当前位置:网站首页>Markdown editor Use of MD plug-in
Markdown editor Use of MD plug-in
2022-07-07 08:51:00 【HHYZBC】
Official website :
Editor.md - Open source online Markdown Editor (pandao.github.io) https://pandao.github.io/editor.md/index.html Configuration item :
https://pandao.github.io/editor.md/index.html Configuration item :
var testEditor;
testEditor = editormd("test-editormd", {
placeholder:' This editor supports Markdown edit , Write on the left , Preview right ', // Default display text , There is no explanation here
width: "90%",
height: 640,
syncScrolling: "single",
path: "lib/js/editor.md-master/lib/", // Yours path route ( In the original resource file lib The location of the package in our project )
theme: "dark",// Toolbar theme
previewTheme: "dark",// Preview the theme
editorTheme: "pastel-on-dark",// Edit the theme
saveHTMLToTextarea: true,
emoji: false,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // Unlock the scientific formula TeX Language support , Off by default
flowChart: true, // Enable flow chart support , Off by default
sequenceDiagram: true, // Open the timing / Sequence diagram support , Off by default ,
toolbarIcons : function() { // Custom toolbar , More on that later
return editormd.toolbarModes['simple']; // full, simple, mini
},
});
// Just pick the useful ones on the top and write them obtain Markdown Formatted text
document.querySelector('.editormd-markdown-textarea').value obtain markdown Rendered articles
document.querySelector('.markdown-body').textContent,Custom toolbar
Toolbars are divided into three groups ,full, simple, mini These three , You can choose , You can also set the toolbar freely , The free setting toolbar is written on the official website , Just introduce 3 Group .
t.toolbarModes={
full:["undo","redo","|","bold","del","italic","quote","ucwords","uppercase","lowercase","|","h1","h2","h3","h4","h5","h6","|","list-ul","list-ol","hr","|","link","reference-link","image","code","preformatted-text","code-block","table","datetime","emoji","html-entities","pagebreak","|","goto-line","watch","preview","fullscreen","clear","search","|","help","info"],
simple:["undo","redo","|","bold","del","italic","quote","uppercase","lowercase","|","h1","h2","h3","h4","h5","h6","|","list-ul","list-ol","hr","|","watch","preview","fullscreen","|","help","info"],
mini:["undo","redo","|","watch","preview","|","help","info"]
}Each tag represents a tool , You can also customize the toolbar by using the label above , Each tag specifically represents a tool that is not available on the official website , So you can only compare it with the toolbar
边栏推荐
- About using CDN based on Kangle and EP panel
- Greenplum 6.x build_ install
- Input and output of floating point data (C language)
- ncs成都新电面试经验
- Gson转换实体类为json时报declares multiple JSON fields named
- Nanjing commercial housing sales enabled electronic contracts, and Junzi sign assisted in the online signing and filing of housing transactions
- 说一个软件创业项目,有谁愿意投资的吗?
- 21 general principles of wiring in circuit board design_ Provided by Chengdu circuit board design
- Composer change domestic image
- 9c09730c0eea36d495c3ff6efe3708d8
猜你喜欢
![[step on the pit] Nacos registration has been connected to localhost:8848, no available server](/img/ee/ab4d62745929acec2f5ba57155b3fa.png)
[step on the pit] Nacos registration has been connected to localhost:8848, no available server
![[Yugong series] February 2022 U3D full stack class 005 unity engine view](/img/19/dc1b2f74b9ec5f5808de3049793862.jpg)
[Yugong series] February 2022 U3D full stack class 005 unity engine view

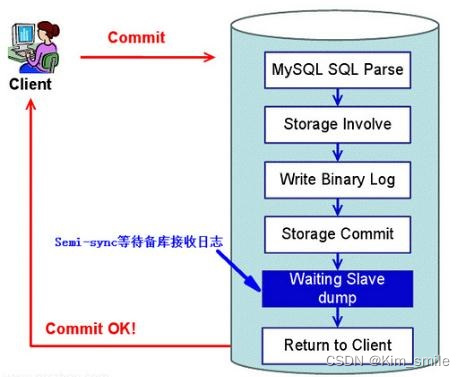
MySQL主从延迟的解决方案

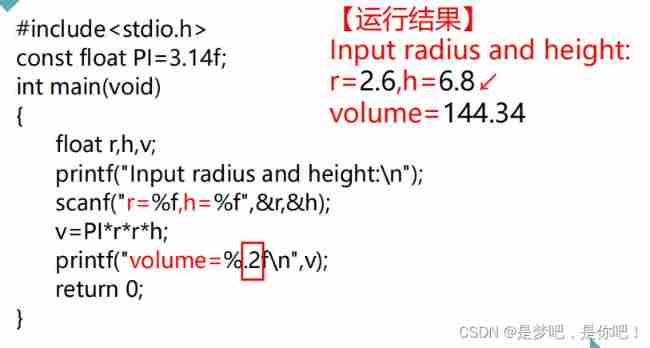
Input and output of floating point data (C language)

ncs成都新電面試經驗

ncs成都新电面试经验
![FPGA knowledge accumulation [6]](/img/db/c3721c3e842ddf4c1088a3f54e9f2a.jpg)
FPGA knowledge accumulation [6]

平台化,强链补链的一个支点

Oracle makes it clear at one time that a field with multiple separators will be split into multiple rows, and then multiple rows and columns. Multiple separators will be split into multiple rows, and

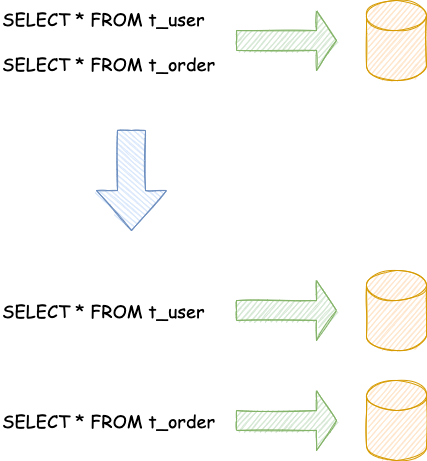
数据分片介绍
随机推荐
About using CDN based on Kangle and EP panel
xray的简单使用
Frequently Asked Coding Problems
All about PDF crack, a complete solution to meet all your PDF needs
【踩坑】nacos注册一直连接localhost:8848,no available server
go写一个在一定时间内运行的程序
如何在HarmonyOS应用中集成App Linking服务
POJ - 3784 running medium
指针进阶,字符串函数
Greenplum6.x搭建_安装
POJ - 3616 Milking Time(DP+LIS)
Sign and authenticate API interface or H5 interface
Analysis of abnormal channel number information before and after AGC re signature service
Three series of BOM elements
数字三角形模型 AcWing 1027. 方格取数
Lenovo hybrid cloud Lenovo xcloud: 4 major product lines +it service portal
MySQL partition explanation and operation statement
Frequently Asked Coding Problems
調用華為遊戲多媒體服務的創建引擎接口返回錯誤碼1002,錯誤信息:the params is error
Data type - floating point (C language)