当前位置:网站首页>Introduction to sap ui5 flexiblecolumnlayout control
Introduction to sap ui5 flexiblecolumnlayout control
2022-07-05 12:54:00 【Wang Zixi】
The control is located in the namespace sap.f under .
This control realizes the main... By displaying up to three pages in different columns - details - Detail paradigm .
This control is logically similar to sap.m.SplitContainer, The difference is that it can handle three columns ( be called Begin, Mid and End) Instead of two columns (Master, Detail). The width of these three columns is variable .
There are several possible layouts that can be made through the API Make changes , It can also be changed by the user through the layout arrow .
Use three in internal control sap.m.NavContainer example , So as to form three columns .
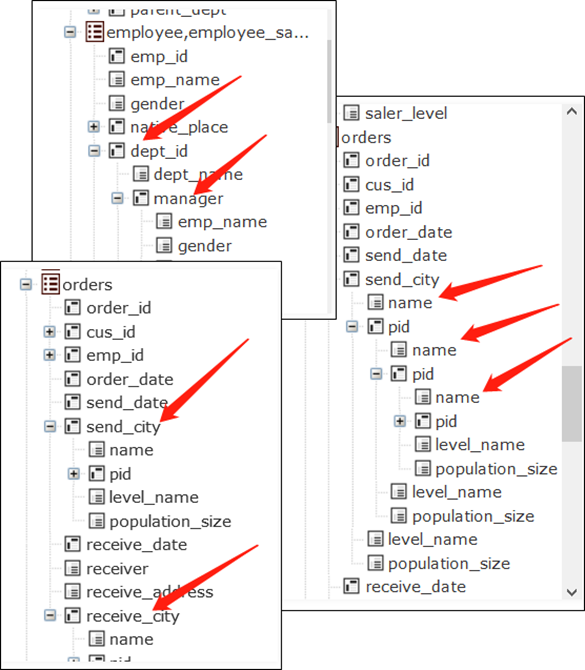
These three examples are shown in the figure below :

Use this control in applications that need to display information related to multiple logical levels at the same time ( for example , List item 、 term 、 Sub items, etc ). In a sense , The control is flexible , The application can focus the user's attention on a specific column , Make it bigger , Even full screen .
These columns can be accessed through beginColumnPages、midColumnPages and endColumnPages Aggregate access .
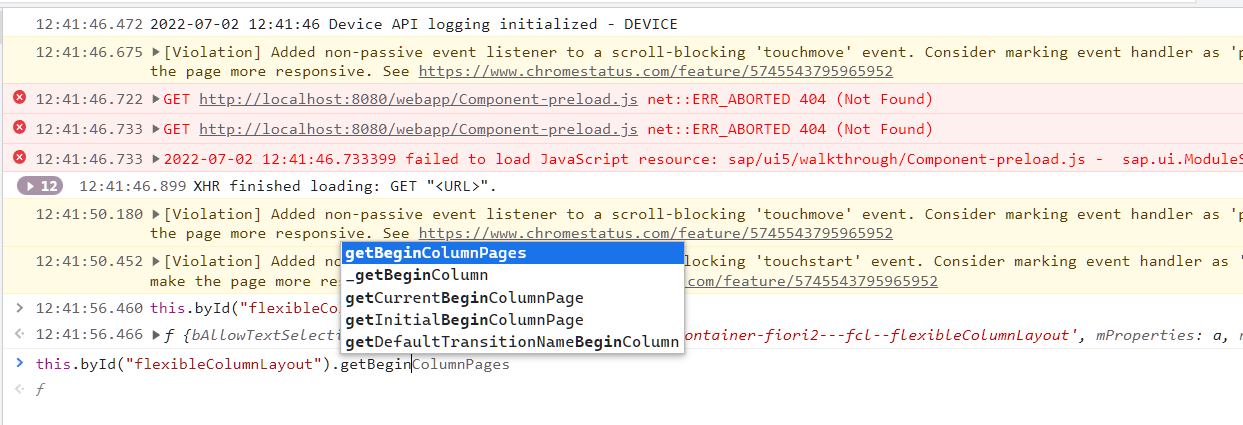
By means of getBeginColumnPages You can visit beginColumnPages, Other aggregations are similar .
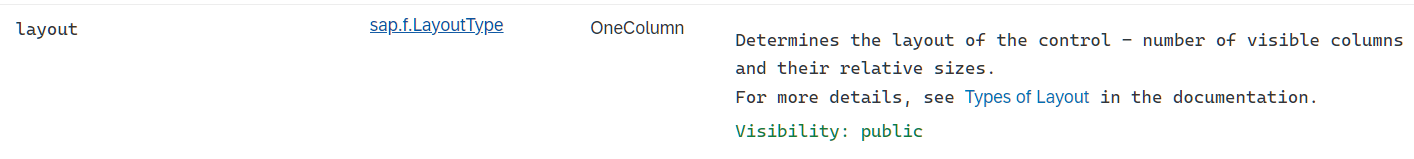
The relative size and visibility of these three columns are based on layout The value of the attribute is determined .
Changes to the layout due to user interaction will be made through stateChange Events are communicated to applications .
The control automatically displays the maximum number of possible columns according to the device size and the current layout . The application does not need to consider the current device / The size of the screen , But you only need to add content to the column and change the value of the layout attribute .
Layout attribute :

although FlexibleColumnLayout Can display at the same time 2 or 3 A page , But they can never have the same width (50%/50% or 33%/33%/33%). One of the pages is always bigger ( an ), Even occupy the full width of the control ( Full screen ). It's intentional , Because users should clearly know what to focus on at any given moment , for example , A list of items 、 A specific project 、 Details of a project .
About FlexibleColumnLayout More about , Please refer to my SAP UI5 course :SAP UI5 Application development tutorial 97 - How to use the client JSON The model builds a Master-Detail-Detail Details page in layout
边栏推荐
猜你喜欢

滴滴开源DELTA:AI开发者可轻松训练自然语言模型

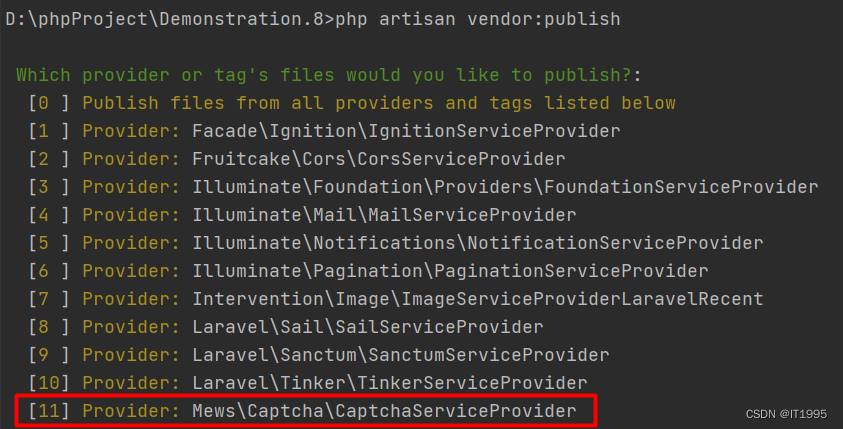
Laravel文档阅读笔记-mews/captcha的使用(验证码功能)

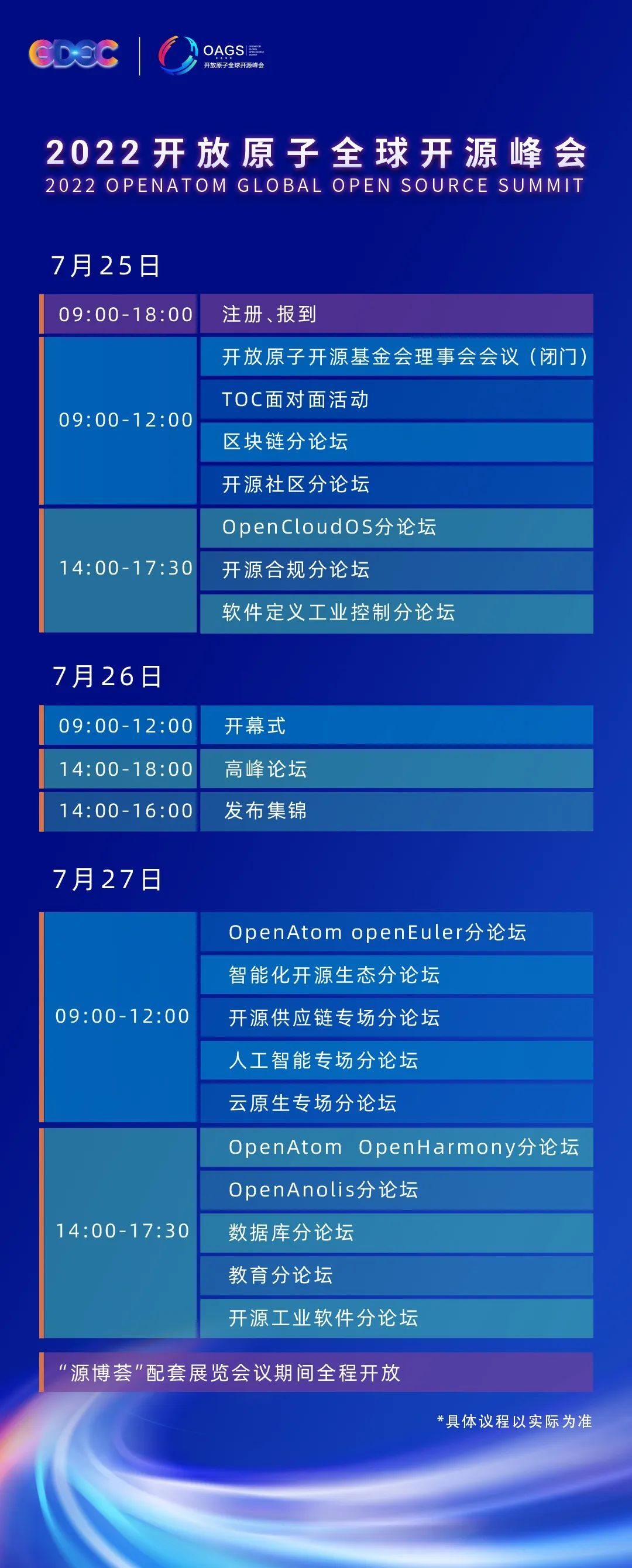
stirring! 2022 open atom global open source summit registration is hot!

深度长文探讨Join运算的简化和提速

Didi open source Delta: AI developers can easily train natural language models

初识Linkerd项目

我在滴滴做开源

Shi Zhenzhen's 2021 summary and 2022 outlook | colorful eggs at the end of the article

超高效!Swagger-Yapi的秘密

A deep long article on the simplification and acceleration of join operation
随机推荐
【云原生】Nacos-TaskManager 任务管理的使用
Lepton 无损压缩原理及性能分析
关于 SAP UI5 getSAPLogonLanguage is not a function 的错误消息以及 API 版本的讨论
由扫地增而引起的小叙
RHCSA2
From the perspective of technology and risk control, it is analyzed that wechat Alipay restricts the remote collection of personal collection code
上午面了个腾讯拿 38K 出来的,让我见识到了基础的天花
Pinduoduo flag insertion remarks API
【云原生】Nacos中的事件发布与订阅--观察者模式
关于 SAP UI5 floating footer 显示与否的单步调试以及使用 SAP UI5 的收益
ActiveMQ installation and deployment simple configuration (personal test)
Time conversion error
HiEngine:可媲美本地的云原生内存数据库引擎
Taobao short videos are automatically released in batches without manual RPA open source
insmod 提示 Invalid module format
Using MySQL in docker
石臻臻的2021总结和2022展望 | 文末彩蛋
NLP engineer learning summary and index
JDBC -- extract JDBC tool classes
Flume common commands and basic operations