当前位置:网站首页>[shutter] image component (load network pictures | load static pictures | load local pictures | path | provider plug-in)
[shutter] image component (load network pictures | load static pictures | load local pictures | path | provider plug-in)
2022-07-03 00:34:00 【Programmer community】
List of articles
- One 、 Load network pictures
- Two 、 Load static pictures
- 3、 ... and 、 Load local image
- Four 、 Complete code example
- 5、 ... and 、 Related resources
One 、 Load network pictures
Reference resources 【Flutter】Image Components ( Image Component Introduction | Image Constructors | Image.network Constructors | Image.asset Constructors ) 3、 ... and 、Image.network Constructors
Code example :
// Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/2021032313493741. width: 200,),Effect display :

Online pictures used in blogs : ( Drawing bed function , Prevent the picture from hanging up )

Two 、 Load static pictures
Steps for loading static pictures : First declare the picture , Then use the picture ;
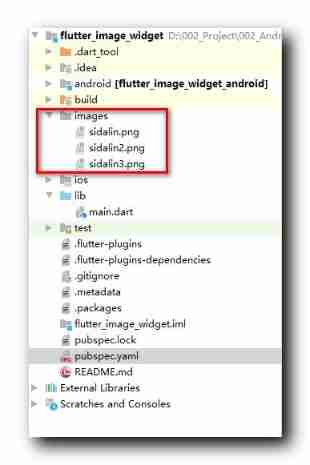
① Declare image resources : stay pubspec.yaml Declare the image resource path in ;
② Visit pictures : stay dart Use... In the document AssetImage Class to access pictures ;
Configure static pictures : Registration hierarchy , assets Press on flutter Configure... In the secondary level of ;
flutter: uses-material-design: true assets: - images/sidalin.png - images/sidalin2.pngCode example : The following two methods can load static pictures
Image( width: 200, image: AssetImage("images/sidalin.png"),),Image.asset( 'images/sidalin2.png', width: 200,),Execution effect :

3、 ... and 、 Load local image
install path_provider plug-in unit :
- Search plug-ins : stay https://pub.dev/packages Mid search path_provider plug-in unit ;
- Plug-in address : https://pub.dev/packages/path_provider
- Configuration plug-ins : stay pubspec.yaml Configure plug-ins in ;
dependencies: path_provider: ^2.0.1- Get plug-ins : Click on pubspec.yaml In the upper right corner of the middle Pub get Button , Get plug-ins ;
- Import header file :
import 'package:path_provider/path_provider.dart'; Copy pictures to /storage/emulated/0/Android/data/kim.hsl.flutter_image_widget/files In the path , This is also called path_provider The plug-in getExternalStorageDirectory() Method of obtaining SD Card path ;
Copy picture command :
adb push sidalin3.png /storage/emulated/0/Android/data/kim.hsl.flutter_image_widget/filesCode example : stay initState Method calls asynchronous method to get SD Card path , stay build If in the method SD Card path is not empty , Only show Image Components ;
/// SD Card path String sdPath; @override void initState() {
// obtain SD Card path getSdPath(); } void getSdPath() async {
String path = (await getExternalStorageDirectory()).path; setState(() {
sdPath = path; }); }/// from SD Card loading picture if(sdPath != null) Image.file( File('$sdPath/sidalin3.png'), width: 200, ),Execution effect :

Four 、 Complete code example
Code example :
import 'package:flutter/material.dart';import 'dart:io';import 'package:path_provider/path_provider.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {
// This widget is the root of your application. @override Widget build(BuildContext context) {
return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); }}class MyHomePage extends StatefulWidget {
MyHomePage({
Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {
int _counter = 0; void _incrementCounter() {
setState(() {
_counter++; }); } /// SD Card path String sdPath; @override void initState() {
// obtain SD Card path getSdPath(); } void getSdPath() async {
String path = (await getExternalStorageDirectory()).path; setState(() {
sdPath = path; }); } @override Widget build(BuildContext context) {
print("sdPath : $sdPath"); return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'приветствовать товарища Сталина:', ), Text( '$_counter', style: Theme.of(context).textTheme.display1, ), // Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/2021032313493741.png", width: 200, ), Image( width: 200, image: AssetImage("images/sidalin.png"), ), Image.asset( 'images/sidalin2.png', width: 200,), /// from SD Card loading picture if(sdPath != null) Image.file( File('$sdPath/sidalin3.png'), width: 200, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: Icon(Icons.add), ), // This trailing comma makes auto-formatting nicer for build methods. ); }}pubspec.yaml The configuration file :
name: flutter_image_widgetdescription: A new Flutter application.version: 1.0.0+1environment: sdk: ">=2.1.0 <3.0.0"dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 path_provider: ^2.0.1dev_dependencies: flutter_test: sdk: flutterflutter: uses-material-design: true assets: - images/sidalin.png - images/sidalin2.pngImported files :

Execution effect :

5、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_image_widget ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16059814 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- MySQL 23 classic interview hanging interviewer
- Multiprocess programming (I): basic concepts
- Multiprocess programming (4): shared memory
- Is there a specific format for English papers?
- 【雅思阅读】王希伟阅读P1(阅读判断题)
- Helm basic learning
- mm中的GAN模型架构
- Where can I check the foreign literature of economics?
- 多进程编程(三):消息队列
- Luogu_ P2010 [noip2016 popularization group] reply date_ Half enumeration
猜你喜欢

DotNet圈里一个优秀的ORM——FreeSql

Linux Software: how to install redis service

【单片机项目实训】八路抢答器

Rust所有权(非常重要)

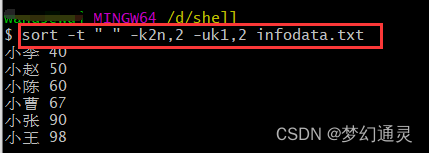
Shell 实现文件基本操作(切割、排序、去重)

多进程编程(一):基本概念

Architecture: database architecture design

Which software can translate an English paper in its entirety?

Use Jenkins II job

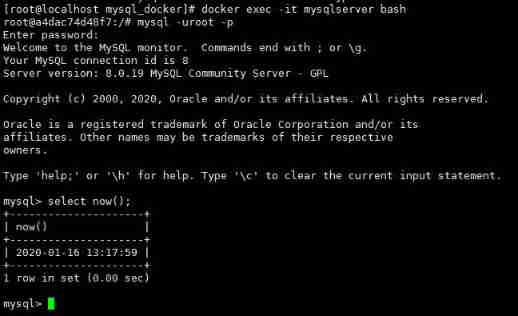
Install docker and use docker to install MySQL
随机推荐
Bigder: how to deal with the bugs found in the 32/100 test if they are not bugs
Chapter 4 of getting started with MySQL: data types stored in data tables
Which software can translate an English paper in its entirety?
Free we media essential tools sharing
Graduation summary
How do educators find foreign language references?
Detailed explanation of pod life cycle
Introduction and use of ftrace tool
Why is the website slow to open?
Two common methods and steps of character device registration
Solution to the problem of abnormal display of PDF exported Chinese documents of confluence
数组常用操作方法整理(包含es6)及详细使用
多进程编程(三):消息队列
Luogu_ P2010 [noip2016 popularization group] reply date_ Half enumeration
The most painful programming problem in 2021, adventure of code 2021 Day24
关于QByteArray存储十六进制 与十六进制互转
Shell 实现文件基本操作(sed-编辑、awk-匹配)
可下载《2022年中国数字化办公市场研究报告》详解1768亿元市场
FRP reverse proxy +msf get shell
Basic use of shell script