当前位置:网站首页>[shutter] shutter photo wall (center component | wrap component | clickrrect component | stack component | positioned component | button combination component)
[shutter] shutter photo wall (center component | wrap component | clickrrect component | stack component | positioned component | button combination component)
2022-07-02 23:47:00 【Programmer community】
List of articles
- One 、Flutter Component review
- Two 、Center Components
- 3、 ... and 、Wrap Components
- Four 、ClipRRect Components
- 5、 ... and 、Stack Components and Positioned Components
- 6、 ... and 、 Button assembly
- 7、 ... and 、 Complete code example
- 8、 ... and 、 Related resources
One 、Flutter Component review
Flutter Components related to layout :
- Container : Container components ;
- RenderObjectWidget : Layout rendering related components ;
- SingleChildRenderObjectWidget : Single node layout components ;
- Opacity : It is often used to modify component transparency ;
- ClipOval : Crop layout components , You can crop the layout into a circle ;
- ClipRRect : Crop layout components , You can cut the layout into squares ;
- PhysicalModel : Display the layout in different shapes ;
- Align : Layout setting component , Generally, set the layout to be centered ;
- Padding : Set the components of the inner margin ;
- SizeBox : Components used to constrain layout size ;
- FractionallySizedBox : Constrain layout level / Tile vertically ;
- MultiChildRenderObjectWidget : Multi node layout components ;
- Stack : Equivalent to frame layout FrameLayout ;
- Flex :
- Column : Equivalent to linear layout , Vertical layout , The components are placed from top to bottom ;
- Row : Equivalent to linear layout , Horizontal layout , Components from left to right ;
- Wrap : The component is connected with Row Similar components , Wrap Components can wrap ;
- Flow : Not commonly used ;
- SingleChildRenderObjectWidget : Single node layout components ;
- ParentDataWidget :
- Positioned : Components used to fix the position of components ;
- Flexible : Components used to constrain the expansion size of components in the parent container ;
Two 、Center Components
widthFactor ( Width factor ) and heightFactor ( Height factor ) Used to control the width and height of the component , The type is double floating-point ;
- The parameter is empty. : If the argument is null , Then fill the whole layout , amount to match_parent ;
- Parameter is not empty : If the parameter is not empty , Then the corresponding width and height is Width / Height factor
×
\times
× Sub assembly height ;
Code example : In the following code , Center The width and height factor is not set , The default is empty. , Then Center The component automatically fills the parent container , There's a Widget Child components , Note that it is a single sub component ;
Center( child: Wrap())3、 ... and 、Wrap Components
Column Components are linear layout in vertical direction , Row The component is a horizontal linear layout ,
Wrap The component is in the Row Horizontal linear layout based on components , One more line feed function , Wrap Components can have multiple horizontal linear layouts ;
This is the main component of the photo wall implementation , Wrap The component consists of a group Image Components List Set cooperation as sub components ;
Code example :
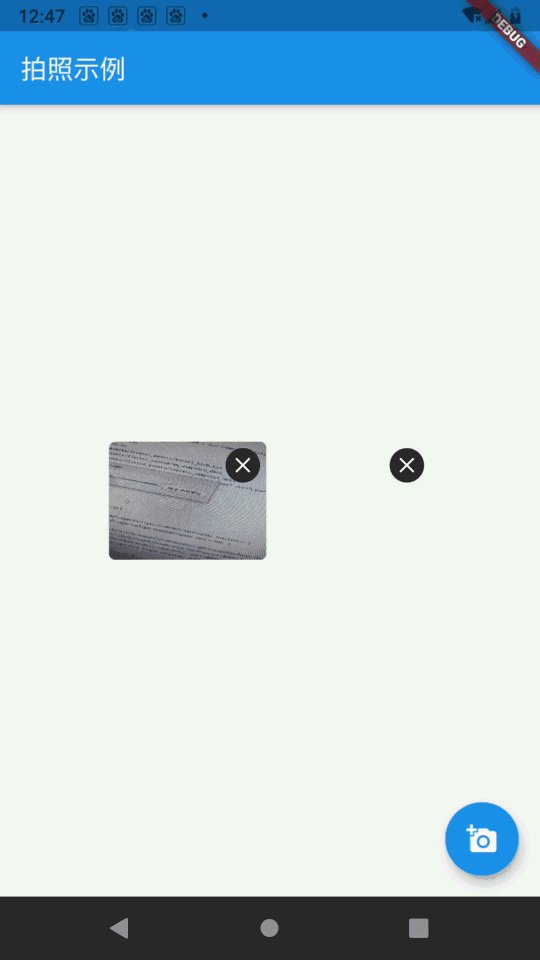
// Horizontal linear layout with auto wrapping Wrap( // Set horizontal margins spacing: Spacing value ( double type ), // Set the vertical spacing runSpacing: Spacing value ( double type ), children: <Widget>[ Set up several sub components ])Running effect : Center Components fill the entire screen , Wrap Components are Center The child components , Show in center ;

Reference blog :
- 【Flutter】Flutter Layout components ( Introduction to layout components | Row Components | Column Components | SizedBox Components | ClipOval Components ) Two 、Row and Column Components
- 【Flutter】Flutter Layout components ( Wrap Components | Expanded Components ) One 、Wrap Components
Four 、ClipRRect Components
ClipRRect Components are rectangular cutting components , Components can be cut into rounded rectangles ; borderRadius Property is used to set the fillet , child Property is used to set the sub component to be cut ;
Code example :
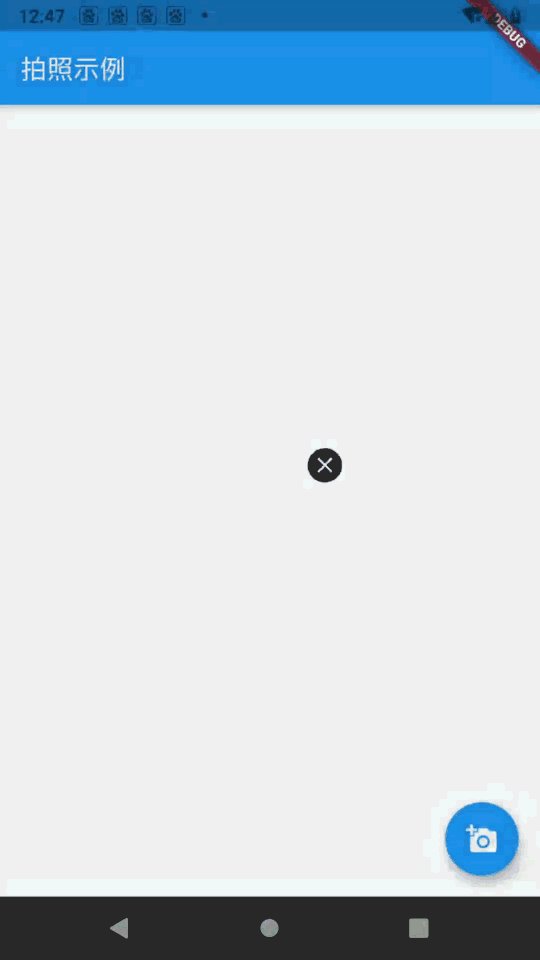
// Set the big picture at the bottom ClipRRect( // Set the fillet radius 5 Pixels borderRadius: BorderRadius.circular(5), // Set pictures child: Image.file(file, width: 120, height: 90, fit: BoxFit.fill,), ),Running effect : The rounded rectangle in the figure below uses ClipRRect cutting Image The effect of components ;

Reference blog : 【Flutter】Flutter Layout components ( Opacity Components | ClipRRect Components | Padding Components ) Two 、ClipRRect Components
5、 ... and 、Stack Components and Positioned Components
Stack Components are frame layout components , In its children Field set a Widget aggregate ;
stay Stack Inside the component , have access to Positioned Component specifies a sub component in Stack Position in the layout component ;
Code example :
// Frame layout Stack( children: <Widget>[ // Set the big picture at the bottom ClipRRect( // Set the fillet radius 5 Pixels borderRadius: BorderRadius.circular(5), // Set pictures child: Image.file(file, width: 120, height: 90, fit: BoxFit.fill,), ), // Use Positioned Components locate sub components in the frame layout // Set the close button in the upper right corner Positioned( // From the right side 5 right: 5, // Distance from top 5 top: 5, child: , ), ]) Effect display : The whole is Stack Frame layout , Use ClipRRect Components will Image The components are cut into rounded rectangles , Stack Use in components Positioned The component will close the button , Placed in the upper right corner ;

Reference blog : 【Flutter】Flutter Layout components ( FractionallySizedBox Components | Stack Layout components | Positioned Components ) Two 、Stack Layout components
6、 ... and 、 Button assembly
The close button is first used by the key function , Use on the periphery GestureDetector Components , Monitor onTap Click event , Delete the corresponding image file when clicking , And update the overall layout ;
GestureDetector Component's child The sub component is the close button we see , First use ClipOval The circular cutting component cuts a black circle , Use in the middle Center Place a component Icon White Icon , It forms a circular close button ;
Close button code example :
// Gesture detector assembly GestureDetector( // Click event onTap: (){
setState(() {
// Remove the picture from the picture collection _images.remove(file); }); }, // The delete button in the upper right corner child: ClipOval( child: Container( padding: EdgeInsets.all(3), // Background decoration decoration: BoxDecoration(color: Colors.black), // Icon , 20 Pixels , white , close button child: Icon(Icons.close, size: 20, color: Colors.white,), ), ),),Running effect :

7、 ... and 、 Complete code example
Complete code example :
import 'dart:io';import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';import 'package:image_picker/image_picker.dart';void main() {
runApp(MyApp());}class MyApp extends StatelessWidget {
// This widget is the root of your application. @override Widget build(BuildContext context) {
return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: ' Photo examples '), ); }}class MyHomePage extends StatefulWidget {
MyHomePage({
Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {
/// Import required dart:io library /// import 'dart:io'; File _image; /// Store the collected pictures , Null during initialization List<File> _images = []; // Image acquisition engine final picker = ImagePicker(); /// Method of obtaining camera image Future getImageFromCamera() async {
/// The menu button disappears Navigator.pop(context); /// Import required image_picker.dart package /// import 'package:image_picker/image_picker.dart'; final pickedFile = await picker.getImage(source: ImageSource.camera); setState(() {
if (pickedFile != null) {
//_image = File(pickedFile.path); /// Add to the picture file collection _images.add(File(pickedFile.path)); } else {
print('No image selected.'); } }); } /// Get the images in the album Future getImageFromGallery() async {
/// The menu button disappears Navigator.pop(context); /// Import required image_picker.dart package /// import 'package:image_picker/image_picker.dart'; final pickedFile = await picker.getImage(source: ImageSource.gallery); setState(() {
if (pickedFile != null) {
//_image = File(pickedFile.path); /// Add to the picture file collection _images.add(File(pickedFile.path)); } else {
print('No image selected.'); } }); } @override Widget build(BuildContext context) {
return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Wrap( spacing: 5, runSpacing: 5, children: // Traverse Photos selected from album or Photos taken by camera _images.map((file){
// Each photo generates a frame layout // Photos fill the entire layout , Place a close button in the upper right corner return Stack( children: <Widget>[ // Set the big picture at the bottom ClipRRect( // Set the fillet radius 5 Pixels borderRadius: BorderRadius.circular(5), // Set pictures child: Image.file(file, width: 120, height: 90, fit: BoxFit.fill,), ), // Set the close button in the upper right corner Positioned( // From the right side 5 right: 5, // Distance from top 5 top: 5, // Gesture detector assembly child: GestureDetector( // Click event onTap: (){
setState(() {
// Remove the picture from the picture collection _images.remove(file); }); }, // The delete button in the upper right corner child: ClipOval( child: Container( padding: EdgeInsets.all(3), // Background decoration decoration: BoxDecoration(color: Colors.black), // Icon , 20 Pixels , white , close button child: Icon(Icons.close, size: 20, color: Colors.white,), ), ), ), ) ], ); /// Note that this should be changed to List type , <Widget>[] }).toList() , ) ), floatingActionButton: FloatingActionButton( onPressed: () {
/// Floating button click event /// Click the float button , Pop up a menu /// The menu has two buttons , Namely Taking pictures / Select Picture showModalBottomSheet( context: context, builder: (context) {
return Container( // Set the height of the ejected component 200 Pixels height: 200, child: Column( children: <Widget>[ // Photo button GestureDetector( child: ListTile( // Camera Icon leading: Icon(Icons.camera_alt), title: Text(" Taking pictures "), /// Button click event onTap: (){
// call getImage Method , Call up the camera to take pictures getImageFromCamera(); }, ), ), // Album button GestureDetector( child: ListTile( // Album icon leading: Icon(Icons.photo_library_outlined), title: Text(" Photo album "), /// Button click event onTap: (){
// call getImageFromGallery Method , Call up album getImageFromGallery(); }, ), ), ], ), ); }); }, tooltip: 'Pick Image', child: Icon(Icons.add_a_photo), ), ); } _generateImageWidgets() {
}}Running effect : Take a picture to get the first picture , Select Chapter 2 pictures from the album , Then delete the first picture ;

8、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_photo ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15978310 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Mapper agent development
- Returns the size of the largest binary search subtree in a binary tree
- Linux 下安装 redis
- Markdown basic grammar
- yolov5detect. Py comment
- Writing of head and bottom components of non routing components
- @How to use bindsinstance in dagger2
- What experience is there only one test in the company? Listen to what they say
- leetcode 650. 2 Keys Keyboard 只有两个键的键盘(中等)
- Connexion à distance de la tarte aux framboises en mode visionneur VNC
猜你喜欢
随机推荐
[ml] Li Hongyi III: gradient descent & Classification (Gaussian distribution)
Go basic data type
MFC file operation
Mapper代理开发
[OJ] intersection of two arrays (set, hash mapping...)
cocospods 的使用
Bean load control
Returns the size of the largest binary search subtree in a binary tree
Load balancing cluster (LBC)
RuntimeError: no valid convolution algorithms available in CuDNN
How to set automatic reply for mailbox and enterprise mailbox?
php 获取真实ip
Fudian bank completes the digital upgrade | oceanbase database helps to layout the distributed architecture of the middle office
JDBC practice cases
I've been interviewed. The starting salary is 16K
Go project operation method
MySQL Foundation
数据集-故障诊断:西储大学轴承的各项数据以及数据说明
[proteus simulation] 51 MCU +lcd12864 push box game
Intranet penetration | teach you how to conduct intranet penetration hand in hand