当前位置:网站首页>[shutter] image component (image component introduction | image constructor | image.network constructor | image.asset constructor)
[shutter] image component (image component introduction | image constructor | image.network constructor | image.asset constructor)
2022-07-03 00:19:00 【Programmer community】
List of articles
- One 、Image Component Introduction
- Two 、Image Constructors
- 3、 ... and 、Image.network Constructors
- Four 、Image.file Constructors
- 5、 ... and 、Image.asset Constructors
- 6、 ... and 、Image.memory Constructors
One 、Image Component Introduction
Flutter The controls used to display pictures in are Image , Be similar to Android Medium ImageView , iOS Medium UIImageView ;
Flutter in Image Image formats supported by the component :
- jpeg
- png
- bmp
- wbmp
- gif
- animated gif
- webp
- animated webp
Let's introduce Image Constructor for component ;
Two 、Image Constructors
Image Constructors :
const Image({
Key key, @required this.image, this.frameBuilder, this.loadingBuilder, this.semanticLabel, this.excludeFromSemantics = false, this.width, this.height, this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, this.filterQuality = FilterQuality.low, }) : assert(image != null), assert(alignment != null), assert(repeat != null), assert(filterQuality != null), assert(matchTextDirection != null), super(key: key);Must pass in image As a parameter , Other parameters are optional , image The type is ImageProvider ;
/// The image to display.final ImageProvider image;In the constructor image , alignment , repeat , matchTextDirection Parameter must not be empty ;
Image size description : If you strictly restrict the width and height of the picture , You need to meet any of the following requirements :
- ① Appoint width and height Parameters ;
- ② Appoint Image Components are placed in a strictly constrained layout ;
If none of the above is set , that Image The component is the real size of the loaded image , This will make the interface layout very ugly ;
3、 ... and 、Image.network Constructors
Image.network Is a named constructor , This construction method creates Image Component is used to display the ImageStream picture ;
Image.network( String src, {
Key key, double scale = 1.0, this.frameBuilder, this.loadingBuilder, this.semanticLabel, this.excludeFromSemantics = false, this.width, this.height, this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, this.filterQuality = FilterQuality.low, Map<String, String> headers, int cacheWidth, int cacheHeight, }) : image = ResizeImage.resizeIfNeeded(cacheWidth, cacheHeight, NetworkImage(src, scale: scale, headers: headers)), assert(alignment != null), assert(repeat != null), assert(matchTextDirection != null), assert(cacheWidth == null || cacheWidth > 0), assert(cacheHeight == null || cacheHeight > 0), super(key: key);This constructor needs to pass in an image url Address , among src , scale , repeat The three parameters must not be empty ;
Image size description : If you strictly restrict the width and height of the picture , You need to meet any of the following requirements :
- ① Appoint width and height Parameters ;
- ② Appoint Image Components are placed in a strictly constrained layout ;
If none of the above is set , that Image The component is the real size of the loaded image , This will make the interface layout very ugly ;
Image caching : All network pictures will be cached ;
header Parameter description : Optional header Parameters , Can be used to send Customization with picture request HTTP head ;
Four 、Image.file Constructors
Image.file Constructors , Used to get pictures from local files , According to the Image In the component ;
Create a Image Components , Show what you get from the file ImageStream picture ;
Image.file( File file, {
Key key, double scale = 1.0, this.frameBuilder, this.semanticLabel, this.excludeFromSemantics = false, this.width, this.height, this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, this.filterQuality = FilterQuality.low, int cacheWidth, int cacheHeight, }) : image = ResizeImage.resizeIfNeeded(cacheWidth, cacheHeight, FileImage(file, scale: scale)), loadingBuilder = null, assert(alignment != null), assert(repeat != null), assert(filterQuality != null), assert(matchTextDirection != null), assert(cacheWidth == null || cacheWidth > 0), assert(cacheHeight == null || cacheHeight > 0), super(key: key);In the constructor file , scale , repeat The three parameters must not be empty ;
Image size description : If you strictly restrict the width and height of the picture , You need to meet any of the following requirements :
- ① Appoint width and height Parameters ;
- ② Appoint Image Components are placed in a strictly constrained layout ;
If none of the above is set , that Image The component is the real size of the loaded image , This will make the interface layout very ugly ;
stay Android In the device , Need to use SD Card authority , Add... To the manifest file android.permission.READ_EXTERNAL_STORAGE jurisdiction ;
Zoom in and out : Use filterQuality Parameters to change the quality of the image ; Use FilterQuality.low Quality settings to zoom pictures ;
- FilterQuality.low Corresponding Bilinear difference method ( Image scaling algorithm )
- FilterQuality.none Corresponding Nearest neighbor method ( Image scaling algorithm )
Image caching :
- Parameter function : If set cacheWidth or cacheheheight Parameters , Then it instructs the image engine that the picture should be decoded to the specified size ;
- Display picture size : The size of the cache does not affect the display size , No matter what value these two parameters are set , Images will be rendered to width and height Under the specified layout ;
- Memory cache size : cacheWidth or cacheheheight Parameters are mainly used to reduce the size of pictures in memory ;
5、 ... and 、Image.asset Constructors
Image.asset Constructors : Create a Image Components , The source of the picture is asset bundle , Is the picture in the project file ;
Image.asset( String name, {
Key key, AssetBundle bundle, this.frameBuilder, this.semanticLabel, this.excludeFromSemantics = false, double scale, this.width, this.height, this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, String package, this.filterQuality = FilterQuality.low, int cacheWidth, int cacheHeight, }) : image = ResizeImage.resizeIfNeeded(cacheWidth, cacheHeight, scale != null ? ExactAssetImage(name, bundle: bundle, scale: scale, package: package) : AssetImage(name, bundle: bundle, package: package) ), loadingBuilder = null, assert(alignment != null), assert(repeat != null), assert(matchTextDirection != null), assert(cacheWidth == null || cacheWidth > 0), assert(cacheHeight == null || cacheHeight > 0), super(key: key);In the constructor name , repeat Parameter must not be empty ;
Image size description : If you strictly restrict the width and height of the picture , You need to meet any of the following requirements :
- ① Appoint width and height Parameters ;
- ② Appoint Image Components are placed in a strictly constrained layout ;
If none of the above is set , that Image The component is the real size of the loaded image , This will make the interface layout very ugly ;
Zoom in and out : Use filterQuality Parameters to change the quality of the image ; Use FilterQuality.low Quality settings to zoom pictures ;
- FilterQuality.low Corresponding Bilinear difference method ( Image scaling algorithm )
- FilterQuality.none Corresponding Nearest neighbor method ( Image scaling algorithm )
Image caching :
- Parameter function : If set cacheWidth or cacheheheight Parameters , Then it instructs the image engine that the picture should be decoded to the specified size ;
- Display picture size : The size of the cache does not affect the display size , No matter what value these two parameters are set , Images will be rendered to width and height Under the specified layout ;
- Memory cache size : cacheWidth or cacheheheight Parameters are mainly used to reduce the size of pictures in memory ;
hypothesis pubspec.yaml It has the following configuration :
flutter: assets: - images/cat.png - images/2x/cat.png - images/3.5x/cat.png Use Image.asset('images/cat.png') Code loading picture ;
- In device pixel ratio 2.0 On the screen , load images/2x/cat.png picture ;
- In device pixel ratio 4.0 On the screen , load images/3.5x/cat.png picture ;
- In device pixel ratio 1.0 On the screen , load images/cat.png picture ;
The loading strategy of resource image is to load nearby ;
Image Refer to the previous 【Flutter】StatefulWidget Components ( Image Components | TextField Components ) Blog ;
6、 ... and 、Image.memory Constructors
Image.memory Constructors : Create a Image Components , The source of the picture is Uint8List object , Is the data in memory ;
Image.memory( Uint8List bytes, {
Key key, double scale = 1.0, this.frameBuilder, this.semanticLabel, this.excludeFromSemantics = false, this.width, this.height, this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, this.filterQuality = FilterQuality.low, int cacheWidth, int cacheHeight, }) : image = ResizeImage.resizeIfNeeded(cacheWidth, cacheHeight, MemoryImage(bytes, scale: scale)), loadingBuilder = null, assert(alignment != null), assert(repeat != null), assert(matchTextDirection != null), assert(cacheWidth == null || cacheWidth > 0), assert(cacheHeight == null || cacheHeight > 0), super(key: key);In the constructor bytes , scale , repeat Parameter must not be empty ;
Image data only accepts the compressed image format , Such as png Format ;
Incoming uncompressed picture data , Such as RGB data , Abnormal transactions ;
Image size description : If you strictly restrict the width and height of the picture , You need to meet any of the following requirements :
- ① Appoint width and height Parameters ;
- ② Appoint Image Components are placed in a strictly constrained layout ;
If none of the above is set , that Image The component is the real size of the loaded image , This will make the interface layout very ugly ;
Zoom in and out : Use filterQuality Parameters to change the quality of the image ; Use FilterQuality.low Quality settings to zoom pictures ;
- FilterQuality.low Corresponding Bilinear difference method ( Image scaling algorithm )
- FilterQuality.none Corresponding Nearest neighbor method ( Image scaling algorithm )
Image caching :
- Parameter function : If set cacheWidth or cacheheheight Parameters , Then it instructs the image engine that the picture should be decoded to the specified size ;
- Display picture size : The size of the cache does not affect the display size , No matter what value these two parameters are set , Images will be rendered to width and height Under the specified layout ;
- Memory cache size : cacheWidth or cacheheheight Parameters are mainly used to reduce the size of pictures in memory ;
边栏推荐
- [shutter] shutter photo wall (center component | wrap component | clickrrect component | stack component | positioned component | button combination component)
- 95页智慧教育解决方案2022
- MFC文件操作
- 开源了 | 文心大模型ERNIE-Tiny轻量化技术,又准又快,效果全开
- Slf4j + Logback日志框架
- 接口差异测试——Diffy工具
- JVM foundation review
- 带角度的检测框 | 校准的深度特征用于目标检测(附实现源码)
- Define MySQL function to realize multi module call
- Mutual exclusion and synchronization of threads
猜你喜欢

How QT exports data to PDF files (qpdfwriter User Guide)

What are the recommended thesis translation software?

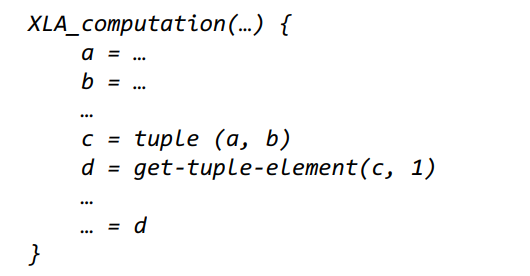
程序分析与优化 - 9 附录 XLA的缓冲区指派

Digital twin visualization solution digital twin visualization 3D platform

Realization of mask recognition based on OpenCV

PR FAQ, what about PR preview video card?

Open source | Wenxin big model Ernie tiny lightweight technology, which is accurate and fast, and the effect is fully open

RTP 接发ps流工具改进(二)

实用系列丨免费可商用视频素材库

Seckill system design
随机推荐
[OJ] intersection of two arrays (set, hash mapping...)
Codeforces Round #771 (Div. 2)---A-D
Request and response
Judge whether the binary tree is full binary tree
Master the development of facial expression recognition based on deep learning (based on paddlepaddle)
67 page overall planning and construction plan for a new smart city (download attached)
Is the multitasking loss in pytoch added up or backward separately?
JVM foundation review
Maybe you read a fake Tianlong eight
sysdig分析容器系统调用
监控容器运行时工具Falco
What website can you find English literature on?
130 pages of PPT from the brick boss introduces the new features of Apache spark 3.2 & 3.3 in depth
请问大家在什么网站上能查到英文文献?
秒杀系统设计
leetcode 650. 2 Keys Keyboard 只有两个键的键盘(中等)
The privatization deployment of SaaS services is the most efficient | cloud efficiency engineer points north
Create an interactive experience of popular games, and learn about the real-time voice of paileyun unity
Bigder:32/100 测试发现的bug开发认为不是bug怎么处理
35 pages dangerous chemicals safety management platform solution 2022 Edition