当前位置:网站首页>JS的操作
JS的操作
2022-07-07 05:48:00 【欲与宇语】
1 js
1.1Js输出语句
js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
使用 window.alert() 写入警告框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.alert("hello js");//写入警告框 </script> </head> <body> </body> </html>
使用 document.write() 写入 HTML 输出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> document.write("hello js 2~");//写入html页面 </script> </head> <body> </body> </html>
使用 console.log() 写入浏览器控制台
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> console.log("hello js 3");//写入浏览器的控制台 </script> </head> <body> </body> </html>上面代码通过浏览器打开,可以通过F12 查看 console.log(内容) 输出的内容,它是输出在控制台

1.2 变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值; 。而在JavaScript 是一门弱类型语言,变量可以存放不同类型的值;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
作用域:全局变量
{ var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用变量可以重复定义
{
var age = 20;
var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉
}
alert(age); //打印的结果是 30
因为这些所以要使用Let 来定义变量,它的用法类似于 var ,但是所声明的变量,只在 let 关
键字所在的代码块内有效,且不允许重复声明。
1.3 数据类型
| 数据类型 | 说明 |
|---|---|
| number | 数字(整数,小数,NaN(Not a number)) |
| string | 字符,字符串,单双引皆可 |
| boolean | 布尔类型:True False |
| null | 对象为空 |
| underfinded | 当声明的变量未初始化是,该变量的默认值未Undefined |
使用type运算符可以获取数据类型
var age = 20;
var price = 99.8;
alert(typeof age); // 结果是 : number
alert(typeof price);// 结果是 : number
1.4.运算符
一元运算符:++,–
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,<=,!=,==, === …
逻辑运算符:&&,||,!
三元运算符:条件表达式 ? true_value : false_value
1.4.1 == 和===区别
概述:
- ==:
- 判断类型是否一样,如果不一样,则进行类型转换
- 再去比较其值
- ===:js 中的全等于
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
var age1 = 20;
var age2 = "20";
alert(age1 == age2);// true
alert(age1 === age2);// false
1.4.2 类型转换
- 其他类型转为number
- string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将 string 转换为 number 有两种方式:使用 + 正号运算符:
var str = +"20"; alert(str + 1) //21使用 parseInt() 函数(方法):
var str = "20"; alert(parseInt(str) + 1);
- boolean 转换为 number 类型:true 转为1,false转为0
var flag = +false; alert(flag); // 0
- string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
- 其他类型转为boolean
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
1.5 流程控制
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- dowhile
1.5.1 if
if语句:满足则执行,不满足就不执行
var count = 3;
if (count == 3) {
alert(count);
}
1.5.2 switch
计算表达式的值。 并逐个与其后的常量表达式值相比较,当表达式的值与某个常量表达式的值相等时, 即执行其后的语句,然后不再进行判断,继续执行后面所有case后的语句。如表达式的值与所有case后的常量表达式均不相同时,则执行default后的语句。
var num = 3;
switch (num) {
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入的星期有误");
break;
}
1.5.3 for 循环语句
循环遍历
var sum = 0;
for (let i = 1; i <= 100; i++) {
//建议for循环小括号中定义的变量使用let
sum += i;
}
alert(sum);
1.5.4 while 循环语句
满足条件则执行 不满足条件不执行
var sum = 0;
var i = 1;
while (i <= 100) {
sum += i;
i++;
}
alert(sum);
1.5.5 do-while 循环语句
不管满足不满足条件都会先执行一次,再去判断是否满足条件,满足条件的话执行,不满足的话不执行
var sum = 0;
var i = 1;
do {
sum += i;
i++;
}
while (i <= 100);
alert(sum);
1.6 函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
1.6.1 定义格式
函数定义格式有两种:
- 方式1
function 函数名(参数1,参数2..){ 要执行的代码 } - 方式二
var 函数名 = function (参数列表){ 要执行的代码 }
注意:因为js是弱类型语言所以可以不用定义数据类型 返回值也可以不需要定义类型 直接reture返回就行
1.6.2 函数调用
函数调用函数:
函数名称(实际参数列表);
实践例子:
function add(a, b){
return a + b;
}
let result = add(10,20);
注意:
- JS中,函数调用可以传递任意个数参数
- 例如 let result = add(1,2,3);
它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
2 JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
- 基本对象
- Array
- Boolean
- Date
- Math
- Number
- String
- RegExp
- Global
- Bom对象
- Window
- Nayigator
- Screen
- History
- Location
- Dom对象
- Document
- Anchor
- Area
2.1 Array对象
JavaScript Array对象用于定义数组
2.1.1 定义格式
数组的定义格式有两种:
- 方式1
var 变量名 = new Array(元素列表); var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素) - 方式二
var 变量名 = [元素列表]; var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
2.1.2 元素访问
访问数组中的元素和 Java 语言的一样,格式如下:
//arr[索引] = 值;
// 方式一
var arr = new Array(1,2,3);
// alert(arr);
// 方式二
var arr2 = [1,2,3];
//alert(arr2);
// 访问
arr2[0] = 10;
alert(arr2)
2.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数
据
// 变长
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined
//如果给 arr3 数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello";
alert(arr3[5]); // hello
2.1.4 属性
Array 对象提供了很多属性
| 属性 | 描述 |
|---|---|
| constructor | 返回怼创建对象的数组函数引用 |
| length | 返回数组中元素的数目 |
| prototype | 使你有能力向对象添加属性和方法 |
比如:
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i]);
}
2.1.5 方法
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
例子:
push 函数:给数组添加元素,也就是在数组的末尾添加元素,参数表示要添加的元素
// push:添加方法 var arr5 = [1,2,3]; arr5.push(10); alert(arr5); //数组的元素是 {1,2,3,10}splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素// splice:删除元素 var arr5 = [1,2,3]; arr5.splice(0,1); //从 0 索引位置开始删除,删除一个元素 alert(arr5); // {2,3}
2.2 String对象
String对象的创建方式有两种
- 方式一:
var 变量名 = new String(s);
- 方式二:
var 变量名 = "数组";
属性:
主要的就是length ,该属性是用于动态的获取字符串的长度
函数:
主要的三个
charAt():返回在指定位置的字符
indexOf():检索字符串
trim():去除两边的空格
2.3 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){
},
...
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
演示:
var person = {
name : "zhangsan",
age : 23,
eat: function (){
alert("干饭~");
}
};
alert(person.name); //zhangsan
alert(person.age); //23
person.eat(); //干饭~
边栏推荐
- Opencv learning notes 1 -- several methods of reading images
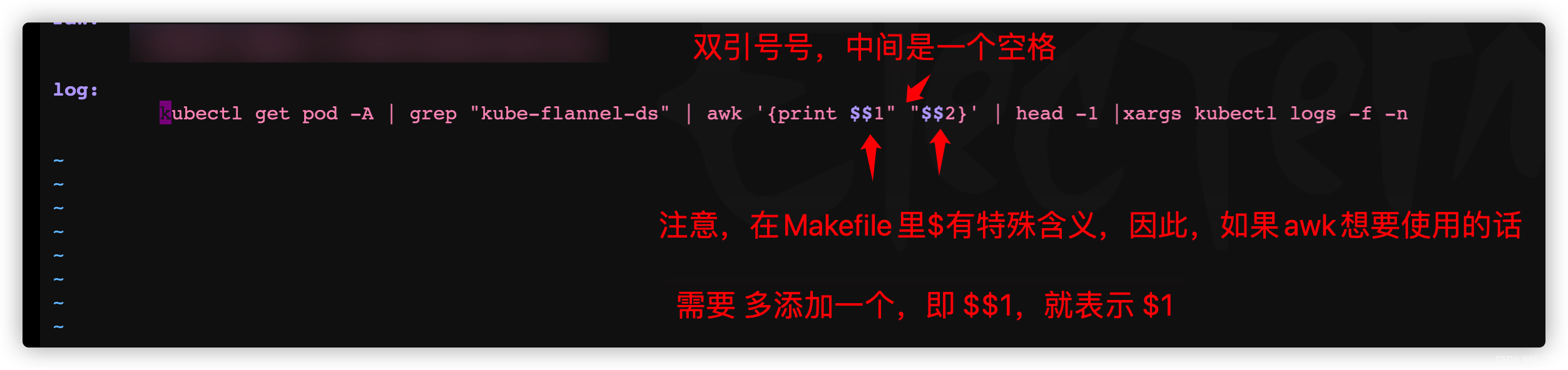
- A method for quickly viewing pod logs under frequent tests (grep awk xargs kuberctl)
- GFS分布式文件系统
- Interpreting the practical application of maker thinking and mathematics curriculum
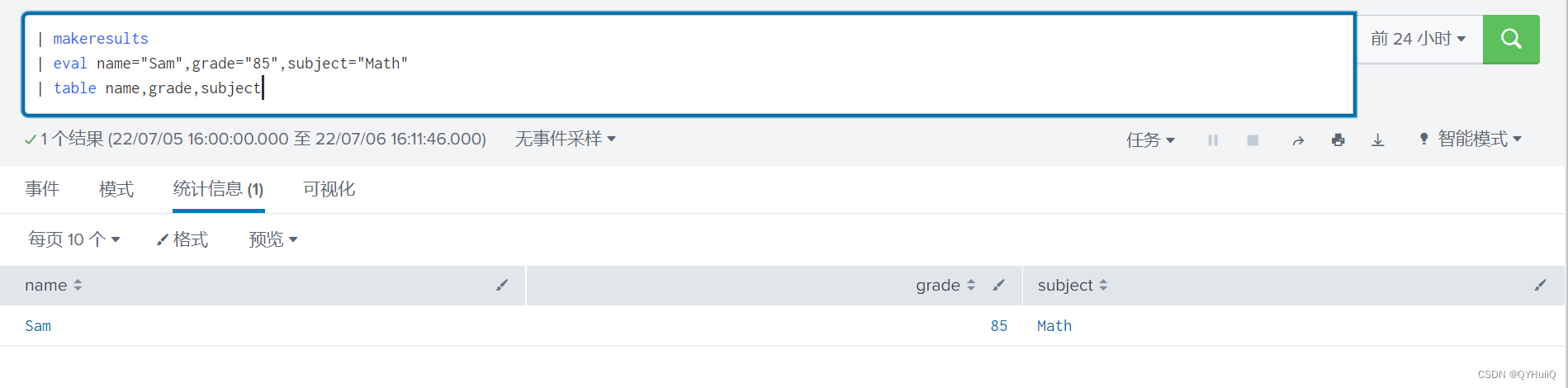
- The field value in Splunk subquery fuzzy matching CSV is*
- iptables 之 state模块(ftp服务练习)
- Merge sort and non comparison sort
- Infix keyword infix expression and the use of generic extension function in kotlin
- IP guard helps energy enterprises improve terminal anti disclosure measures to protect the security of confidential information
- DeiT学习笔记
猜你喜欢

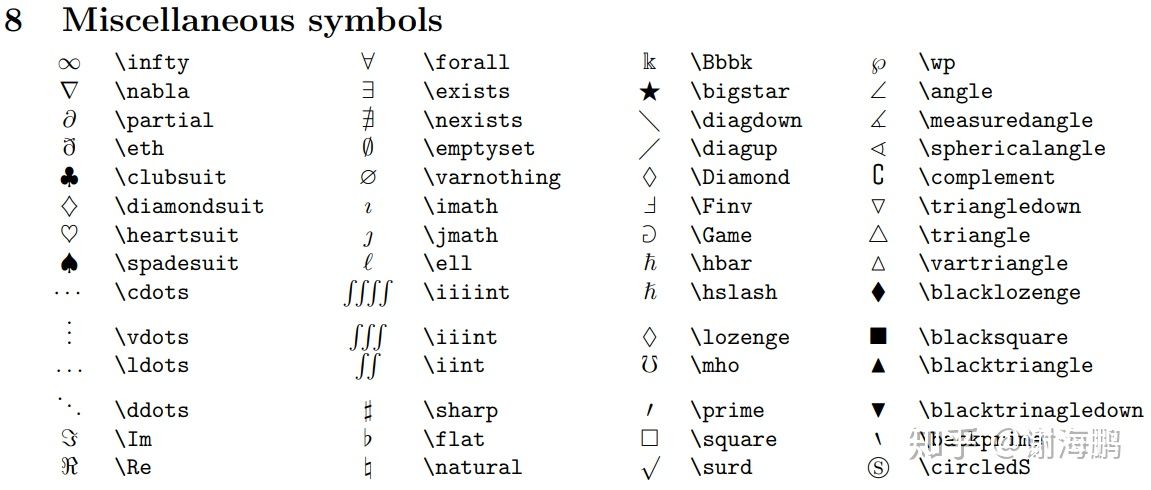
Obsidan之数学公式的输入

Splunk查询csv lookup table数据动态查询

一种适用于应用频繁测试下快速查看Pod的日志的方法(grep awk xargs kuberctl)

Interpreting the practical application of maker thinking and mathematics curriculum

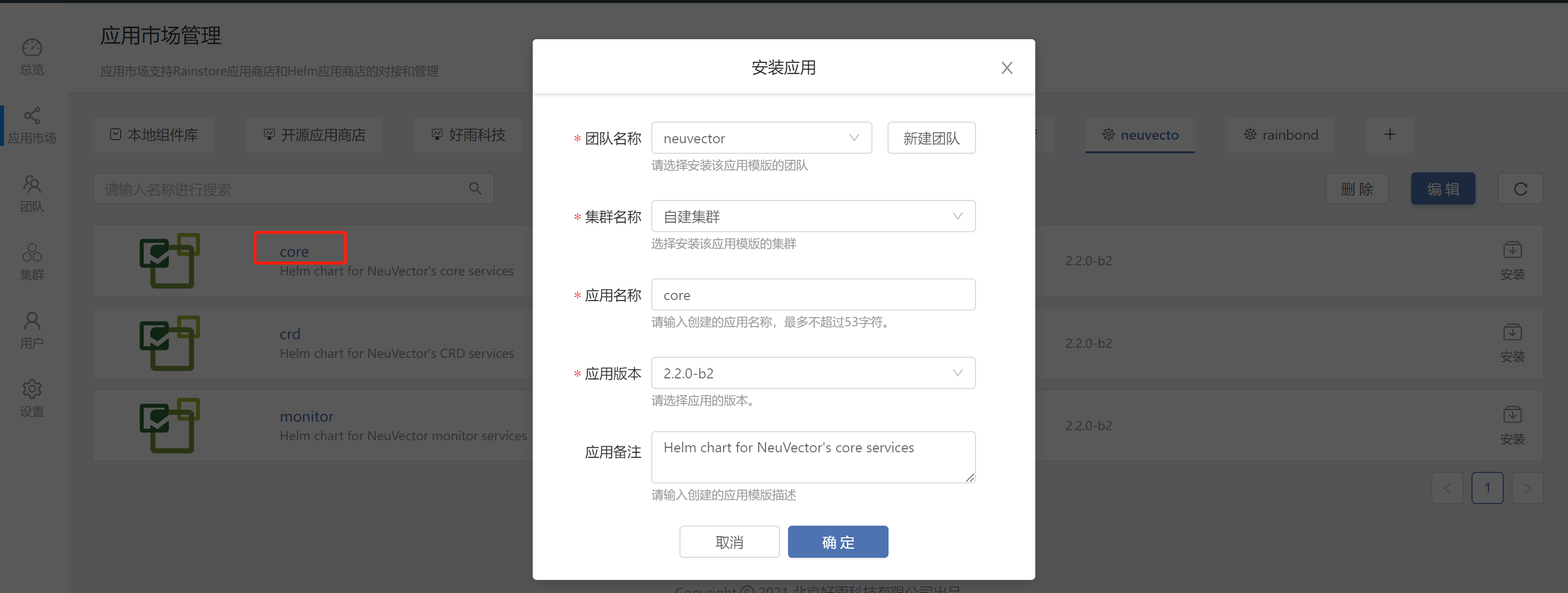
Rainbow combines neuvector to practice container safety management

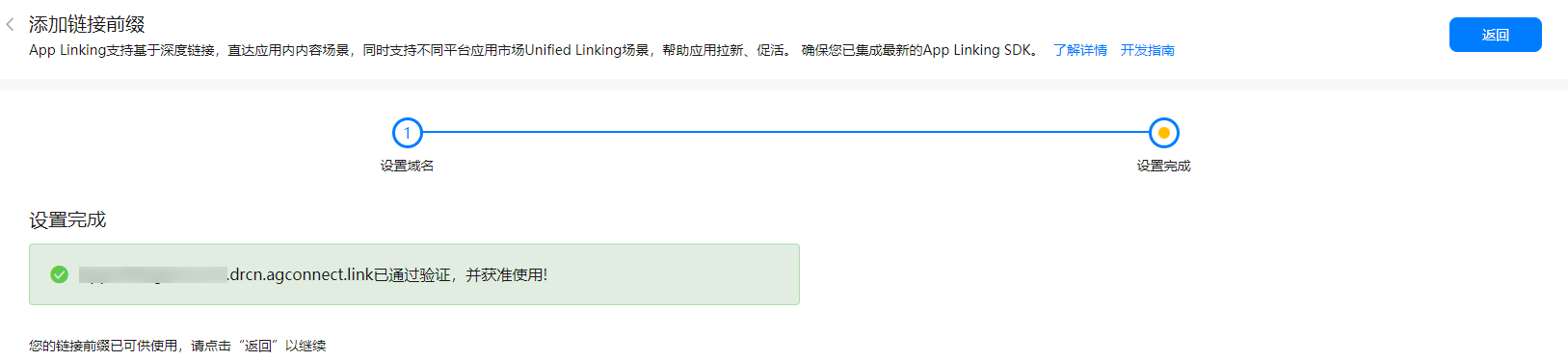
如何在HarmonyOS应用中集成App Linking服务

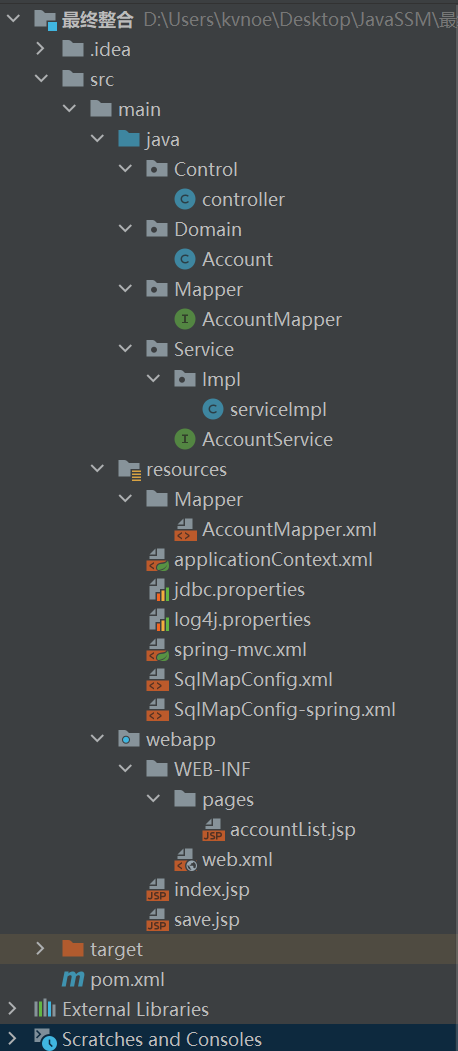
SSM integration

Installation and configuration of PLSQL

Learn how to compile basic components of rainbow from the source code

PVTV2--Pyramid Vision TransformerV2学习笔记
随机推荐
单场带货涨粉10万,农村主播竟将男装卖爆单?
iptables 之 state模块(ftp服务练习)
National SMS center number inquiry
Opencv learning note 4 - expansion / corrosion / open operation / close operation
Grpc, oauth2, OpenSSL, two-way authentication, one-way authentication and other column directories
Rainbow combines neuvector to practice container safety management
[go ~ 0 to 1] obtain timestamp, time comparison, time format conversion, sleep and timer on the seventh day
Golang 编译约束/条件编译 ( // +build <tags> )
Pvtv2--pyramid vision transformer V2 learning notes
Several ways of lambda used in functions in kotlin (higher-order functions)
Ebpf cilium practice (1) - team based network isolation
Componentspace2022, assertions, protocols, bindings, and configuration files
Learn how to compile basic components of rainbow from the source code
In go language, function is a type
Transformation function map and flatmap in kotlin
A method for quickly viewing pod logs under frequent tests (grep awk xargs kuberctl)
opencv学习笔记一——读取图像的几种方法
MES system is a necessary choice for enterprise production
One click deployment of highly available emqx clusters in rainbow
Iptables' state module (FTP service exercise)