当前位置:网站首页>陆运信息系统——班列项目总结(一)
陆运信息系统——班列项目总结(一)
2022-08-03 05:11:00 【肉馅团子】
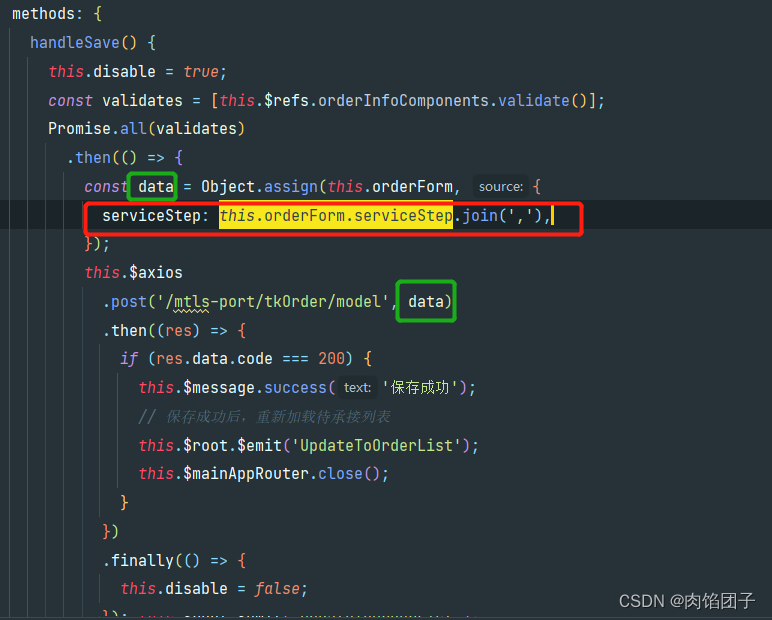
一、前端将数组转为字符串用逗号分隔
通过join转为字符串,split用逗号分隔,
this.orderForm.serviceStep = this.orderForm.serviceStep.split(',');用const data来接收,

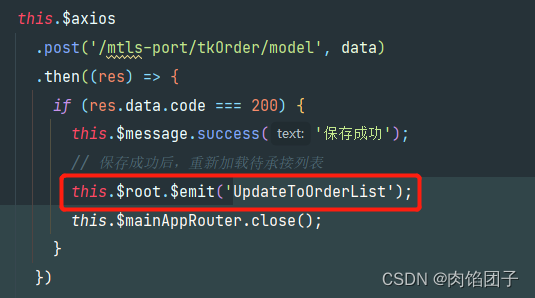
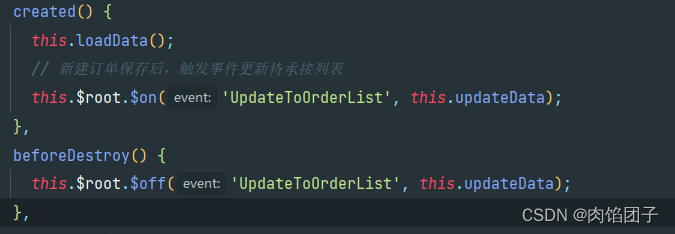
二、父组件向子组件传值时,用$emit(事件发射器)和$on(事件监听器),结合props 属性实现父子组件双向传参。


三、validate验证函数
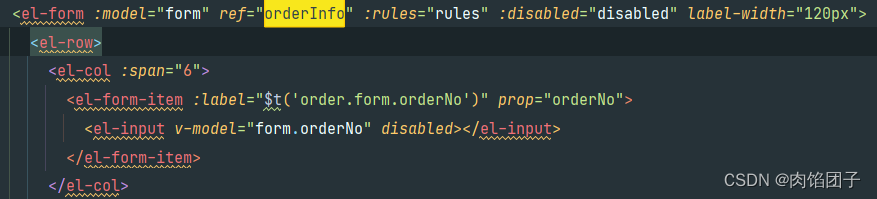
orderInfo为表单form的ref引用

validate() {
return this.$refs.orderInfo.validate();
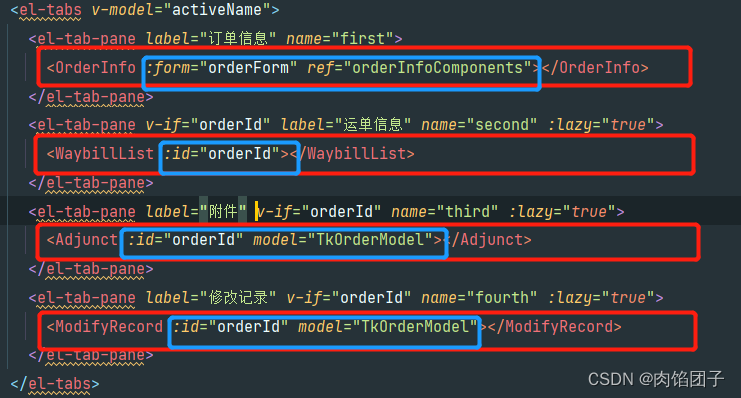
},四、子组件的引用
代码如下:
<el-tabs v-model="activeName">
<el-tab-pane label="订单信息" name="first">
<OrderInfo :form="orderForm" ref="orderInfoComponents"></OrderInfo>
</el-tab-pane>
<el-tab-pane v-if="orderId" label="运单信息" name="second" :lazy="true">
<WaybillList :id="orderId"></WaybillList>
</el-tab-pane>
<el-tab-pane label="附件" v-if="orderId" name="third" :lazy="true">
<Adjunct :id="orderId" model="TkOrderModel"></Adjunct>
</el-tab-pane>
<el-tab-pane label="修改记录" v-if="orderId" name="fourth" :lazy="true">
<ModifyRecord :id="orderId" model="TkOrderModel"></ModifyRecord>
</el-tab-pane>
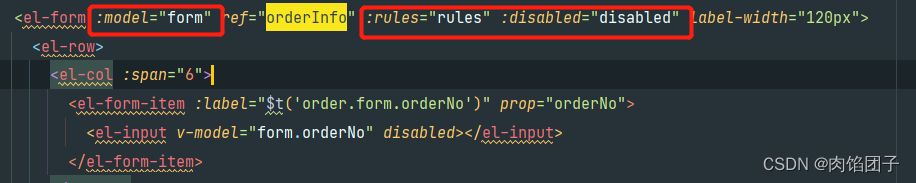
</el-tabs>其中在OrderInfo页面中写了prop,其中form和disable是自定义的,用来在不同的页面中引用公共的组件。

在el-form中定义了model为form,disable为disable
五、字典下拉
首先前端在js中定义字典下拉的value和key值

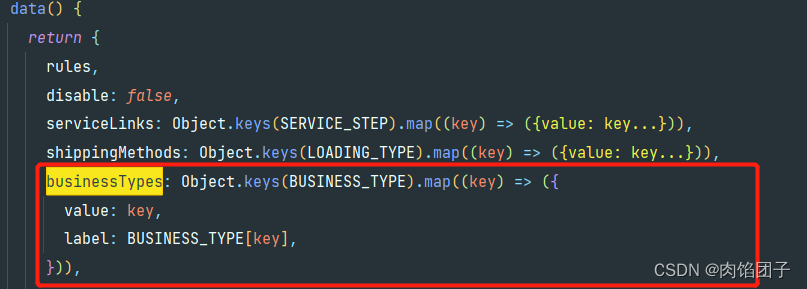
然后通过object.key(xx).map来拿到value和key值,在data的公共数据区中定义;

代码如下:
businessTypes: Object.keys(BUSINESS_TYPE).map((key) => ({
value: key,
label: BUSINESS_TYPE[key],
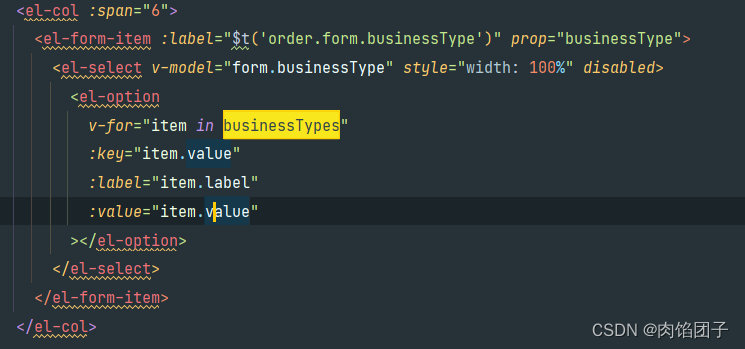
})),在页面中引用:

代码如下:
<el-col :span="6">
<el-form-item :label="$t('order.form.businessType')" prop="businessType">
<el-select v-model="form.businessType" style="width: 100%" disabled>
<el-option
v-for="item in businessTypes"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
边栏推荐
猜你喜欢
随机推荐
1094 谷歌的招聘 (20 分)
一维数组和二维数组的命名以及存储空间
信息编码、存储压缩与密码学
C-PHY速率
Tag stack - stack monotonically preparatory knowledge - lt. 739. The daily temperature
1059 C语言竞赛 (20 分)(C语言)
Flask Web 报错:
JDBC与连接池
FileZilla 搭建ftp服务器
D-PHY
odps的临时查询能在写sql的时候就给结果一个命名不?
-完全数-
Makefile 遍历子目录模板
ss-4.1-1个eurekaServer+1个providerPayment+1个consumerOrder
ss-1.curl (cloud-provider-payment8001)
曲线特征----曲线弯曲程度的探究
1060 爱丁顿数 (25 分)
【按位取反,逻辑操作符,条件操作符,逗号表达式,下标引用,函数调用,结构体】操作符后续+表达式求值(上)
Business table analysis - balance system
2. 两数相加