当前位置:网站首页>MUI 做手机返回操作栏
MUI 做手机返回操作栏
2022-08-01 15:57:00 【霍先生的虚拟宇宙网络】
实现如下图所示的返回效果。

选择头部带啊加入:
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">页标题</h1>
</header>添加以上代码即可实现如上图效果。
边栏推荐
猜你喜欢

Stock Strategy 02 | Technology Timing + Industry Factors + Market Value Rotation

May 20, 2022 The most complete fish game navigation

LeetCode50天刷题计划(Day 10—— 三数之和(20.50-22.40)

LeetCode50天刷题计划(Day 6—— 整数反转 14.20-15.20)
![MySQL [create and manage tables]](/img/5f/fc5d278f32df859e2c454b6d8467ed.png)
MySQL [create and manage tables]

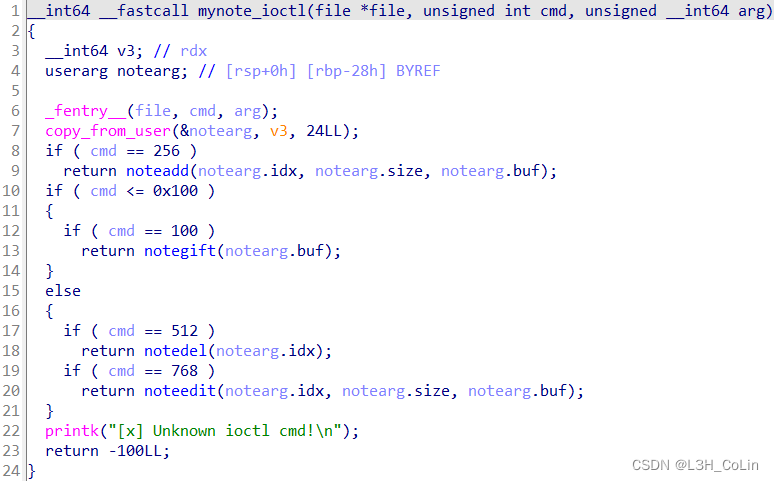
Kernel pwn 入门 (6)

珠海市生物安全P3实验室主体结构封顶

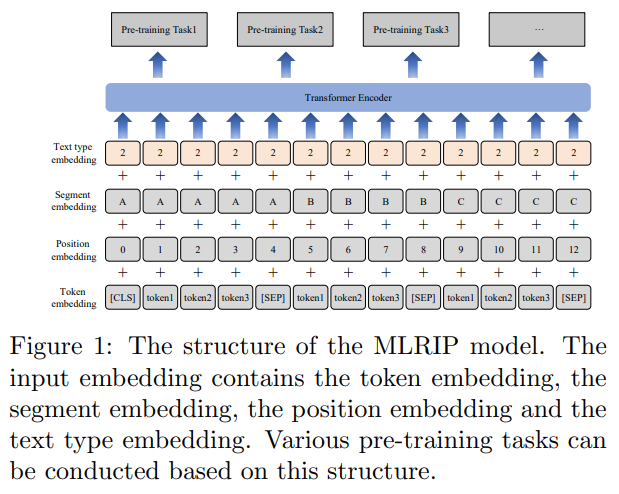
南京科技大学、中国电子科技第28研究所等联合|MLRIP: Pre-training a military language representation model with informative factual knowledge and professional knowledge base(预训练具有丰富事实知识和专业知识库的军事语言表示模型)

mysql 面试题

SQL每日一练(牛客新题库)——第2天: 条件查询
随机推荐
信息录入率百分百上海强化施工现场建筑工人实名制管理
Spark: Cluster Computing with Working Sets
30分钟成为Contributor|如何多方位参与OpenHarmony开源贡献?
轮询和长轮询的区别
指针进阶(三)之指针与数组笔试题
Ranking of itineraries (summer vacation daily question 12)
MySQL中字符串比较大小(日期字符串比较问题)
"Find nearby shops" | Geohash+MySQL realizes geographic location filtering
通胀持续 肯尼亚粮食安全引关注
MySQL【创建和管理表】
Grid布局 容器属性(一) `grid-template`系列属性
会议OA项目(六)--- (待开会议、历史会议、所有会议)
设计专业第一台笔记本 华硕灵耀Pro16 2022 新品首发超值入手
中国驻西班牙使馆再次提醒留学人员注意暑期安全
Pytorch - Distributed Model Training
Zhaoqi Science and Technology Innovation Event Platform, Entrepreneurship Event Roadshow, Online Live Roadshow
0-1背包问题的一维数组优化解析
SQL查询数据以及排序
kubelet节点压力驱逐
HashCode technology insider interview must ask