当前位置:网站首页>The idea of the diagram
The idea of the diagram
2022-08-04 01:32:00 【Can't type 314】
diagram usage in idea
Reference URL:
https://mp.weixin.qq.com/s/BLIuW_xjN8Tnd0ZxqC1dlQ
Description
This article basically summarizes all the usage of diagram, to prevent loss, collect and reprint a wave
1. View the inheritance chain in graphical form
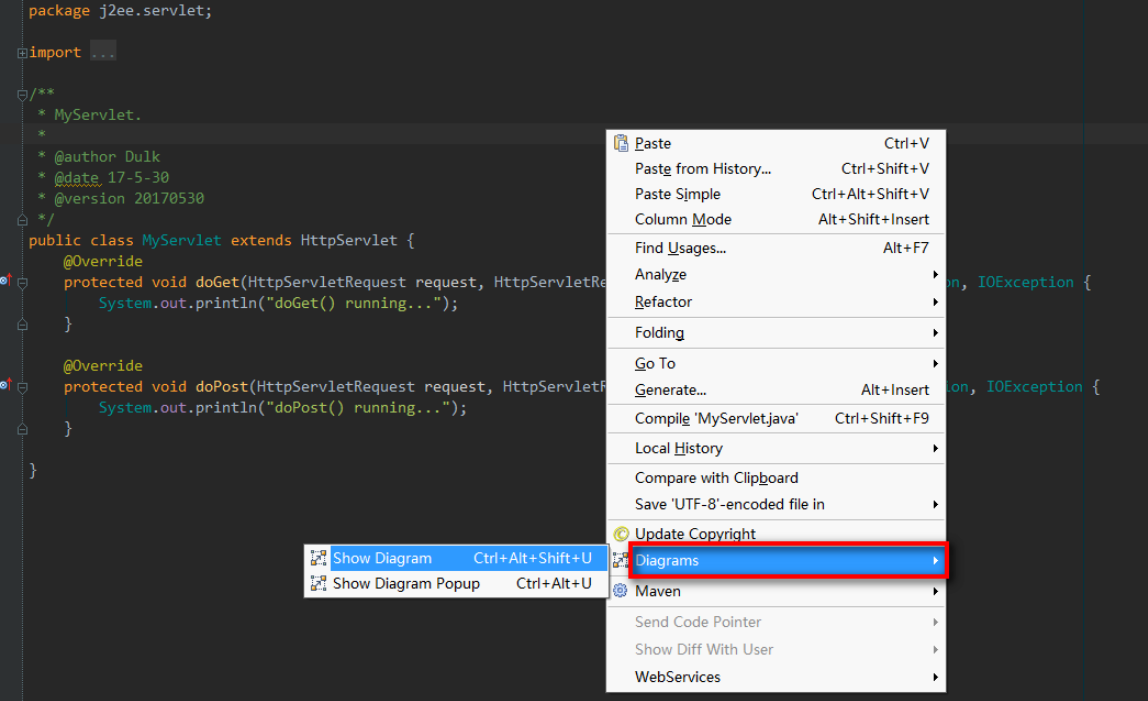
In the tab of the class you want to view, right-click and select Diagrams, there are show and show … Popup, but the former is newly created in the tab, and the latter is displayed in the form of a floating window:

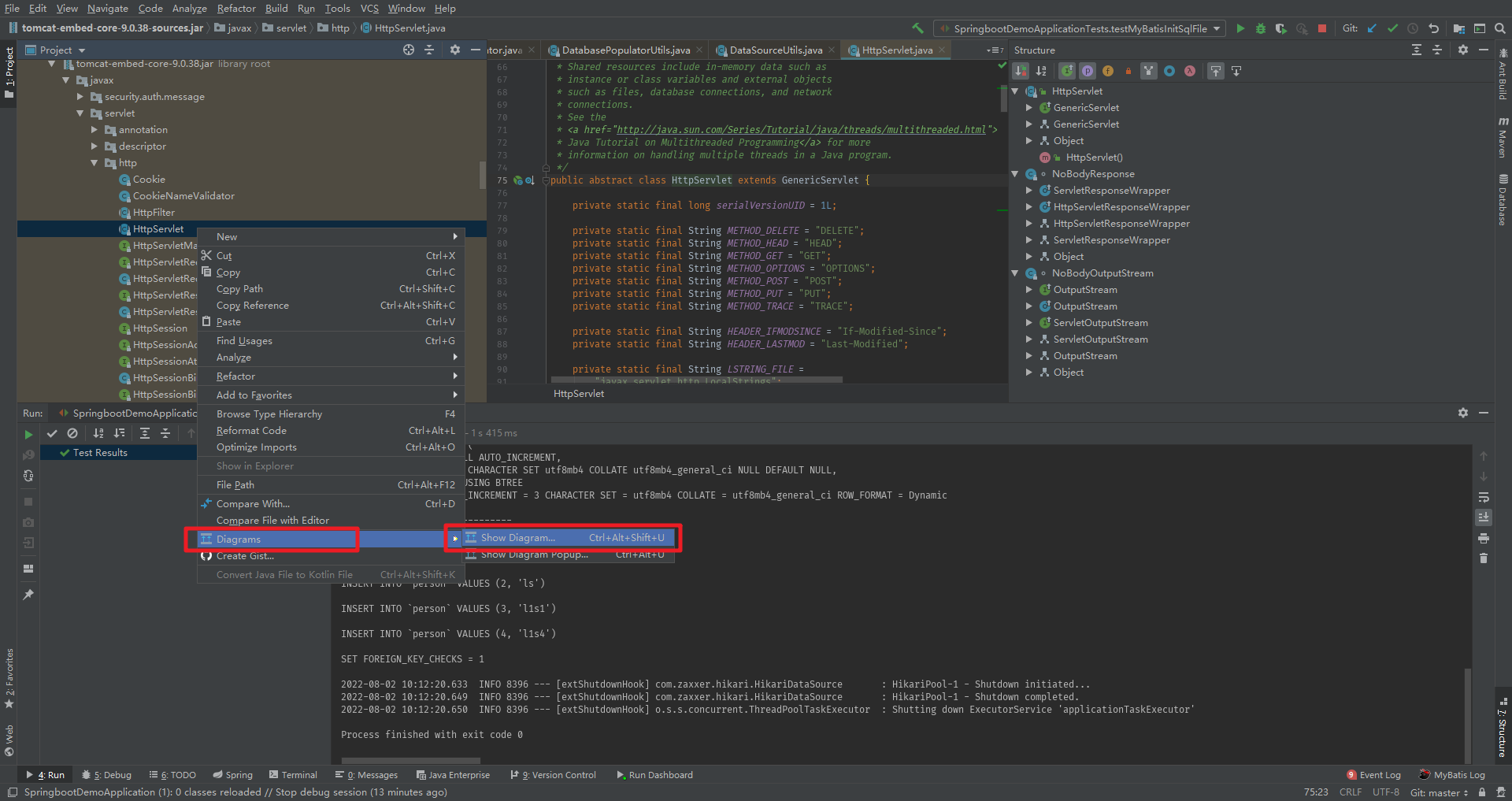
Actually, you can also right-click on the class you want to view from the project directory tree on the left, and select Diagrams as well, the effect is the same:

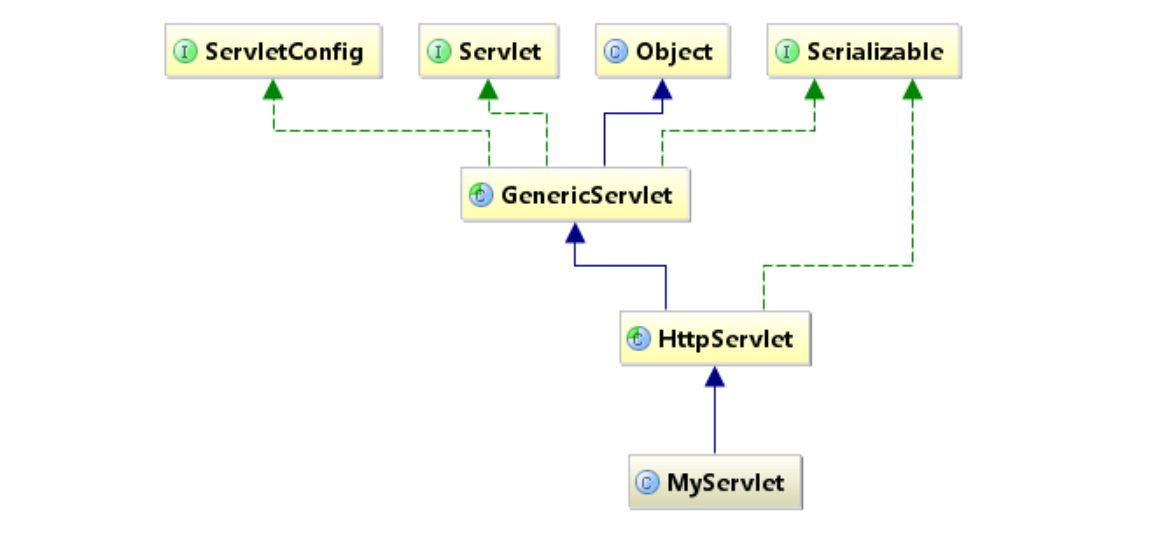
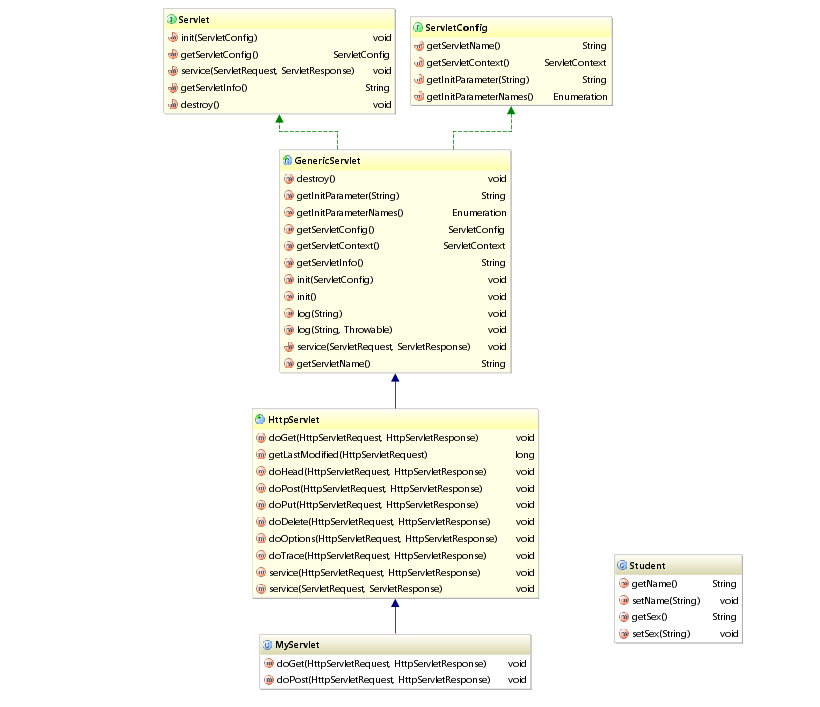
Then you will get the inheritance relationship graph as shown below, taking a custom servlet as an example:

It is obvious that:
- The solid blue arrow indicates the inheritance relationship
- The green dotted arrow refers to the interface implementation relationship
2, optimize the inheritance chain graphics, think what I think
2.1 remove unrelated classes
Some of the inheritance relationship graphs obtained are not what we want to know, such as Object and Serializable in the above figure. We only want to care about the important inheritance relationships of Servlet. What should we do?
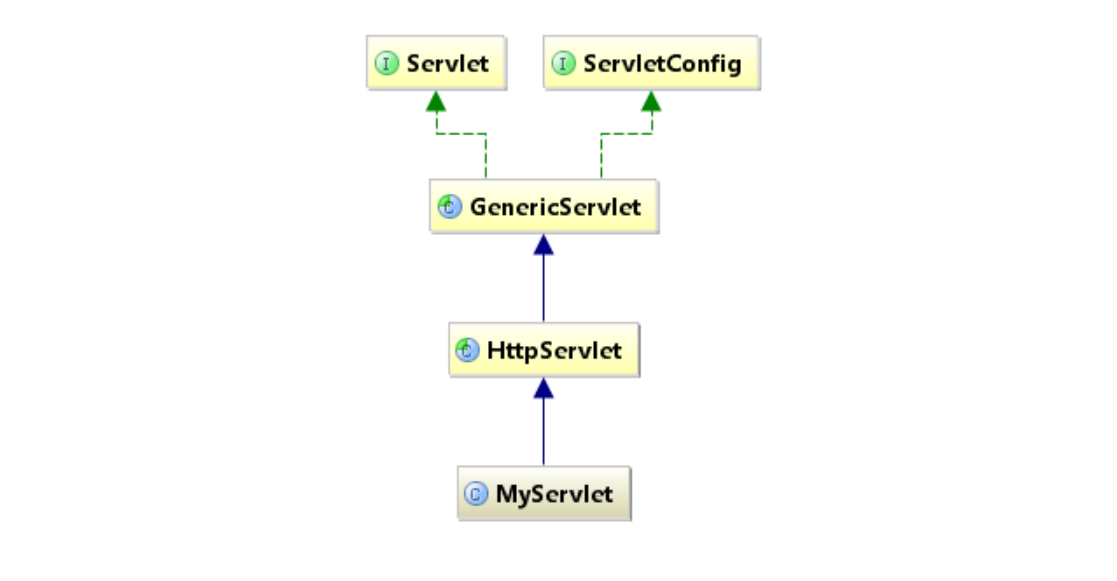
Simple, delete.Click to select the class you want to delete, then just use the delete key on your keyboard.After cleaning up the relationships of other classes, the graph is as follows:

2.2 Display class details
Some people say, eh, how can that be enough? I also want to see the inherited methods?Simple, IDEA has everything for you.
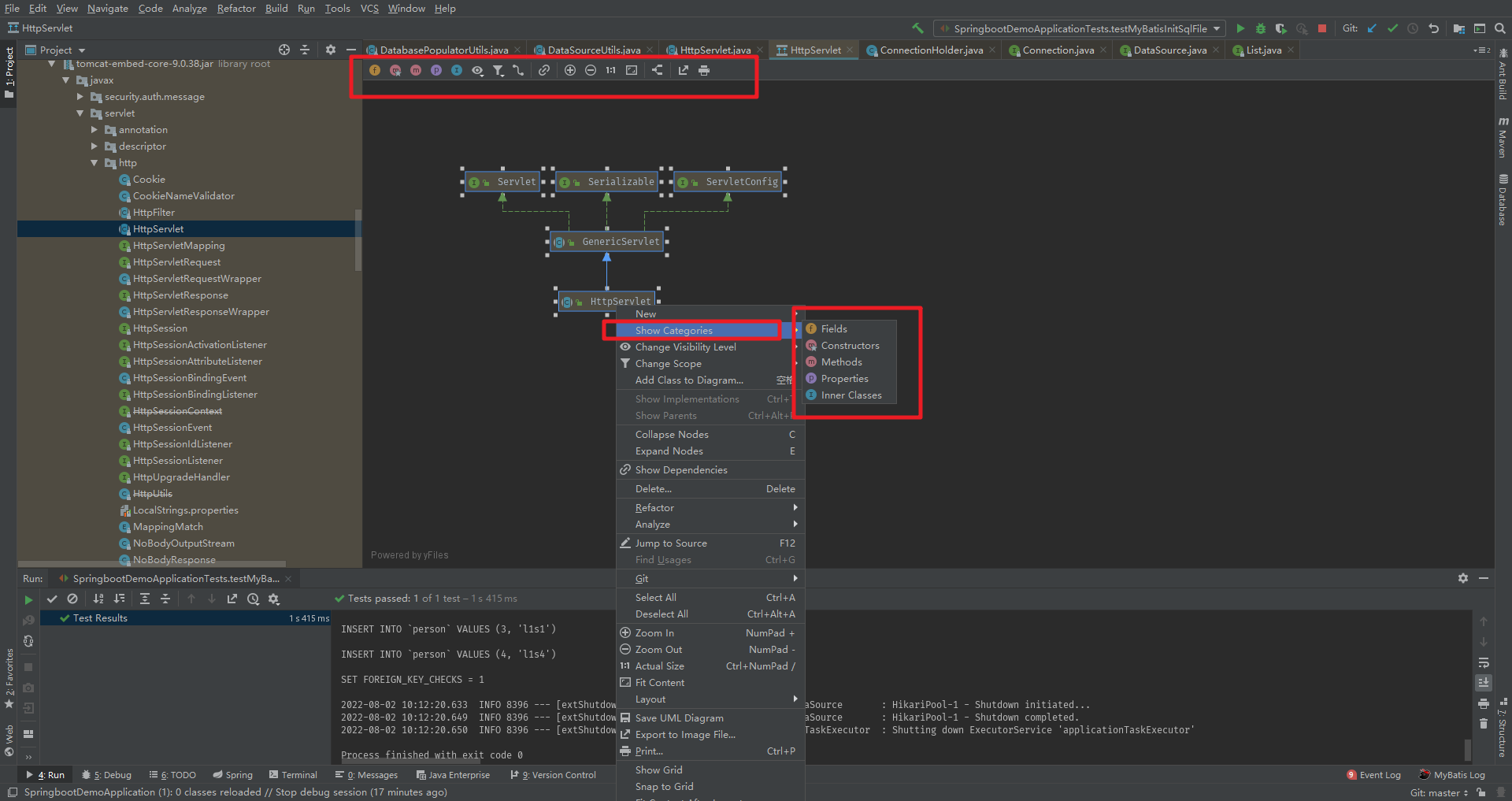
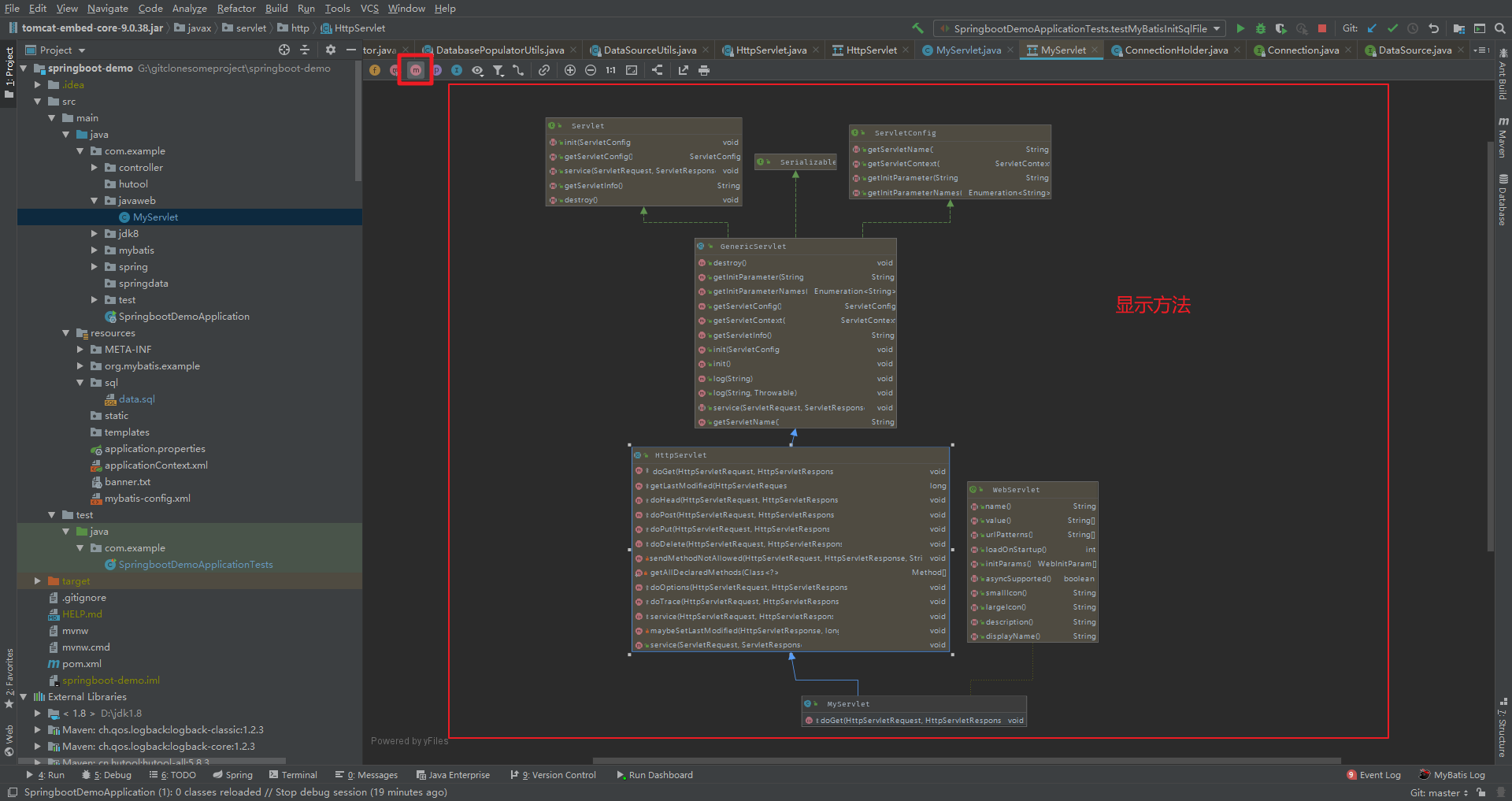
Right-click on the page, select show categories, and expand the properties, methods, constructors, etc. in the class as needed.Of course, the second method can also directly use the above toolbar:

Then you will get:

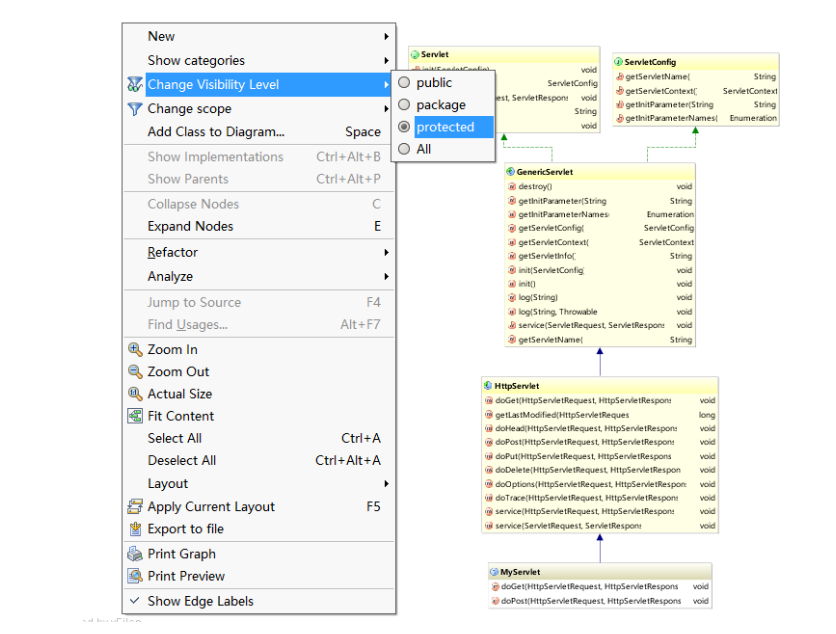
What, do you still want to filter in the method, for example, you want to see protected permissions and above?Simple, right-click to select Change Visibility Level, and adjust as needed.

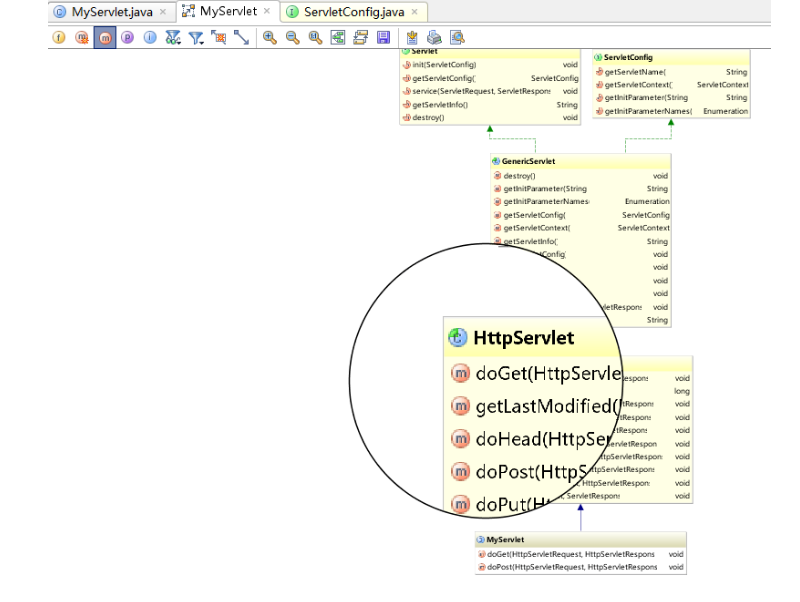
What, do you think the graphics are too small for you to see clearly?IDEA can also satisfy you. Press and hold Alt on the keyboard, and a magnifying glass appears. Is it surprising or unexpected?

2.3 Add other classes to the relationship
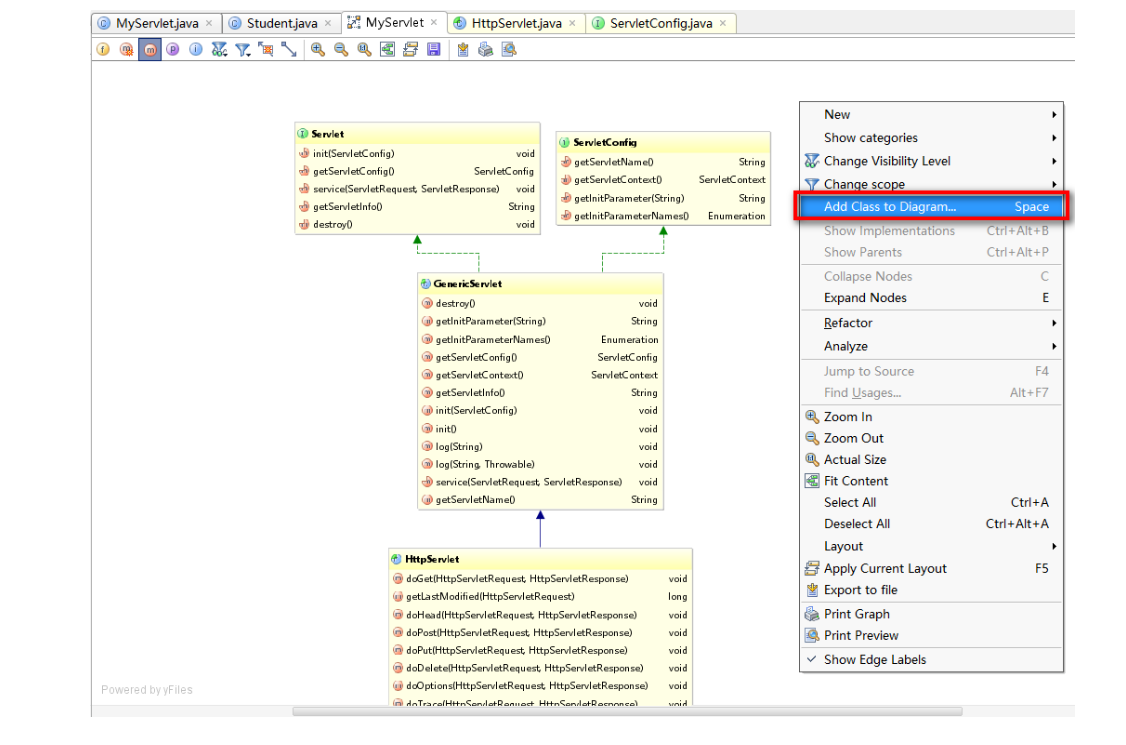
When we also need to check whether other classes have an inheritance relationship with the current class, we can choose to add them to the current inheritance relationship graph.
Right-click on the page, select Add Class to Diagram, and then enter the class you want to add:

For example, we added a Student class as shown in the following figure.Well, there is no arrow, it seems that it has no indescribable relationship with the current classes and interfaces:

2.4 View specific code
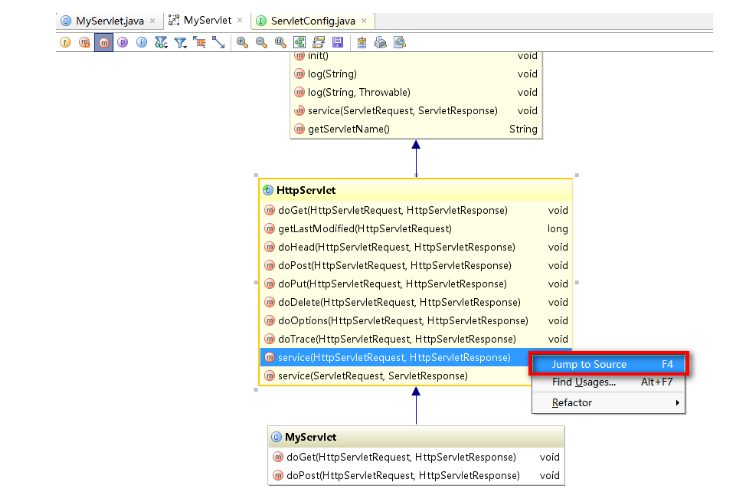
If you want to view the specific source code of a certain class, such as a certain method, of course, it is impossible to display it on the graphics, otherwise the screen will not be able to explode?
But you can use graphics, or cooperate with IDEA's structure to easily and quickly enter the source code of a class for viewing.
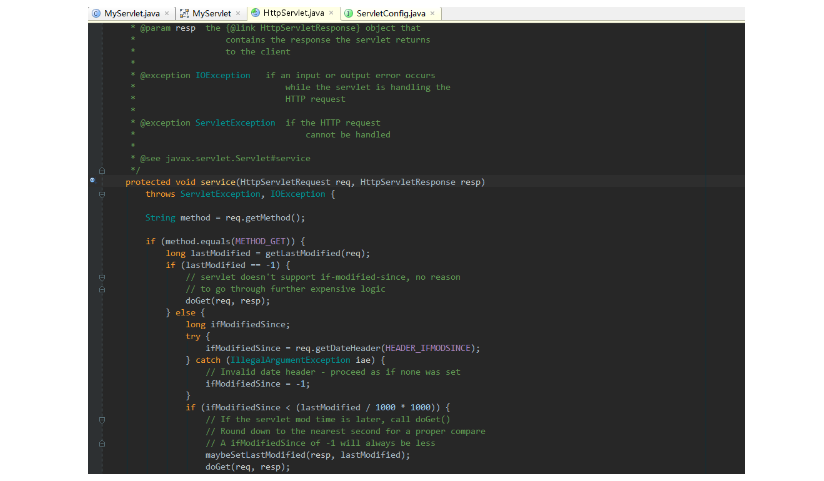
After double-clicking a class, you can walk in the method list under it. For the method you want to view, right-click and select Jump to Source:


After selecting the structure in the left column, all the methods in the class will be displayed on the left as shown in the figure above. Click which method, and the page content will jump to the method section.
3, last
08464499)]
After selecting the structure in the left column, all the methods in the class will be displayed on the left as shown in the figure above. Click which method, and the page content will jump to the method section.
3, last
Using the IDEA functions mentioned above, learning and viewing class relationships, and understanding things such as mainstream framework source code, can be said to be very comfortable.
边栏推荐
猜你喜欢

Flink jdbc connector 源码改造sink之 clickhouse多节点轮询写与性能分析

typescript53-泛型约束

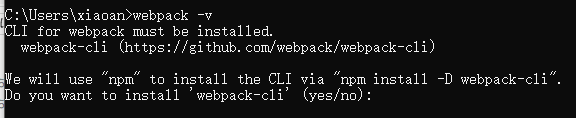
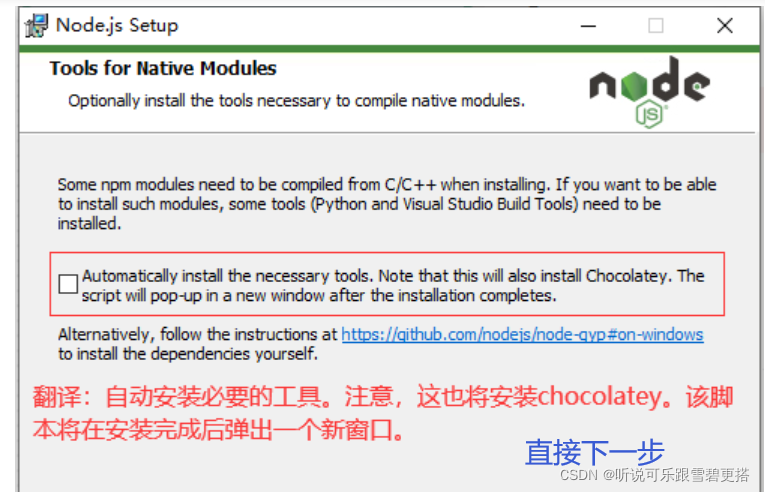
Installation and configuration of nodejs+npm

this巩固训练,从两道执行题加深理解闭包与箭头函数中的this

nodejs安装及环境配置

What warehouse management problems can WMS warehouse management system solve in the electronics industry?

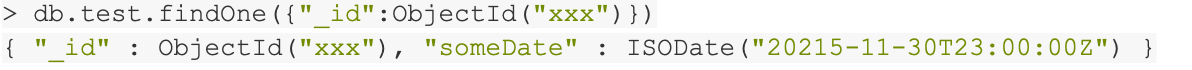
MongoDB数据接入实践

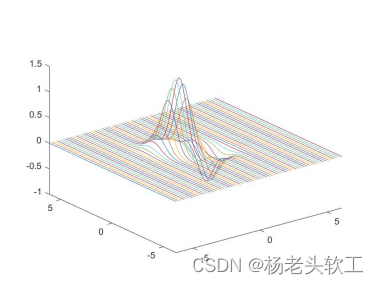
Getting started with MATLAB 3D drawing command plot3

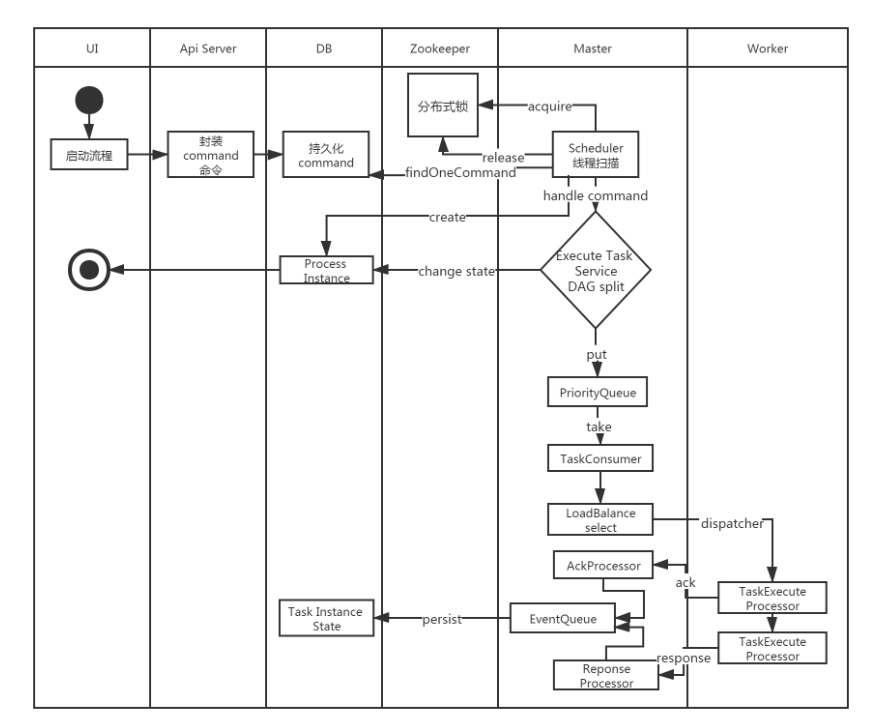
Apache DolphinScheduler新一代分布式工作流任务调度平台实战-中

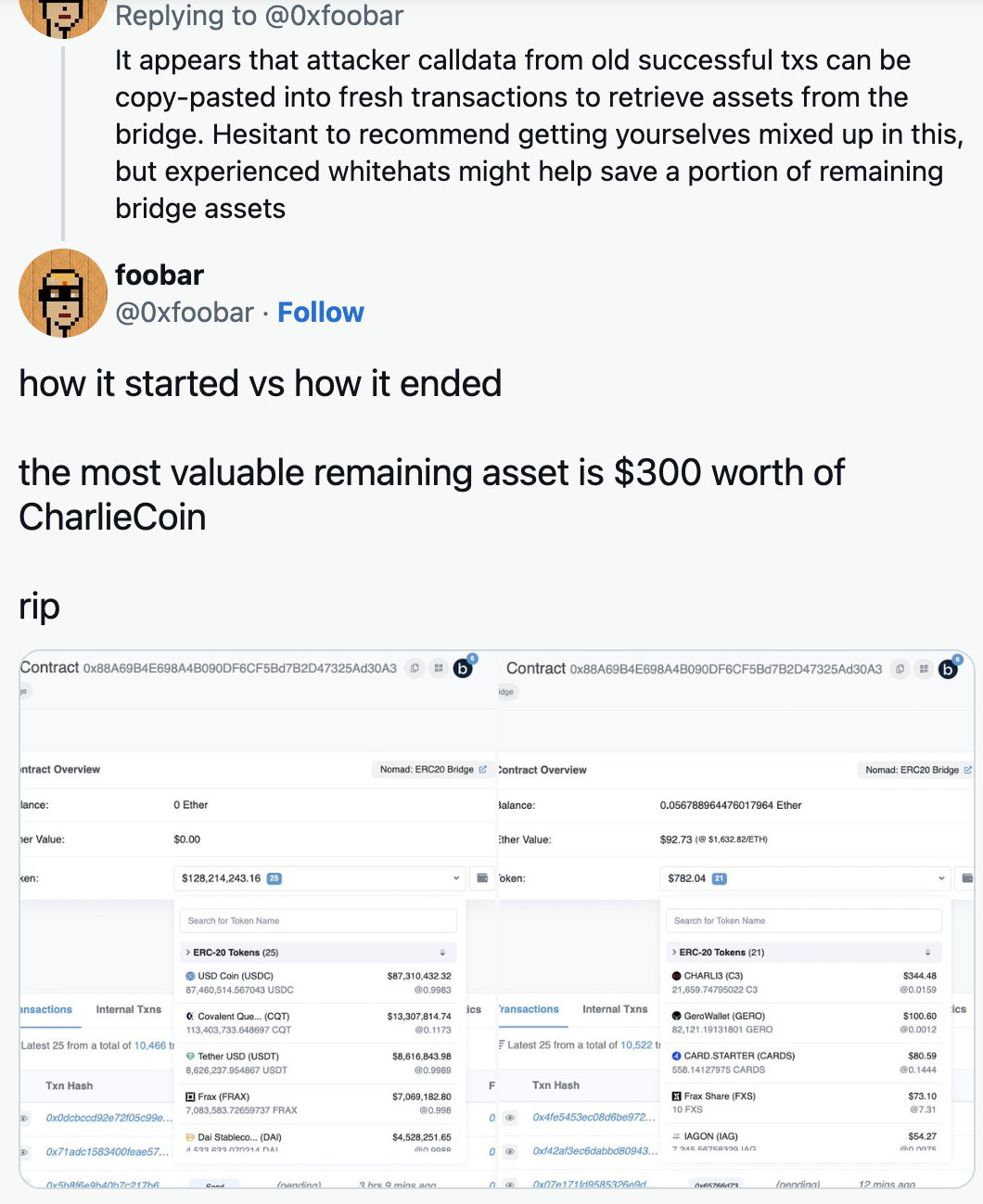
Analysis: What makes the Nomad Bridge hack unique
随机推荐
网络带宽监控,带宽监控工具哪个好
有没有jdbc 链接优炫数据库文档及示例?
字符串变形
【QT小记】QT中信号和槽的基本使用
虚拟机CentOS7中无图形界面安装Oracle
循环绕过问题
优秀的测试/开发程序员,是怎样修炼的?步步为营地去执行......
typescript57-数组泛型接口
How to copy baby from Taobao (or Tmall store) through API interface to Pinduoduo interface code docking tutorial
如何通过单步调试的方式找到引起 Fiori Launchpad 路由错误的原因试读版
.NET静态代码织入——肉夹馍(Rougamo) 发布1.1.0
C 学生管理系统 显示链表信息、删除链表
How to find the cause of Fiori Launchpad routing errors by single-step debugging
boot issue
快速入门EasyX图形编程
vxe-table 从页面批量删除数据 (不动数据库里的数据)
贴纸拼词 —— 记忆化搜索 / 状压DP
【OpenCV】-重映射
Sticker Spelling - Memory Search / Shape Pressure DP
typescript50 - type specification between cross types and interfaces