当前位置:网站首页>async 和 await 原来这么简单
async 和 await 原来这么简单
2022-08-03 19:51:00 【几何心凉】
前言
前端同学们可能都知道 async 和 await 的使用,当被面试官问到 async 和 await 的是什么?或者说一说你对 async、await 的理解?如果我们还是仅仅去阐述我是如何使用的就显得格外的苍白无力。今天博主就来带大家进一步认识我们的 async 和 await。首先来说由于浏览器/引擎负责解释和执行JavaScript的主线程是单线程,同步执行一个耗时较大的任务会导致阻塞。异步执行代码就是来解决阻塞问题,但会带来顺序的不确定性(多个异步执行过程的不确定性)
回调函数
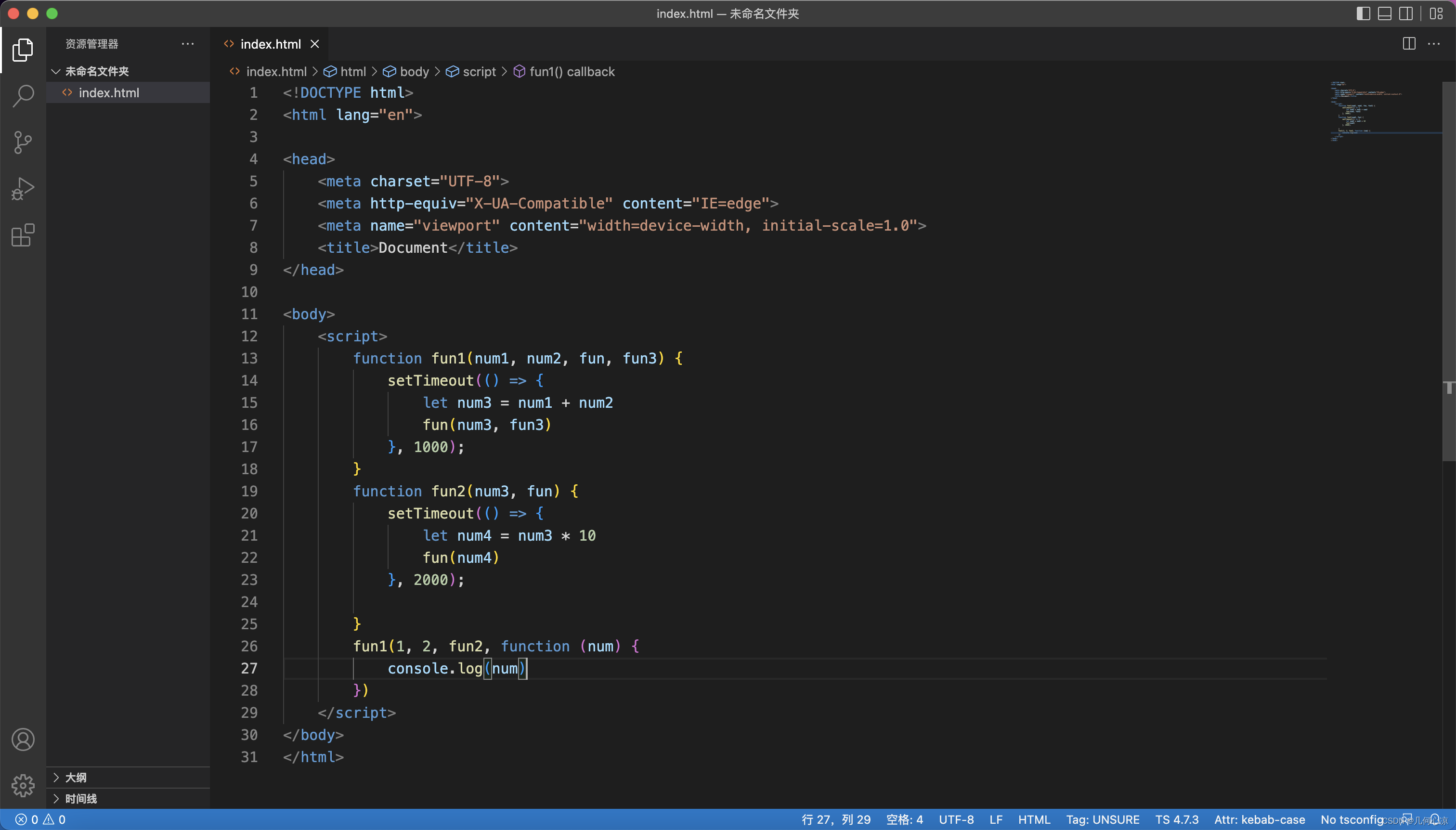
如果说这些异步之间不会相互依赖或者不会因为顺序不确定收到影响是么有关系的,但是如果我们一些逻辑需要依赖某个异步的返回值那么这个时候我们就需要保证执行顺序,这时候我们就需到了回调函数,举个例子:fun2需要fun1异步执行后的结果,fun3又依赖于 fun2 异步执行结束后的结果,所以我们通过回调函数来保证执行顺序。

Promise
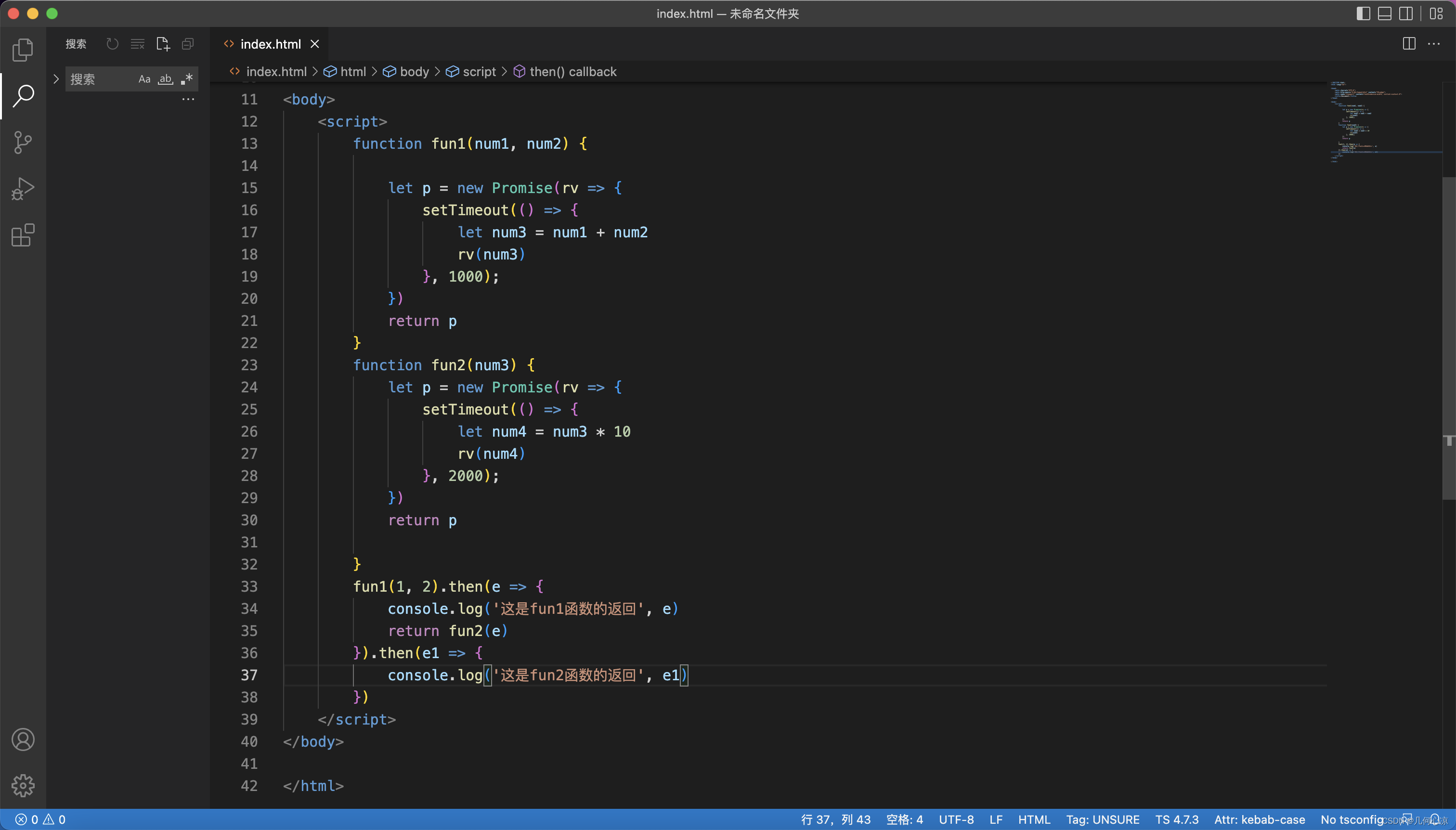
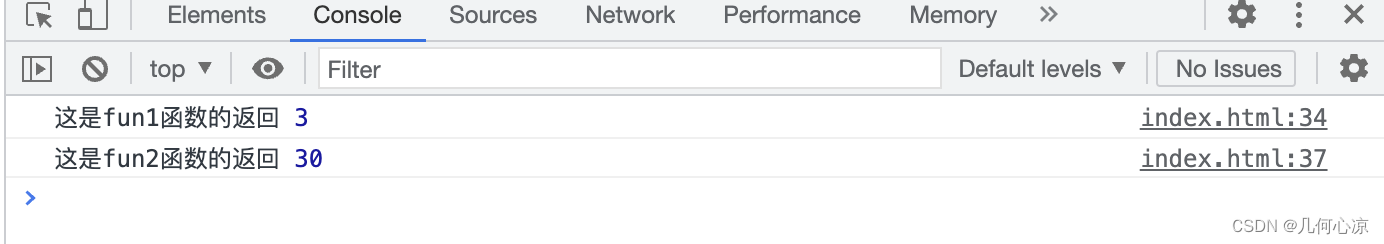
我们能够看出上面的代码中,多级嵌套的回调函数,弊端很多:不直观,强耦合,回调的不确定性,不利于维护与复用,我们上面仅仅是非常简单的一个场景,那如果我们有很复杂的需求的话非常多的回调嵌套就容易产生回调地狱。为了解决这个问题,Promise 出现了,它将这种回调函数的嵌套改为链式调用。并用then保证执行顺序。Promise还能保证每次返回的都是一个新的Promise对象,所以代码一定被异步执行。


我们发现上面的代码可读性就明显略胜一筹,通过这样一个链式的结构让我们清晰的看出谁依赖谁,对我们的后期代码维护更加友好,但这也仅仅是我们的一个小小的案例,如果是复杂的业务的话我们一直链式其实可读性也会随之增多也变得费劲。
async、await
Promise 是为了避免回调地狱的,但是 Promise 还是不够简明,语义化,随着业务逻辑的增加可能会有超级多 then 于是有了async和await,先从字面意思来理解: async 是“异步”的简写,而 await 可以认为是 async wait 的简写,所以应该很好理解 async 用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。async 和 await 是es7提供的语法,是 es7最重要特性之一,相比于es6的promise ,具有更高的代码可读性,因此也被称为promise 的语法糖。它把异步执行的代码写得像同步代码那样直观。
async
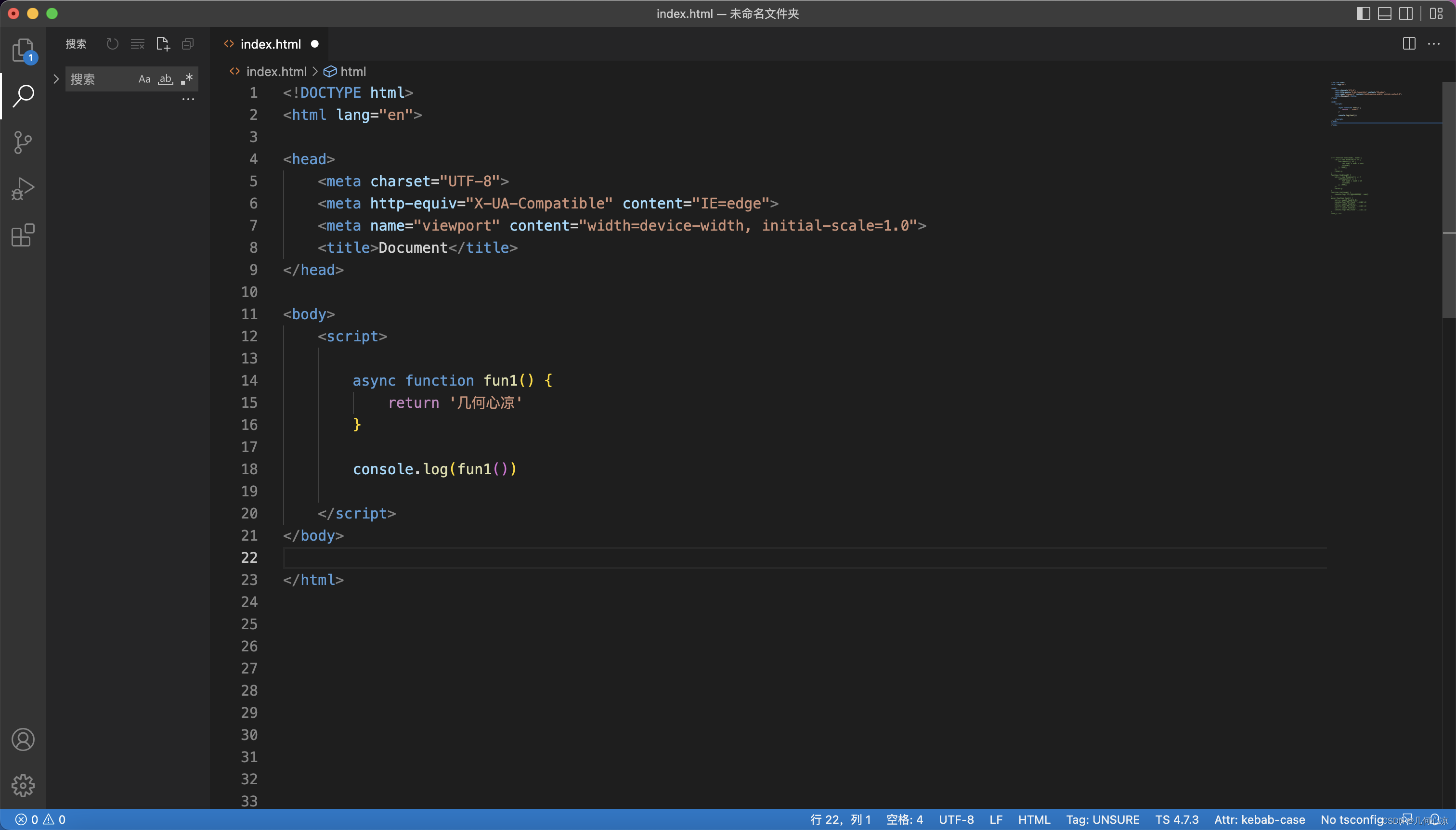
快速创建一个异步函数,我们的 async 包裹后的函数就自动转化成一个异步的 Promise 下面我们来证实一下


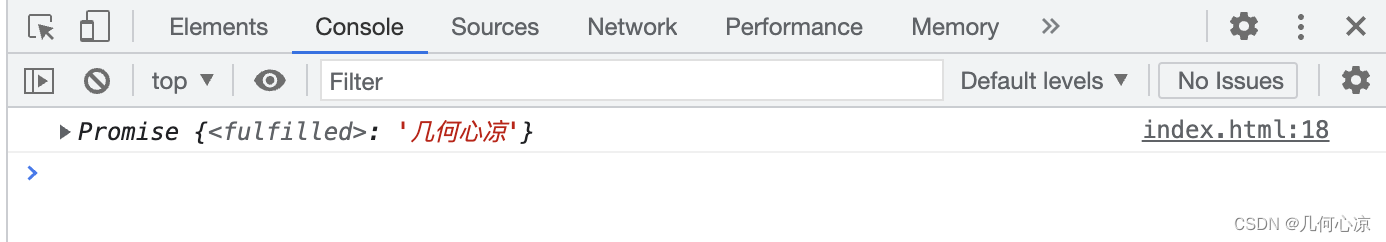
按照我们的理解,其实上面的log应该打印的是我们的 return 出来的几何心凉对吧,但是他打印出来的是一个 Promise 等同于下面的代码,当然这种只是我们的函数中仅仅是返回一个结果,但如果我们涉及到业务或者负责内容的时候还是需要我们去书写 promise 的,这点也比较鸡肋。
<body>
<script>
function fun1() {
let p = new Promise(rv => {
rv('几何心凉')
})
return p
}
console.log(fun1())
</script>
</body>
await
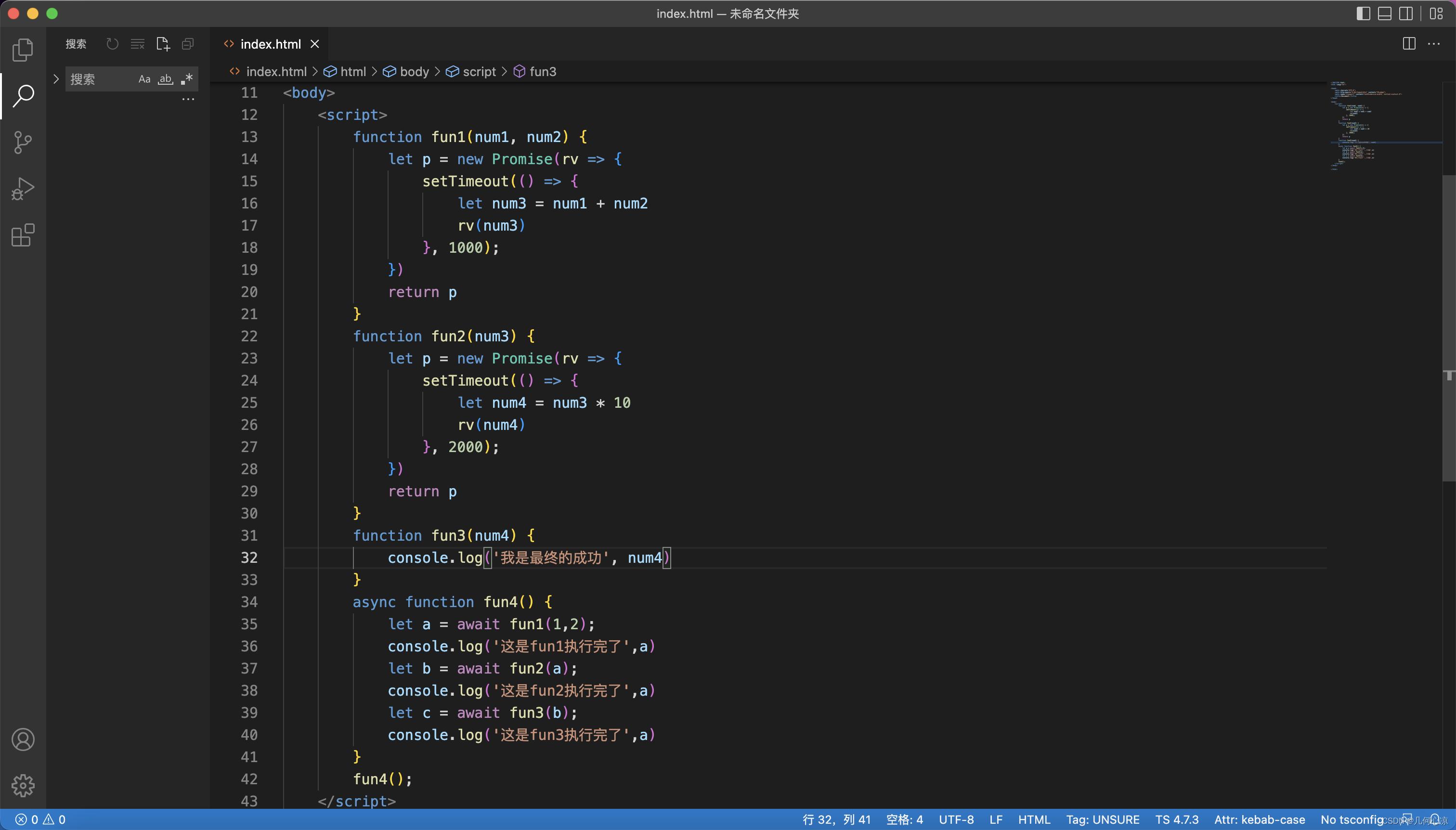
await 并不是将异步代码转化成同步,他只是改变了调用方式,让我们从调用的代码层面看着相似于同步,从而增加代码的可读性;而且 await 也不是在任何地方都可以用的,它只能使用在 async 和模块中使用,首先让我们来看一下在 async 中的使用;


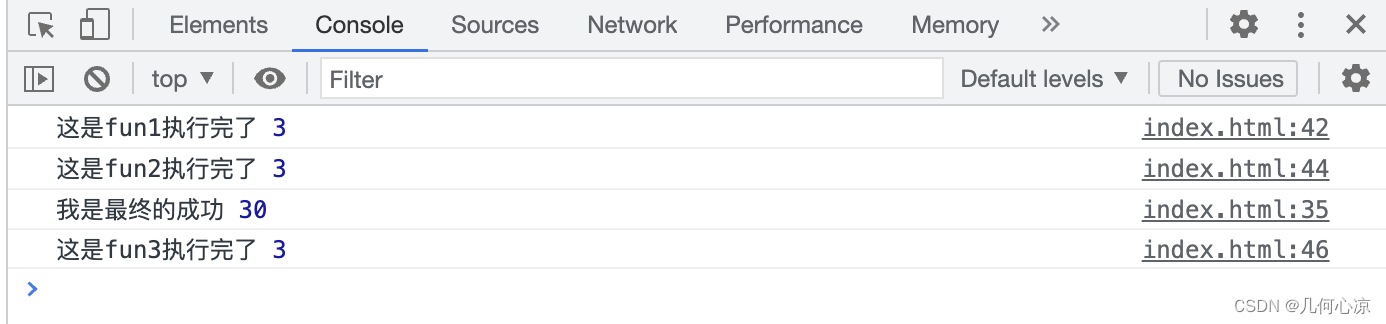
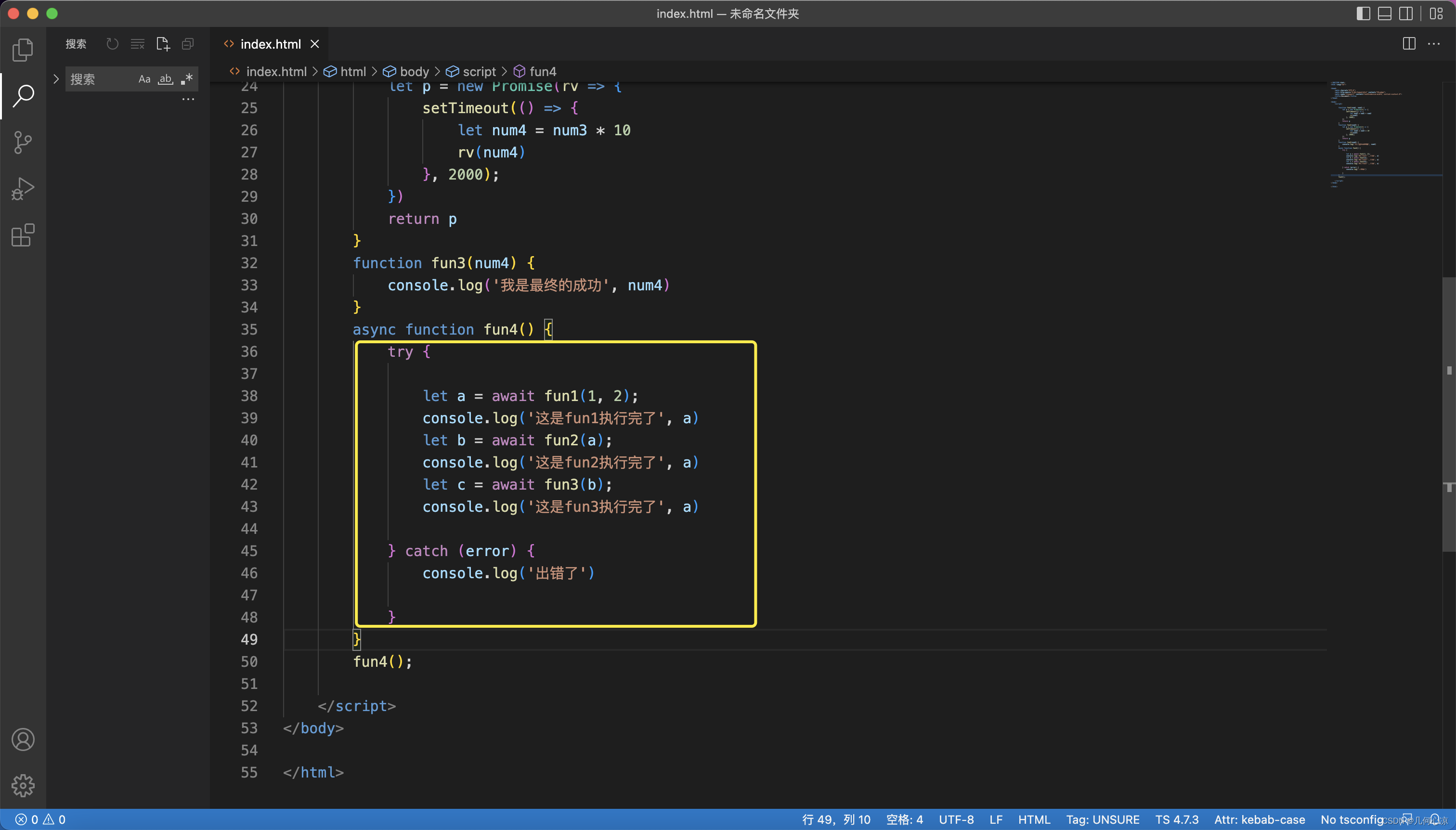
说明: 调用异步函数时,在函数前直接使用await对函数进行调用,一旦遇到await就会立即返回一个pending状态的Promise对象,暂时返回执行代码的控制权,使得函数外的代码得以继续执行,这是保证非阻塞的部分。他会等待 Promise 函数返回结果,可以通过变量来接收这个结果;既然是等待了那不就是说明阻塞了么?其实并不是我们可以看到图中的 fun4 前面加上了 async 就说明我们的 fun4 是异步的了,异步代码就不会阻塞后面的代码执行,而我们的 await 是在异步函数中去控制了依赖项的执行顺序。
当然在我们的 Promise 中我们出现了报错我们是通过 catch 然后去处理的,在我们的 await 中我们又该如何处理呢?当然我们可以通过我们同步的办法 try-catch 来处理异常

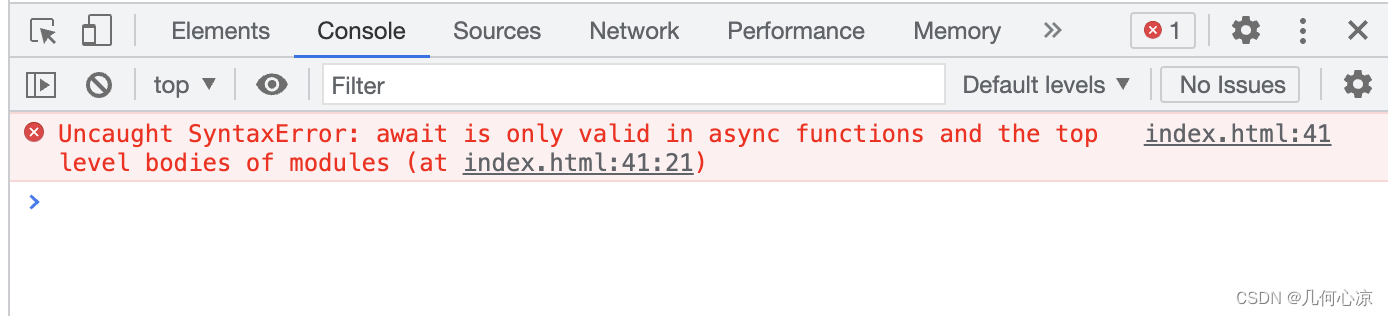
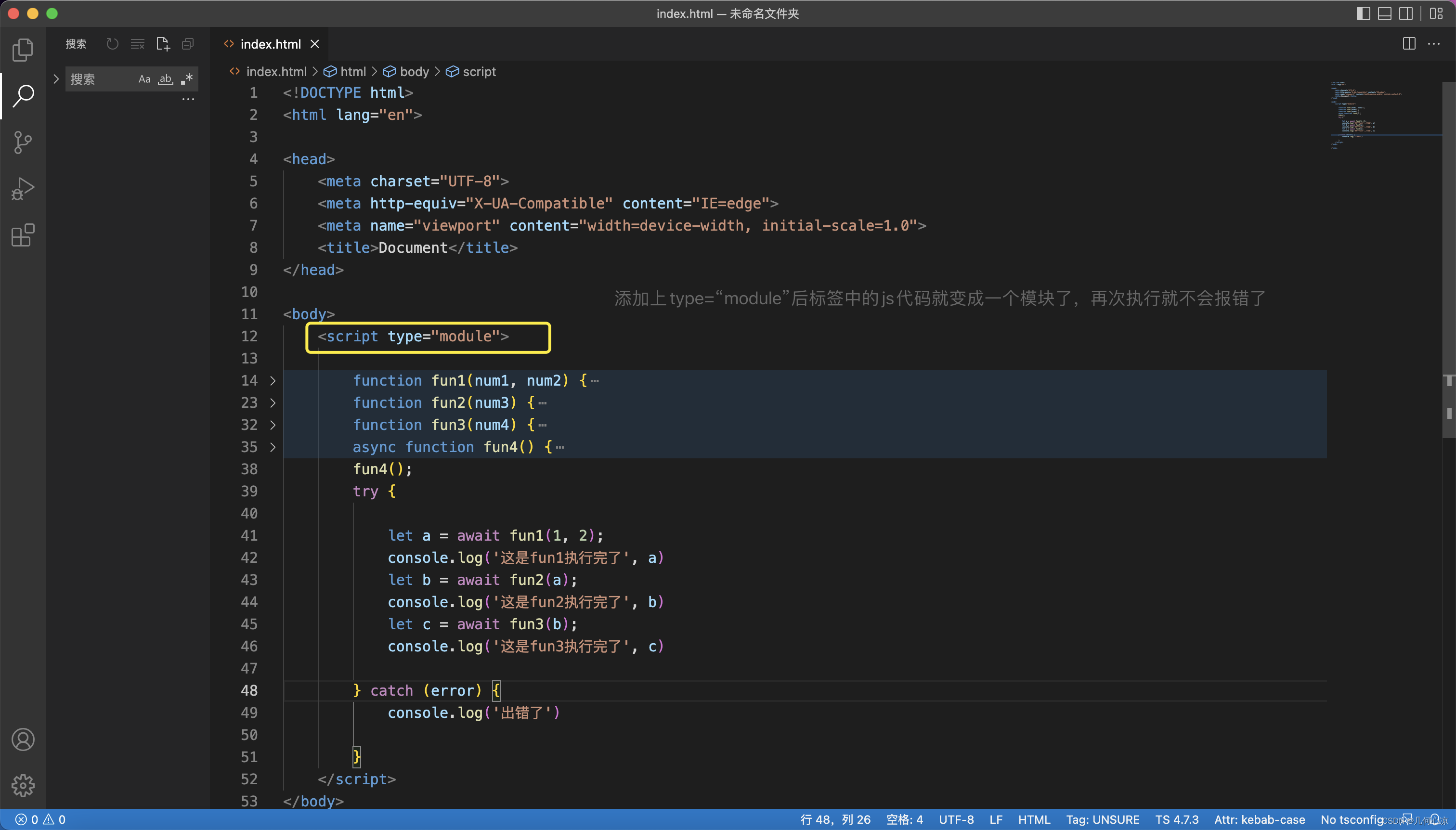
刚才我们上面提到说我们的 await 可以在模块中使用,下面我们来看一下如何在模块中使用:上面的例子如果我们直接把黄色框中的内容放到我们的外部来;执行会报错,但是我们把 script 的类型改成模块就可以了;注意如果改成模块的话,我们 await 只能在最外层作用域中使用;


小结
我们的代码中会通过异步的方式来防止代码阻塞,当我们多个异步之间有相互的执行结果依赖的时候我们就需要锁定他们的执行顺序,早起的回调函数为我们解决了不确定顺序的问题,但是由于大批量的使用回调函数,造成代码的可读性、维护性非常低,后面出现了我们的 Promise 通过 then 进行链式结构,提高了可读性,但是随着业务的复杂度增加我们的链式可读性也会随之降低,所以es7出现了 async、await 改变了调用的方式,让调用呈现出来的代码相似于同步,进而提升代码可读性,async: 通过 async 声明的函数,它的返回值会自动包装为 Promise,它声明的异步函数中可以通过 await 去调用其他的异步函数,await: 让我们通过同步的方式去调用异步函数,让我们的代码可读性更高,await 的使用位置有两个,一个是我们 async 声明的异步函数中,一个是我们的 js 模块的最外层作用域中;
边栏推荐
- 利用net-snmp的库实现snmpget,snmpset
- 「学习笔记」高斯消元
- 盘点在线帮助中心对企业能够起到的作用
- 不知道这4种缓存模式,敢说懂缓存吗?
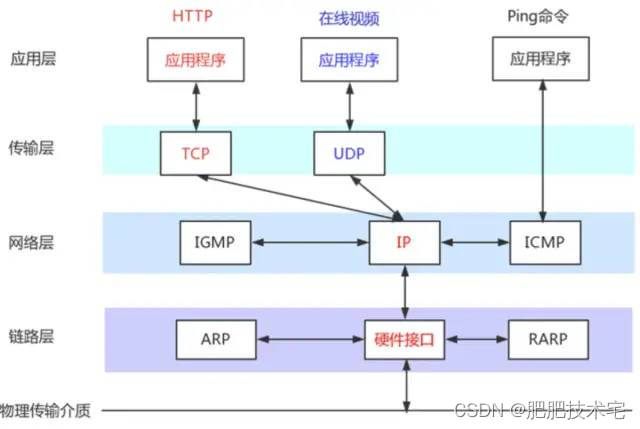
- Network protocol-TCP, UDP difference and TCP three-way handshake, four wave
- 入门3D建模基础教程详细分解
- Power button brush the topic of merging two orderly array
- Postgresql-xl global snapshot and GTM code walking (branch line)
- 【统计机器学习】线性回归模型
- 那些年我写过的语言
猜你喜欢
随机推荐
ECCV2022 | 用于视频问题回答的视频图Transformer
The effective square of the test (one question of the day 7/29)
【leetcode】剑指 Offer II 009. 乘积小于 K 的子数组(滑动窗口、双指针)
ADS 2023 下载链接
(十六)51单片机——红外遥控
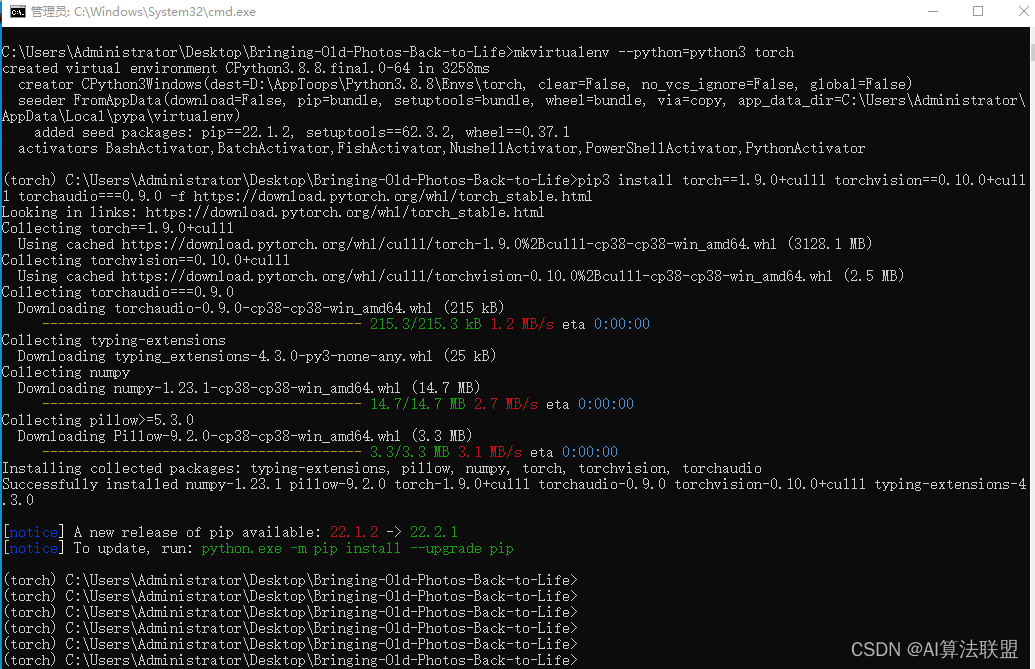
pytorch框架实现老照片修复功能详细演示(GPU版)
Line the last time the JVM FullGC make didn't sleep all night, collapse
面试突击:什么是粘包和半包?怎么解决?
手把手教你定位线上MySQL慢查询问题,包教包会
relocation R_X86_64_PC32 against,/usr/bin/ld: final link failed: Bad value
X86函数调用模型分析
Network protocol-TCP, UDP difference and TCP three-way handshake, four wave
The ecological environmental protection management system based on mobile GIS
钱江摩托某型号产品ECU货不对版 消费者知情权应如何保障?
Benchmarking Lane-changing Decision-making for Deep Reinforcement Learning
怎么将自己新文章自动推送给自己的粉丝(巨简单,学不会来打我)
Shell programming loop statement
List类的超详细解析!(超2w+字)
高性能计算软件与开源生态| ChinaOSC
开源教育论坛| ChinaOSC