当前位置:网站首页>WordPress建站技术笔记
WordPress建站技术笔记
2022-08-03 15:57:00 【sean.liu】
本站使用wordpress系统,在建站时,遇到了一些问题,在此记录一下。
autoptimize插件异常
启用了autoptimize来优化页面加载。其主要功能是优化压缩html,合并js和css代码,减少http请求次数,加快页面加载。 但启用后就发现页面加载存在异常,console有报错信息。
Uncaught ReferenceError: jQuery is not defined这个主要是因为合并js后,js加载会被懒加载,但jquery因为需要提前加载。
解决办法
自定义主题里通常会自带jquery文件,首先关掉Autoptimize,然后用浏览器找出jquery的路径。 然后进入autoptimize的高级设置中,找到从 Autoptimize 排除脚本的输入框,将jquery的路径写入。 再开启Autoptimize就没有问题了。
页面显示warning信息
加载了一个主题后,打开页面发现页面中多出了以下文字。
Warning: Illegal string offset php xxx in这个问题直接出现在页面上,影响用户体验。原因是现有的php版本比较新,比如我用了7.2版本,不再支持先前的语法。 这个错误类似于数组越界。
$post_abstract = $meta_data['post_abstract'];
# $meta_data['post_abstract']不存在。解决办法
- 回退php版本,5.6版本应该就没问题了。
- 修改代码,使用isset函数,先判断是不是存在这个字段。
- 关闭warning告警。(不推荐)
图片显示报错
A TimThumb error has occured
The following error(s) occured:
Need to add the picture outside the chain domain name!TimThumb图片插件报错,原因是图片链接的域名是站外的。应该是改了域名造成的。
解决办法
- 修改图片链接,订正域名。
- 去掉图片链接的域名。
让超链接在新标签打开
wordpress默认是当前页打开,但在文章中,有时候会有些引用的链接,此时我们希望可以在新标签中打开。
解决办法
在Theme Editor中修改主题代码。加入以下代码。
<base target="_blank">如果想要全站都在新标签打开链接,可以在header.php里修改。因为header代码会被所有页面引用。所以放在header的head标签里,所有的超链接都会在新标签打开。 如果放在部分页面中,就可以只让某些页面的超链接在新标签打开。比如文章页single.php。
特别注意,WP Editor.md插件和回收站冲突
使用WP Editor.md插件,markdown格式编写的文章,移动到回收站后,再移动回来。文章就会变成html格式。所以特别注意不要把文章移动到回收站。
浏览器console报错Syntax error问题
Syntax error, unrecognized expression: #catalog a[href*=#],area[href*=#]最终定位到是因为由于wordpress升级后,主题部分代码在问题导致。 最终在console中找到代码位置,在主题的js/scripts.js文件,找到对应代码即可修复。看上去就是没双引号的问题。
Change this:
$( 'a[href*=#]:not([href=#])' ).click( function() {
To this:
$( 'a[href*="#"]:not([href="#"])' ).click( function() {外网无法连接的问题解决
由于wordpress站点在国外,导致升级各种连不上的问题。所以弄个代理v2ray解决这个问题。
bash <(curl -sL https://s.hijk.art/v2ray.sh)安装后,修改配置文件然后启动服务。
# 启动
systemctl start v2ray
# 日志查看
journalctl -f -t v2ray
# 确定端口,tcp的
[[email protected] ~]# netstat -nap|grep v2ray服务的config.json,可从windows下copy过去。 然后修改wordpress的代理,在WordPress配置文件wp-config.php
// 设置代理
define('WP_PROXY_HOST', '127.0.0.1');
define('WP_PROXY_PORT', '7890');注意
网上的这个代理已经失效。
define('WP_PROXY_HOST', 'us.centos.bz');
define('WP_PROXY_PORT', '31281');百度分享调整
由于当前百度share已经关闭,原地址也不再更新。所以要用最新版,只能自己下载代码改成本地 代码地址 在知更鸟主题中,选中使用本地百度分享。
本地百度分享控制js
看里面导入的地址,需要指向文件放置的位置
js/bd-share-l.js分享站点调整的文件
template/share.phpGravatar头像问题彻底解决
请移步 连接
修复WP-Editor和主题代码高亮冲突问题
注释掉style文件中主题的代码高亮css
.single-content code{
}边栏推荐
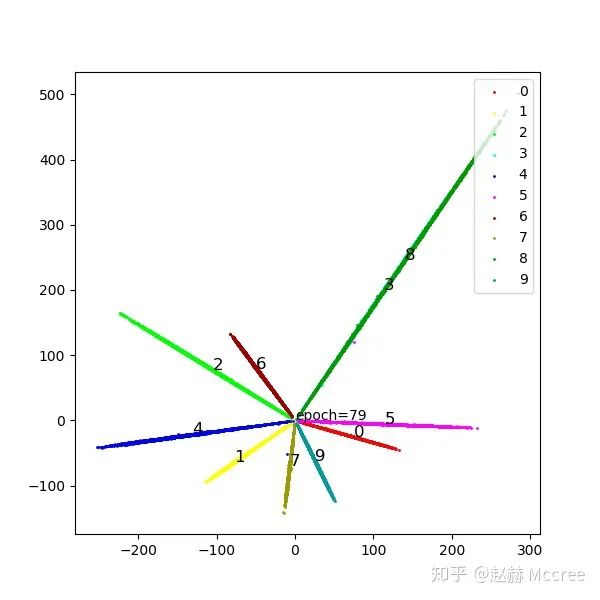
- 人脸识别损失函数的汇总 | Pytorch版本实现
- AI+BI+可视化,Sugar BI架构深度剖析
- 如何将二维空间先验注入到ViT中? UMA&港理工&阿里提出SP-ViT,为视觉Transformer学习2D空间先验知识!...
- 下午见!2022京东云数据库新品发布会
- Essentially a database data recovery 】 【 database cannot read data recovery case
- window.open does not show favicon.icon
- 49 万奖金等你来拿!第四届实时计算 Flink 挑战赛启动,Beyond Stream Processing!
- PWA 应用 Service Worker 缓存的一些可选策略和使用场景
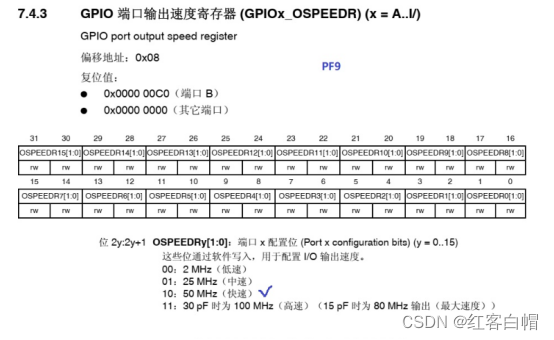
- Difference and performance comparison between HAL and LL library of STM32
- Common distributed theories (CAP, BASE) and consensus protocols (Gosssip, Raft)
猜你喜欢

STM32 GPIO LED和蜂鸣器实现【第四天】

Awesome!Coroutines are finally here!Thread is about to be in the past

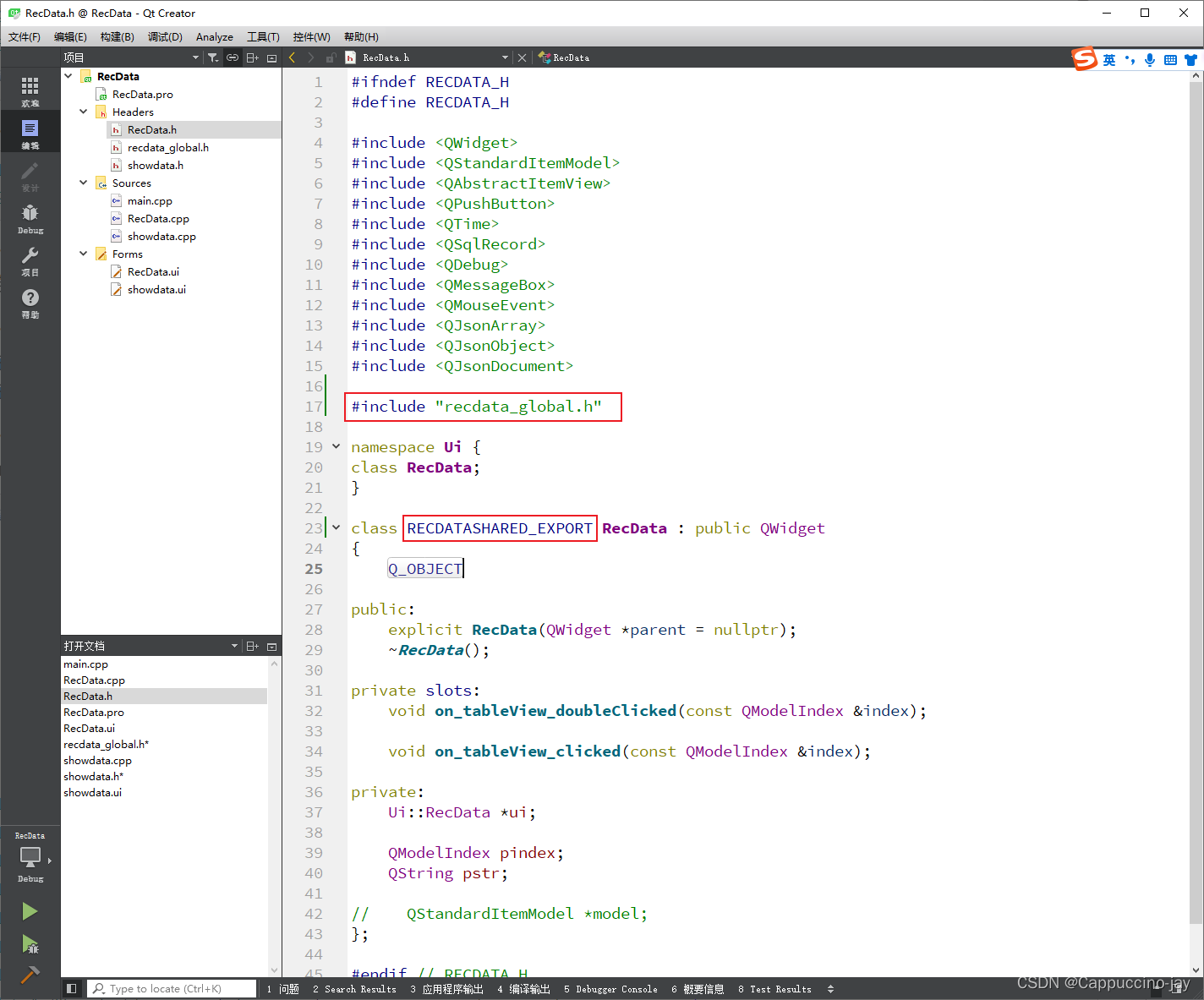
【QT】Qt 给已经开发好的程序快速封装成动态库

深入浅出Flask PIN

常见分布式理论(CAP、BASE)和一致性协议(Gosssip、Raft)

《安富莱嵌入式周报》第276期:2022.07.25--2022.07.31

人脸识别损失函数的汇总 | Pytorch版本实现

Neural networks, cool?

出海季,互联网出海锦囊之本地化

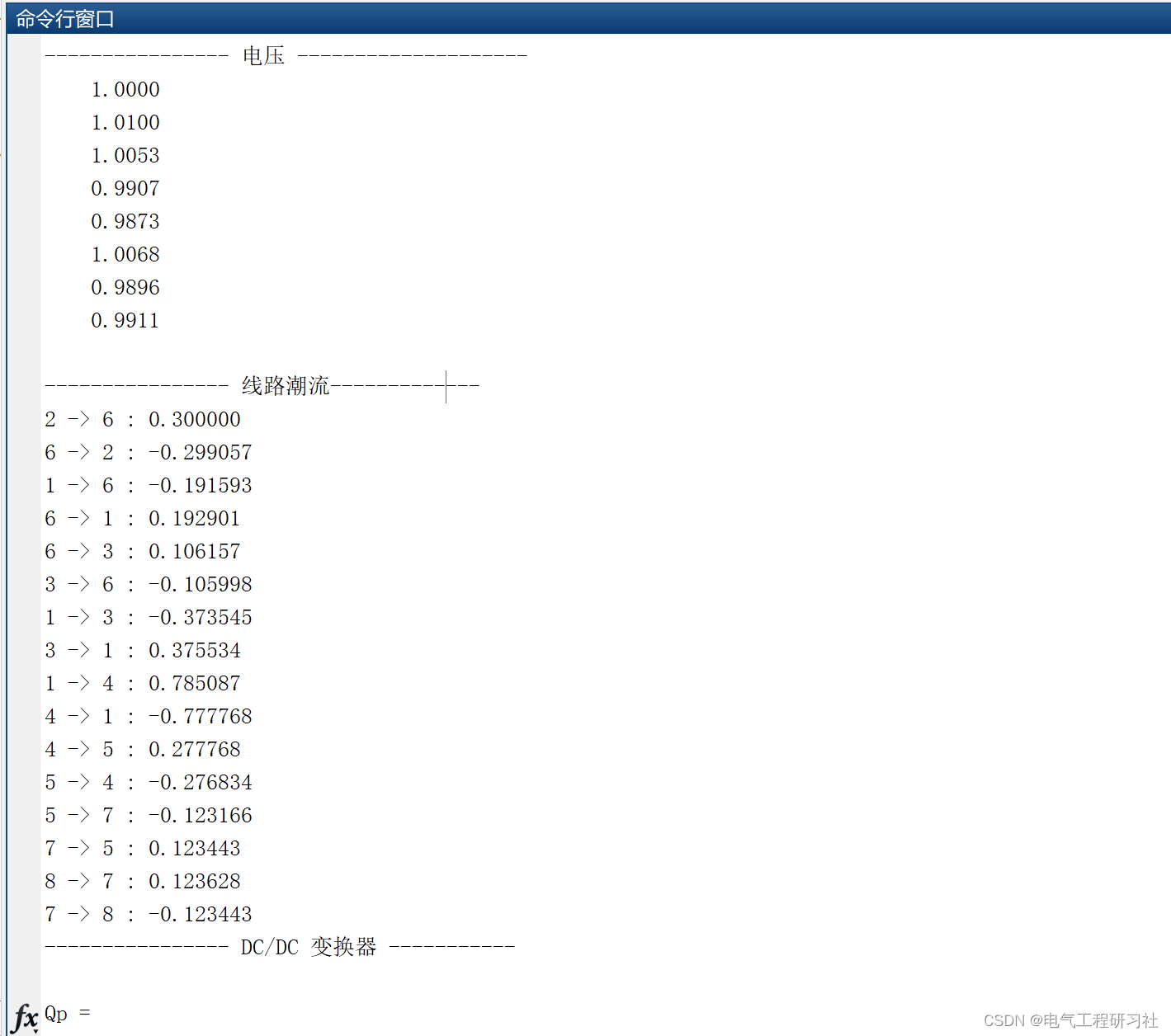
Optimal Power Flow (OPF) for High Voltage Direct Current (HVDC) (Matlab code implementation)
随机推荐
我写了个”不贪吃蛇“小游戏
STM32 GPIO LED和蜂鸣器实现【第四天】
面了个腾讯35k出来的,他让我见识到什么叫精通MySQL调优
如何选择合适的损失函数,请看......
A new round of competition for speech recognition has started. Will natural dialogue be the next commanding height?
Reptile attention
不安装运行时运行.NET程序
CopyOnWriteArrayList details
30W 2C(JD6606S + FP6652X2)BOM
托尔斯泰:生活中只有两种不幸
语音识别新一轮竞争打响,自然对话会是下一个制高点吗?
【Unity入门计划】基本概念(7)-Input Manager&Input类
NodeJs - cross domain
我在滴滴做开源
如何将二维空间先验注入到ViT中? UMA&港理工&阿里提出SP-ViT,为视觉Transformer学习2D空间先验知识!...
【数据库数据恢复】SqlServer数据库无法读取的数据恢复案例
高可用版 主数据库数据结构改变 备数据库会自动改变吗
深入浅出Flask PIN
posgresql 到 es 报这个错误 ,啥意思
Ark server opening tutorial win