当前位置:网站首页>Chrome浏览器引擎 Blink & V8
Chrome浏览器引擎 Blink & V8
2020-11-09 10:50:00 【InfoQ】
边栏推荐
- A brief introduction of C code to open or close the firewall example
- 23张图,带你入门推荐系统
- Rainbow sorting | Dutch flag problem
- 作业2020.11.7-8
- C / C + + Programming Notes: pointer! Understand pointer from memory, let you understand pointer completely
- When Python calls ffmpeg, 'ffmpeg' is not an internal or external command, nor a runnable program
- 操作系统之bios
- Investigation of solutions to rabbitmq cleft brain problem
- Several common playing methods of sub database and sub table and how to solve the problem of cross database query
- The file size uploaded by WordPress import exceeds php.ini Upload defined in_ max_ Filesize value -- & gt; solution.
猜你喜欢

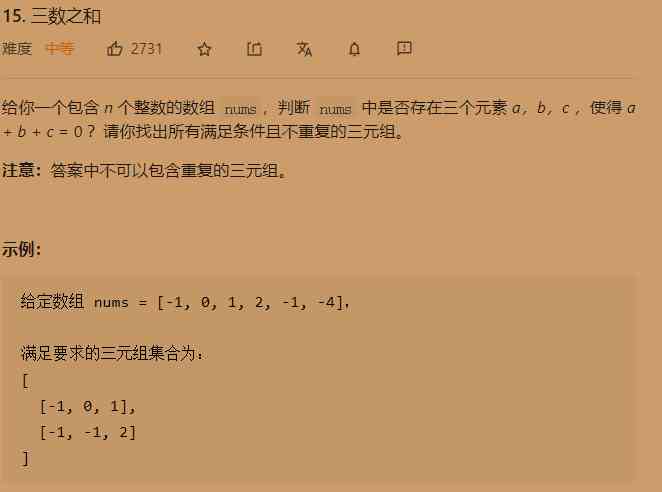
Leetcode-15: sum of three numbers

2020,Android开发者打破寒冬的利器是什么?

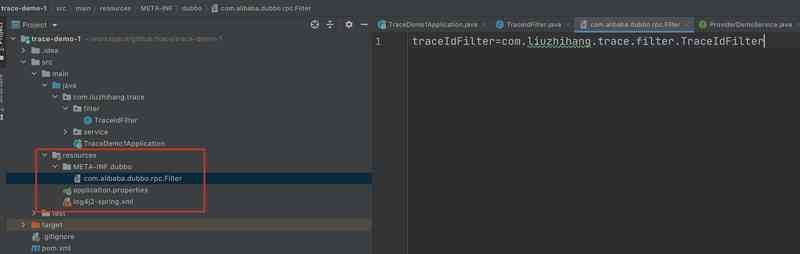
A few lines of code can easily transfer traceid across systems, so you don't have to worry about losing the log!

无法启动此程序,因为计算机中丢失 MSVCP120.dll。尝试安装该程序以解决此问题

1486. 数组异或操作

range_sensor_layer

2 普通模式

《MFC dialog中加入OpenGL窗体》

B. protocal has 7000eth assets in one week!

Bifrost 之 文件队列(一)
随机推荐
5年程序员面试,常见面试问题解析
C + + adjacency matrix
Apache Iceberg 中三种操作表的方式
Log analysis tool - goaccess
App crashed inexplicably. At first, it thought it was the case of the name in the header. Finally, it was found that it was the fault of the container!
FC 游戏机的工作原理是怎样的?
结合阿里云 FC 谈谈我对 FaaS 的理解
Investigation of solutions to rabbitmq cleft brain problem
亚马逊的无服务器总线EventBridge支持事件溯源 - AWS
Capture bubbles? Is browser a fish?
5 个我不可或缺的开源工具
GitHub 上适合新手的开源项目(Python 篇)
File queue in Bifrost (1)
In 2020, what are the best tools for Android developers to break the cold winter?
解决python调用 ffmpeg时 ‘ffmpeg‘ 不是内部或外部命令,也不是可运行的程序
上周热点回顾(11.2-11.8)
RabbitMQ脑裂问题解决方案调查
1.操作系统是干什么的?
从实践谈 Ruby 语法上的几个设计不一致带来的问题。
Start learning discrete mathematics again