当前位置:网站首页>C application interface development foundation - form control (3) - file control
C application interface development foundation - form control (3) - file control
2022-07-03 01:27:00 【DXB2021】
File control
One 、 Label control
1、Label Control settings
There are two ways : The first is directly in Label Control in the property panel Text attribute ; The second is to set up through code Text attribute .
label1.Text=" user name :";
2、Label Control
(1)Size attribute : The size of the control ( In pixels ).
(2)Location attribute : The position of the label in the form .
(3)Visible attribute : Visibility of labels , by True Visible when , by False It's not visible .
(4)BackColor attribute : Used to get or set the background color of the control . When the attribute value Set to Color
(5)ClientSize attribute : Get or set the size of the workspace .
(6)Location attribute : The position of the label in the form .
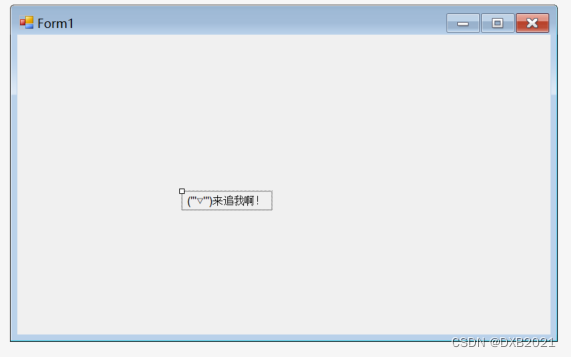
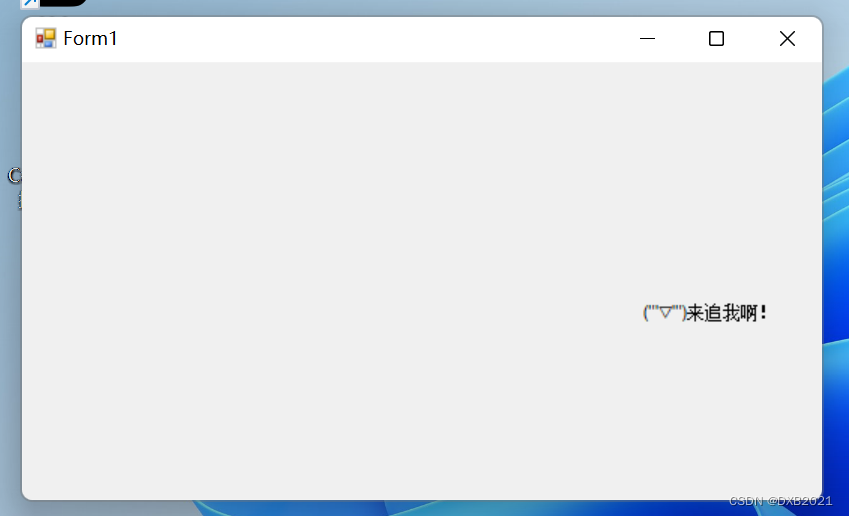
Programming , Realization “ You run after me ”.








The code is as follows :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void label1_Click(object sender, EventArgs e)
{
MessageBox.Show("(T.T) You caught me !!!");
}
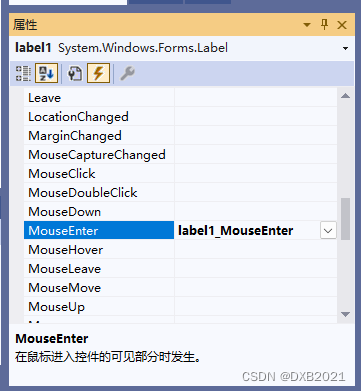
private void label1_MouseEnter(object sender, EventArgs e)
{
int x = this.ClientSize.Width - label1.Width;
int y = this.ClientSize.Height - label1.Height;
Random r = new Random();
label1.Location = new Point(r.Next(0, x + 1), r.Next(0, y + 1));
}
}
}
The operation results are as follows :


Two 、 Button control
Button controls are the most commonly used controls , This control is mainly used to write the Click Events and MouseEnter Event code .
1、 Respond to the click event of the button

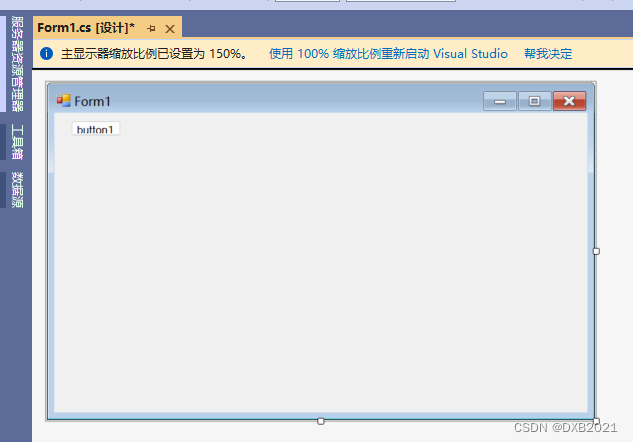
After the double-click , Put it in the right place .

stay Text Attribute input click the button

button Adjust the size , Placement position , Text changes .

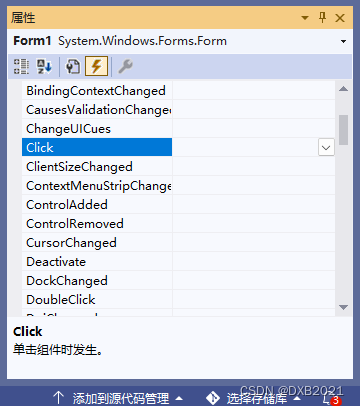
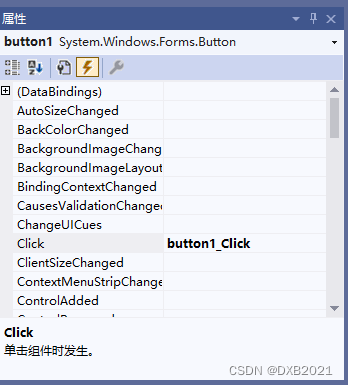
trigger Click event

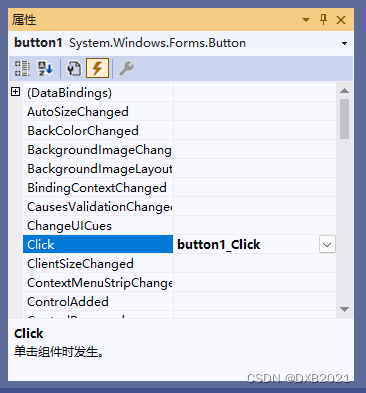
Double click later

Enter the code :

The code is as follows :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Click(object sender, EventArgs e)
{
MessageBox.Show(" You triggered Click event ");
}
}
}Running results :

After clicking :
No response .



The code is as follows :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Click(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(" You triggered Click event ");
}
}
}
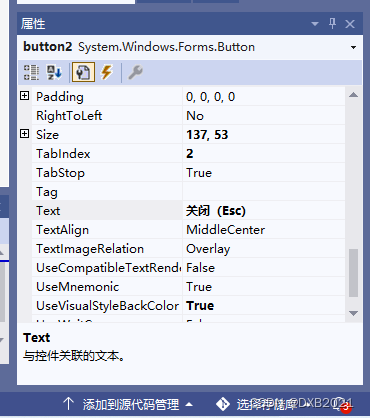
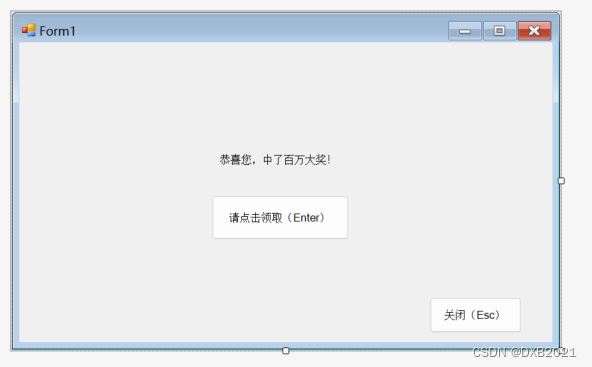
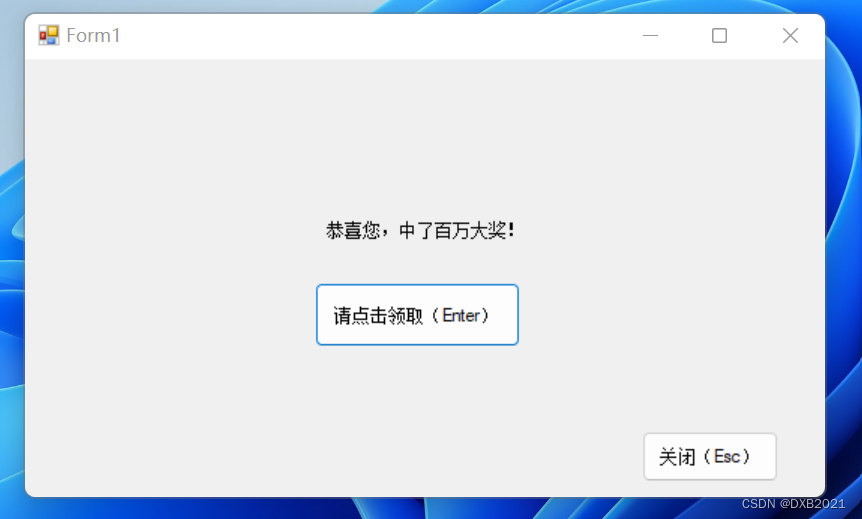
2、 Button settings










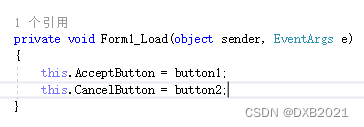
The code is as follows :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
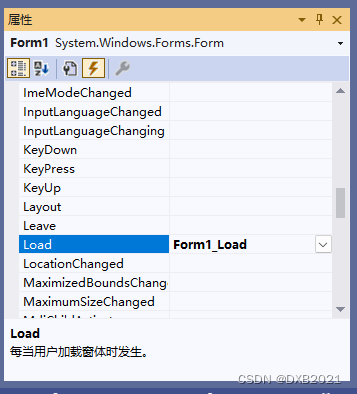
private void Form1_Load(object sender, EventArgs e)
{
this.AcceptButton = button1;
this.CancelButton = button2;
}
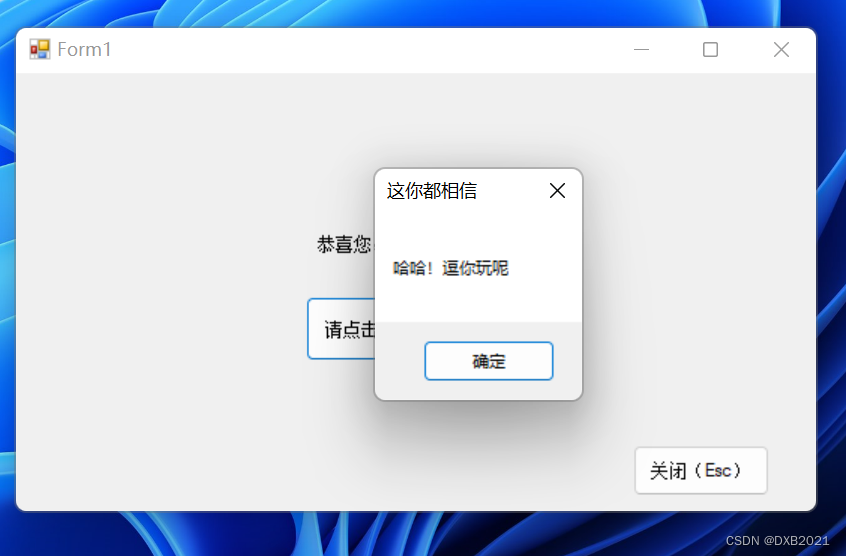
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(" ha-ha ! I'm kidding you ", " You believe it ");
}
private void button2_Click(object sender, EventArgs e)
{
Close();
}
}
}


3、 ... and 、 Text box control
C# Text controls are often used to receive user input or display in forms Text , With this control, users can enter text 、 Password and other information , It can also control Length of user input 、 Type, etc .
1、TextBox Control
(1)Backclock attribute : Set background color .
(2)BorderStyle attribute : Set up TextBox The type of border is enumeration value , There are three values :None( No borders )、FixedSingle( One side border )、Fixed3D( Three dimensional frame ).
(3)Font attribute : Set up TextBox The font of , Include font name 、 size 、 Is it bold 、 Is it italicized 、 Whether there is a lower line, etc .
(4)Forecolor attribute : The foreground , That is, the color of the font .
(5)MaxLength attribute : Control the number of characters that can be entered in the text box .
(6)Multiline attribute : Set up TextBox Control allows multiple lines of input .
(7)PasswordChar attribute : If you want to let TextBox Enter the password without displaying the original characters , You can specify a character to replace the original character .
(8)ReadOnly attribute : Control can be changed TextBox The text in the , The default is False, That is, you can modify , If True, Then the user cannot modify the text inside .
(9)Text attribute : For reading or setting TextBox The text in the .
(10)TextAlign attribute : Alignment of text , There are three values :Left、Center or Right, The default is Left.
(11)Visible attribute : Used to set whether the control is hidden or displayed , If set to False, The control is invisible when the program runs .
(12)WordWrap attribute : When Multiline Property is set to True when , This attribute works , Used to indicate whether the control wraps lines .
2、TextBox Control
(1)AppendText(): The method TextBox Control to append text .
(2)Clear(): Clear the contents of the text box .
(3)Copy(): Copy the contents of the text box to the clipboard .
(4)Focus(): Make the text box focus .
(5)Paste(): Replace the specified content in the text box with the content in the clipboard .
(6)Resettext(): Reset the contents of the text box to the default value .
(7)Select(): Select the text specified in the text box .
(8)Selectall(): Select all the text in the text box .
(9)Undo(): Undo the last modification of the text box .
3、TextBox Use of control
11 individual Label Control 、5 individual TextBox Control 、2 individual Button Control
Four 、 Formatted text control
1、 Show scroll bar
There are two kinds of scrollbars : level (Horizontal) Scroll bar and vertical (Vertical) Scroll bar , adopt RichTextBox Of ScrollBars Property to set how the scroll bar is displayed .
| attribute | explain |
| Both | Only if the text exceeds RichTextBox The width or length of , The horizontal scroll bar or vertical scroll bar is displayed , Or both scrollbars |
| None | Do not display any type of scroll bar |
| Horizontal | Only if the text exceeds RichTextBox The width of , The horizontal scroll bar is displayed |
| Vertical | Only if the text exceeds RichTextBox Altitude time , The vertical scroll bar is displayed |
| ForceHorizontal | When WordWrap Property is set to false when , Show horizontal scroll bar . In the text no more than RichTextBox The width of , The scroll bar is light gray |
| ForcedVertical | Always show vertical scroll bar . In the text no more than RichTextBox When the length of the , The scroll bar is light gray |
| ForcedBoth | Always show vertical scroll bar . In the text no more than RichTextBox Property is set to false when , Show horizontal scroll bar . In the text no more than RichTextBox The width or length of , Both scrollbars are gray . |
2、 Set font properties
There are two ways :
(1) Select Font Property settings RichTextBox Control font size and typeface ;
(2) adopt RichTextBox Of SelectionFont Properties and SelectionColor Property to set the font size and color .
3、 take RichTextBox Control is displayed as a hyperlink style
4、 Format paragraph
边栏推荐
- Embrace the safety concept of platform delivery
- Using tensorboard to visualize the model, data and training process
- The R language uses the ctree function in the party package to build conditional inference decision trees, uses the plot function to visualize the trained conditional inference decision tree, and the
- MySQL basic usage 02
- 按键精灵打怪学习-回城买药加血
- 给你一个可能存在 重复 元素值的数组 numbers ,它原来是一个升序排列的数组,并按上述情形进行了一次旋转。请返回旋转数组的最小元素。【剑指Offer】
- The difference between tail -f, tail -f and tail
- [C language] detailed explanation of pointer and array written test questions
- Look at how clothing enterprises take advantage of the epidemic
- Every k nodes in the linked list are flipped
猜你喜欢

一位苦逼程序员的找工作经历

How wide does the dual inline for bread board need?

Find a benchmark comrade in arms | a million level real-time data platform, which can be used for free for life

Excel if formula determines whether the two columns are the same

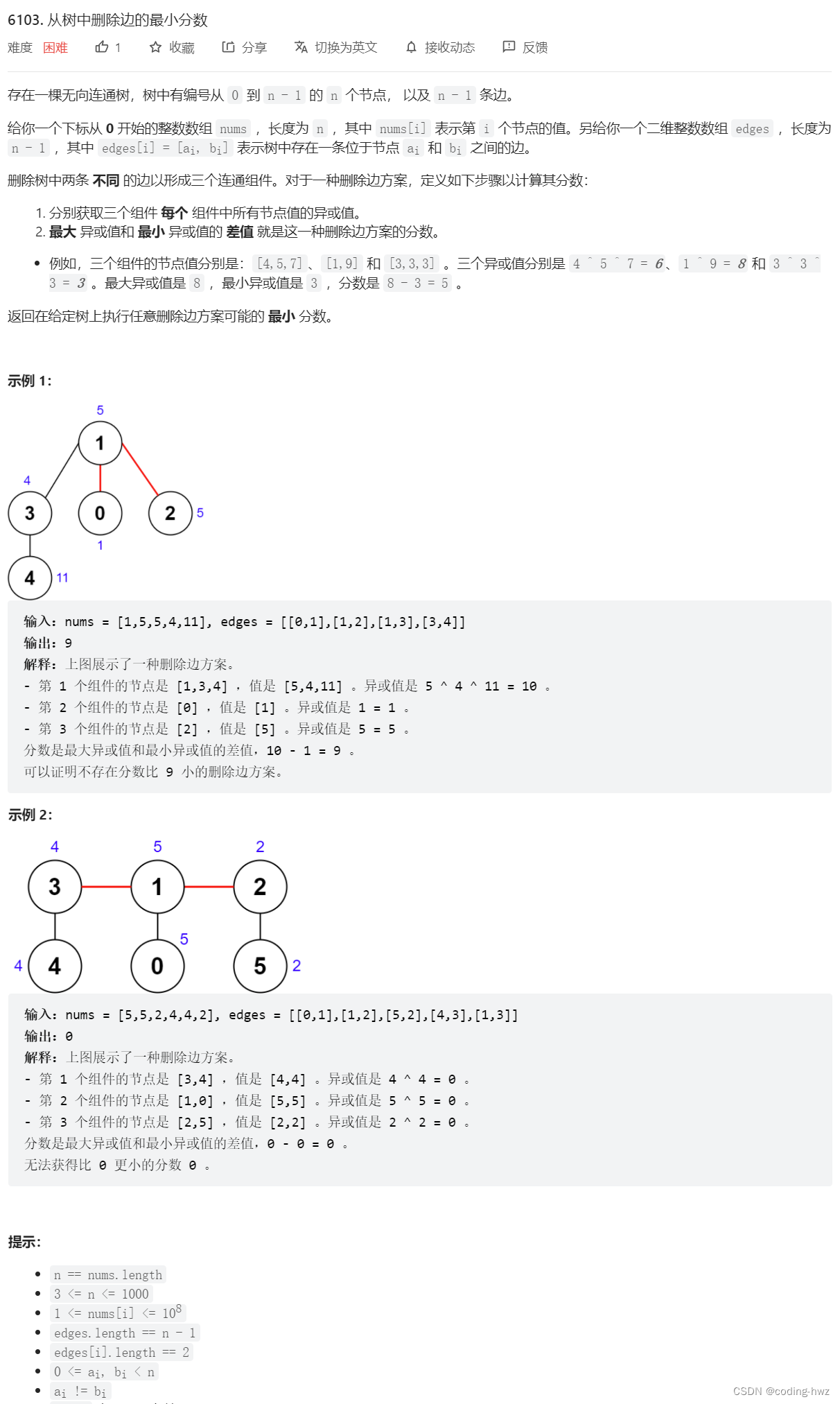
leetcode 6103 — 从树中删除边的最小分数

C#应用程序界面开发基础——窗体控制(2)——MDI窗体

Work experience of a hard pressed programmer
![[fh-gfsk] fh-gfsk signal analysis and blind demodulation research](/img/8a/8ca80f51a03341c982d52980c54b01.png)
[fh-gfsk] fh-gfsk signal analysis and blind demodulation research

【无标题】

Androd Gradle 对其使用模块依赖的替换
随机推荐
Matlab finds the position of a row or column in the matrix
SwiftUI 组件大全之使用 SceneKit 和 SwiftUI 构建交互式 3D 饼图(教程含源码)
按键精灵打怪学习-回城买药加血
C#应用程序界面开发基础——窗体控制(4)——选择类控件
不登陆或者登录解决oracle数据库账号被锁定。
按键精灵打怪学习-自动回城路线的判断
Concise analysis of redis source code 11 - Main IO threads and redis 6.0 multi IO threads
[androd] module dependency replacement of gradle's usage skills
C#应用程序界面开发基础——窗体控制(2)——MDI窗体
对非ts/js文件模块进行类型扩充
leetcode 2097 — 合法重新排列数对
Now that the teenager has returned, the world's fireworks are the most soothing and ordinary people return to work~
12_ Implementation of rolling automatic video playback effect of wechat video number of wechat applet
Mongodb common commands of mongodb series
[flutter] icons component (fluttericon Download Icon | customize SVG icon to generate TTF font file | use the downloaded TTF icon file)
MySQL
Key wizard play strange learning - front desk and Intranet send background verification code
LDC Build Shared Library
MySQL - database query - basic query
[fh-gfsk] fh-gfsk signal analysis and blind demodulation research