当前位置:网站首页>微信小程序分享功能
微信小程序分享功能
2022-08-03 17:46:00 【InfoQ】
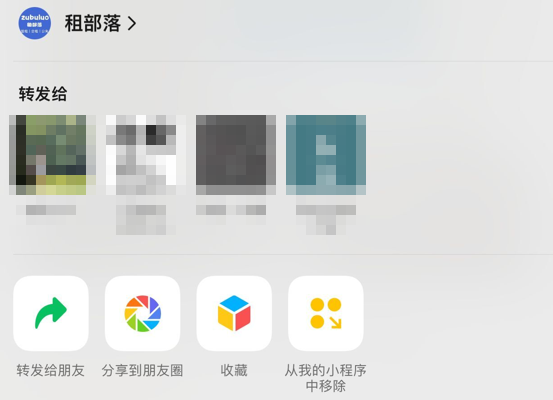
由于小程序的分享(微信、头条平台),需要监听页面的
onShareAppMessage生命周期,小程序需要在页面声明了此生命周期,点击右上角的"胶囊"才会有分享功能,
而一般情况下,我们希望每个页面都可以分享,那就需要每个页面都写一遍这个生命周期,是很繁琐的。
基于以上,
开源字节
基于uview通过
mixin的形式,给每一个页面注入了
onShareAppMessage生命周期,让您简单引入,无需任何后续操作,即可让每一个页面都有分享功能(仅针对小程序)。

基本使用
需要注意的是,小程序(uni)没有提供类似"getNavigationBarTitle"这样的接口,所以我们无法获取当前页面导航栏的标题,换言之,我们想要每个页面个性化的分享标题,需要手动设置,否则
默认为小程序的名称
。
首先在
main.js
中引入对应的文件
let mpShare = require('uview-ui/libs/mixin/mpShare.js');
Vue.mixin(mpShare)
通过this.$u.mpShare定义分享信息
// 分享自定义标题与图片
let shareTitle = ''
if(room.type == '整租'){
shareTitle = this.village.name + " " + this.room.houseNum + this.room.houseHall + this.room.toiletNum + " " + this.room.decoration+ " ¥" + this.room.price+"/月"
}else{
shareTitle = this.village.name + " " + room.roomType + " " + this.room.decoration+ " ¥" + this.room.price+"/月"
}
this.$u.mpShare = {
title: shareTitle, // 默认为小程序名称,可自定义
// 支持PNG及JPG,默认为当前页面的截图
imageUrl: this.room.faceUrl,
}
开源字节
追求用更简单的逻辑,更少的代码实现更复杂的功能。以上代码在
开源字节
的
租房小程序
中都已开源上线,可前往
仓库获取源码
如若转载,请注明出处:开源字节 https://sourcebyte.cn/article/210.html
边栏推荐
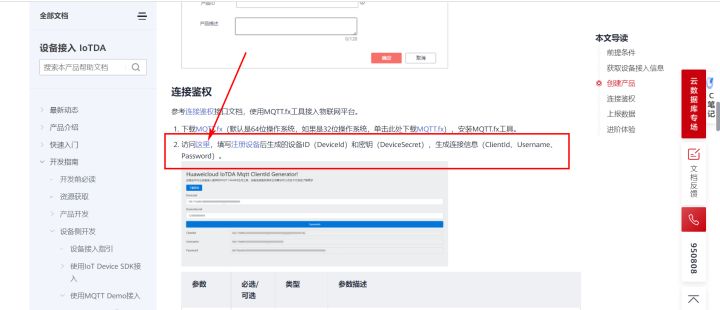
- CC2530_ZigBee+华为云IOT:设计一套属于自己的冷链采集系统
- three.js简介
- 你想知道的 Watch App 开发
- 动态接口比例性能测试实践
- Cool open technology x StarRocks: unified OLAP analysis engine, comprehensive building digital model of OTT
- A complete detailed tutorial on building intranet penetration ngrok (with pictures and truth)
- 持续投入商品研发,叮咚买菜赢在了供应链投入上
- 云图说丨初识华为云微服务引擎CSE
- leetcode-每日一题899. 有序队列(思维题)
- DataWorks 标准版怎样实现SQL代码的复用?
猜你喜欢
随机推荐
【技术白皮书】第一章:OCR智能文字识别新发展——深度学习的文本信息抽取
Interpretation of the paper (JKnet) "Representation Learning on Graphs with Jumping Knowledge Networks"
【机器学习】机器学习基本概念/术语3
JVS低代码移动端接入方案
【技术白皮书】第二章:OCR智能文字识别回顾——自然语言文本发展历程
JS 字符串转 GBK 编码超精简实现
多商户商城系统功能拆解21讲-平台端分销订单
从技术全景到场景实战,透析「窄带高清」的演进突破
Cool open technology x StarRocks: unified OLAP analysis engine, comprehensive building digital model of OTT
PMP试题 | 每日一练,快速提分
JVM参数设置
【engine】RtcSyncCallback回调、回调容器RtcCallbackContainer及MediaPacketSenderImpl 中回调使用
分享一个开源的USB-CAN工具!
PMP考试通关宝典-敏捷专题
如何避免无效的沟通
NLP范式新变化:Prompt
这是Facebook母公司 关于元宇宙的80万亿美元豪赌
星巴克输血赶不上流血
Discuz新闻资讯GBK模板
你想知道的 Watch App 开发