当前位置:网站首页>Wechat applet + Alibaba IOT platform + Hezhou air724ug build a serverless IOT system (III) -- wechat applet is directly connected to Alibaba IOT platform aliiot
Wechat applet + Alibaba IOT platform + Hezhou air724ug build a serverless IOT system (III) -- wechat applet is directly connected to Alibaba IOT platform aliiot
2022-07-03 03:43:00 【Kong Fangfang】
Some time ago, we concentrated on designing the overall scheme of the system , Internet of things platform construction 、 Applet writing , Hardware circuit design 、SOC Program development of single chip microcomputer , The hole dug by myself is too big , It's really hard to fill in ! The whole annual holiday is used to fill the hole , There is no time to write a blog , Today, I'm busy taking time to concentrate on the development process , Form words , Please forgive me for some incompleteness and thoughtfulness , Please leave me a message if you have any questions , I'll revise it now .
Applet as the front end of the project , As a facade of user interaction , It is the way for users to collect information and control , The front end of this system has more than display and control functions , The focus is on direct connection to Alibaba's Internet of things platform , Avoid the big trouble of the server part , It is very convenient for the project development and development process .
Wechat applet is directly connected to Alibaba IOT platform through Cloud API Realize direct connection control ,
We can use Alibaba cloud IOT platform Official documents In the cloud API A list of . My project mainly applies equipment status query and RRPC Real time synchronous control, etc .
Wechat open documents Wechat Developer Platform documentation https://developers.weixin.qq.com/miniprogram/dev/framework/
The above is the wechat applet development document , The specific basic operations such as applet registration and configuration are not introduced in this article , Direct delivery of dry goods , Directly introduce the link to Alibaba IOT platform AliIoT The process .
First step , Add Alibaba IOT platform information to the applet
The previous article introduced the construction process of Alibaba IOT platform , Wechat applet + Alibaba IOT platform + Hezhou Air724UG Build a server free IOT system ( Two )--- Alibaba IOT platform is built _unforgettable2010 The column -CSDN Blog The platform serves as a middle platform for Internet of things applications , It undertakes the functions of millions of equipment links and load balancing , It solves the problem of multi connection of Internet of things device link 、 Less data 、 Long links and other issues .https://blog.csdn.net/unforgettable2010/article/details/122889742

During the test Devicename It's dead , The actual applet products use QR code , Users scan QR codes to add devices .
Second parts 、 The applet is directly connected to Alibaba IOT platform ALiIoT
The direct connection mode adopts HTTP Way to link Alibaba IOT platform ALiIoT The cloud API.
Applet driver writing , Direct connection IoT platform API Public parameters of are difficult , below SDK Realize public parameter generation and link function ,
The following link introduces the official document of public parameters

The third step 、 Link the platform to query the equipment status and control functions
var data1 = {
adc: 111,
iostate: "1201",
power: "abcd"
};
// Read device attribute status
// const config1 = {
// Action: "QueryDevicePropertyStatus",
// ProductKey: api.productKey,
// DeviceName: api.deviceName
// };
// RRPC Send a request message to the specified device , And return the response synchronously
const config1 = {
Action: "RRpc",
ProductKey: api.productKey,
DeviceName: api.deviceName,
timeout: 6666,
requestBase64Byte: base64.encode(JSON.stringify(data1)),
};
aliSdk.request(config1, {
method: "POST"
},
(res) => {
console.log("success")
console.log(res) // View back response data
if (res.data.Code) {
console.log(res.data.ErrorMessage)
wx.showToast({
title: ' Device connection failed ',
icon: 'none',
duration: 1000,
complete: () => {}
})
// that.setPropertyData(null)
console.log("1111nihao ")
} else {
// console.log("2222nihao ",res);
console.log("2222nihao ",JSON.parse(base64.decode(res.data.PayloadBase64Byte)));
// that.setPropertyData(res.data.Data.List.PropertyStatusInfo)
}
},
(res) => {
console.log("fail")
wx.showToast({
title: ' Network connection failed ',
icon: 'none',
duration: 1000,
complete: () => {}
})
// this.setPropertyData(null)
},
(res) => {
console.log("complete")
})This code realizes the equipment control function and the equipment status query function , After the applet sends data , Through the monitoring and operation of Alibaba IOT platform -> Device simulation Function to receive data .

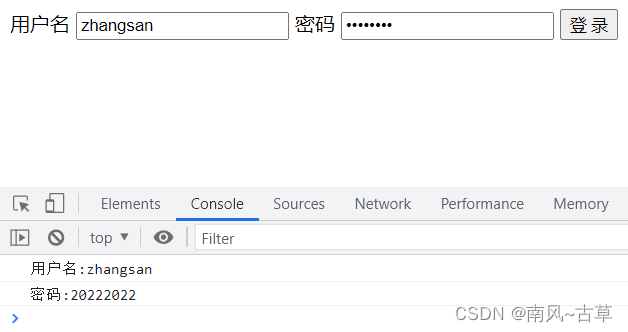
Applet sends data

Device simulator receives data

Before writing the applet, you can use the monitoring operation and maintenance on Alibaba IOT platform -> Online debugging function , Simulate applet sending data .

Step four 、 Scan add device
The applet adds devices by scanning the code , Add multiple devices under the user name , Users can manage multiple devices , Data such as user information and user added device information are stored in Tencent cloud development -> In cloud database , The next chapter introduces Tencent cloud development . After adding the device, the applet interface is as follows .

The device control page is as follows :

I'll put the QR code of the small program below , Welcome friends to visit and guide , The small program page is rough , The specific page writing process is not detailed , I will open source the small program code after it is written and sorted out , Let all friends help improve this system .


The following is the system delay video , Video for the first time , It's rough to walk , I hope you will forgive me !
边栏推荐
- Introduction à mongodb
- MySQL MAC download and installation tutorial
- For instruction, uploading pictures and display effect optimization of simple wechat applet development
- Introduction to mongodb
- umi 路由拦截(简单粗暴)
- MongoDB复制集【主从复制】
- IPv6过渡技术-6to4手工隧道配置实验--尚文网络奎哥
- js中#号的作用
- Ansible简介【暂未完成(半成品)】
- 如何迈向IPv6之IPv6过渡技术-尚文网络奎哥
猜你喜欢

Role of JS No

Nce detail of softmax approximation

Summary of determinant knowledge points in Chapter 1 of Linear Algebra (Jeff's self perception)

TCP, the heavyweight guest in tcp/ip model -- Kuige of Shangwen network

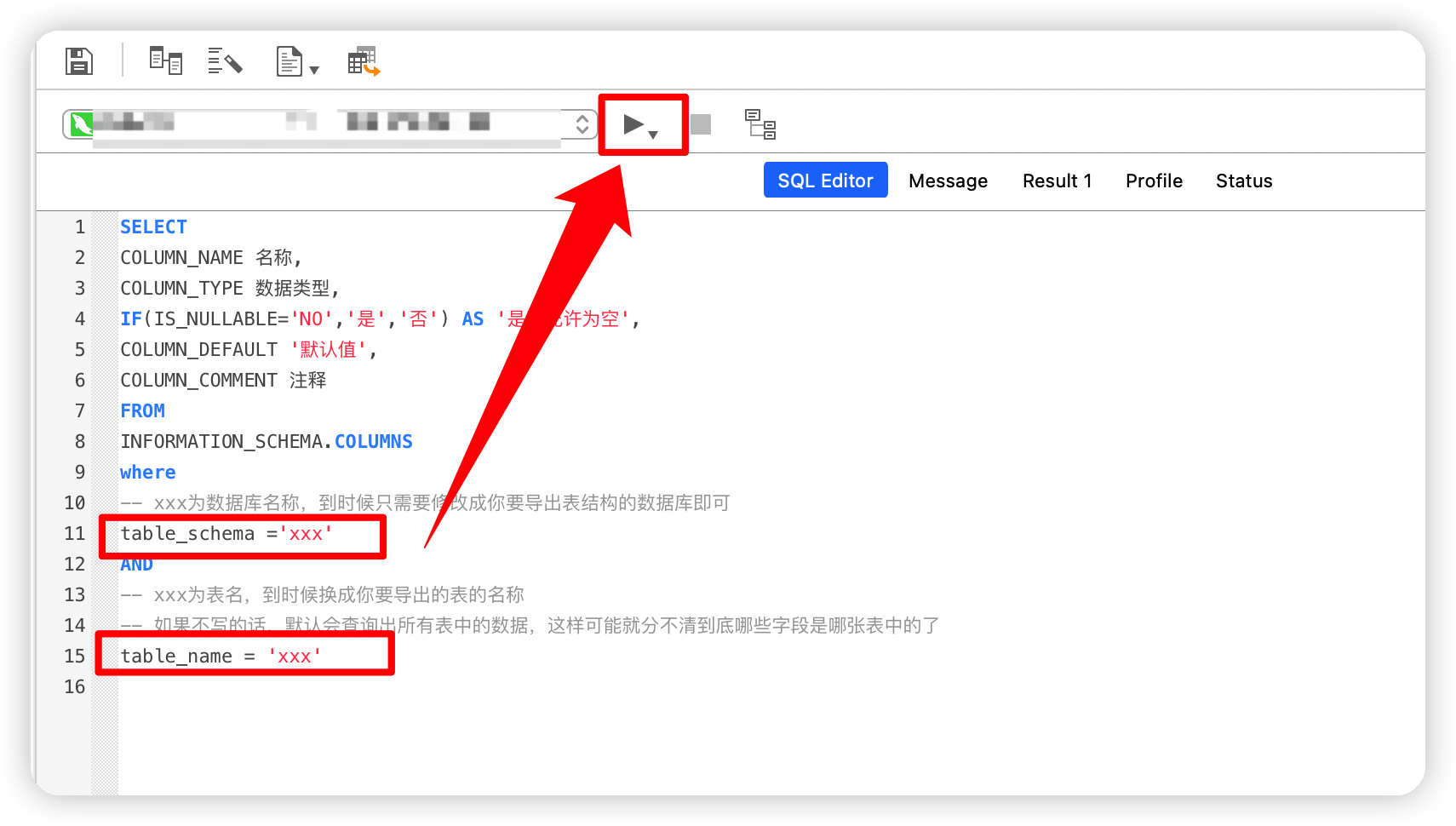
navicat 导出数据库的表结构

CEPH Shangwen network xUP Nange that releases the power of data

编译文件时报错:错误: 编码GBK的不可映射字符

Limit of one question per day

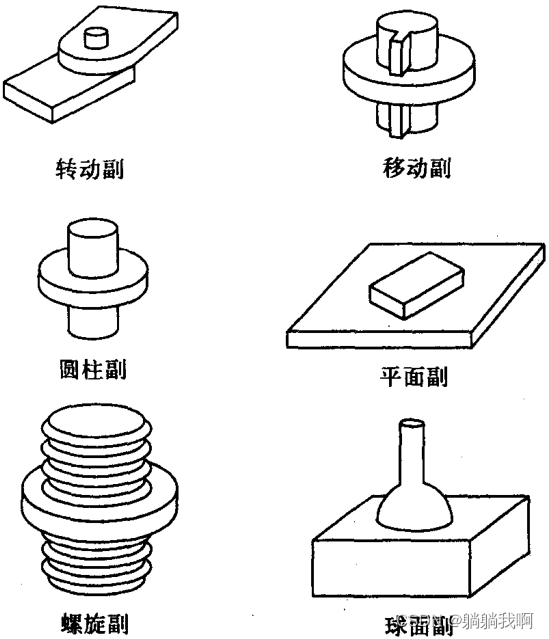
机械臂速成小指南(八):运动学建模(标准DH法)

没有sXid,suid&sgid将进入险境!-尚文网络xUP楠哥
随机推荐
Small guide for rapid formation of manipulator (VIII): kinematic modeling (standard DH method)
释放数据力量的Ceph-尚文网络xUP楠哥
Summary of matrix knowledge points in Chapter 2 of Linear Algebra (Jeff's self perception)
Filter
Numpy warning visibledeprecationwarning: creating an ndarray from ragged needed sequences
Simple wechat applet development page Jump, data binding, obtaining user information, obtaining user location information
Nce detail of softmax approximation
shardingsphere动态数据源
没有sXid,suid&sgid将进入险境!-尚文网络xUP楠哥
Limit of one question per day
MySQL MAC download and installation tutorial
机械臂速成小指南(八):运动学建模(标准DH法)
Summary of electromagnetic spectrum
Summary of determinant knowledge points in Chapter 1 of Linear Algebra (Jeff's self perception)
动态规划:最长回文子串和子序列
Latest version of NPM: the "NPM" item cannot be recognized as the name of a cmdlet, function, script file, or runnable program. Please check
简易版 微信小程序开发之页面跳转、数据绑定、获取用户信息、获取用户位置信息
@The difference between Autowired, @qualifier, @resource
[combinatorics] brief introduction to generating function (definition of generating function | Newton binomial coefficient | commonly used generating function | correlation with constant | correlation
IPv6过渡技术-6to4手工隧道配置实验--尚文网络奎哥
 https://help.aliyun.com/document_detail/30561.htm?spm=a2c4g.11186623.0.0.78471c80JZYo1h#reference-tjr-twc-xdb
https://help.aliyun.com/document_detail/30561.htm?spm=a2c4g.11186623.0.0.78471c80JZYo1h#reference-tjr-twc-xdb