当前位置:网站首页>Qt官方示例:Qt Quick Controls - Gallery
Qt官方示例:Qt Quick Controls - Gallery
2022-07-02 18:16:00 【友善啊,朋友】
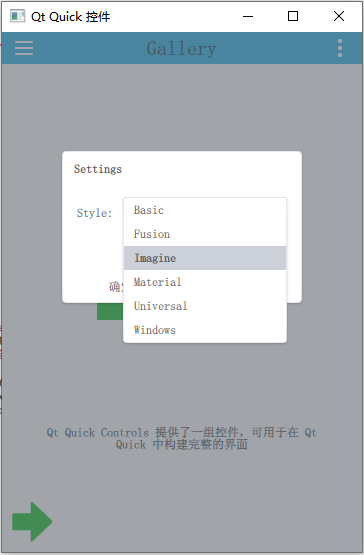
這個示例演示常用的Qt Quick控件。



主窗口代碼:
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import Qt.labs.settings
import "." as App
ApplicationWindow
{
id: window
width: 360
height: 520
visible: true
title: "Qt Quick 控件"
function help()
{
let displayingControl = listView.currentIndex !== -1
let currentControlName = displayingControl
? listView.model.get(listView.currentIndex).title.toLowerCase() : ""
let url = "https://doc.qt.io/qt-5/" + (displayingControl ? "qml-qtquick-controls2-" + currentControlName + ".html"
: "qtquick-controls2-qmlmodule.html");
Qt.openUrlExternally(url)
}
required property var builtInStyles
Settings
{
id: settings
property string style
}
Shortcut
{
sequences: ["Esc", "Back"]
enabled: stackView.depth > 1
onActivated: navigateBackAction.trigger()
}
Shortcut
{
sequence: StandardKey.HelpContents
onActivated: help()
}
Action
{
id: navigateBackAction
icon.name: stackView.depth > 1 ? "back" : "drawer"
onTriggered:
{
if (stackView.depth > 1)
{
stackView.pop()
listView.currentIndex = -1
} else {
drawer.open()
}
}
}
Shortcut
{
sequence: "Menu"
onActivated: optionsMenuAction.trigger()
}
Action
{
id: optionsMenuAction
icon.name: "menu"
onTriggered: optionsMenu.open()
}
header: ToolBar
{
RowLayout
{
spacing: 20
anchors.fill: parent
ToolButton
{
action: navigateBackAction
}
Label
{
id: titleLabel
text: listView.currentItem ? listView.currentItem.text : "Gallery"
font.pixelSize: 20
elide: Label.ElideRight
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
ToolButton
{
action: optionsMenuAction
Menu
{
id: optionsMenu
x: parent.width - width
transformOrigin: Menu.TopRight
Action
{
text: "設置"
onTriggered: settingsDialog.open()
}
Action
{
text: "幫助"
onTriggered: help()
}
Action
{
text: "關於"
onTriggered: aboutDialog.open()
}
}
}
}
}
Drawer
{
id: drawer
width: Math.min(window.width, window.height) / 3 * 2
height: window.height
interactive: stackView.depth === 1
ListView
{
id: listView
focus: true
currentIndex: -1
anchors.fill: parent
delegate: ItemDelegate
{
width: listView.width
text: model.title
highlighted: ListView.isCurrentItem
onClicked:
{
listView.currentIndex = index
stackView.push(model.source)
drawer.close()
}
}
model: ListModel
{
ListElement { title: "BusyIndicator"; source: "qrc:/pages/BusyIndicatorPage.qml" }
ListElement { title: "Button"; source: "qrc:/pages/ButtonPage.qml" }
ListElement { title: "CheckBox"; source: "qrc:/pages/CheckBoxPage.qml" }
ListElement { title: "ComboBox"; source: "qrc:/pages/ComboBoxPage.qml" }
ListElement { title: "DelayButton"; source: "qrc:/pages/DelayButtonPage.qml" }
ListElement { title: "Dial"; source: "qrc:/pages/DialPage.qml" }
ListElement { title: "Dialog"; source: "qrc:/pages/DialogPage.qml" }
ListElement { title: "Delegates"; source: "qrc:/pages/DelegatePage.qml" }
ListElement { title: "Frame"; source: "qrc:/pages/FramePage.qml" }
ListElement { title: "GroupBox"; source: "qrc:/pages/GroupBoxPage.qml" }
ListElement { title: "PageIndicator"; source: "qrc:/pages/PageIndicatorPage.qml" }
ListElement { title: "ProgressBar"; source: "qrc:/pages/ProgressBarPage.qml" }
ListElement { title: "RadioButton"; source: "qrc:/pages/RadioButtonPage.qml" }
ListElement { title: "RangeSlider"; source: "qrc:/pages/RangeSliderPage.qml" }
ListElement { title: "ScrollBar"; source: "qrc:/pages/ScrollBarPage.qml" }
ListElement { title: "ScrollIndicator"; source: "qrc:/pages/ScrollIndicatorPage.qml" }
ListElement { title: "Slider"; source: "qrc:/pages/SliderPage.qml" }
ListElement { title: "SpinBox"; source: "qrc:/pages/SpinBoxPage.qml" }
ListElement { title: "StackView"; source: "qrc:/pages/StackViewPage.qml" }
ListElement { title: "SwipeView"; source: "qrc:/pages/SwipeViewPage.qml" }
ListElement { title: "Switch"; source: "qrc:/pages/SwitchPage.qml" }
ListElement { title: "TabBar"; source: "qrc:/pages/TabBarPage.qml" }
ListElement { title: "TextArea"; source: "qrc:/pages/TextAreaPage.qml" }
ListElement { title: "TextField"; source: "qrc:/pages/TextFieldPage.qml" }
ListElement { title: "ToolTip"; source: "qrc:/pages/ToolTipPage.qml" }
ListElement { title: "Tumbler"; source: "qrc:/pages/TumblerPage.qml" }
}
ScrollIndicator.vertical: ScrollIndicator { }
}
}
StackView
{
id: stackView
anchors.fill: parent
initialItem: Pane
{
id: pane
Image
{
id: logo
width: pane.availableWidth / 2
height: pane.availableHeight / 2
anchors.centerIn: parent
anchors.verticalCenterOffset: -50
fillMode: Image.PreserveAspectFit
source: "images/qt-logo.png"
}
Label
{
text: "Qt Quick Controls 提供了一組控件,可用於在 Qt Quick 中構建完整的界面"
anchors.margins: 20
anchors.top: logo.bottom
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: arrow.top
horizontalAlignment: Label.AlignHCenter
verticalAlignment: Label.AlignVCenter
wrapMode: Label.Wrap
}
Image
{
id: arrow
source: "images/arrow.png"
anchors.left: parent.left
anchors.bottom: parent.bottom
}
}
}
Dialog
{
id: settingsDialog
x: Math.round((window.width - width) / 2)
y: Math.round(window.height / 6)
width: Math.round(Math.min(window.width, window.height) / 3 * 2)
modal: true
focus: true
title: "Settings"
standardButtons: Dialog.Ok | Dialog.Cancel
onAccepted:
{
settings.style = styleBox.displayText
settingsDialog.close()
}
onRejected:
{
styleBox.currentIndex = styleBox.styleIndex
settingsDialog.close()
}
contentItem: ColumnLayout
{
id: settingsColumn
spacing: 20
RowLayout
{
spacing: 10
Label
{
text: "Style:"
}
ComboBox
{
id: styleBox
property int styleIndex: -1
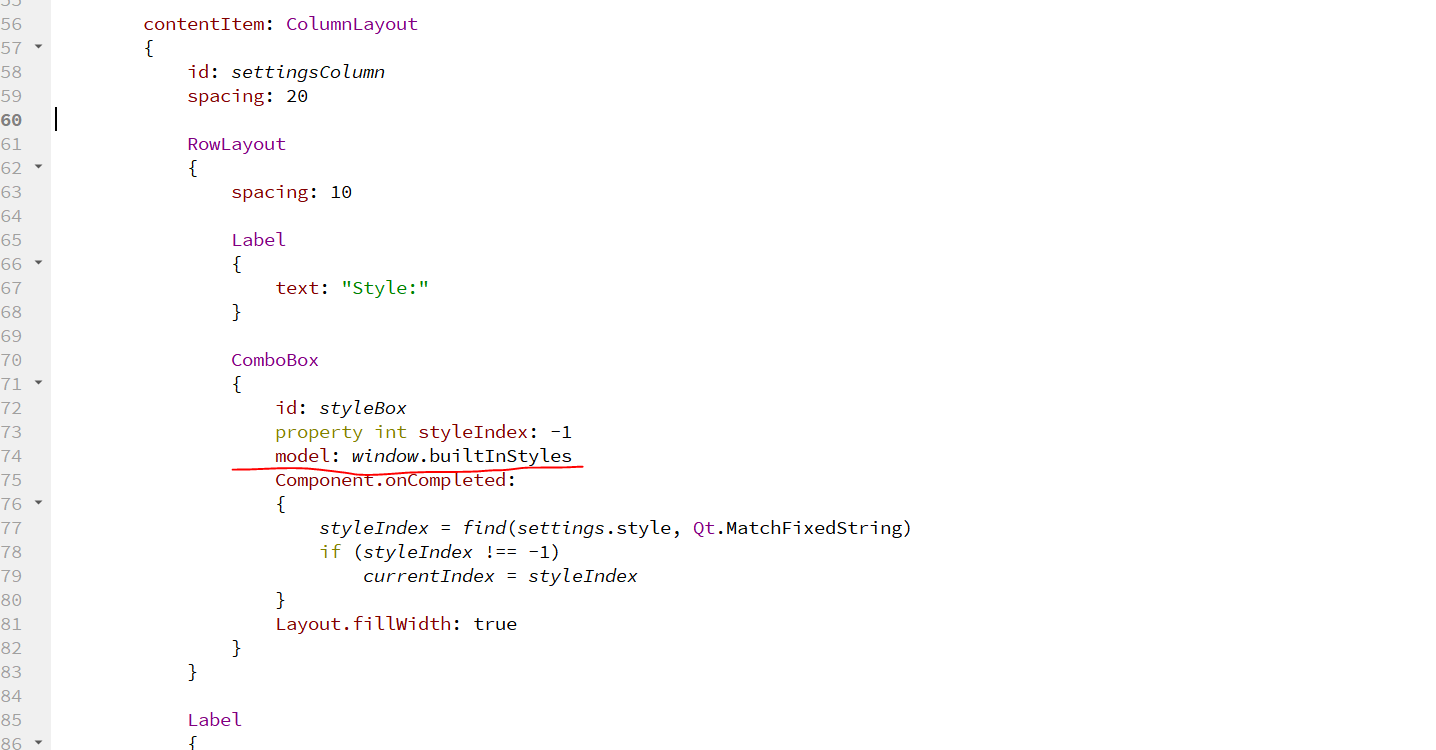
model: window.builtInStyles
Component.onCompleted:
{
styleIndex = find(settings.style, Qt.MatchFixedString)
if (styleIndex !== -1)
currentIndex = styleIndex
}
Layout.fillWidth: true
}
}
Label
{
text: "Restart required"
color: "#e41e25"
opacity: styleBox.currentIndex !== styleBox.styleIndex ? 1.0 : 0.0
horizontalAlignment: Label.AlignHCenter
verticalAlignment: Label.AlignVCenter
Layout.fillWidth: true
Layout.fillHeight: true
}
}
}
Dialog
{
id: aboutDialog
modal: true
focus: true
title: "About"
x: (window.width - width) / 2
y: window.height / 6
width: Math.min(window.width, window.height) / 3 * 2
contentHeight: aboutColumn.height
Column
{
id: aboutColumn
spacing: 20
Label
{
width: aboutDialog.availableWidth
text: "Qt Quick Controls 模塊提供了基於 Qt Quick 的下一代用戶界面控件。"
wrapMode: Label.Wrap
font.pixelSize: 12
}
Label
{
width: aboutDialog.availableWidth
text: "與 Qt Quick Controls 1 相比,Qt Quick Controls 更簡單、更輕量級、更快"
wrapMode: Label.Wrap
font.pixelSize: 12
}
}
}
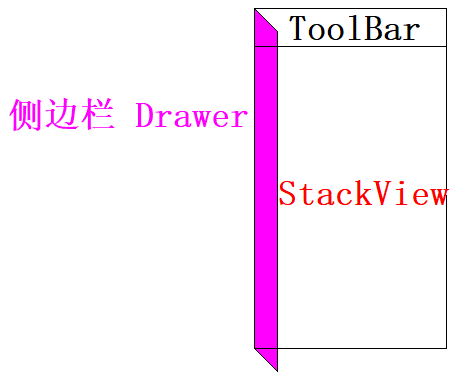
}界面結構:

左邊的側面板
Drawer
{
id: drawer
width: Math.min(window.width, window.height) / 3 * 2
height: window.height
interactive: stackView.depth === 1
ListView
{
id: listView
focus: true
currentIndex: -1
anchors.fill: parent
delegate: ItemDelegate
{
width: listView.width
text: model.title
highlighted: ListView.isCurrentItem
onClicked:
{
listView.currentIndex = index
stackView.push(model.source)
drawer.close()
}
}
model: ListModel
{
ListElement { title: "BusyIndicator"; source: "qrc:/pages/BusyIndicatorPage.qml" }
ListElement { title: "Button"; source: "qrc:/pages/ButtonPage.qml" }
ListElement { title: "CheckBox"; source: "qrc:/pages/CheckBoxPage.qml" }
ListElement { title: "ComboBox"; source: "qrc:/pages/ComboBoxPage.qml" }
ListElement { title: "DelayButton"; source: "qrc:/pages/DelayButtonPage.qml" }
ListElement { title: "Dial"; source: "qrc:/pages/DialPage.qml" }
ListElement { title: "Dialog"; source: "qrc:/pages/DialogPage.qml" }
ListElement { title: "Delegates"; source: "qrc:/pages/DelegatePage.qml" }
ListElement { title: "Frame"; source: "qrc:/pages/FramePage.qml" }
ListElement { title: "GroupBox"; source: "qrc:/pages/GroupBoxPage.qml" }
ListElement { title: "PageIndicator"; source: "qrc:/pages/PageIndicatorPage.qml" }
ListElement { title: "ProgressBar"; source: "qrc:/pages/ProgressBarPage.qml" }
ListElement { title: "RadioButton"; source: "qrc:/pages/RadioButtonPage.qml" }
ListElement { title: "RangeSlider"; source: "qrc:/pages/RangeSliderPage.qml" }
ListElement { title: "ScrollBar"; source: "qrc:/pages/ScrollBarPage.qml" }
ListElement { title: "ScrollIndicator"; source: "qrc:/pages/ScrollIndicatorPage.qml" }
ListElement { title: "Slider"; source: "qrc:/pages/SliderPage.qml" }
ListElement { title: "SpinBox"; source: "qrc:/pages/SpinBoxPage.qml" }
ListElement { title: "StackView"; source: "qrc:/pages/StackViewPage.qml" }
ListElement { title: "SwipeView"; source: "qrc:/pages/SwipeViewPage.qml" }
ListElement { title: "Switch"; source: "qrc:/pages/SwitchPage.qml" }
ListElement { title: "TabBar"; source: "qrc:/pages/TabBarPage.qml" }
ListElement { title: "TextArea"; source: "qrc:/pages/TextAreaPage.qml" }
ListElement { title: "TextField"; source: "qrc:/pages/TextFieldPage.qml" }
ListElement { title: "ToolTip"; source: "qrc:/pages/ToolTipPage.qml" }
ListElement { title: "Tumbler"; source: "qrc:/pages/TumblerPage.qml" }
}
ScrollIndicator.vertical: ScrollIndicator { }
}
}中間放置一個列錶視圖,視圖有一個垂直的指示器。
當按下視圖中的項目時,對應的頁面進入棧視圖。
點擊工具欄中左邊的按鈕時,當前頁面出棧:
Action
{
id: navigateBackAction
icon.name: stackView.depth > 1 ? "back" : "drawer"
onTriggered:
{
if (stackView.depth > 1)
{
stackView.pop()
listView.currentIndex = -1
} else {
drawer.open()
}
}
}切換主題功能


在載入主界面的qml文件時賦予初始化屬性。


這個示例能值得一說的點就這些。
涉及到的類型和知識點:
- Settings
- Shortcut
- Action
- ToolButton
- Label
- Menu
- Drawer
- ListView
- StackView
- Pane
- Dialog
- ComboBox
- Page
- Flickable
- BusyIndicator
- Button
- CheckBox
- DelayButton
- SwipeDelegate
- CheckDelegate
- ItemDelegate
- RadioDelegate
- SwitchDelegate
- 委托的移除動畫
- ButtonGroup
- Frame
- RadioButton
- GroupBox
- PageIndicator
- ProgressBar
- RangeSlider
- ScrollIndicator
- ScrollBar
- Slider
- SpinBox
- SwipeView
- Switch
- TabBar
- TabButton
- TextArea
- TextField
- ToolTip
- Tumbler
边栏推荐
- Experience Alibaba cloud character recognition OCR
- What should we pay attention to in the development process of Yingguang single chip microcomputer?
- Interview, about thread pool
- My creation anniversary
- 基数排序的简单理解
- 【Zuul】com. netflix. zuul. exception. ZuulException: Hystrix Readed time out
- Microsoft LDAP 配置页中输入有效的用户名及密码,microsoft ldap 配置页中输入有效的用户名
- [golang | grpc] generate certificates using OpenSSL
- How to download wechat payment certificate (API certificate)
- 977. Square of ordered array
猜你喜欢

如何开启IDEA的Run Dashboard功能

MySQL --- 数据库的基本操作

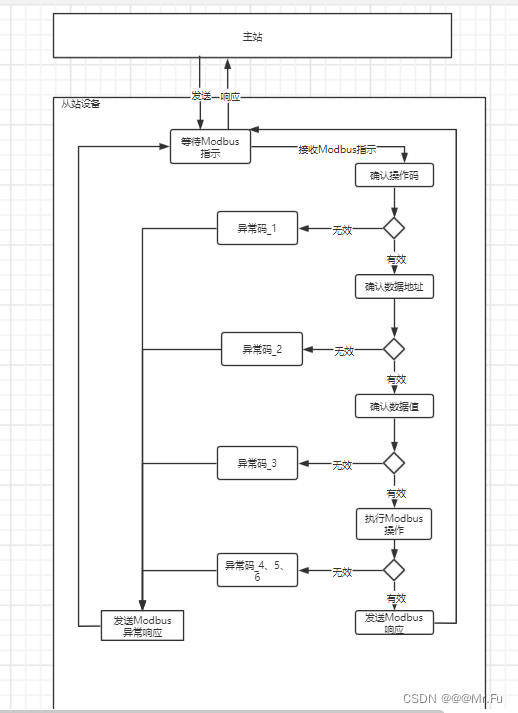
Modbus protocol communication exception

NVIDIA graphics card failed to initialize nvml driver/library version mismatch error solution

切换变换的时候记得使用三元表达式

Wechat applet video sharing platform system graduation design completion (1) development outline

Editor编辑器扩展在Scene View添加按钮和logo

能解决80%故障的排查思路

求求你们,别再刷 Star 了!这跟“爱国”没关系!

Embedded ~ introduction
随机推荐
Nvidia 显卡 Failed to initialize NVML Driver/library version mismatch 错误解决方案
Yingguang single chip microcomputer (MCU popular science)
Web chat tool
Redisson high performance redis distributed lock source code analysis
Deep understanding of ThreadLocal
Remember to use ternary expressions when switching transformations
What should we pay attention to in the development process of Yingguang single chip microcomputer?
Taiwan Feiling fm8pb513b MCU provides MCU program development product design
Three methods of MySQL backup
Babbitt | metauniverse daily must read: can you buy a virtual anchor for 1000 yuan? Is this the live gospel of small businesses or "cutting leeks"
Renren potential field method
Editor Editor Extension add button and logo in scene view
Picking up the camera is the best artistic healing
巴比特 | 元宇宙每日必读:一千块就能买一个虚拟主播?这是小企业的直播福音还是在“割韭菜”?...
C # detect whether the picture is rotated and modified to the true rotation
拿起相机,便是最好的艺术疗愈
[golang | grpc] generate certificates using OpenSSL
Pms132b single chip microcomputer TWS digital tube Bluetooth charging chamber program development
Explain kubernetes network model in detail
Wechat nucleic acid detection appointment applet system graduation design completion (4) opening report