当前位置:网站首页>JS pure function
JS pure function
2022-07-06 08:29:00 【Wind billows】
Pure function
1. This function when the same input value , Always produce the same output . The output of the function is independent of the context state of the current running environment .
Pure functions are like functions in Mathematics , Function maps input parameters to return values , in other words , For each set of inputs , There is an output .
function test(a){
console.log(a*a);
}
test(10);
test(10);
test(10);
test(10);
2. The running process of this function does not affect the running environment , That is, no side effects ( Such as trigger event 、 launch http request 、 Print /log etc. ).
A function execution process produces externally observable changes to , Then say , This function has side effects . and Pure functions do not produce any observable side effects , That is, it cannot change any external state .
var num = 18;
function compare(x){
return x > num;
}
console.log(compare(20))
// Not a pure function
// Revise it
var num = 18;
function compare(x){
return x > 18;
}
console.log(compare(20))
// Pass two parameters
var num = 18;
function compare(x,num){
return x > num;
}
console.log(compare(20,num))
// Not using external num But within its scope num
3. If it's a reference type ?
var arr = [];
function add(_arr){
var obj = {
name:'cts'};
_arr.push(obj);
return _arr;
}
add(arr);
console.log(arr);
// Not a pure function Reference type
// Revise it
var arr = [{
name:'bailibn'}];
function add(_arr){
var obj = {
name:'cts'};
// Create a new arr
var newArr = [];
// take arr Clone the contents of
for(var i = 0;i<_arr.length;i++){
// Clone by cloning
newArr[i] = _arr[i];
}
newArr.push(obj);
return newArr;
}
console.log(add(arr))
// To simplify the
function add(x,y){
return x+y;
}
var num1 = 1;
var num2 = 2;
add(num1,num2);// Pure function
var GArr = [];
function add(arr){
arr.push(1);
return arr;
}
add(gArr);// Not a pure function
// A lot of bullshit , What's the use of pure functions ?
Simply speaking , That is, when the output of a function is not affected by the external environment , At the same time, it does not affect the external environment , This function is a pure function , That is, it only focuses on logical operations and mathematical operations , The same input always gets the same output .
javascript Built in functions have many pure functions , There are also many non pure functions .
Pure function :
Array.prototype.slice
Array.prototype.map
String.prototype.toUpperCase
Meromorphic function :
Math.random
Date.now
Array.ptototype.splice
Pure function action
JavaScript It is easy to create global variables in , These variables can be accessed in all functions . This is also a cause bug Common causes of , Because any part of the program may modify global variables, resulting in abnormal bold style of function behavior Pure functions are very easy to unit test , Because you don't need to think about context , Just consider the inputs and outputs边栏推荐
猜你喜欢

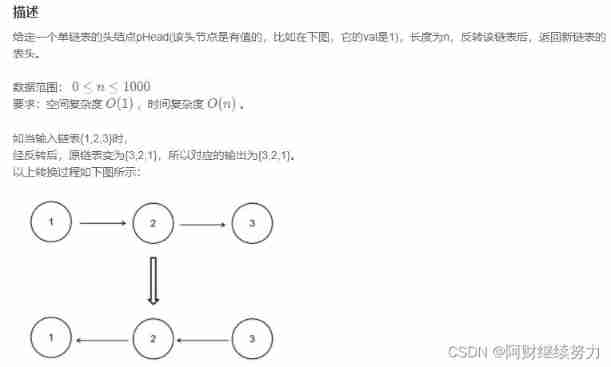
2022.02.13 - NC001. Reverse linked list

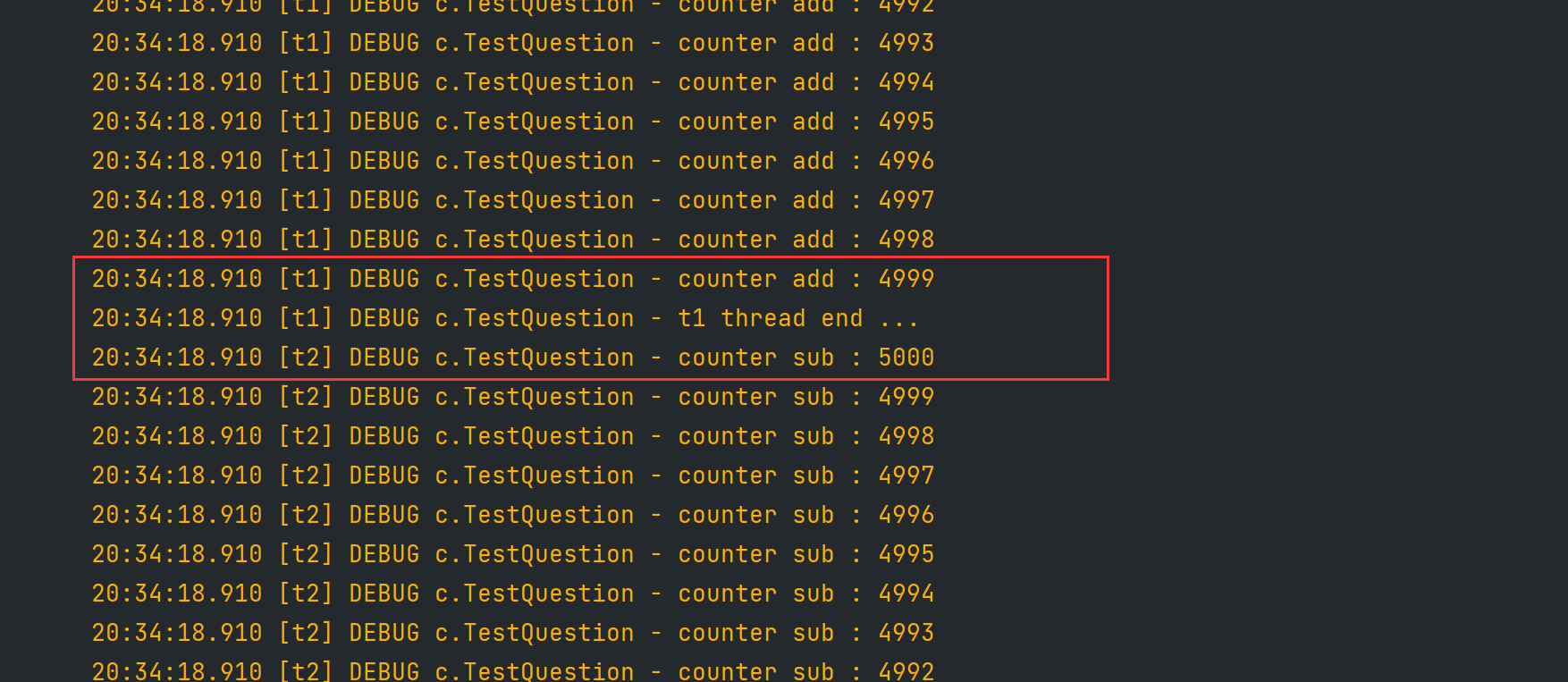
Synchronized solves problems caused by sharing

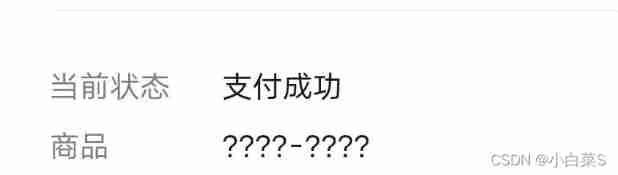
Unified ordering background interface product description Chinese garbled

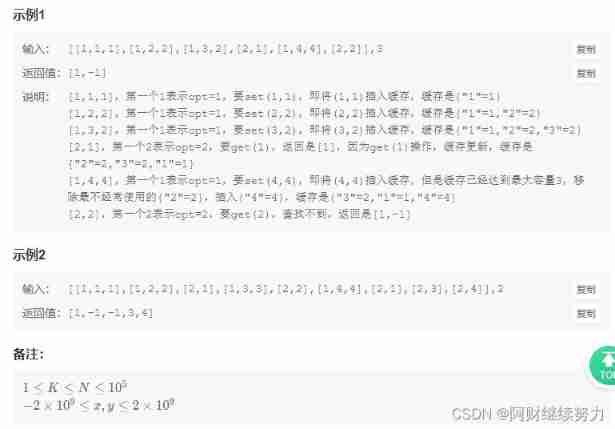
2022.02.13 - NC003. Design LRU cache structure

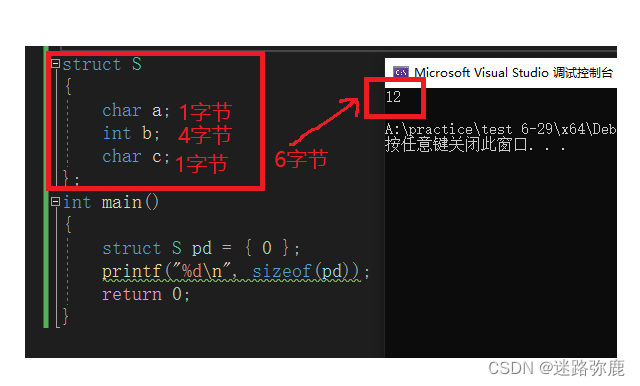
C语言自定义类型:结构体

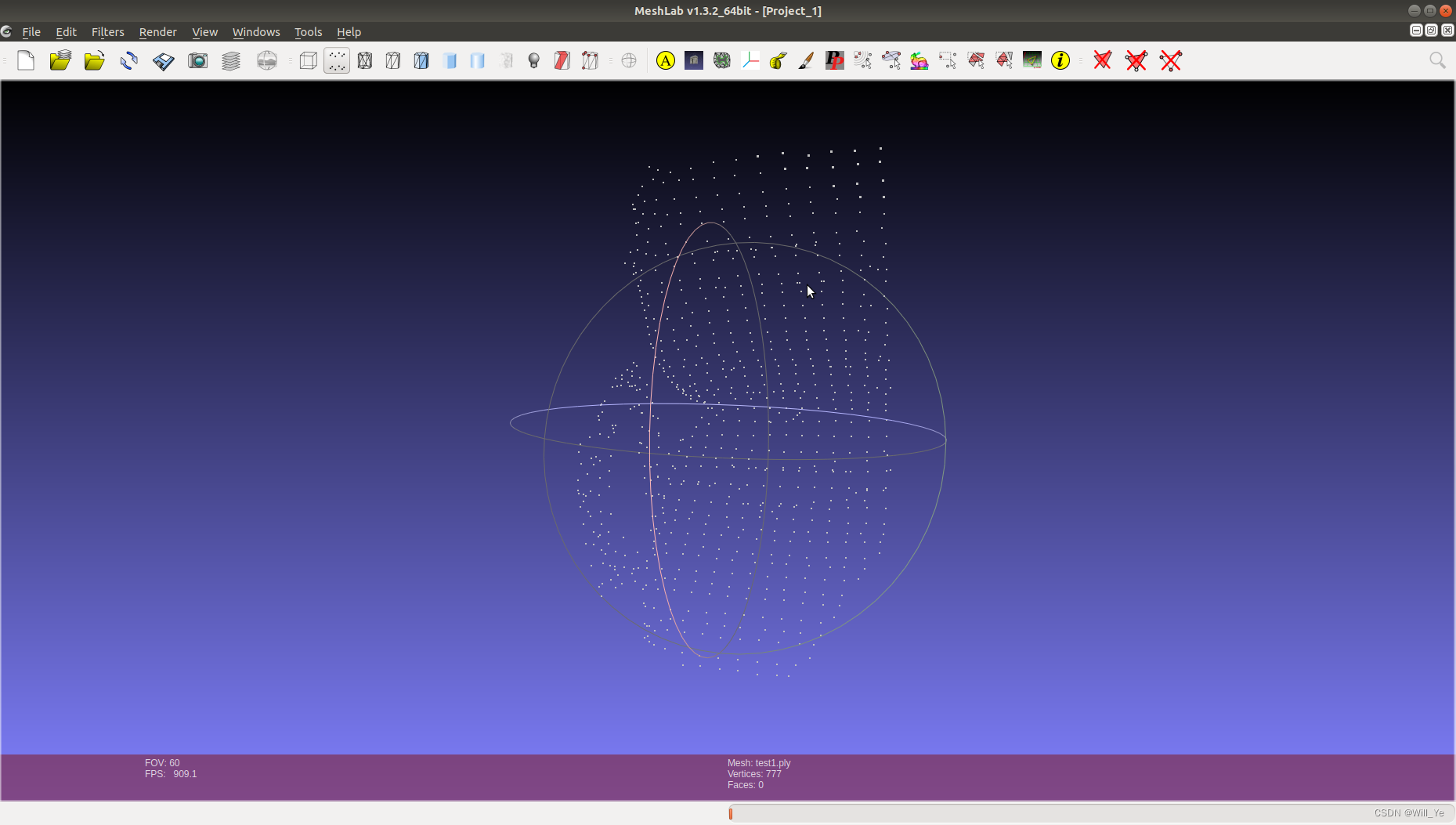
pcd转ply后在meshlab无法打开,提示 Error details: Unespected eof

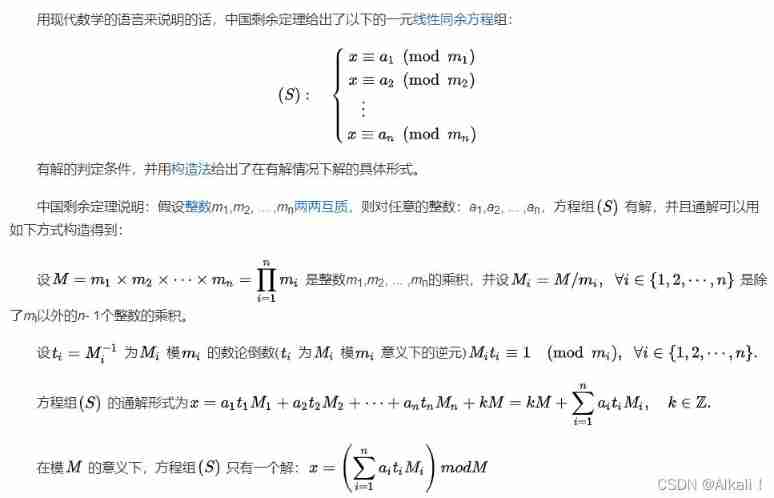
Chinese Remainder Theorem (Sun Tzu theorem) principle and template code

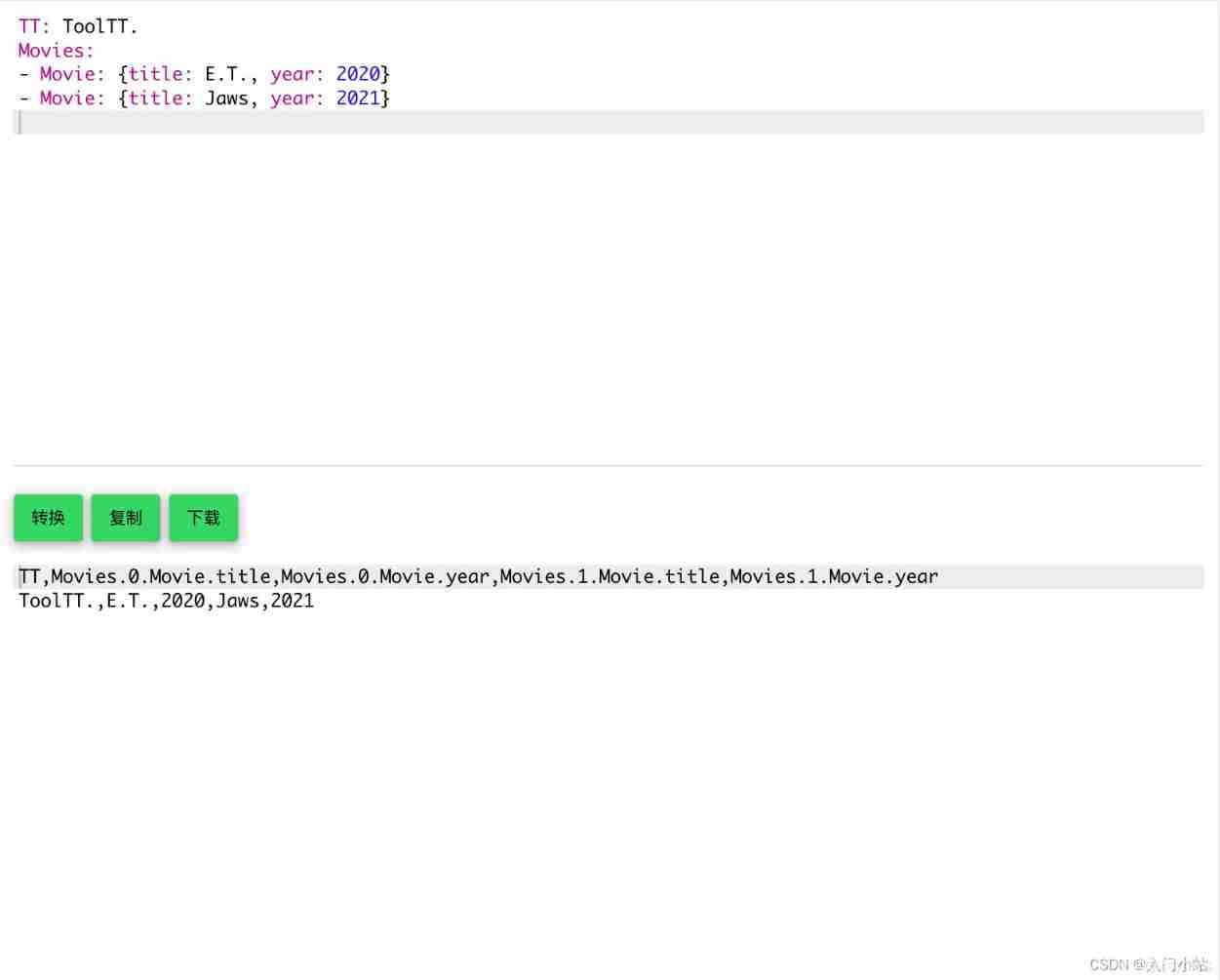
Online yaml to CSV tool

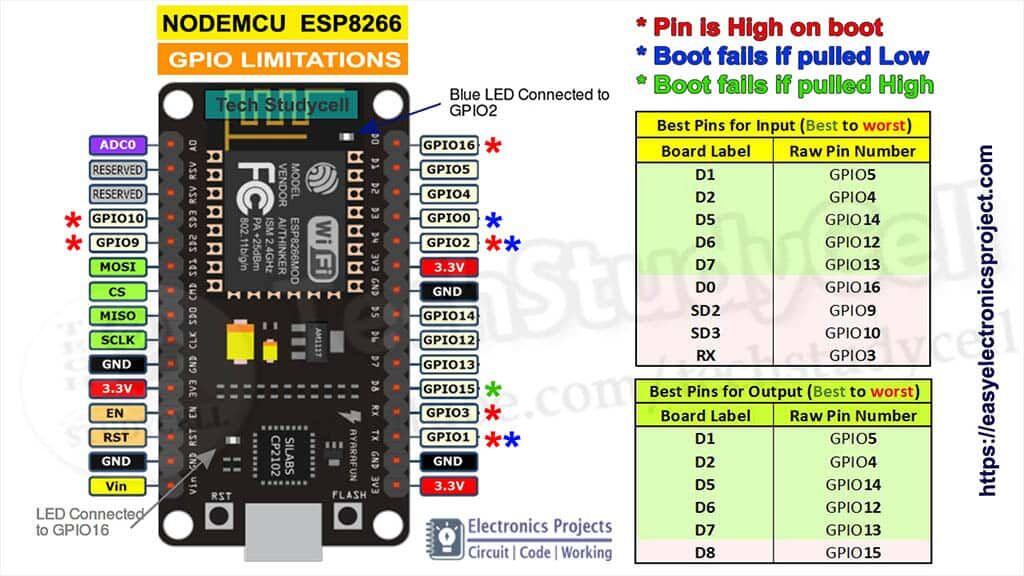
ESP系列引脚說明圖匯總

Zhong Xuegao, who cannot be melted, cannot escape the life cycle of online celebrity products
随机推荐
Hungry for 4 years + Ali for 2 years: some conclusions and Thoughts on the road of research and development
sys. argv
[luatos-air551g] 6.2 repair: restart caused by line drawing
[2022 Guangdong saim] Lagrange interpolation (multivariate function extreme value divide and conquer NTT)
China's high purity aluminum target market status and investment forecast report (2022 Edition)
2. File operation - write
JVM performance tuning and practical basic theory - Part 1
leetcode刷题 (5.28) 哈希表
MFC sends left click, double click, and right click messages to list controls
[MySQL] database stored procedure and storage function clearance tutorial (full version)
Is it safe to open an account in Zheshang futures?
Pyqt5 development tips - obtain Manhattan distance between coordinates
2022.02.13 - NC003. Design LRU cache structure
JVM performance tuning and practical basic theory - Part 1
hcip--mpls
Chinese Remainder Theorem (Sun Tzu theorem) principle and template code
C语言自定义类型:结构体
LDAP application (4) Jenkins access
Modify the video name from the name mapping relationship in the table
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower