当前位置:网站首页>22-08-02 西安 尚医通(02)Vscode、ES6、nodejs、npm、Bable转码器
22-08-02 西安 尚医通(02)Vscode、ES6、nodejs、npm、Bable转码器
2022-08-03 06:43:00 【£小羽毛】
如何获得分辨内容优劣的能力呢?见真知假!好的看多了,自然就能分辨什么是差的了

VS Code
1.下载安装VS Code
下载地址 Visual Studio Code - Code Editing. Redefined
安装到没有中文和空格的路径下
2.推荐安装插件

3.入门使用VS Code
代码格式化 : shift + alt + f
3.1创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如front-demo

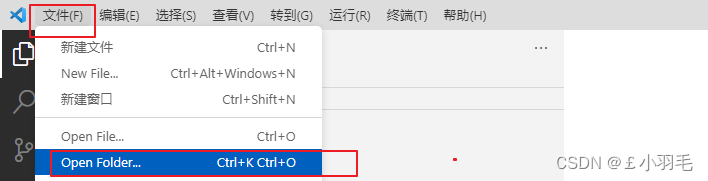
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。

3.2保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
3.3新建文件夹和网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>支持一个中国原则~</h1>
</body>
</html>3.4自动保存
点击文件 —》 勾选自动保存 (√)
3.5以服务器方式打开网页预览
需要安装“Live Server”插件:
文件右键 -> Open with Live Server

3.6配置用户代码片段
文件 => 首选项 => 配置用户代码片段 => 新建全局代码片段/或文件夹代码片段:
vue-html.code-snippets【后缀不能改】
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
JavaScript由三个部分组成:
- EMCAScript:描述了JS的语法和基本对象
- BOM(浏览器对象模型):用于操作浏览器
- DOM(文档对象模型):用于操作页面元素
1、let声明变量
关注俩点:作用域+重复定义
let作用域:
// var 声明的变量 没有局部作用域
// let 声明的变量 有局部作用域
{
var a = 0
let b = 1
}
console.log(a) // 0
console.log(b) // ReferenceError: b is not definedlet 只能声明一次
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
let n = 4
console.log(m) // 2
console.log(n) // Identifier 'n' has already been declared2、const常量 只读+初始化
关注点:值不可修改(只读),声明时必须初始化
值不可修改
// 1、声明之后不允许改变
const PI = "3.1415926"
PI = 3 // TypeError: Assignment to constant variable.声明时必须初始化
// 2、一但声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration3、解构赋值
数组或对象中的值拆出来,赋值给变量。优点:可以更快的为变量赋值
数组解构
//1、数组解构
// 传统
let a = 1, b = 2, c = 3
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)对象解构
//2、对象解构
let user = {name: 'Helen', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
// ES6
let { name, age } = user//注意:结构的变量必须是user中的属性
console.log(name, age)4、模板字符串
模板字符串相当于加强版的字符串,用反引号 ( `xxx` ), 除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
1、可以当做普通字符串来用
2、多行字符串
// 1、多行字符串 (用var声明也行) let string1 = `Hey, can you stop angry now?`3、在字符串中嵌入变量和表达式。以前是用+拼接
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 let name = "Mike" let age = 27 let info = `My Name is ${name},I am ${age+1} years old next year.`4、调用函数
// 3、字符串中调用函数 function f(){ return "have fun!" } let string2 = `Game start,${f()}`
5、声明对象简写
const age = 12
const name = "Amy"
// 传统
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: "Amy"}6、定义方法简写
// 传统
const person1 = {
sayHi:function(){
console.log("Hi")
}
}
person1.sayHi();//"Hi"
// ES6 简写 省略:function
const person2 = {
sayHi(){
console.log("Hi")
}
}
person2.sayHi() //"Hi"7、对象扩展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。...属于深拷贝
拷贝对象
浅拷贝:复制了一个引用
深拷贝:复制的是内容(是俩个对象了)
拷贝对象
// 1、拷贝对象
let person1 = {name: "Amy", age: 15}
//...是深拷贝
let someone = { ...person1 }
console.log(someone) //{name: "Amy", age: 15}合并对象
// 2、合并对象
let age = {age: 15}
let name = {name: "Amy"}
let person2 = {...age, ...name}
console.log(person2) //{age: 15, name: "Amy"}8、箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是: 参数 => 函数体
// 当箭头函数没有参数或者有多个参数,要用 () 括起来,一个参数时可以不用()。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要return返回结果时,要去掉 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b箭头函数多用于匿名函数的定义
Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
通俗来讲:
(1)nodejs是JavaScript的运行环境,类似于Java中的jdk,使用nodejs可以直接运行js文件
(2)nodejs可以作为服务器使用,类似tomcat
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1、下载与安装Node.js
官网:Node.js
中文网:Node.js 中文网
安装:node-v10.14.2-x64.msi
安装好之后查看版本
node集成了npm
2、使用nodejs运行js代码
1、创建js文件,文件内容如下
console.log('Hello Node.js')2、【右键-在集成终端打开】进入到js程序所在的目录

3、输入命令执行该js文件
node .\node_demo.js

3、使用nodejs做服务器
1、创建一个js文件,内容如下:
const http = require('http'); //引入vue内置对象
http.createServer(function (request, response) {
// response.writeHead(200, {'Content-Type': 'text/plain'});
// 给客户端响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);2、在集成终端中执行运行该js文件

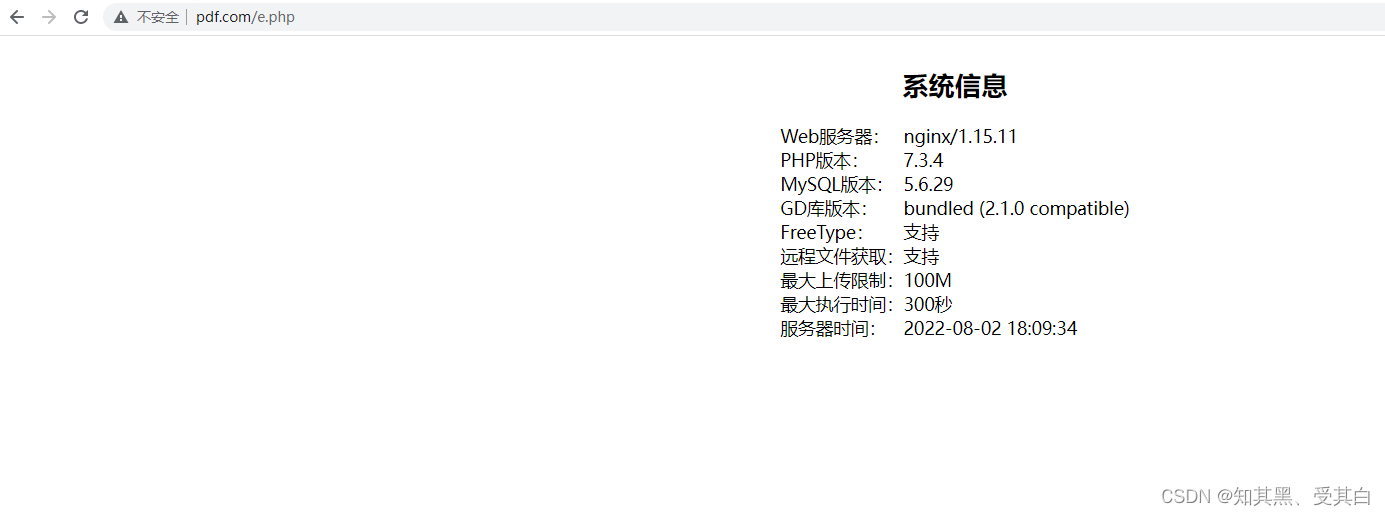
在浏览器访问测试
npm包管理器
npm全称Node Package Manager,是Node.js包管理工具,相当于前端的Maven。
Node.js已经集成了npm工具,默认安装的npm工具的位置:Node.js目录\node_modules
#在命令提示符输入 npm -v 可查看当前npm版本 npm -v
1、使用npm管理项目,前三步准备
1.1创建项目文件夹
![]()
1.2项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml npm init -y
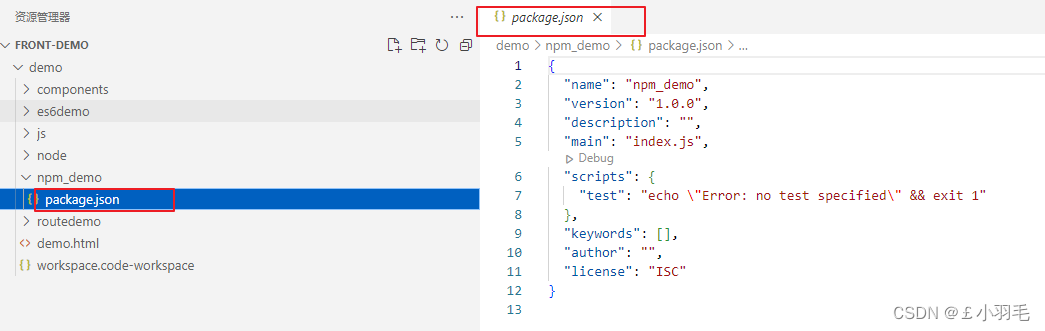
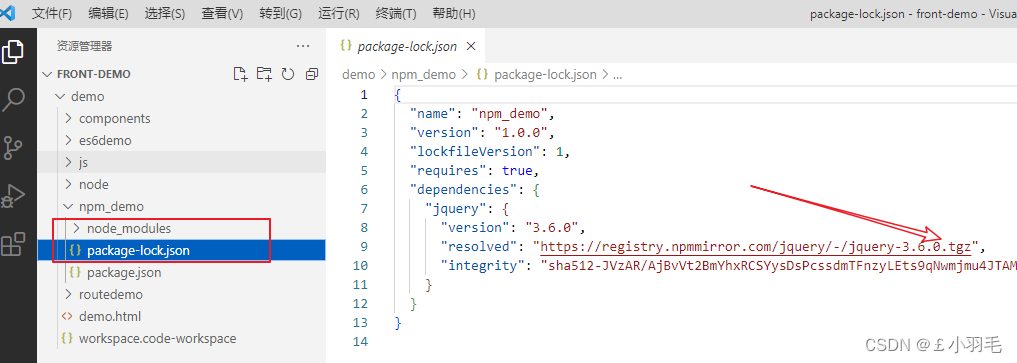
项目文件夹下会生成一个package.json
1.3 修改npm镜像
NPM官方管理的包 都是 从 npm下载的,但是这个网站在国内速度很慢。
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org 2、使用npm管理项目,核心步骤
2.1 npm install 命令
是局部的,但是打包时会包括
#使用 npm install 安装依赖包的最新版
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install [email protected]执行npm install jquery,会多出来一个package-lock.json,进行版本锁定

2.2 npm install 局部安装与全局安装
局部下载的依赖,将来前端工程打包时,是不会包括该依赖的
# 局部安装
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
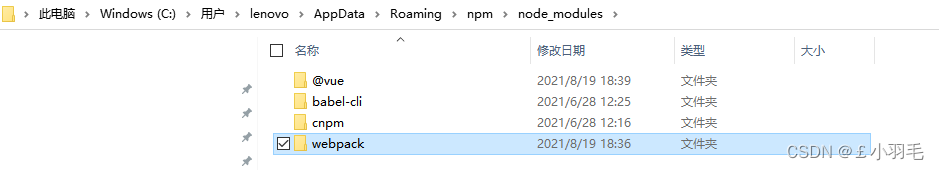
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式 AppData是隐藏目录
npm install -g webpack全局安装后 npm install -g webpack

2.3 npm uninstall 卸载包
#局部卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名Babel 转码器
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码。
1.安装Babel
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下
npm install -g babel-cli
#查看是否安装成功
babel --version2.Babel的使用
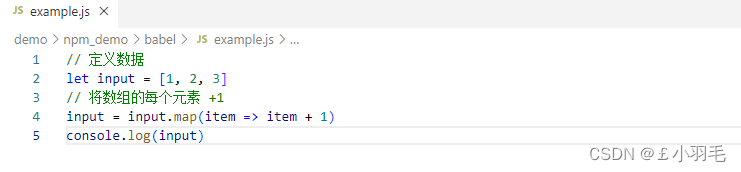
2.1创建一个ES6的文件example.js


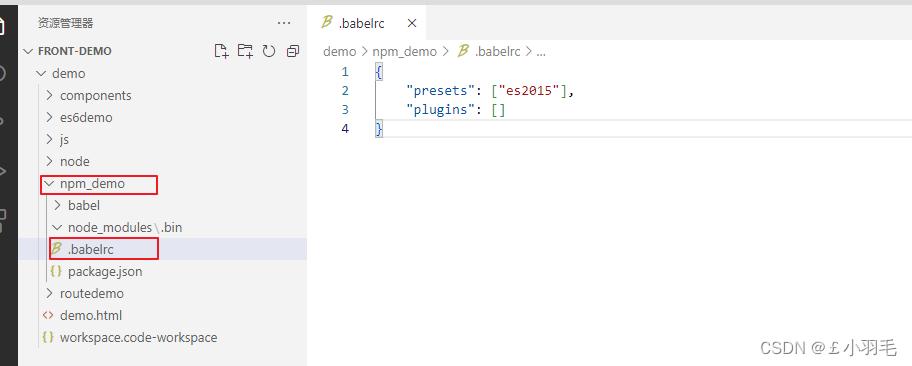
2.2创建配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件。
presets字段设定转码规则,将es2015规则加入 .babelrc:
{ "presets": ["es2015"], "plugins": [] }2015 年 6 月,ES6 的第一个版本发布,正式名称就是《ECMAScript 2015 标准》(简称 ES2015)。
2016年6月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)

3.安装转码器
npm install --save-dev babel-preset-es20154.转码
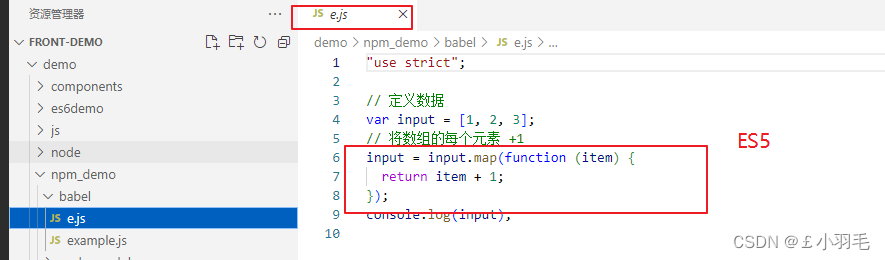
单个文件转码
# -o 参数指定输出文件
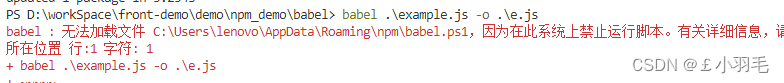
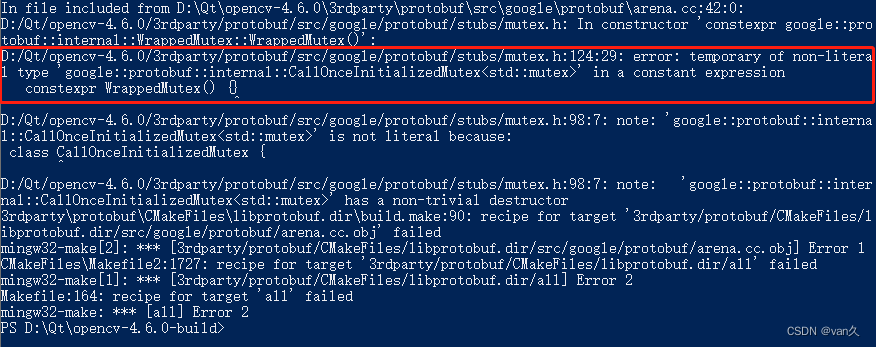
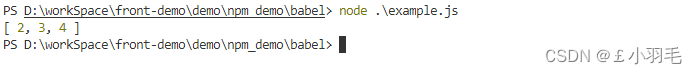
babel .\example.js -o .\e.js如果你像我一样,
怎么解决呢
1、在vscode的终端里获取执行政策: get-ExecutionPolicy
2、如果得到的政策是restrict,则重新执行政策:set-ExecutionPolicy RemoteSigned

整个目录下的文件转码
#-d 参数指定输出目录
babel src -d dist2边栏推荐
猜你喜欢
随机推荐
mongodb的shell脚本
postman将接口返回结果生成json文件到本地
hashSet解析
Nanny level explains Transformer
idea远程debug
神经网络原理及代码实现
【卫朋】硬件创业:营销与开发同行
阿里云-武林头条-建站小能手争霸赛
static数据成员
【playwright】pytest-playwright增加代理服务选项
第五章:指令集
多线程打印ABC(继承+进阶)
STL迭代器
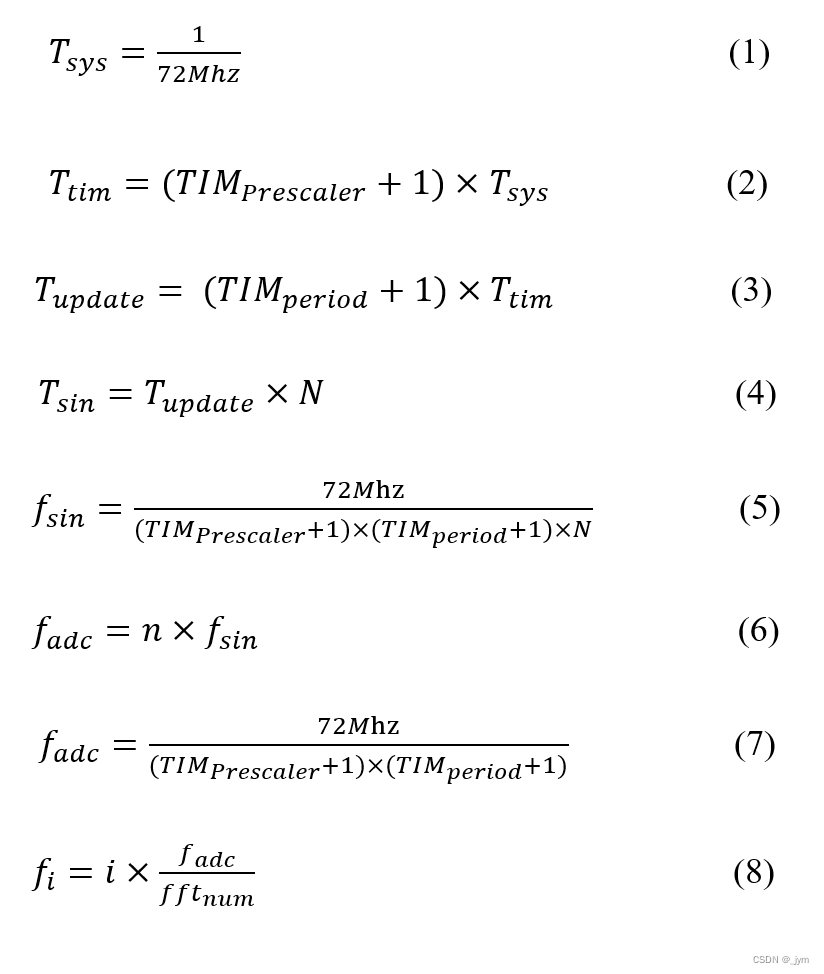
DAC、ADC、FFT使用总结
SSM整合流程
【云原生--Kubernetes】kubectl命令详解
pt-online-schema-change工具使用的一次
伦敦银现货市场如何使用多条均线?
excel高级绘图技巧100讲(二十一)- Excel层叠柱形图
QT信号与槽