当前位置:网站首页>Basic usage of async functions and await expressions in ES6
Basic usage of async functions and await expressions in ES6
2022-07-31 00:22:00 【drhrht】
目录
4.await右侧的promise如果失败了,就会抛出异常,需要通过try…catch捕获处理
举例:失败的代码 await 错误的代码 需要用try catch捕获
一、async 函数
概念:
async 是一个修饰符,async 定义的函数会默认的返回一个Promise对象resolve(成功值)的值,因此对async函数可以直接进行then操作,返回的值即为then方法的传入函数.
举例:
async function demo(){
// 1:当返回值不是promise对象 当调用函数的时候就是已成功的值
// return "succ";
// 2:当返回的是promise对象 那么函数(promise对象)的结果与返回的promise状态一致
return new Promise((resolve,reject)=>{ //Promise 内容请参考上期作品,关注专栏.
let flag = true;
if(flag){
resolve("succ");
}else{
reject("error");
}
})
}
const MyPromise = demo();
MyPromise.then((resolve)=>{
console.log(resolve);
},(reject)=>{
console.log(reject);
})
二、await表达式
它也是一个修饰符,await 关键字 只能放在 async 函数内部, await关键字的作用 就是获取 Promise中返回的内容, 获取的是Promise函数中resolve.
1.await必须放在async函数中
2.await右侧的表达式一般为promise对象
3.await可以返回的是右侧promise成功的值
4.await右侧的promise如果失败了,就会抛出异常,需要通过try…catch捕获处理
举例:
// 1:await需要写在async函数的内部
// 2:await 修饰的Promise 返回的值就是resolve的值
// 3:后面的代码需要等待 await后的结果
async function demo(){
const a = await "a";
const b = await new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log("定时器执行了....");
resolve("b");
},3000);
});
const c = await "c";
console.log(a,b,c);
}
demo();
举例:失败的代码 await 错误的代码 需要用try catch捕获
async function demo(){
try{
const a = await new Promise((relsolve,reject)=>{
reject("数据不存在");
})
}catch(error){
console.log(error);
}
}
demo();
三、async await ajax 基础使用
function mark (url){
return new Promise((resolve,reject)=>{
const ajax = new XMLHttpRequest();
ajax.open("GET",url)
ajax.send();
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
resolve(JSON.parse(ajax.response));
}
}
}
})
}
async function demo(){
const res = await mark("http://127.0.0.1:5500/test.json")
return new Promise((resolve,reject)=>{
if(res.code==200){
resolve("有数据")
}else{
reject("无数据")
}
})
}
demo().then(resolve=>console.log(resolve),reject=>console.log(reject))
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

Error ER_NOT_SUPPORTED_AUTH_MODE Client does not support authentication protocol requested by serv

joiplay模拟器不支持此游戏类型怎么解决

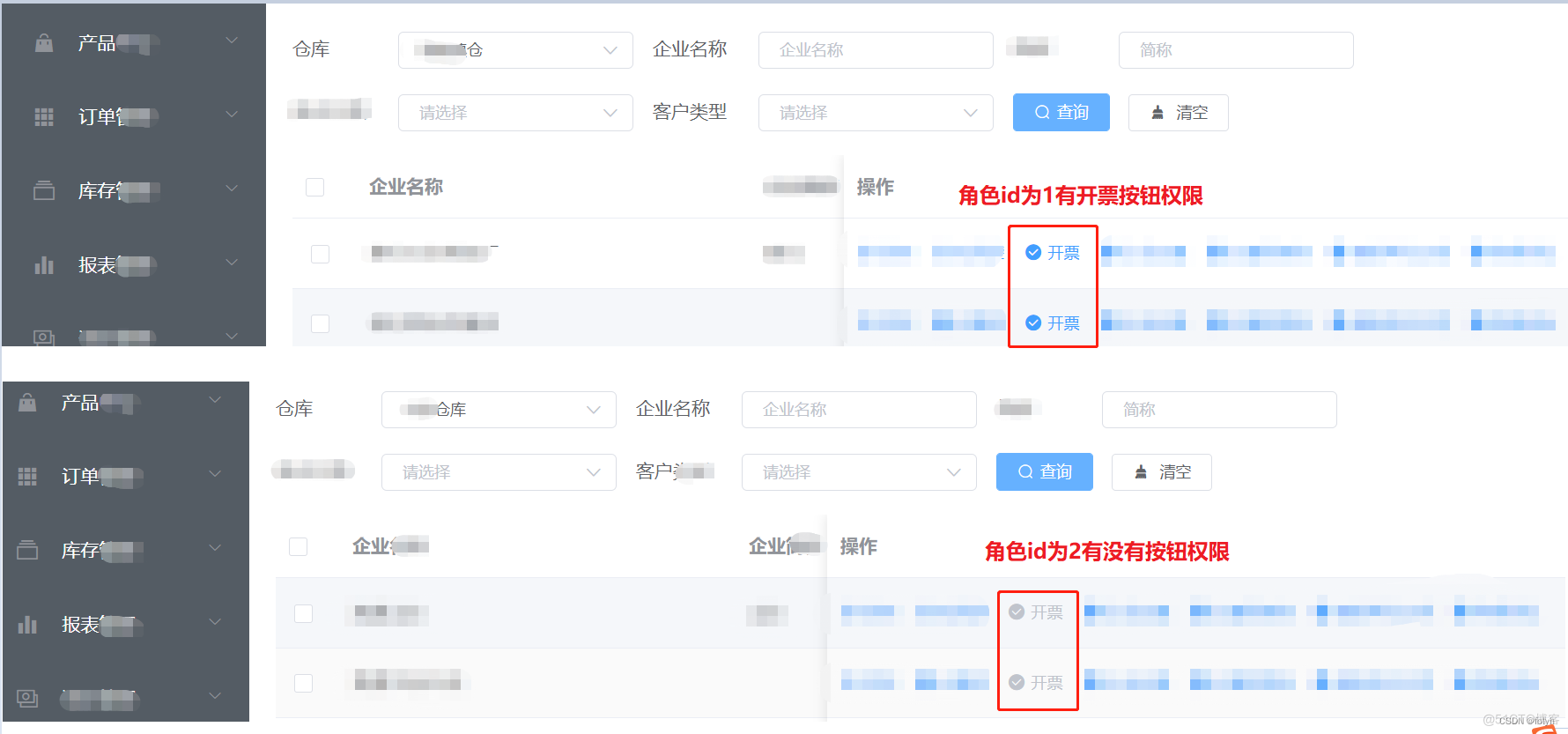
Encapsulate and obtain system user information, roles and permission control

How to solve the error of joiplay simulator

Mysql体系化之JOIN运算实例分析

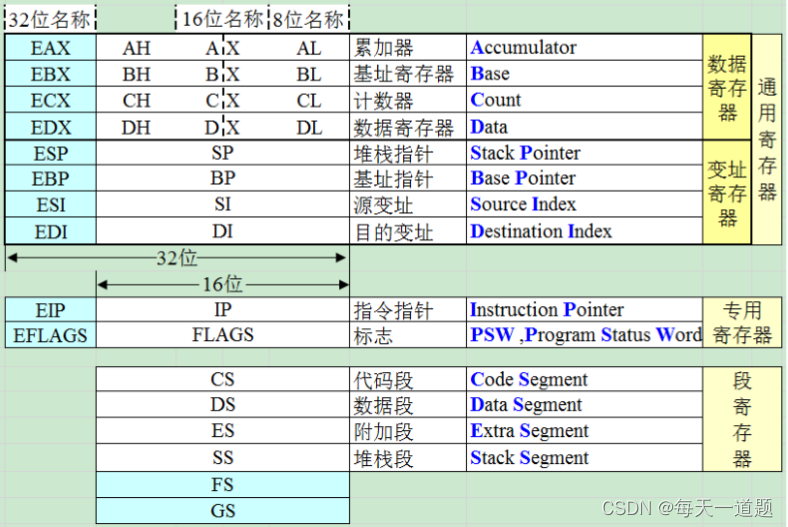
registers (assembly language)

什么是Promise?Promise的原理是什么?Promise怎么用?

joiplay模拟器如何导入游戏存档
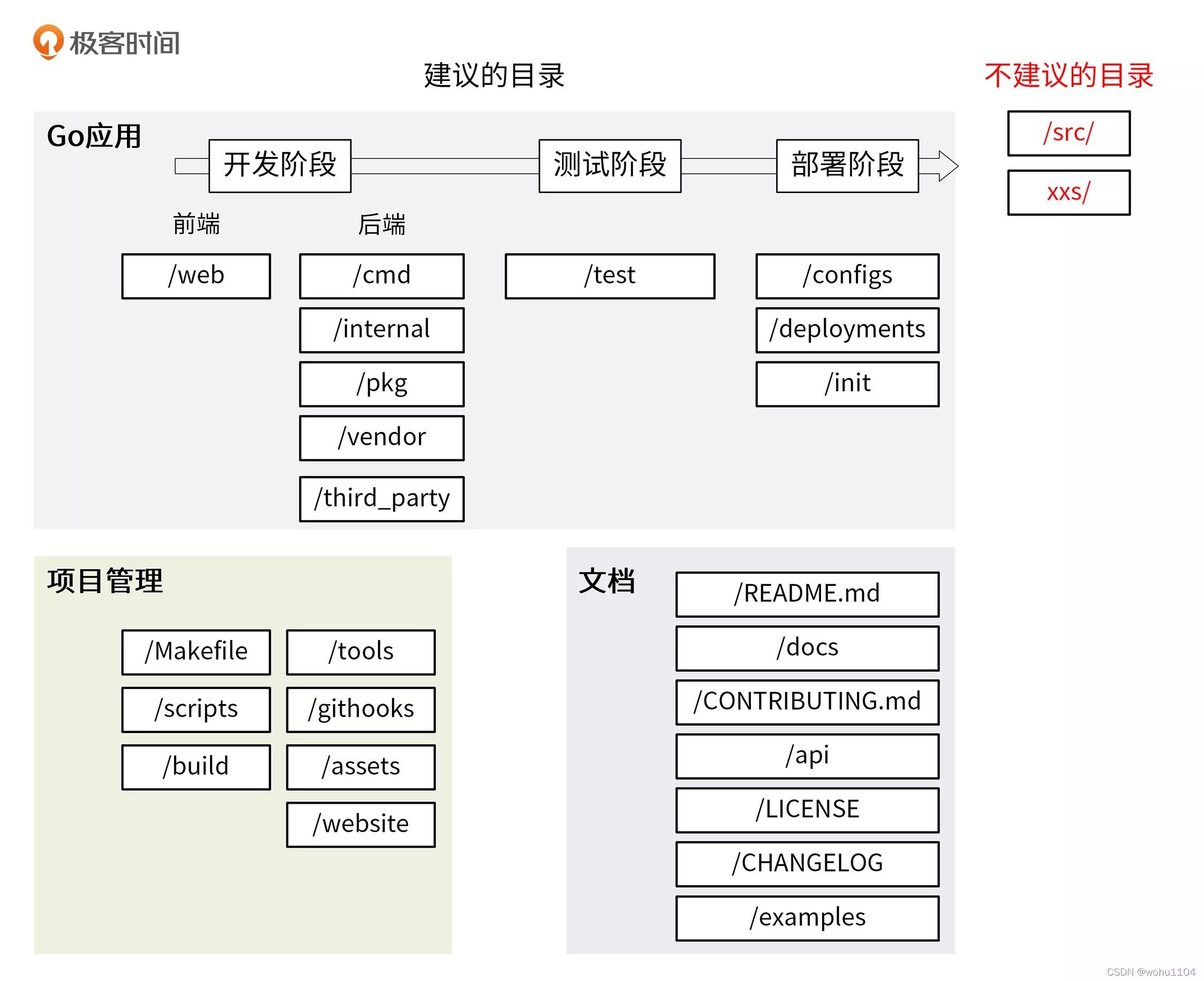
Go 学习笔记(84)— Go 项目目录结构

Steven Giesel 最近发布了一个由5部分内容组成的系列,记录了他首次使用 Uno Platform 构建应用程序的经验。
随机推荐
@requestmapping注解的作用及用法
MySQL数据库进阶篇
神经网络(ANN)
[Deep learning] Detailed explanation of Transformer model
MySQL数据库约束,表的设计
ELK部署脚本---亲测可用
Homework: iptables prevent nmap scan and binlog
A Brief Talk About MPI
Error ER_NOT_SUPPORTED_AUTH_MODE Client does not support authentication protocol requested by serv
机器学习1一回归模型(二)
MySQL笔记下
Asser uses ant sword to log in
封装、获取系统用户信息、角色及权限控制
借助深度估计的点云场景重建
在微服务中使用事件溯源的六大原因 - Herath
Shell programming conditional statement test command Integer value, string comparison Logical test File test
MySQL中substring与substr区别
joiplay模拟器报错如何解决
Point Cloud Scene Reconstruction with Depth Estimation
Optimization of aggregate mentioned at DATA AI Summit 2022