当前位置:网站首页>定制一个自己项目里需要的分页器
定制一个自己项目里需要的分页器
2022-07-04 03:57:00 【新生代农民工官方认证码农小拽】
效果图:

代码:
/**简易分页器组件 * * API: * @currentPage 当前页码 * @pageSize 每页显示多少条 * @total 数据总数 * @onPageChange 当前页发生变化时触发的回调,参数是更新后的页码。子传父的关键。 */
import React, {
useState } from 'react'
import styles from './index.less'
const defaultCurrent = 1 // 默认当前页
const defaultPageSize = 20 // 默认每页20条数据
const defaultTotal = 0 // 默认总数为0
const valueLimit = /^\+?[1-9]\d*$/ // 限定输入页码为正整数
const Pagin = props => {
let {
currentPage, pageSize, total, onPageChange } = props
currentPage = currentPage || defaultCurrent
pageSize = pageSize || defaultPageSize
total = total || defaultTotal
const [current, setCurrent] = useState(currentPage)
const [page, setPage] = useState(1)
const handlePre = () => {
if (onPageChange && current > 1) {
onPageChange(current - 1)
setCurrent(current - 1)
}
}
const handleNext = () => {
if (onPageChange && current < Math.ceil(total / pageSize)) {
onPageChange(current + 1)
setCurrent(current + 1)
}
}
const handleChange = e => {
const val = e.target.value
if (valueLimit.test(val) || val === '') {
setPage(val)
}
}
const jumpToPage = () => {
if (onPageChange && page >= 1 && page <= Math.ceil(total / pageSize)) {
onPageChange(page)
setCurrent(Number(page))
}
}
return <>
{
total > 0
&&
<div className={
styles.pagin}>
<div className={
styles.left}>
<div className={
`${
styles.pre} ${
current <= 1 ? '' : styles.active}`} onClick={
handlePre}>上一页</div>
<div className={
styles.current}>{
current}</div>
<div className={
`${
styles.next} ${
current >= Math.ceil(total / pageSize) ? '' : styles.active}`} onClick={
handleNext}>下一页</div>
</div>
<div className={
styles.rig}>
<span className={
styles.total}>共{
Math.ceil(total / pageSize)}页</span>
<div className={
styles.jump_wrap}>
<span className={
styles.jump_btn} onClick={
jumpToPage}>前往</span>
<input
type="text"
autoComplete='off'
className={
styles.jump_num}
value={
page}
onChange={
e => {
handleChange(e)}}
/>
<span>页</span>
</div>
</div>
</div>
}
</>
}
export default Pagin
样式:
.pagin {
position: relative;
display: flex;
justify-content: space-between;
height: 38px;
margin-top: 40px;
box-sizing: border-box;
padding: 0 10px;
font-size: 14px;
font-weight: 400;
color: #222;
.left {
width: 210px;
display: flex;
justify-content: space-between;
.current {
width: 38px;
height: 100%;
border-radius: 4px;
text-align: center;
line-height: 38px;
color: #fff;
background-color: #673ab7cc;
}
.pre, .next {
width: 75px;
height: 100%;
text-align: center;
line-height: 38px;
color: #c0c4cc;
background-color: #f4f4f5;
border-radius: 4px;
user-select: none;
-webkit-user-select: none;
cursor: not-allowed;
&.active {
color: #fff;
background-color: #673ab7cc;
cursor: pointer;
}
}
}
.rig {
display: flex;
align-items: center;
gap: 10px;
.jump_wrap {
display: flex;
gap: 3px;
align-items: center;
margin-top: 0;
.jump_btn {
color: #673ab7cc;
user-select: none;
-webkit-user-select: none;
cursor: pointer;
}
.jump_num {
width: 46px;
height: 28px;
text-align: center;
color: #606266;
border: 1px solid #dcdfe6;
border-radius: 3px;
&:focus {
border: 1px solid #673ab7cc;
}
}
}
}
}
使用示例:
import React from 'react'
import styles from './index.less'
import Pagin from '@pages/pagin'
const App = () => {
const onPageChange = (page) => {
console.log('page: ', page)
}
return <div>
<Pagin onPageChange={
onPageChange} total={
41} />
</div>
}
边栏推荐
猜你喜欢

EventBridge 在 SaaS 企业集成领域的探索与实践

最长递增子序列问题(你真的会了吗)

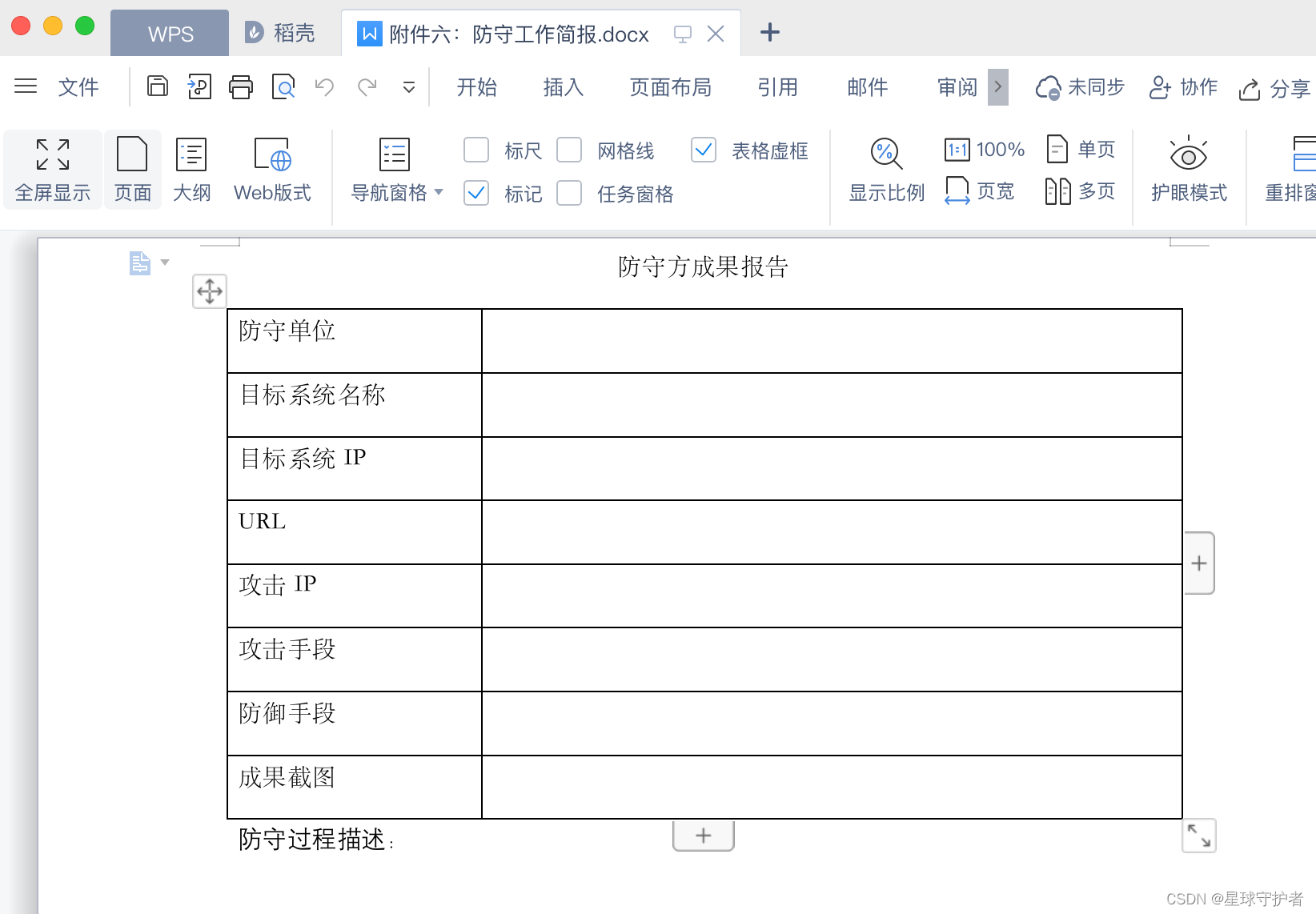
Annexe VI: exposé sur les travaux de défense. Docx

rac删除损坏的磁盘组

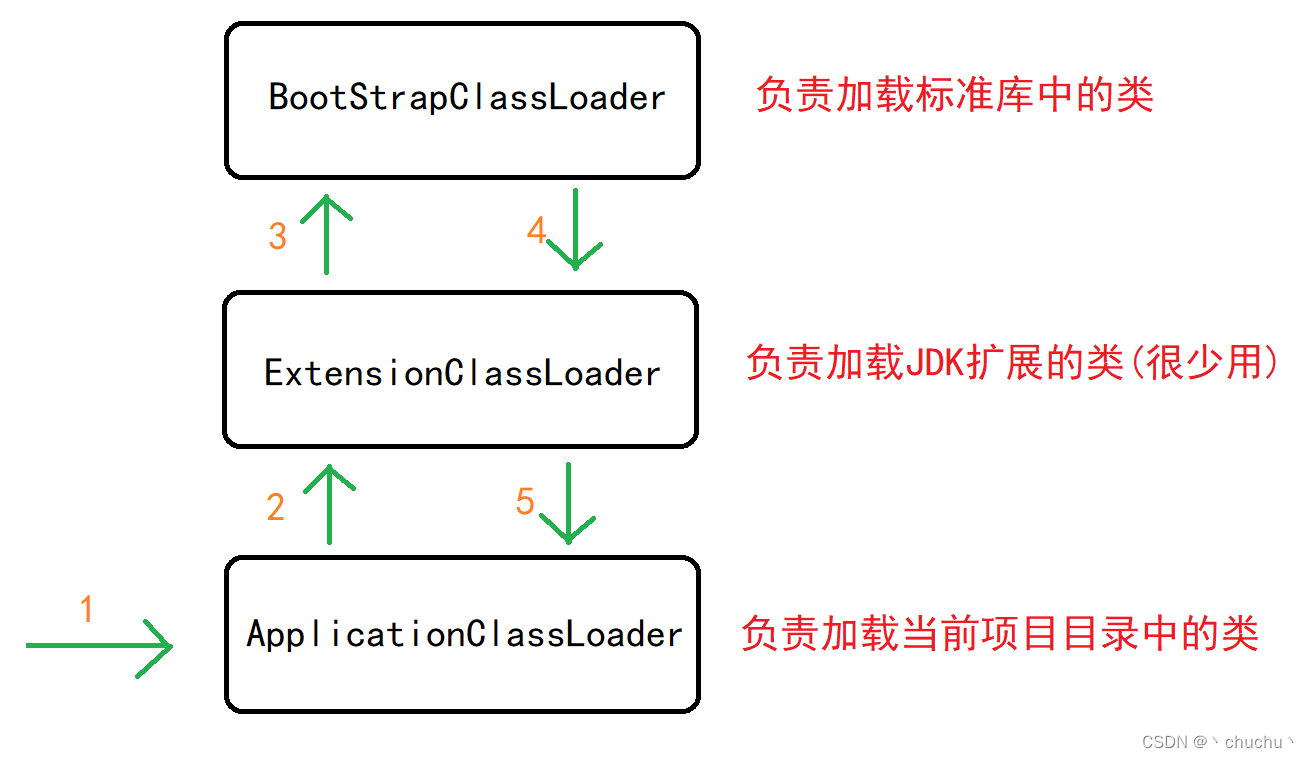
Talking about JVM

Kivy教程之 更改背景颜色(教程含源码)

The five pictures tell you: why is there such a big gap between people in the workplace?

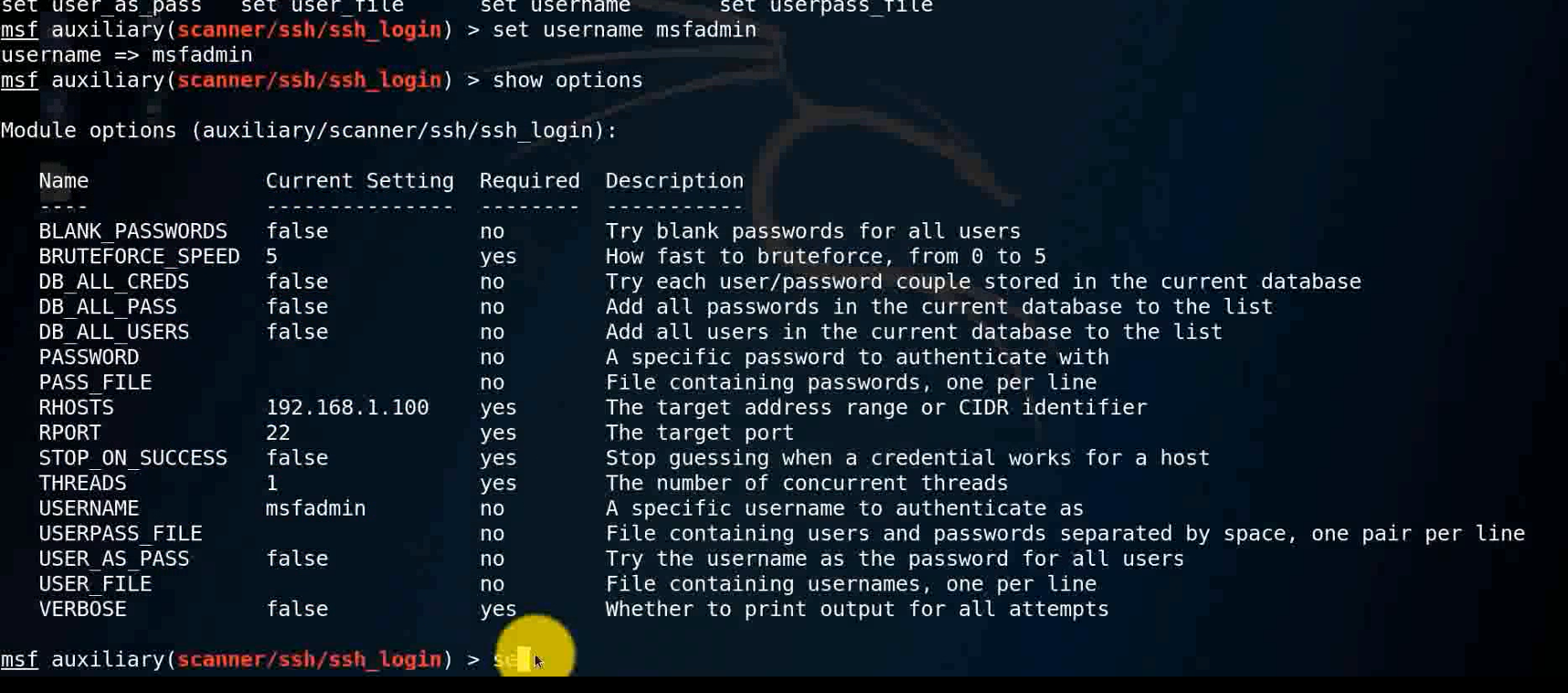
6-5 vulnerability exploitation SSH weak password cracking and utilization

Exploration and practice of eventbridge in the field of SaaS enterprise integration

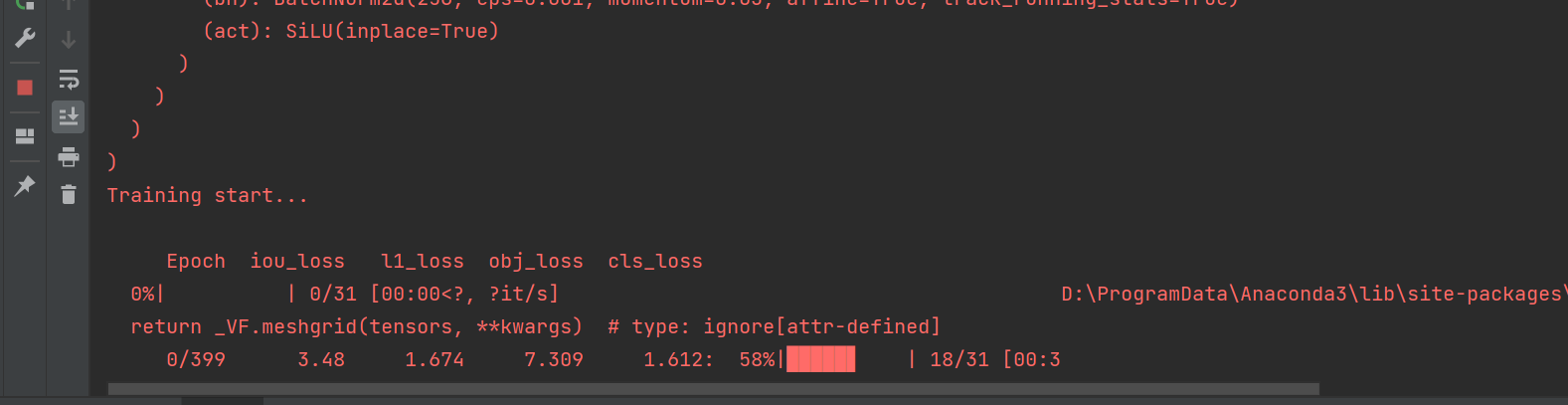
Yolov6 practice: teach you to use yolov6 for object detection (with data set)
随机推荐
Y55. Chapter III kubernetes from entry to proficiency -- HPA controller and metrics server (28)
【MATLAB】通信信号调制通用函数 — 窄带高斯白噪声的生成
Use units of measure in your code for a better life
Application scheme of Puyuan ds1000z series digital oscilloscope in communication principle experiment
【MATLAB】通信信号调制通用函数 — 低通滤波器
分布式CAP理论
Rhcsa 07 - user and group management
YoloV6实战:手把手教你使用Yolov6进行物体检测(附数据集)
Utiliser des unités de mesure dans votre code pour une vie meilleure
[go] database framework Gorm
MySQL JDBC programming
网络设备应急响应指南
Acwing game 58
附件四:攻击方评分标准.docx
附件五:攻击过程简报.docx
【MATLAB】MATLAB 仿真模拟调制系统 — AM 已调信号的功率谱与相干解调
附件六:防守工作简报.docx
技术管理 - 学习/实践
附件一:202x年xxx攻防演习授权委托书
Test cs4344 stereo DA converter