当前位置:网站首页>Flet tutorial 03 basic introduction to filledbutton (tutorial includes source code) (tutorial includes source code)
Flet tutorial 03 basic introduction to filledbutton (tutorial includes source code) (tutorial includes source code)
2022-07-04 13:44:00 【Knowledge fatness】
FilledButton What is it?
FilledButton stay FloatingActionButton After that, it has the greatest visual impact , It should be used to complete the important final operation of the process , for example Save、Join now or Confirm.
Basic code

import flet
from flet import FilledButton, Page
def main(page: Page):
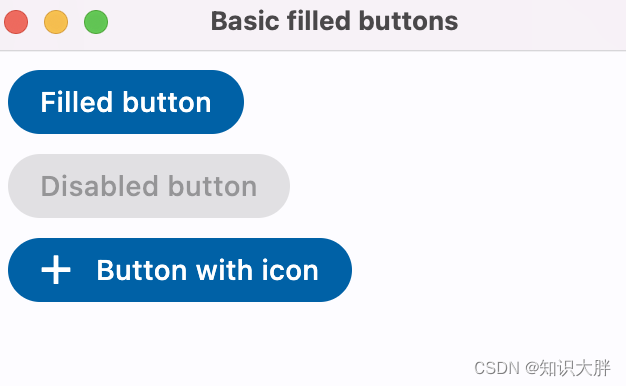
page.title = "Basic filled buttons"
page.add(
FilledButton(text="Filled button"),
FilledButton("Disabled button", disabled=True),
FilledButton("Button with icon", icon="add"),
)
flet.app(target=main)
Parameters
text
The text displayed on the buttonicon
Icon displayed in button .icon_color
Icon color .tooltip
The text displayed when hovering the mouse over the button .autofocus
If the control will be selected as the initial focus , It is true . If there are multiple controls with auto focus set on the page , The first control added to the page will get focus .content
Controls that represent custom button content .
边栏推荐
- CANN算子:利用迭代器高效实现Tensor数据切割分块处理
- Etcd storage, watch and expiration mechanism
- It is six orders of magnitude faster than the quantum chemical method. An adiabatic artificial neural network method based on adiabatic state can accelerate the simulation of dual nitrogen benzene der
- C#基础补充
- CA: efficient coordinate attention mechanism for mobile terminals | CVPR 2021
- .NET 使用 redis
- 7 月数据库排行榜:MongoDB 和 Oracle 分数下降最多
- Dgraph: large scale dynamic graph dataset
- 高效!用虚拟用户搭建FTP工作环境
- 数据库公共字段自动填充
猜你喜欢

CommVault cooperates with Oracle to provide metallic data management as a service on Oracle cloud

【云原生 | Kubernetes篇】深入了解Ingress(十二)

Oracle 被 Ventana Research 评为数字创新奖总冠军

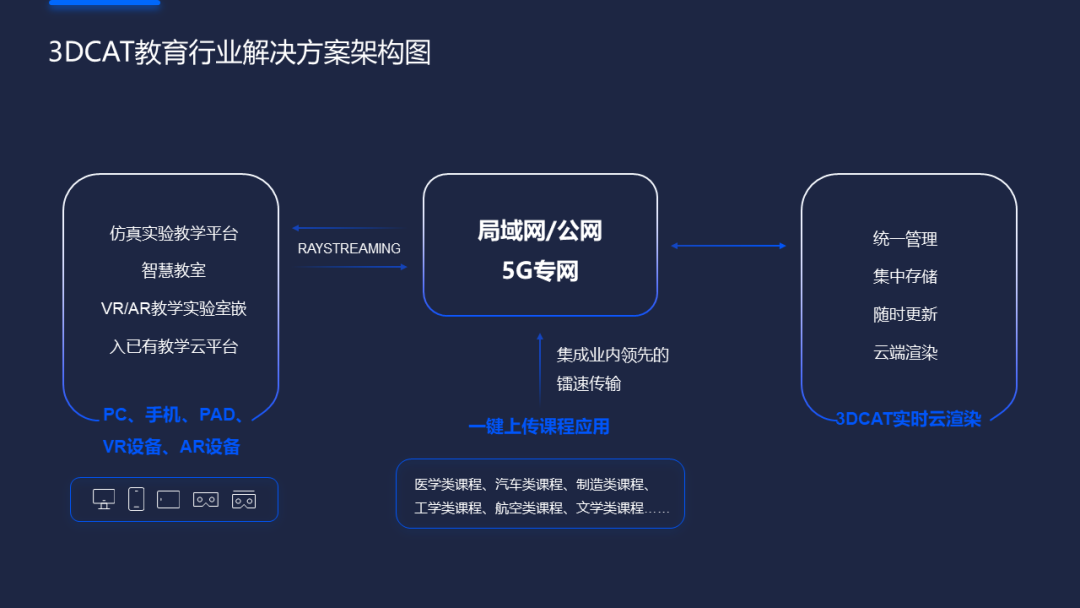
How real-time cloud interaction helps the development of education industry

JVM系列——栈与堆、方法区day1-2

ViewBinding和DataBinding的理解和区别

OpenHarmony应用开发之如何创建DAYU200预览器

上汽大通MAXUS正式发布全新品牌“MIFA”,旗舰产品MIFA 9正式亮相!

面试官:Redis中哈希数据类型的内部实现方式是什么?

Dry goods sorting! How about the development trend of ERP in the manufacturing industry? It's enough to read this article
随机推荐
三星量产3纳米产品引台媒关注:能否短期提高投入产出率是与台积电竞争关键
在 Apache 上配置 WebDAV 服务器
安装trinity、解决报错
C语言小型商品管理系统
FS4056 800mA充电ic 国产快充电源ic
C语言程序设计选题参考
Don't turn down, three sentences to clarify the origin of cross domain resource request errors
Database lock table? Don't panic, this article teaches you how to solve it
爬虫练习题(一)
JVM系列——栈与堆、方法区day1-2
C语言课程设计题
Is the outdoor LED screen waterproof?
Alibaba cloud award winning experience: build a highly available system with polardb-x
Talk about the design and implementation logic of payment process
Apache服务器访问日志access.log设置
C#基础深入学习二
C語言宿舍管理查詢軟件
Iptables foundation and Samba configuration examples
洞见科技解决方案总监薛婧:联邦学习助力数据要素安全流通
Building intelligent gray-scale data system from 0 to 1: Taking vivo game center as an example