当前位置:网站首页>Qt实现界面滑动切换效果
Qt实现界面滑动切换效果
2022-07-04 17:47:00 【三雷科技】
目录
一、Qt实现界面滑动切换效果
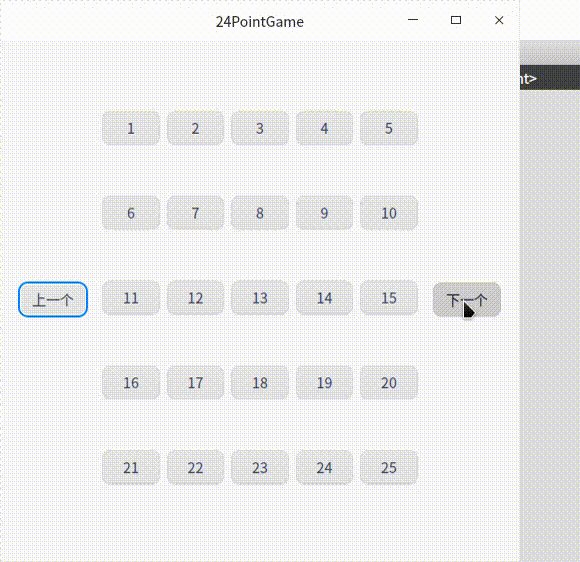
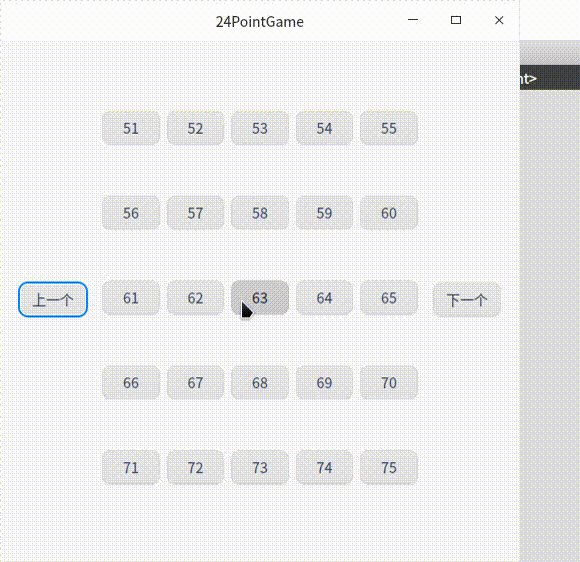
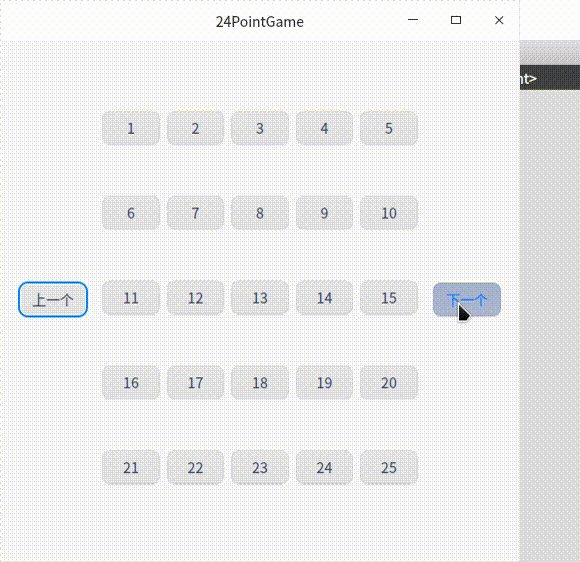
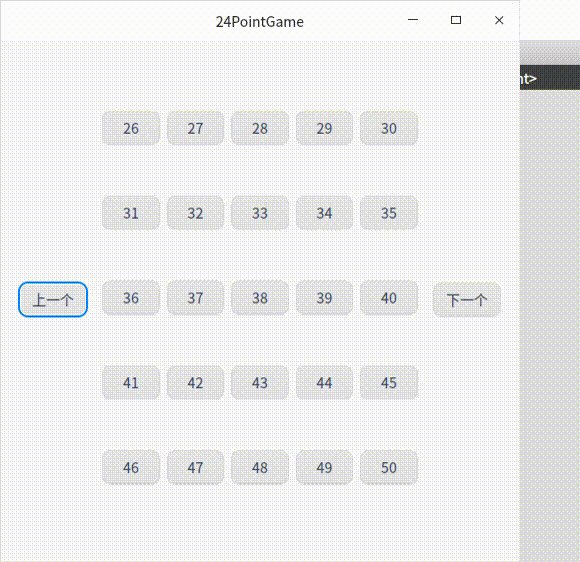
效果如下图,滑动效果移动上下屏幕。

二、 设计思路
利用QStackWidget将页面存储起来,因为页面比较少,因此我直接将所有的页面存储在QStachWidget中,如果页面相对较多,可以使用使用使渲染的方式。
然后使用show函数同时展示两个页面的内容,这个很重要,如果使用setCurrentIndex只会展示一个界面,这样不会出现两个界面同时存在的情况。
使用QPropertyAnimation以及QParallelAnimationGroup来设置界面切换动画。
当页面左移动时,将原始界面移除屏幕到左边,将当前界面从右边移动至现在界面位置。
当页面右移动时,将原始界面移除屏幕到右边,将当前界面从左边移动至屏幕展示位置
三、主要函数讲解
QPropertyAnimation:动画类,如果仅控制一个界面的动画可以直接设置动画效果后,start函数启动动画效果。
QParallelAnimationGroup:动画组类,控制一组动画同时运行,我们这里控制了两个界面因此需要使用QParallelAnimationGroup来控制两个界面的动画。
QStackedWidget:用于存储多个界面,当界面需要展示的时候可以通过setCurrentIndex展示当前页面。
四、源代码解析
4、1 初始化界面
在QStatchWidget中添加多个界面。因为这是游戏界面初始化,每一页有25题,一共有515道题目,翻页的总数等int(515/25).
#define MAX_NUM 515
LevelMainWidget::LevelMainWidget(QWidget* parent)
: QWidget(parent)
, m_ptrStackWidget(new QStackedWidget(this))
, m_ptrLayoutMain(new QHBoxLayout)
, m_ptrBtnPre(new QPushButton("上一个", this))
, m_ptrBtnNext(new QPushButton("下一个", this))
, m_bDonghua(false)
{
// 添加界面
for (int i = 0; i < 515; i += 25) {
int start = i + 1;
int end = i + 25;
if (end > 515) {
end = 515;
}
LevelWidget* lvlWidget = new LevelWidget(start, end);
m_listLevelWidget.append(lvlWidget);
m_ptrStackWidget->addWidget(lvlWidget);
connect(lvlWidget, &LevelWidget::sigBtnClick, this,
&LevelMainWidget::slotBtnLevel);
}
// 设置当前展示的界面索引。
m_ptrStackWidget->setCurrentIndex(0);
// 添加上一页按钮
m_ptrLayoutMain->addWidget(m_ptrBtnPre);
// 添加展示的界面
m_ptrLayoutMain->addWidget(m_ptrStackWidget);
// 添加下一页按钮
m_ptrLayoutMain->addWidget(m_ptrBtnNext);
setFixedSize(500, 500);
setLayout(m_ptrLayoutMain);
initConnect();
}
void LevelMainWidget::initConnect()
{
connect(m_ptrBtnPre, SIGNAL(clicked()), this, SLOT(slotBtnPre()));
connect(m_ptrBtnNext, SIGNAL(clicked()), this, SLOT(slotBtnNext()));
}
4、2 上一页滑动效果
获取展示界面的宽度以及高度,下移动界面的时候需要使用。
m_bDonghua:记录当前是否在动画效果中,如果在动画效果中不进行翻页(如果不设置,在快速切换的时候会出现重影)
m_ptrStackWidget->setCurrentIndex(PreIndex);
m_ptrStackWidget->widget(currentIndex)->show();animation1:设置当前页(未切换前)面页面的动画效果,你可以看到startValue和endValue,是从原始屏幕位置移除屏幕外。
animation2:设置即将切换到界面的动画效果,你可以看到startValue和endValue,是从屏幕外位置移除屏幕正中间。
当界面的动画同时执行的时候就出现滑动效果。
void LevelMainWidget::slotBtnPre()
{
if (m_bDonghua) {
return;
}
m_bDonghua = true;
int currentIndex = m_ptrStackWidget->currentIndex();
int windowWidth = m_ptrStackWidget->widget(currentIndex)->width();
int windowHieght = m_ptrStackWidget->widget(currentIndex)->height();
int PreIndex = currentIndex - 1;
if (currentIndex == 0) {
return;
}
m_ptrStackWidget->setCurrentIndex(PreIndex);
m_ptrStackWidget->widget(currentIndex)->show();
QPropertyAnimation* animation1;
QPropertyAnimation* animation2;
QParallelAnimationGroup* group = new QParallelAnimationGroup;
animation1 = new QPropertyAnimation(m_ptrStackWidget->widget(currentIndex),
"geometry");
animation1->setDuration(500);
animation1->setStartValue(QRect(0, 0, windowWidth, windowHieght));
animation1->setEndValue(QRect(windowWidth, 0, windowWidth, windowHieght));
animation2 =
new QPropertyAnimation(m_ptrStackWidget->widget(PreIndex), "geometry");
animation2->setDuration(500);
animation2->setStartValue(
QRect(-windowWidth, 0, windowWidth, windowHieght));
animation2->setEndValue(QRect(0, 0, windowWidth, windowHieght));
group->addAnimation(animation1);
group->addAnimation(animation2);
group->start();
group->setProperty(
"widget", QVariant::fromValue(m_ptrStackWidget->widget(currentIndex)));
connect(group, SIGNAL(finished()), this, SLOT(onAnimationFinished()));
}4、3 下一页滑动效果
获取展示界面的宽度以及高度,下移动界面的时候需要使用。
m_bDonghua:记录当前是否在动画效果中,如果在动画效果中不进行翻页(如果不设置,在快速切换的时候会出现重影)
m_ptrStackWidget->setCurrentIndex(NextIndex);
m_ptrStackWidget->widget(currentIndex)->show();animation1:设置当前页(未切换前)面页面的动画效果,你可以看到startValue和endValue,是从原始屏幕位置移除屏幕外。
animation2:设置即将切换到界面的动画效果,你可以看到startValue和endValue,是从屏幕外位置移除屏幕正中间。
当界面的动画同时执行的时候就出现滑动效果。
void LevelMainWidget::slotBtnNext()
{
if (m_bDonghua) {
return;
}
m_bDonghua = true;
int currentIndex = m_ptrStackWidget->currentIndex();
int windowWidth = m_ptrStackWidget->widget(currentIndex)->width();
int windowHieght = m_ptrStackWidget->widget(currentIndex)->height();
int NextIndex = currentIndex + 1;
if (currentIndex >= m_ptrStackWidget->count()) {
return;
}
m_ptrStackWidget->setCurrentIndex(NextIndex);
m_ptrStackWidget->widget(currentIndex)->show();
QPropertyAnimation* animation1;
QPropertyAnimation* animation2;
QParallelAnimationGroup* group = new QParallelAnimationGroup;
animation1 = new QPropertyAnimation(m_ptrStackWidget->widget(currentIndex),
"geometry");
animation1->setDuration(500);
animation1->setStartValue(QRect(0, 0, windowWidth, windowHieght));
animation1->setEndValue(QRect(-windowWidth, 0, windowWidth, windowHieght));
animation2 =
new QPropertyAnimation(m_ptrStackWidget->widget(NextIndex), "geometry");
animation2->setDuration(500);
animation2->setStartValue(QRect(windowWidth, 0, windowWidth, windowHieght));
animation2->setEndValue(QRect(0, 0, windowWidth, windowHieght));
group->addAnimation(animation1);
group->addAnimation(animation2);
group->start();
group->setProperty(
"widget", QVariant::fromValue(m_ptrStackWidget->widget(currentIndex)));
connect(group, SIGNAL(finished()), this, SLOT(onAnimationFinished()));
}4、4 动画结束处理
动画结束后需要将上一界面进行隐藏,在切换页面的时候已经将上一页面的指针保存发送过来了。
group->setProperty(
"widget", QVariant::fromValue(m_ptrStackWidget->widget(currentIndex)));因此在动画结束时,获取上一页面的指针,然后再修改其隐藏状态即可。
void LevelMainWidget::onAnimationFinished()
{
QParallelAnimationGroup* group = (QParallelAnimationGroup*)sender();
QWidget* widget = group->property("widget").value<QWidget*>();
if (nullptr != widget) {
widget->hide();
}
m_bDonghua = false;
}
五、源码地址
六、其他文章
1. QT开发环境安装以配置。
2. QT线段画板实战
4. QT入门开发一个时钟
10. svg转图片工具开发
13. Qt网络与通信(TCP聊天室)
边栏推荐
- Send and receive IBM WebSphere MQ messages
- IBM WebSphere MQ retrieving messages
- Process of manually encrypt the mass-producing firmware and programming ESP devices
- Leetcode fizzbuzz C # answer
- 神经网络物联网是什么意思通俗的解释
- SSL证书续费相关问题详解
- 用实际例子详细探究OpenCV的轮廓绘制函数drawContours()
- [release] a tool for testing WebService and database connection - dbtest v1.0
- 2022CoCa: Contrastive Captioners are Image-Text Fountion Models
- 2022养生展,健康展,北京大健康展,健康产业展11月举办
猜你喜欢

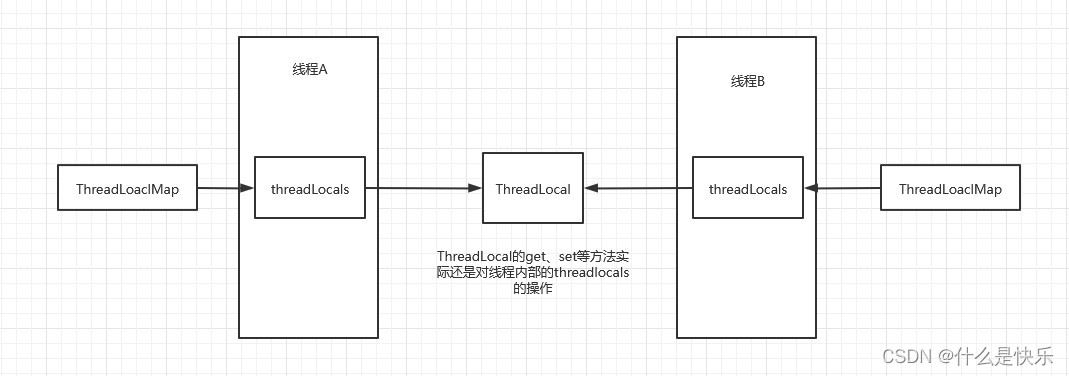
ThreadLocal原理与使用

TorchDrug教程

与二值化阈值处理相关的OpenCV函数、方法汇总,便于对比和拿来使用

性能优化之关键渲染路径

Angry bird design based on unity

2022CoCa: Contrastive Captioners are Image-Text Fountion Models

自由小兵儿

Rookie post station management system based on C language

Nebula importer data import practice

Safer, smarter and more refined, Chang'an Lumin Wanmei Hongguang Mini EV?
随机推荐
2014 Hefei 31st youth informatics Olympic Games (primary school group) test questions
整理混乱的头文件,我用include what you use
工厂从自动化到数字孪生,图扑能干什么?
Scala basic tutorial -- 18 -- set (2)
基于C语言的菜鸟驿站管理系统
Using FTP
Scala basic tutorial -- 20 -- akka
Scala基础教程--19--Actor
ByteDance dev better technology salon was successfully held, and we joined hands with Huatai to share our experience in improving the efficiency of web research and development
启牛开的证券账户安全吗?
正则替换【JS,正则表达式】
OpenCV的二值化处理函数threshold()详解
Is the securities account opened by qiniu safe?
Technology sharing | interface testing value and system
LeetCode 赎金信 C#解答
[uniapp] uniapp development app online Preview PDF file
Rookie post station management system based on C language
Download the first Tencent technology open day course essence!
Scala基础教程--17--集合
模板_大整数减法_无论大小关系