当前位置:网站首页>Flutter 返回按钮的监听
Flutter 返回按钮的监听
2022-07-04 20:35:00 【海阔天空6688】
物理按钮和返回按钮的监听
Flutter 返回按钮的监听是通过 WillPopScope来实现的
class BackDemoState extends State<BackDemoWidget> {
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: _onWillPop,
child: Scaffold(
appBar: AppBar(
title: const Text("返回键监听"),
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: (){
SmartDialog.showToast("返回");
if (Navigator.canPop(context)) {
Navigator.pop(context);
} else {
SystemNavigator.pop();
}
},
),
),
));
}
Future<bool> _onWillPop() {
SmartDialog.showToast("返回");
if (Navigator.canPop(context)) {
Navigator.pop(context);
} else {
SystemNavigator.pop();
}
return Future.value(false);
}
}
WebView的返回监听
@override
Widget build(BuildContext context) {
return FutureBuilder<WebViewController>(
future: _controller.future,
builder: (context, snapshot) {
return WillPopScope(
onWillPop: () async {
if (snapshot.hasData) {
final bool canGoBack = await snapshot.data!.canGoBack();
if (canGoBack) {
// 网页可以返回时,优先返回上一页
await snapshot.data!.goBack();
return Future.value(false);
}
}
return Future.value(true);
},
child: Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Stack(
children: [
WebView(
initialUrl: "https://www.baidu.com",
javascriptMode: JavascriptMode.unrestricted,
allowsInlineMediaPlayback: true,
onWebViewCreated: (WebViewController webViewController) {
_controller.complete(webViewController);
},
onProgress: (int progress) {
debugPrint('WebView is loading (progress : $progress%)');
setState(() {
_progressValue = progress;
});
},
),
if (_progressValue != 100) LinearProgressIndicator(
value: _progressValue / 100,
backgroundColor: Colors.transparent,
minHeight: 2,
) else Gaps.empty,
],
),
),
);
}
);
}
边栏推荐
猜你喜欢

MP3是如何诞生的?

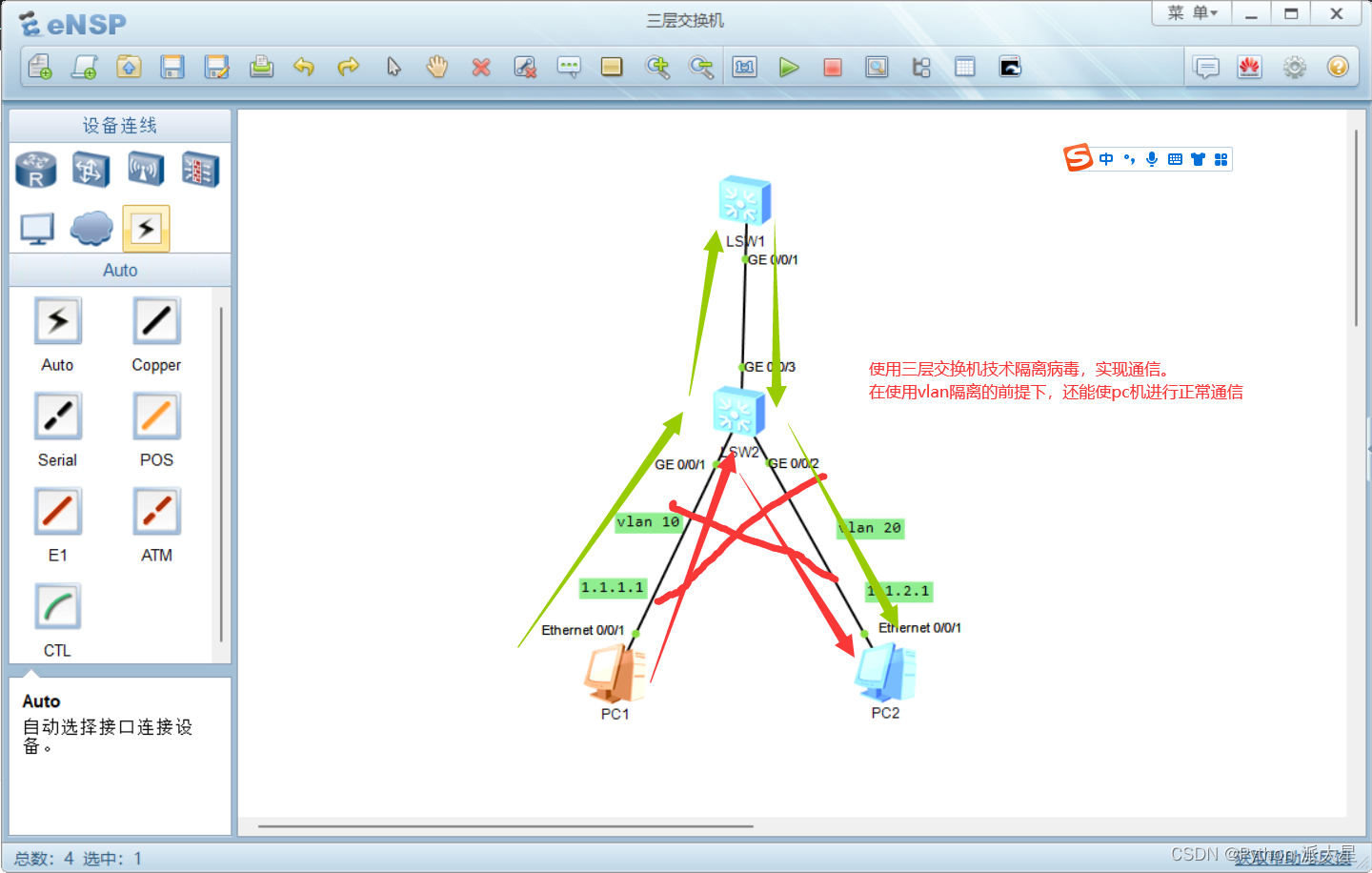
Huawei ENSP simulator layer 3 switch

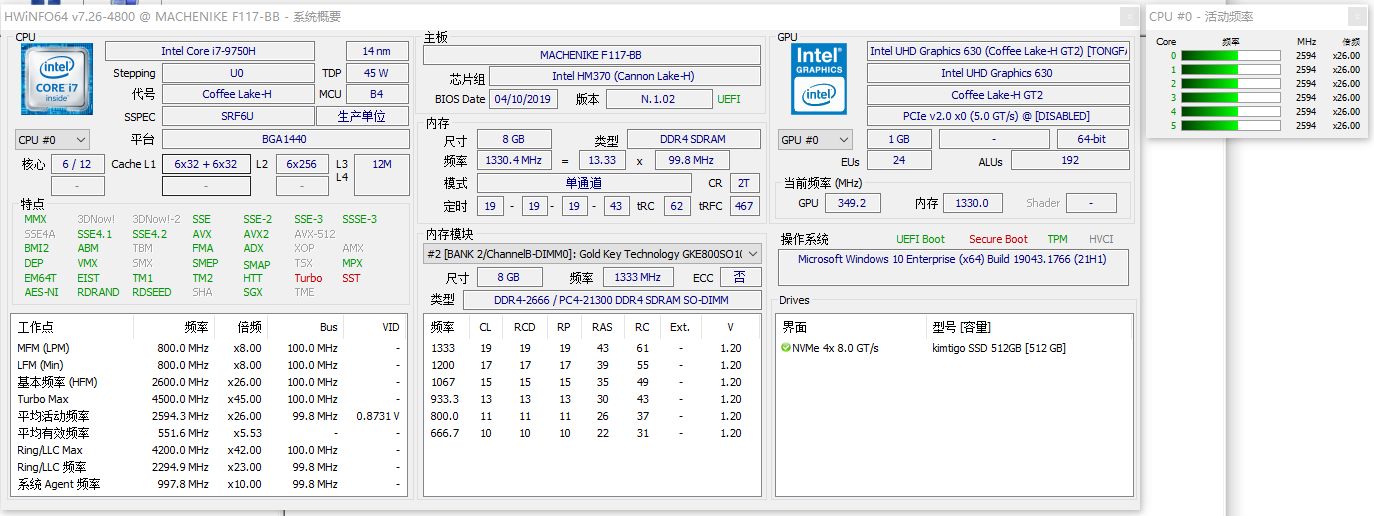
HWiNFO硬件检测工具v7.26绿色版

数十亿公民信息遭泄漏!公有云上的数据安全还有“救”吗?

多模輸入事件分發機制詳解

Detailed explanation of multi-mode input event distribution mechanism

Daily question -leetcode1200- minimum absolute difference - array - sort

redis03——Redis的网络配置与心跳机制

迈动互联中标北京人寿保险

Maya lamp modeling
随机推荐
杰理之AD 系列 MIDI 功能说明【篇】
2021 CCPC Harbin B. magical subsequence (thinking question)
2021 CCPC Harbin I. power and zero (binary + thinking)
[buuctf.reverse] 151_ [FlareOn6]DnsChess
[ 每周译Go ] 《How to Code in Go》系列文章上线了!!
IIC (STM32)
PS vertical English and digital text how to change direction (vertical display)
Poster cover of glacier
2021 CCPC 哈尔滨 I. Power and Zero(二进制 + 思维)
杰理之AD 系列 MIDI 功能说明【篇】
redis发布订阅的使用
Routing configuration and connectivity test of Huawei simulator ENSP
B站视频 声音很小——解决办法
刘锦程荣获2022年度中国电商行业创新人物奖
嵌入式TC 测试用例
SolidWorks工程图添加材料明细表的操作
数十亿公民信息遭泄漏!公有云上的数据安全还有“救”吗?
redis事务
redis管道
插入排序,选择排序,冒泡排序