当前位置:网站首页>nodejs+express realizes the access to the database mysql and displays the data on the page
nodejs+express realizes the access to the database mysql and displays the data on the page
2022-08-04 01:02:00 【m0_67392661】
1.Express基础框架的搭建
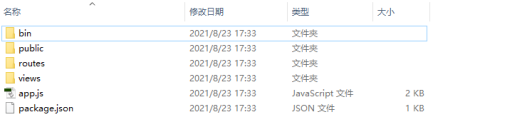
首先,创建一个websafe文件如下图所示
Cdcommand to the newly created directory.
重点步骤:
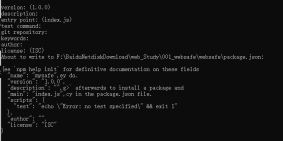
1.1初始化项目
npm init

一直往下enter键就可以

yesThere will be one more in our project laterjson文件
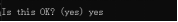
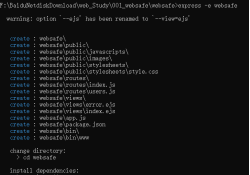
1.2安装express
安装命令为:
npm install -g express-generator

Just execute this command and wait for the execution to end.
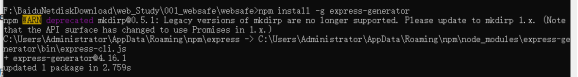
1.3 Express创建一个目录,进入该目录
创建命令:
express -e websafe


1.4Download package dependencies
Download base dependencies command:
npm install
下载mysqlDatabase dependent commands:
npm install mysql
After completing the above four steps, the specific project structure is as follows:
In this case, we create an initial oneexpress项目架构
2.A connection to the database is created
前提:Built locallymysql数据库,And there is a table namedmysql
Then create a connectionjs文件(index.js),具体代码如下所示:
var express = require("express"); //Reference external module interface,That is, get the module object
var router = express.Router();//创建路由实例
//调用mysql模块
const mysql = require("mysql");
//配置本机mysqlBasic connection information
let connectInfo = mysql.createConnection({
host: 'localhost',
port: 3306,
user: 'root',
password: '123456',
database: 'mysql'
})
//数据库建立连接
connectInfo.connect();
//查询sql语句
var sqlWord = 'select * from nodetest';
connectInfo.query(sqlWord, function (err, result) {
if (err) {
console.log('[query]-:' + err);
} else {
router.get('/', function (req, res, next) {
res.render('index', {
title: 'expressThe test instance connects to the database',
data: result
})
})
}
});
module.exports = router;
Remember to have it locallymysql数据库,And there is a table named in the databasenodetest
3. 页面的展示(ignore creationmysqlThe process of the local database)
The creation page is displayed through variables,通过express框架中的index.ejsto create a form for the pagedata数据的展示,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>
<%= title %>
</title>
<!-- 引入bootstrap框架 -->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link rel='stylesheet' href='/stylesheets/index.css' />
<!-- Styles are based onpublicfrom below -->
</head>
<body>
<div class="parts">
<div class="part">
<div class="fh3">家庭信息表 <sub> (测试nodejs+express+mysql)</sub></div>
<table class="table table-bordered text-center">
<tr>
<td>id</td>
<td>name</td>
<td>address</td>
<td>user</td>
</tr>
<% for(var i=0;i<data.length;i++){ %>
<tr>
<td>
<%= data[i].id %>
</td>
<td>
<%= data[i].name %>
</td>
<td>
<%= data[i].address %>
</td>
<td>
<%= data[i].user %>
</td>
</tr>
<% } %>
</table>
</div>
</div>
</body>
</html>
The style can be freely defined by yourself,无关紧要的,需要demoYou can private me or leave an email.
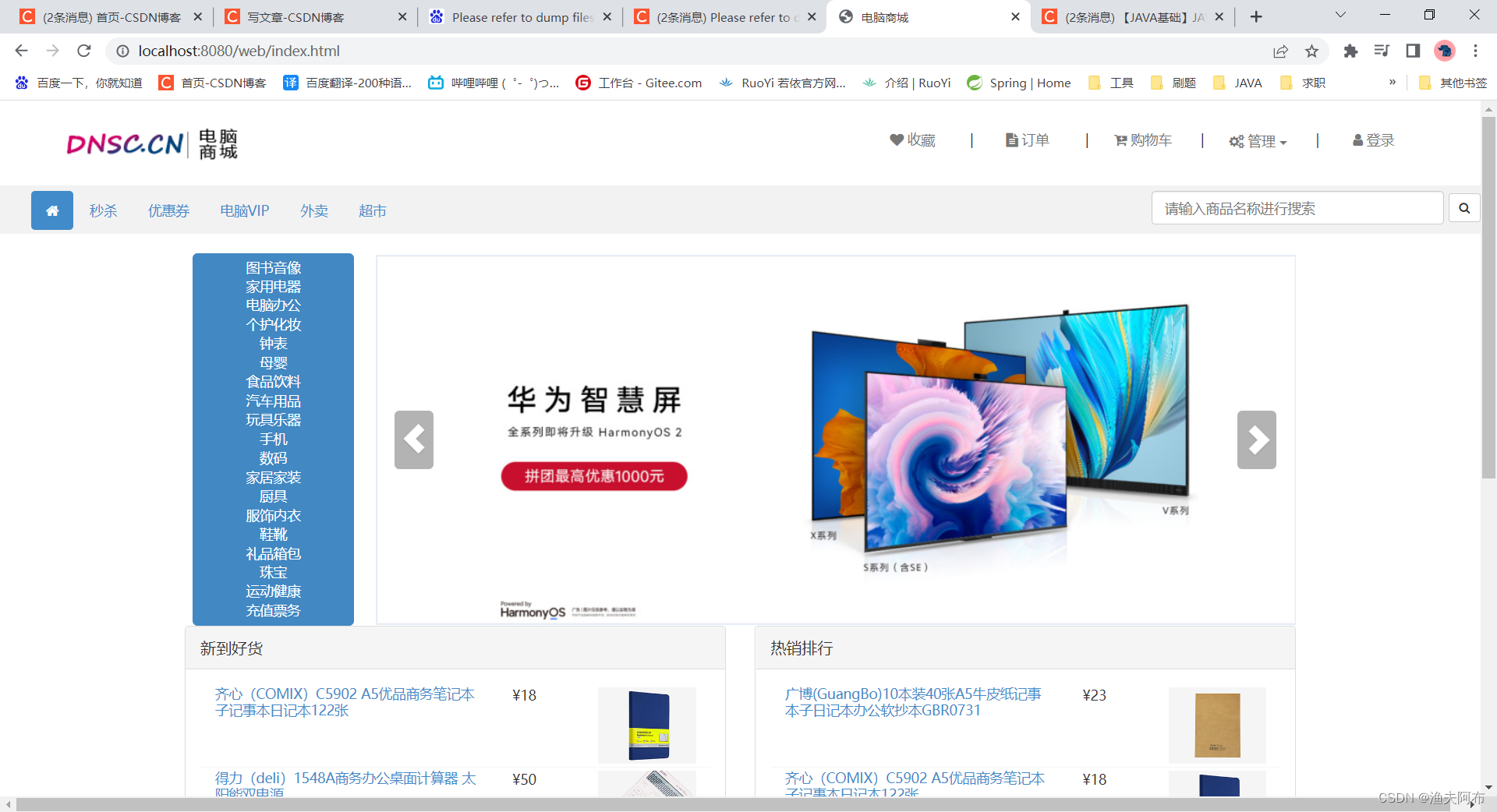
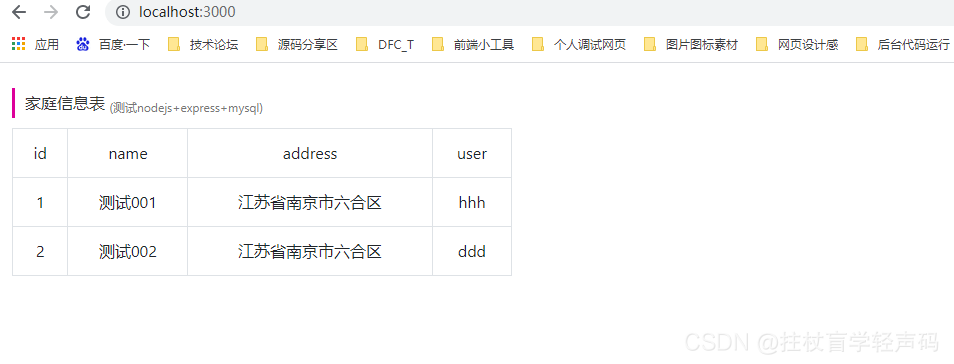
After completing these operations, you will find that the final page will display the relevant data of the database,其实是采用了expressBuild the front frame,nodejs后台实现,The final page effect is shown below:
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
- pcl点云数据 转化为 Eigen::Map
- Linux安装mysql最简单教程(一次成功)
- 【超详细】手把手教你搭建MongoDB集群搭建
- 多渠道打包
- 电子制造企业部署WMS仓储管理系统的好处是什么
- 迭代扩展卡尔曼滤波IEKF
- VR panorama shooting online exhibition hall, 3D panorama brings you an immersive experience
- outputBufferIndex = mDecode.dequeueOutputBuffer(bufferInfo, 0) 一直返回为-1
- 跨域问题解决方式 代理服务器
- Spinnaker调用Jenkins API 返回403错误
猜你喜欢
随机推荐
七夕佳节即将来到,VR全景云游为你神助攻
typescript57 - Array generic interface
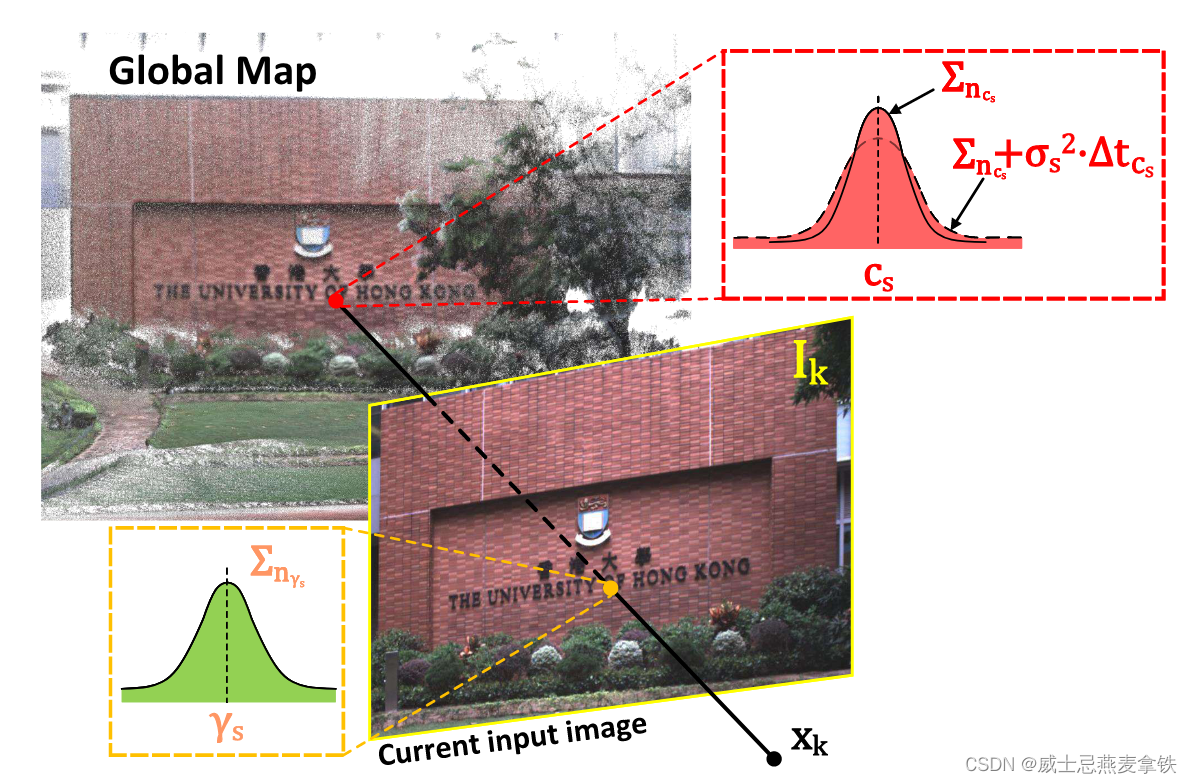
高斯推断推导
typescript52 - simplify generic function calls
js函数防抖和函数节流及其使用场景
优秀的测试/开发程序员,是怎样修炼的?步步为营地去执行......
如何通过API接口从淘宝(或天猫店)复制宝贝到拼多多接口代码对接教程
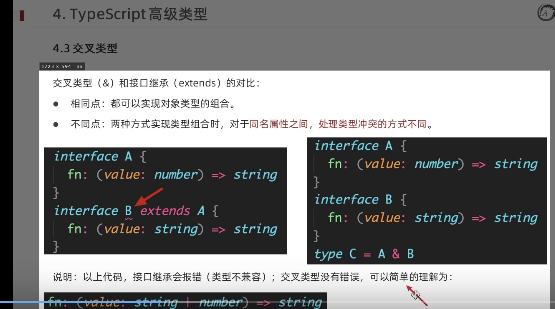
typescript50-交叉类型和接口之间的类型说明
Spinnaker调用Jenkins API 返回403错误
网络带宽监控,带宽监控工具哪个好
阿里云技术专家邓青琳:云上跨可用区容灾和异地多活最佳实践
观察者模式
【超详细】手把手教你搭建MongoDB集群搭建
XSS-绕过for循环过滤
typescript48 - type compatibility between functions
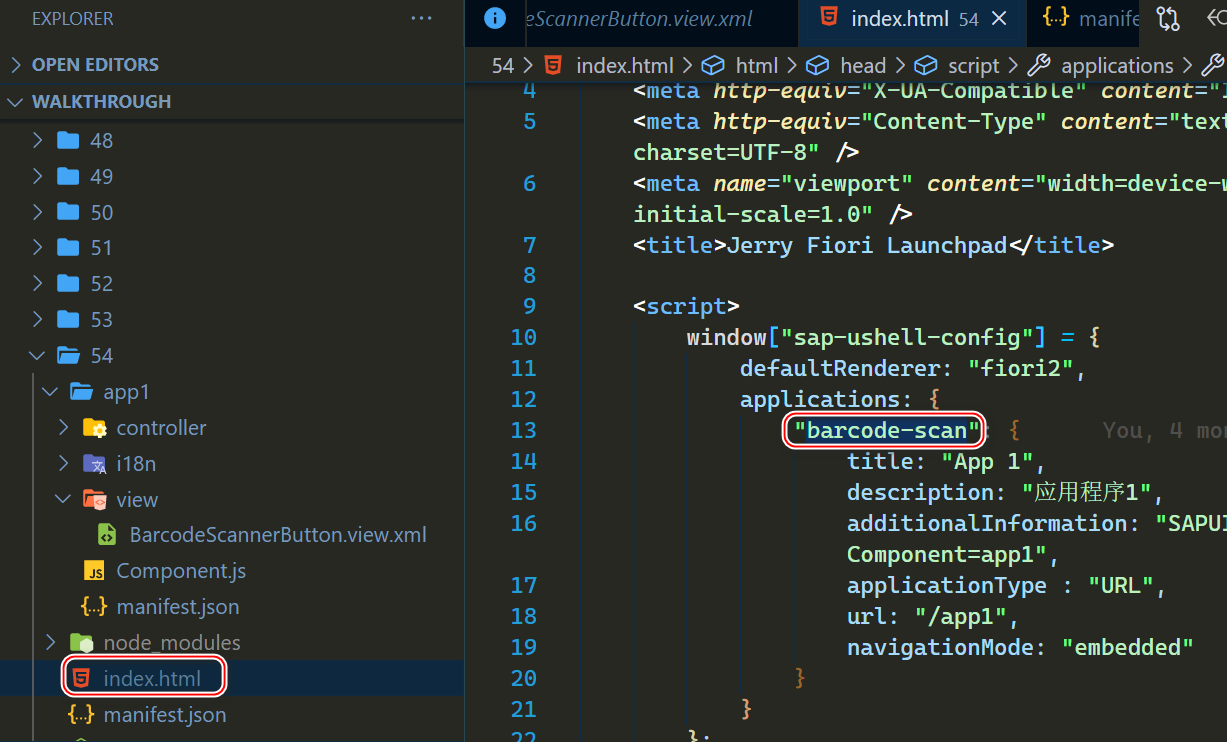
如何通过单步调试的方式找到引起 Fiori Launchpad 路由错误的原因试读版
The 600MHz band is here, will it be the new golden band?
数组_滑动窗口 | leecode刷题笔记
MongoDB数据接入实践
Mvc、Mvp和Mvvm