当前位置:网站首页>TypeScript中使用类型别名
TypeScript中使用类型别名
2022-07-06 16:30:00 【用户6256742】
在很多打包工具或者使用cli创建的项目中都会提供类型别名,例如Vue-cli中使用@可以代表绝对路径src。
但是在使用TypeScript开发Node.js项目中却没有这个选择,当然我们可以在tsconfig.json中设置path参数,但是这个只是路径不报错和有利于路径提示,在ts-node运行时还是会报错,社区中提供了一个叫typescript-paths的插件来解决问题,但是这个插件对增量编译非常不友好(ts在项目大了之后全量编译随便改一点就要等2分钟),对此我们可以使用插件module-alias来解决。
1.首先我们依然是在tsconfig.json中设置ts的路径别名,这是是可以让ts不报错并且有良好的路径提示。
"paths": {
"@/*": ["src/*"]
},Copy
JSON
2.安装插件module-alias,这个非常简单yarn add module-alias或者npm intall module-alias
3.在入口文件的顶部配置路径别名(可以在package.json里面但是增量编译的话需要额外复制一个文件)
// 变量别名
import moduleAlias from "module-alias";
moduleAlias.addAlias("@", __dirname);Copy
TypeScript
整个配置可以配置多个别名,同时可以编写回调函数。如果你是使用了TS进行项目开发可以结合TS+Node.js进行增量编译这篇文章结合一下进行项目配置
边栏推荐
- Interface joint debugging test script optimization v4.0
- Today, I met a senior test developer from Tencent and saw the ceiling of the foundation
- DAY THREE
- (LeetCode)两数之和
- Competition between public and private chains in data privacy and throughput
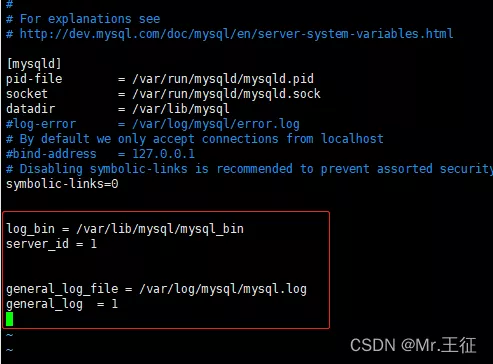
- Summary of three methods for MySQL to view table structure
- Scholar doctor hahaha
- The method of reinstalling win10 system is as simple as that
- 谷歌百度雅虎都是中国公司开发的通用搜索引擎_百度搜索引擎url
- Why is bat still addicted to 996 when the four-day working system is being tried out in Britain?
猜你喜欢

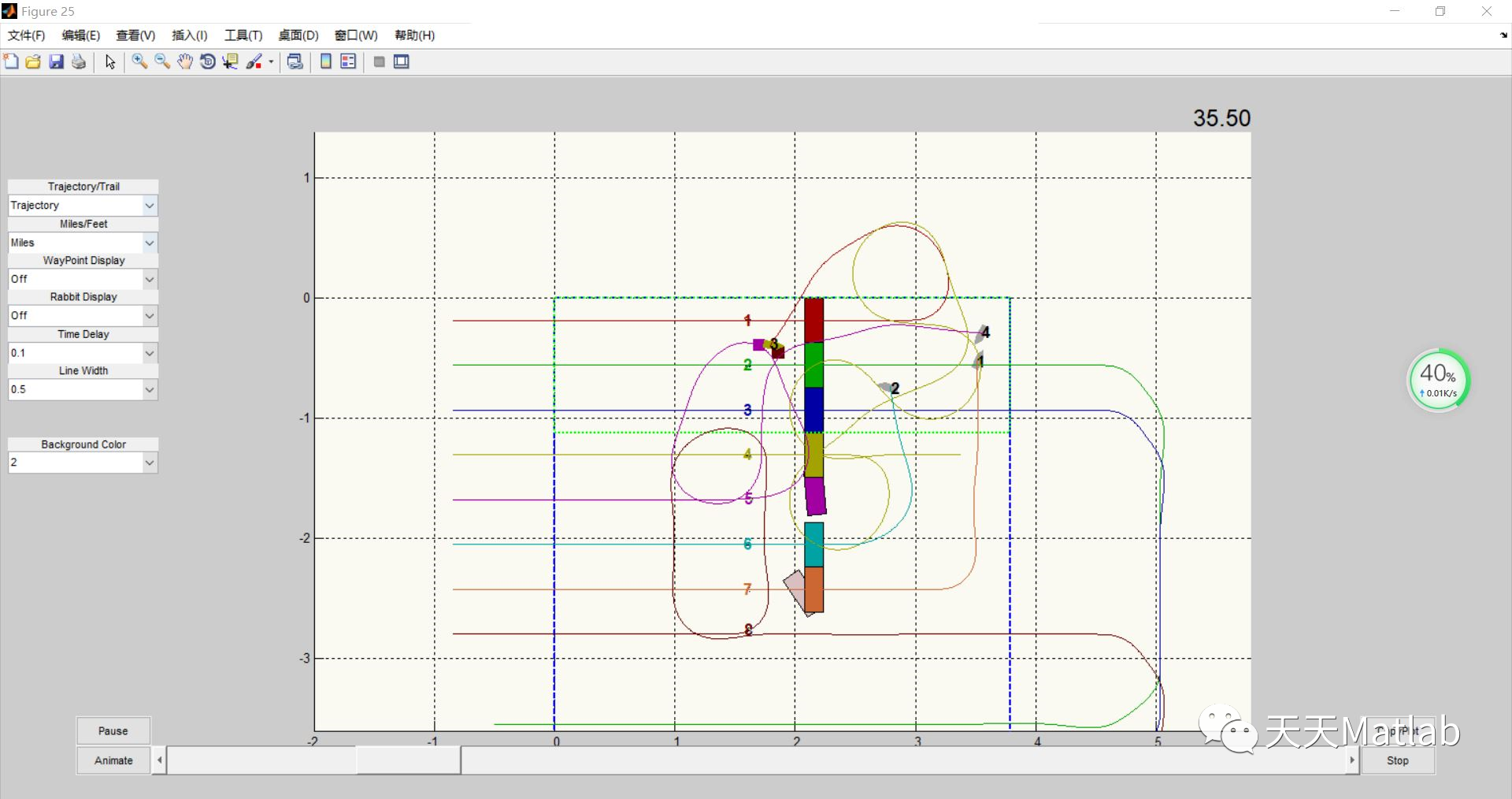
【无人机】多无人协同任务分配程序平台含Matlab代码

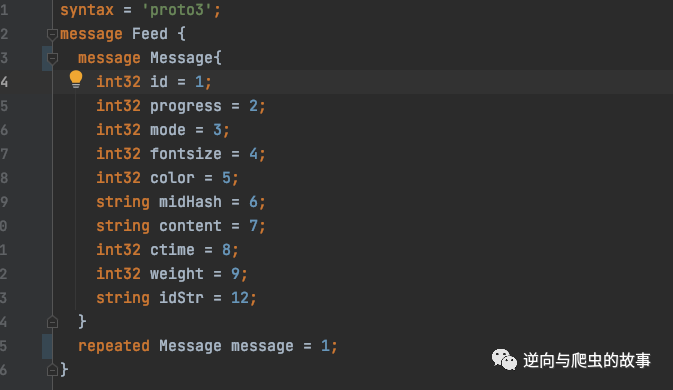
B 站弹幕 protobuf 协议还原分析
Implementation steps of mysql start log in docker

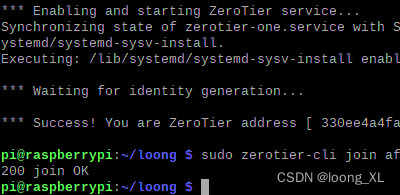
内网穿透zerotier 外网(手机、电脑等)访问内网设备(树莓派、NAS、电脑等)

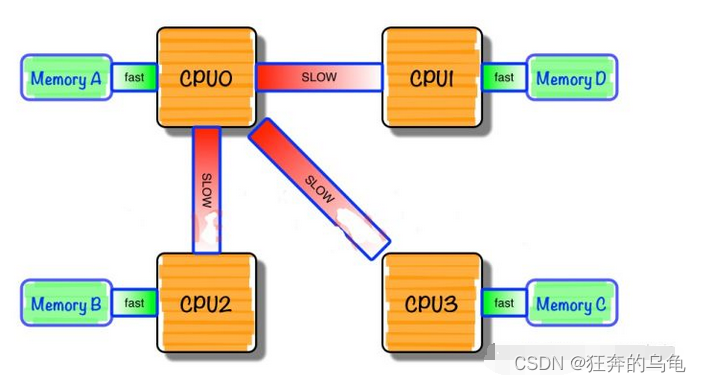
Server SMP, NUMA, MPP system learning notes.

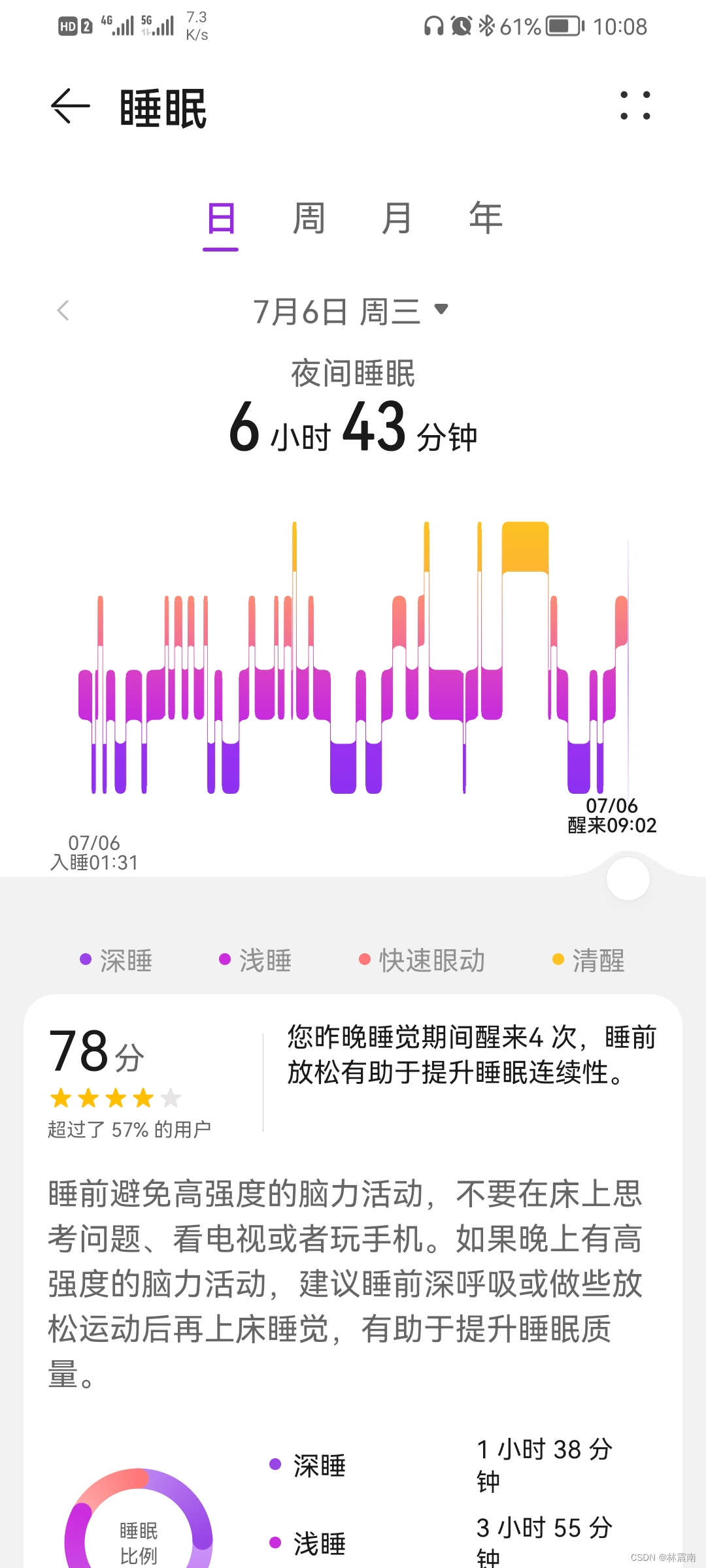
Today's sleep quality record 78 points

App general function test cases

【2022全网最细】接口测试一般怎么测?接口测试的流程和步骤

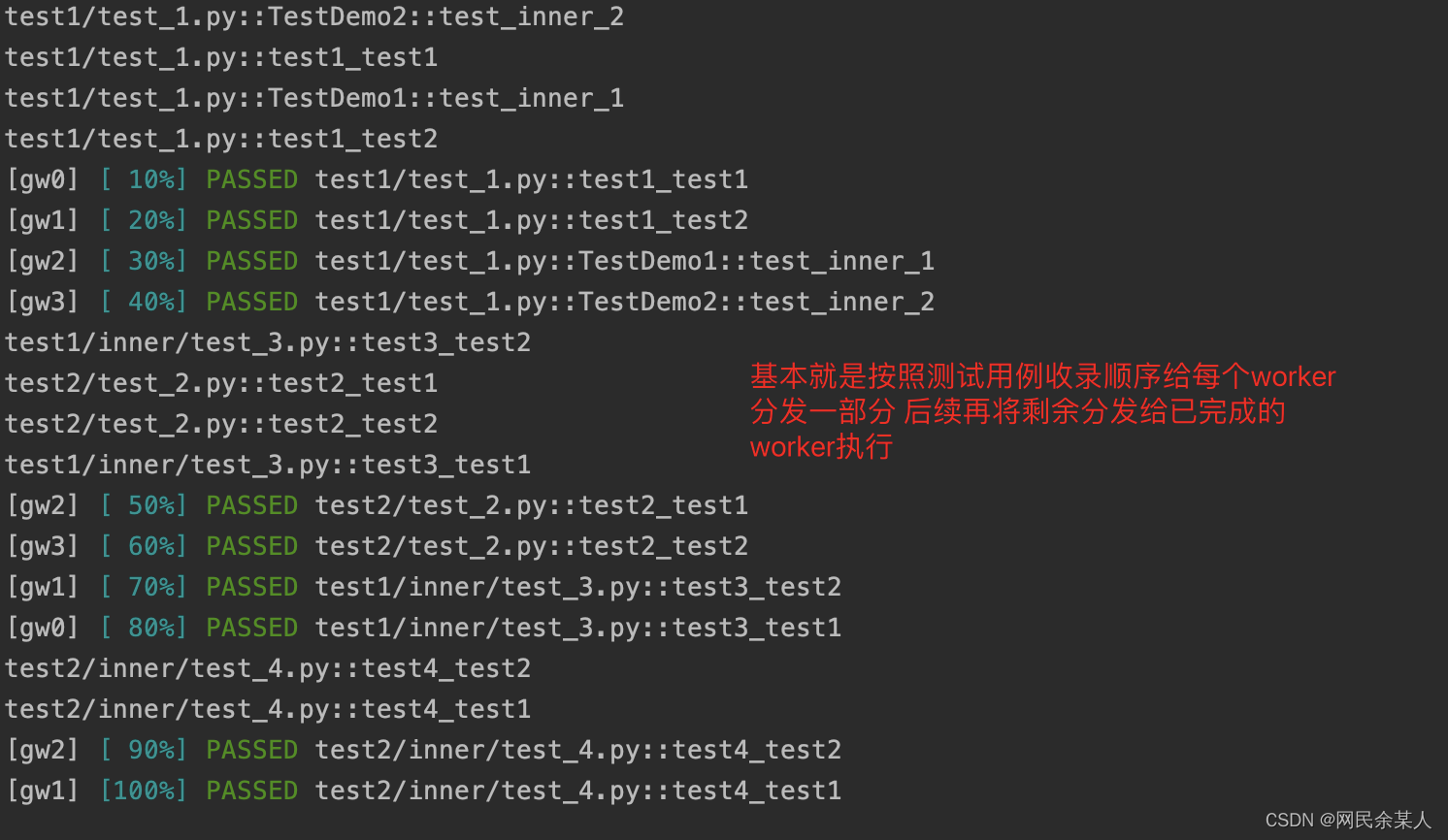
pytest多进程/多线程执行测试用例

2022 latest blind box mall complete open source operation source code / docking visa free payment interface / building tutorial
随机推荐
设计一个抢红包系统
基于SSM框架实现的房屋租赁管理系统
After 3 years of testing bytecan software, I was ruthlessly dismissed in February, trying to wake up my brother who was paddling
电脑重装系统u盘文件被隐藏要怎么找出来
Today's sleep quality record 78 points
The important data in the computer was accidentally deleted by mistake, which can be quickly retrieved by this method
短链的设计
DAY ONE
What should I do if the USB flash disk data is formatted and how can I recover the formatted USB flash disk data?
Per capita Swiss number series, Swiss number 4 generation JS reverse analysis
How to answer the dualistic opposition of Zhihu
人均瑞数系列,瑞数 4 代 JS 逆向分析
Summary of three methods for MySQL to view table structure
[unmanned aerial vehicle] multi unmanned cooperative task allocation program platform, including Matlab code
MySQL implementation of field segmentation from one line to multiple lines of example code
MATLIB reads data from excel table and draws function image
Cas d'essai fonctionnel universel de l'application
三句话简要介绍子网掩码
Entropy information entropy cross entropy
(leetcode) sum of two numbers