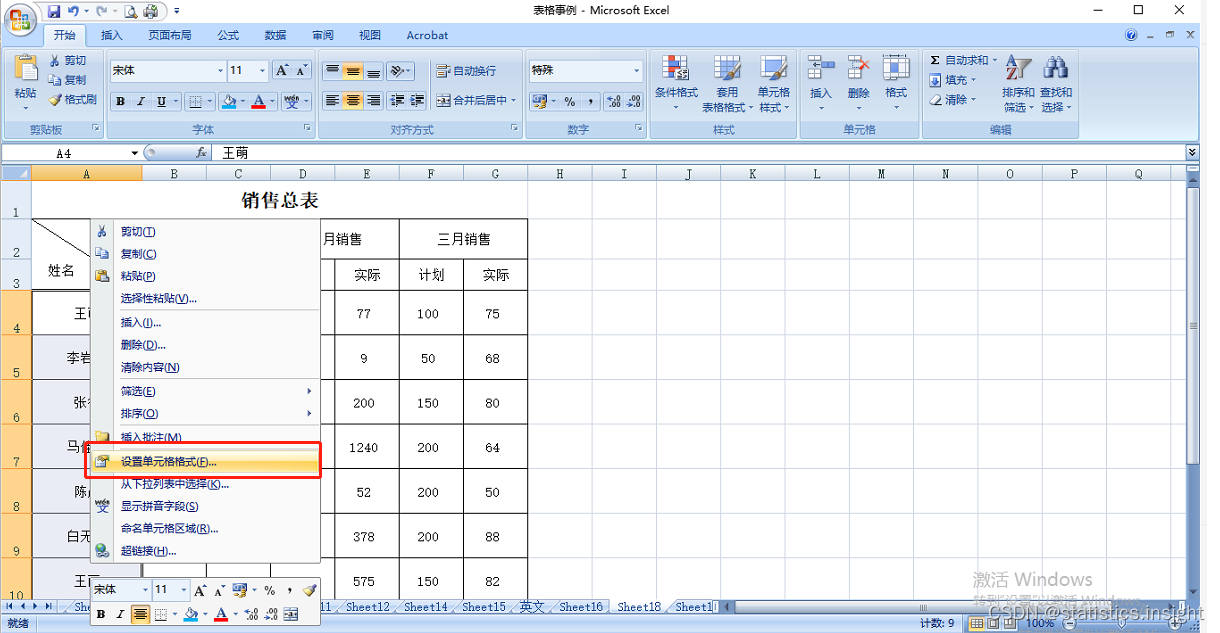
Word表格转到Excel中
border控件的使用
[MySQL] Mysql paradigm and the role of foreign keys
RecyclerView高效使用第三节
ES6 类
MySQL数据库操作
R language test whether the sample conforms to normality (test whether the sample comes from a normally distributed population): shapiro.test function tests whether the sample conforms to the normal d
「秋招系列」MySQL面试核心25问(附答案)