当前位置:网站首页>flex layout (flexible layout)
flex layout (flexible layout)
2022-08-02 06:31:00 【Pillow said he didn't want to wake up】
一、Pros and cons of traditional layouts:
1、兼容性好
2、布局繁琐
3、局限性,不能在移动端很好的布局
二、flex布局的优缺点:
1、操作方便,布局即为简单,移动端应用广泛
2、PCSegment browser support is poor
3、Ie 11或更低版本,不支持或仅部分支持
三、flex布局原理
flex:The first is that either can be specified as a flex layout
1、When our parent box is set to flex布局以后,子元素的dloat、clear和vetical-alignAttributes will be aged
2、伸缩布局=弹性布局=flex布局
总结原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
四、Common container properties
以下6个属性设置在容器上.
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1、flex-direction属性决定主轴的方向(即项目的排列方向).
.box {
flex-direction: row 、 row-reverse 、 column 、 column-reverse;
}它可能有4个值.
row(默认值):主轴为水平方向,起点在左端.row-reverse:主轴为水平方向,起点在右端.column:主轴为垂直方向,起点在上沿.column-reverse:主轴为垂直方向,起点在下沿.
4.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上.flex-wrap属性定义,如果一条轴线排不下,如何换行.
.box{
flex-wrap: nowrap wrap wrap-reverse;
}(1)nowrap(默认):不换行.
(2)wrap:换行,第一行在上方.
(3)wrap-reverse:换行,第一行在下方.
4.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap.
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}4.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式.
.box {
justify-content: flex-start flex-end center space-between space-around;
}它可能取5个值,具体对齐方式与轴的方向有关.下面假设主轴为从左到右.
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等.space-around:每个项目两侧的间隔相等.所以,项目之间的间隔比项目与边框的间隔大一倍.
4.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐.
.box {
align-items: flex-start flex-end center baseline stretch;
}它可能取5个值.具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下.
flex-start:交叉轴的起点对齐.flex-end:交叉轴的终点对齐.center:交叉轴的中点对齐.baseline: 项目的第一行文字的基线对齐.stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度.
4.6 align-content属性
align-content属性定义了多根轴线的对齐方式.如果项目只有一根轴线,该属性不起作用.
.box {
align-content: flex-start flex-end center space-between space-around stretch;
}该属性可能取6个值.
flex-start:与交叉轴的起点对齐.flex-end:与交叉轴的终点对齐.center:与交叉轴的中点对齐.space-between:与交叉轴两端对齐,轴线之间的间隔平均分布.space-around:每根轴线两侧的间隔都相等.所以,轴线之间的间隔比轴线与边框的间隔大一倍.stretch(默认值):轴线占满整个交叉轴.
五、项目的属性
以下6个属性设置在项目上.
orderflex-growflex-shrinkflex-basisflexalign-self
5.1 order属性
order属性定义项目的排列顺序.数值越小,排列越靠前,默认为0.
.item {
order: <integer>;
}5.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大.
.item {
flex-grow: <number>; /* default 0 */
}如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话).如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍.
5.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小.
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小.如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小.
负值对该属性无效.
5.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size).浏览器根据这个属性,计算主轴是否有多余空间.它的默认值为auto,即项目的本来大小.
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间.
5.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto.后两个属性可选.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto).
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值.
5.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性.默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch.
.item {
align-self: auto 、 flex-start 、 flex-end 、 center 、 baseline 、 stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致.
边栏推荐
猜你喜欢

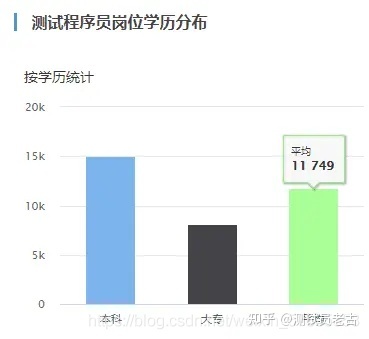
Say good woman programmers do testing have an advantage?More than a dozen interview, abuse of cry ~ ~ by the interviewer

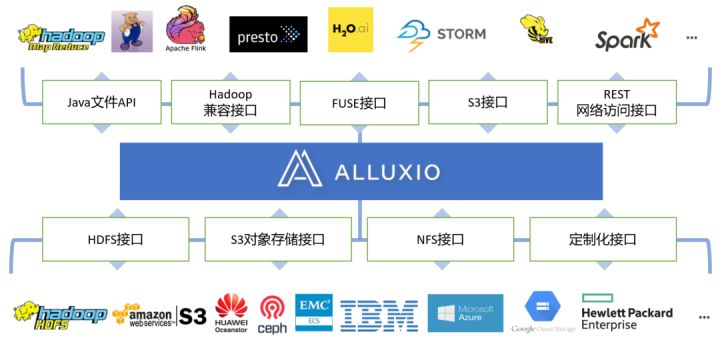
6W+字记录实验全过程 | 探索Alluxio经济化数据存储策略

【解决】RESP.app 连接不上redis

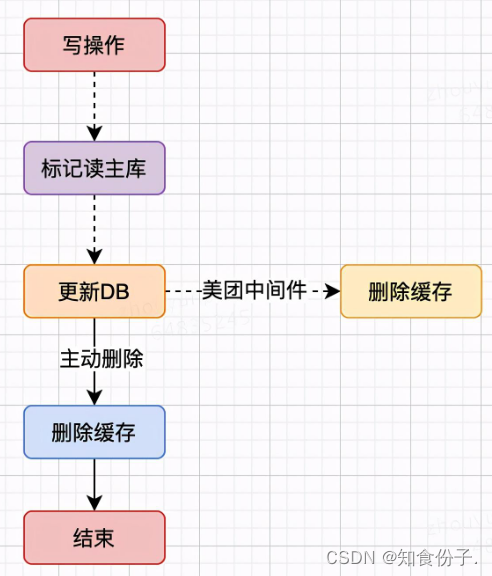
字节面试题:如何保证缓存和数据库的一致性

nacos registry

51单片机外设篇:红外通信

Point Density-Aware Voxels for LiDAR 3D Object Detection 论文笔记

对node工程进行压力测试与性能分析

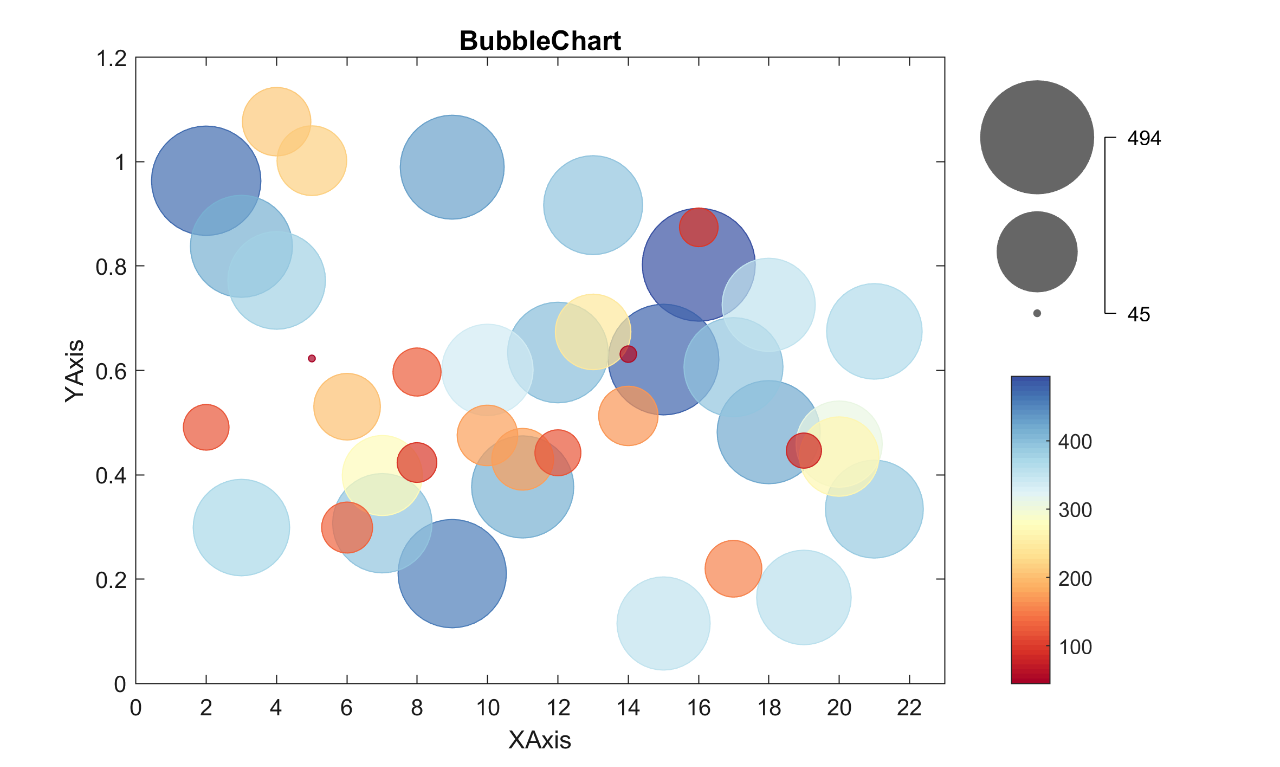
Matlab paper illustration drawing template No. 41 - bubble chart (bubblechart)

Navicat cannot connect to mysql super detailed processing method
随机推荐
Meta公司内部项目-RaptorX:将Presto性能提升10倍
Polar Parametrization for Vision-based Surround-View 3D Detection 论文笔记
About the directory structure of the web application
本周大新闻|苹果MR已进行Pre-EVT测试,Quest 2涨价100美元
配合蓝牙打印的encoding-indexes.js文件内容:
提高软件测试能力的方法有哪些?看完这篇文章让你提升一个档次
区块元素、内联元素(<div>元素、span元素)
el-input can only input integers (including positive numbers, negative numbers, 0) or only integers (including positive numbers, negative numbers, 0) and decimals
51单片机外设篇:红外通信
MySql copies data from one table to another table
关于web应用的目录结构
Redis数据库
leetcode一步解决链表合并问题
测试技术之APP蓝牙连接测试
无代码生产新模式探索
【合集- 行业解决方案】如何搭建高性能的数据加速与数据编排平台
ERROR 1045 (28000) Access denied for user 'root'@'localhost'Solution
golang环境详细安装、配置
leetcode括号匹配问题——32.最长有效括号
Meta公司新探索 | 利用Alluxio数据缓存降低Presto延迟