当前位置:网站首页>Three.JS VR看房
Three.JS VR看房
2022-07-05 22:46:00 【yzhSWJ】


代码
<template>
<div class="container" ref="container"></div>
</template>
<script setup>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";
import { ref, onMounted } from "vue";
// 初始化场景
const scene = new THREE.Scene();
// 初始化相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 设置相机位置
camera.position.z = 0.1;
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.inn边栏推荐
- MCU case -int0 and INT1 interrupt count
- 链表之双指针(快慢指针,先后指针,首尾指针)
- Function default parameters, function placeholder parameters, function overloading and precautions
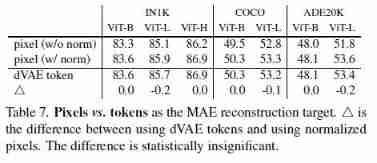
- Masked Autoencoders Are Scalable Vision Learners (MAE)
- Opencv judgment points are inside and outside the polygon
- 119. Pascal‘s Triangle II. Sol
- Leetcode daily question 1189 The maximum number of "balloons" simple simulation questions~
- Usage Summary of scriptable object in unity
- Activate function and its gradient
- All expansion and collapse of a-tree
猜你喜欢

Editor extensions in unity

Metaverse ape received $3.5 million in seed round financing from negentropy capital

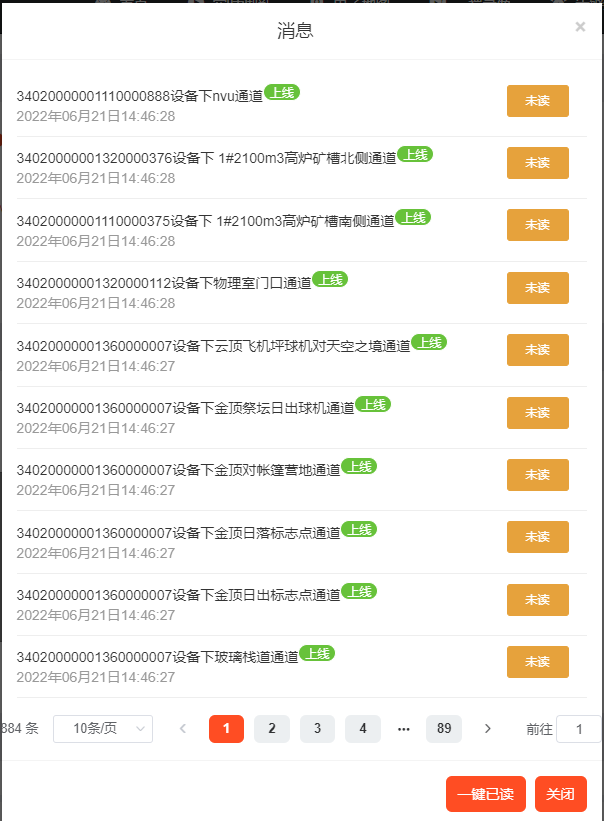
How can easycvr cluster deployment solve the massive video access and concurrency requirements in the project?

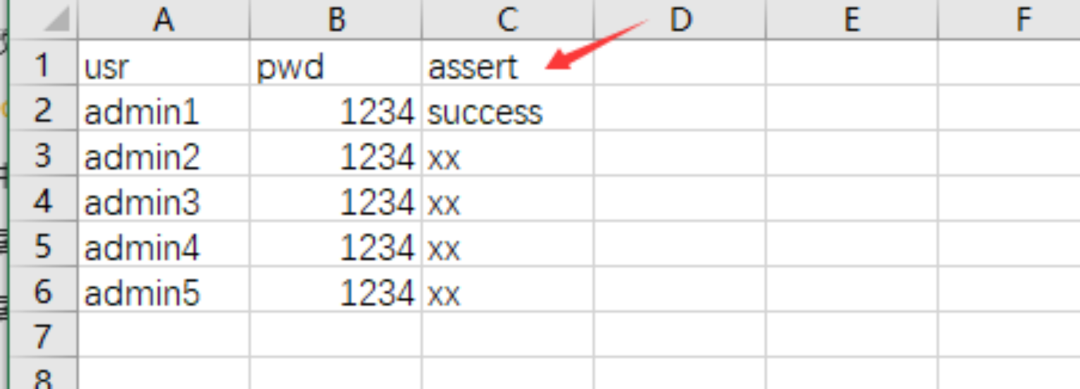
Postman核心功能解析-参数化和测试报告

How to quickly experience oneos

Masked Autoencoders Are Scalable Vision Learners (MAE)
![[groovy] groovy dynamic language features (automatic type inference of function arguments in groovy | precautions for function dynamic parameters)](/img/ab/086c7455706eecc467eef92c660803.jpg)
[groovy] groovy dynamic language features (automatic type inference of function arguments in groovy | precautions for function dynamic parameters)

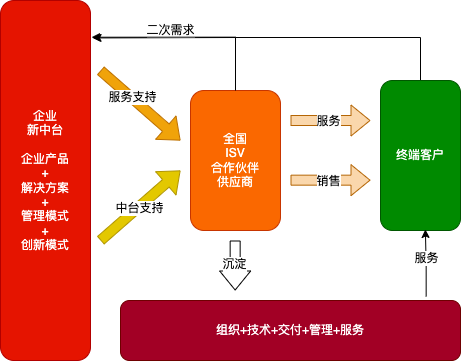
我对新中台模型的一些经验思考总结

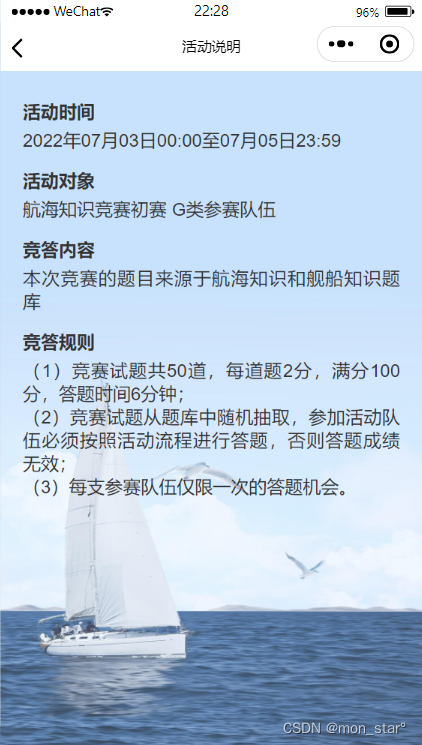
Navigation day answer applet: preliminary competition of navigation knowledge competition

Finally understand what dynamic planning is
随机推荐
d3dx9_ How to repair 31.dll_ d3dx9_ 31. Solution to missing DLL
344. Reverse String. Sol
BFC block level formatting context
使用rewrite规则实现将所有到a域名的访问rewrite到b域名
Arduino measures AC current
How to create a thread
请求二进制数据和base64格式数据的预览显示
解决thinkphp启动时“No input file specified”的问题
Masked Autoencoders Are Scalable Vision Learners (MAE)
[groovy] mop meta object protocol and meta programming (execute groovy methods through metamethod invoke)
Overview of Fourier analysis
我对新中台模型的一些经验思考总结
APK加固技术的演变,APK加固技术和不足之处
Paddle Serving v0.9.0 重磅发布多机多卡分布式推理框架
Distributed resource management and task scheduling framework yarn
2022 Software Test Engineer salary increase strategy, how to reach 30K in three years
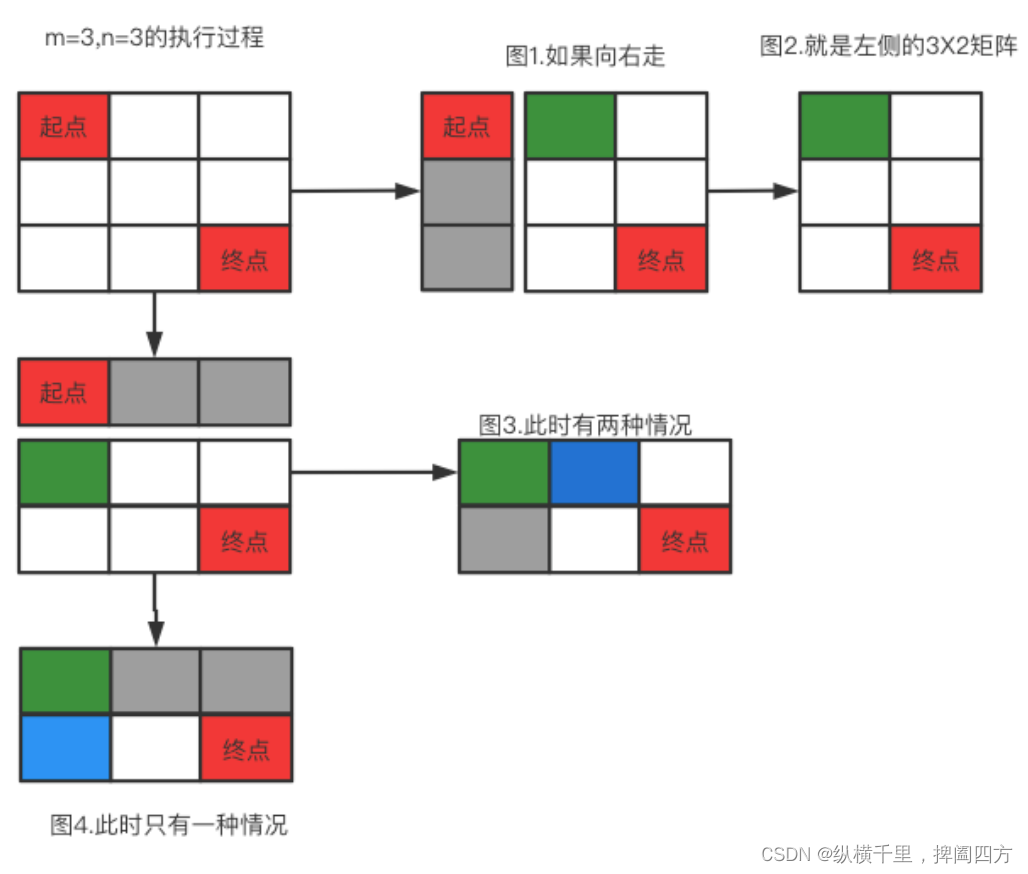
Lesson 1: serpentine matrix
Thinkphp5.1 cross domain problem solving
我把开源项目alinesno-cloud-service关闭了
How to reverse a string fromCharCode? - How to reverse String. fromCharCode?