当前位置:网站首页>表单文本框的使用(一) 选择文本
表单文本框的使用(一) 选择文本
2022-07-03 14:31:00 【赤蓝紫】
表单文本框的使用(一) 选择文本
小技能
通过 document.forms来获取所有的表单元素通过 form.elements来获取表单的所有表单元素表单有用的属性 tabIndex:数值,表示该表单字段在按Tab键时的切换顺序,默认顺序是从小到大
<form action="">
<input type="text" tabindex="1">
<input type="text" tabindex="3">
<input type="text" tabindex="2">
</form>

文本框
文本框有两种:
input:单行文本框。size属性指定宽度,表示一次可显示的字符数(实际能显示多一点);maxlength属性指定最多字符数;value属性指定文本框的初始值。textarea:多行文本框。rows指定文本框的高度;cols指定文本框的宽度,不支持size属性。初始值应在<textarea>和</textarea>之间,使用value指定无效。
input和textarea都会在value属性保存自己的内容,可设置和读取文本框的值。在textarea中设置value属性无效
<div class="input-box">
<input type="text" value="clz" size="10" maxlength="10">
</div>
<div class="txa-box">
<textarea type="textarea" rows="4" cols="8" maxlength="20">clz</textarea>
</div>
选择文本
select方法
文本框有一个select方法,可以选中文本框中全部内容,在调用该方法时会自动将焦点设置到文本框。
<body>
<div class="input-box">
<input type="text" value="clz" size="10" maxlength="10">
</div>
<div class="txa-box">
<textarea value="123" rows="4" cols="8" maxlength="20">clz</textarea>
</div>
<button onclick="myclick()">选中多行文本框内容</button>
<script>
const txa = document.getElementsByTagName('textarea')[0]
function myclick(e) {
txa.select()
}
</script>
</body>
select事件
当选中文本框中的文本时,会触发select事件。select事件会在用户选择完文本后立即触发(IE老版本除外)。
<body>
<div class="txa-box">
<textarea value="123" rows="4" cols="8" maxlength="20">clz</textarea>
</div>
<script>
const txa = document.getElementsByTagName('textarea')[0]
txa.addEventListener('select', (e) => {
console.error('选中内容了')
})
</script>
</body>

取得选中文本
上面我们只是选中了文本,但是不知道选中了什么。HTML5进行了扩展,添加了两个属性selectionStart和selectionEnd。分别是文本选取的起点和终点。
txa.addEventListener('select', (e) => {
console.error('选中内容了')
console.log(e.target.selectionStart)
console.log(e.target.selectionEnd)
})

所以可以直接使用slice方法得到选中文本。
txa.addEventListener('select', (e) => {
console.error('选中内容了')
console.log('选中文本: ', txa.value.slice(txa.selectionStart, txa.selectionEnd))
})

边栏推荐
- 7-20 print 99 formula table (format output)
- etcd集群权限管理和账号密码使用
- 7-16 find the set of integers that meet the given conditions
- Exercise 10-2 recursive factorial sum
- 洛谷P4047 [JSOI2010]部落划分 题解
- Exercise 7-6 count capital consonants
- NFT新的契机,多媒体NFT聚合平台OKALEIDO即将上线
- Sword finger offer 28 Symmetric binary tree
- GRPC的四种数据流以及案例
- 7-6 mixed type data format input
猜你喜欢

NFT new opportunity, multimedia NFT aggregation platform okaleido will be launched soon

7-9 find a small ball with a balance

Programming language: the essence of type system

Niuke: crossing the river

Puzzle (016.4) domino effect

Exercise 8-8 moving letters

7-7 12-24 hour system

分布式事务(Seata) 四大模式详解

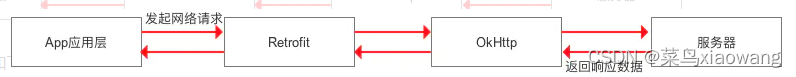
retrofit

protobuf与grpc
随机推荐
Raft agreement
C language,%d% Difference between 2D%2d%02d
Table of mathematical constants by q779
Exercise 10-1 judge the three digits that meet the conditions
x86汇编语言-从实模式到保护模式 笔记
Common shortcut keys in PCB
Statistical capital consonants
Happy capital new dual currency fund nearly 4billion yuan completed its first account closing
puzzle(016.4)多米诺效应
ShowMeBug入驻腾讯会议,开启专业级技术面试时代
Accelerating strategy learning using parallel differentiable simulation
剑指 Offer 28. 对称的二叉树
MySQL multi table query subquery
必贝特医药冲刺科创板:年营收97万亏损1.37亿 拟募资20亿
洛谷P5536 【XR-3】核心城市 题解
天图投资冲刺港股:资产管理规模249亿 投了小红书与奈雪
JVM garbage collector
MongoDB索引
ZABBIX saves the page blank after adding calculated items
ConstraintLayout 的使用