当前位置:网站首页>Use Scrollview and tabhost to realize vertical scrollbars and tabs
Use Scrollview and tabhost to realize vertical scrollbars and tabs
2022-07-06 02:05:00 【Standing on the shoulders of giants, review the past and know t】
1 Scroll bar
Scroll view ScrollView yes FrameLayout Subclasses of . By default, the scroll bar is not displayed , Show after dragging , The scroll bar disappears after you stop dragging .
Vertical scroll bar :ScrollView
Horizontal scroll bar :HorizontalScrollView
Add a scrolling view in two ways :
1 xml Layout file
<ScrollView
android:id="@id/scrollView"
android:layout_width="match_parent"
android:layout_height="wrap_parent" >
<!-- Components to add scroll bars -->
</ScrollView>2 Code
(1)new ScrollView()
(2) Pass the components that need to add scroll bars addView() Add to scroll view
(3) Add a scrolling view to the layout manager
ScrollView: Realize vertical scroll bar
MainActivity.java
public class MainActivity extends AppCompatActivity {
LinearLayout linearLayout, linearLayout2;
ScrollView scrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = (LinearLayout) findViewById(R.id.ll);
linearLayout2 = new LinearLayout(MainActivity.this);
// Set to portrait
linearLayout2.setOrientation(LinearLayout.VERTICAL);
scrollView = new ScrollView(MainActivity.this);
// Add a scrolling view component to the default layout
linearLayout.addView(scrollView);
// Add a new layout to the scroll view component
scrollView.addView(linearLayout2);
TextView textView = new TextView(MainActivity.this);
textView.setText(R.string.cidian);
// Add... To the new layout TextView Components
linearLayout2.addView(textView);
}
}https://github.com/hanyuhang-hz/android-demos
2 tab
Tabs are used to implement a multi tab user interface . Use the tabs , Follow the following steps to achieve :
(1) Add the required to implement the tab in the layout file TabHost,LinearLayout,TabWidget and FrameLayout.
(2) Write the for each tab xml Layout file .
(3) initialization TabHost Components .
(4) by TabHost Add tabs .
TabHost: Implementation tab
MainActivity.java
public class MainActivity extends AppCompatActivity {
private TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (TabHost) findViewById(android.R.id.tabhost);
tabHost.setup();
LayoutInflater inflater = LayoutInflater.from(this);
inflater.inflate(R.layout.tab1, tabHost.getTabContentView());
inflater.inflate(R.layout.tab2,tabHost.getTabContentView());
// Add the first tab
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1")
.setContent(R.id.linearlayout1));
// Add a second tab
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("tab2")
.setContent(R.id.linearlayout2));
}
}边栏推荐
- SQL statement
- Grabbing and sorting out external articles -- status bar [4]
- Unreal browser plug-in
- Open source | Ctrip ticket BDD UI testing framework flybirds
- Visualstudio2019 compilation configuration lastools-v2.0.0 under win10 system
- [network attack and defense training exercises]
- I like Takeshi Kitano's words very much: although it's hard, I will still choose that kind of hot life
- Redis-Key的操作
- Genius storage uses documents, a browser caching tool
- Campus second-hand transaction based on wechat applet
猜你喜欢

NiO related knowledge (II)

Computer graduation design PHP enterprise staff training management system
![抓包整理外篇——————状态栏[ 四]](/img/1e/2d44f36339ac796618cd571aca5556.png)
抓包整理外篇——————状态栏[ 四]

500 lines of code to understand the principle of mecached cache client driver

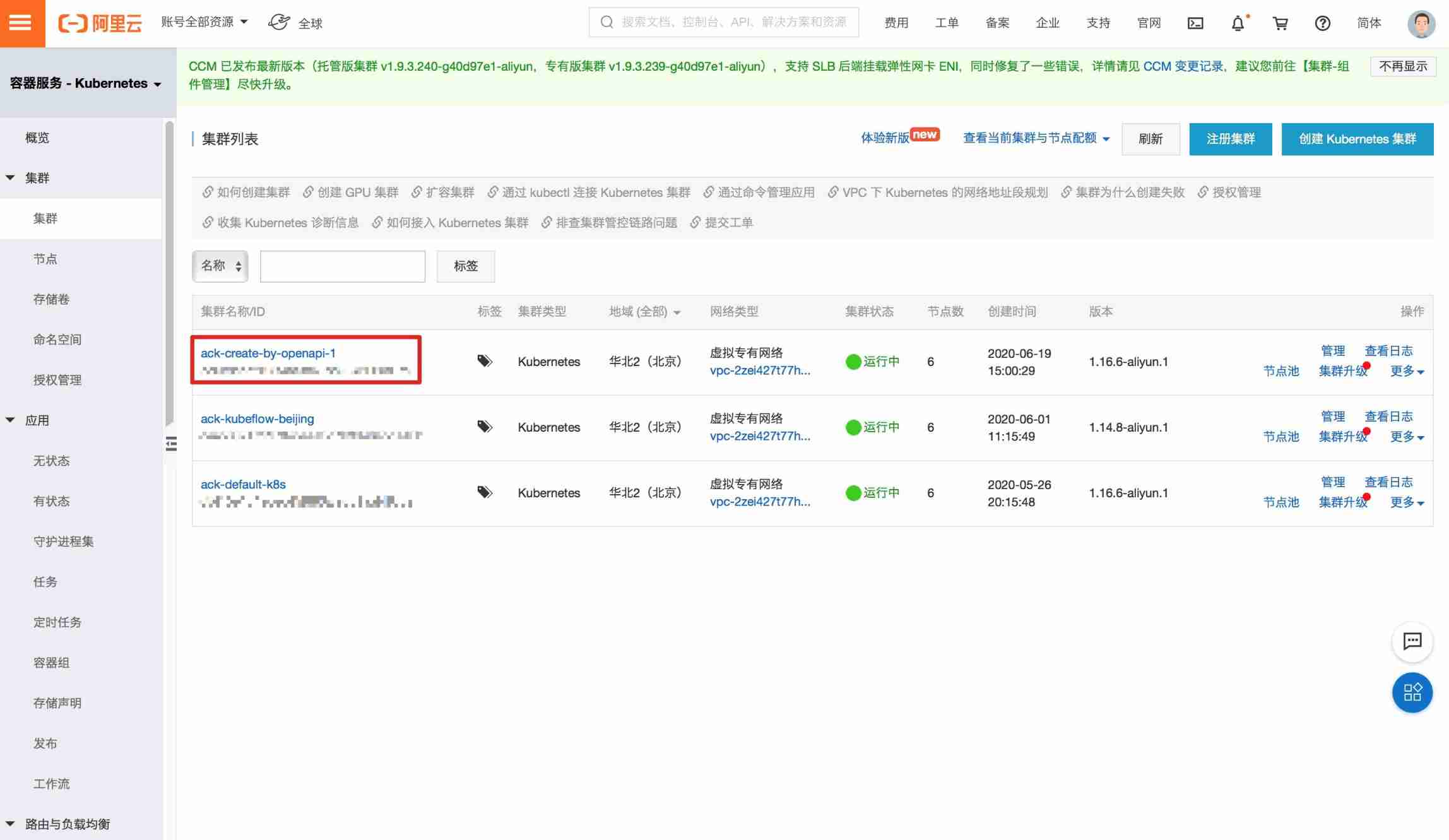
Accelerating spark data access with alluxio in kubernetes

02.Go语言开发环境配置
![[solution] every time idea starts, it will build project](/img/fc/e68f3e459768abb559f787314c2124.jpg)
[solution] every time idea starts, it will build project

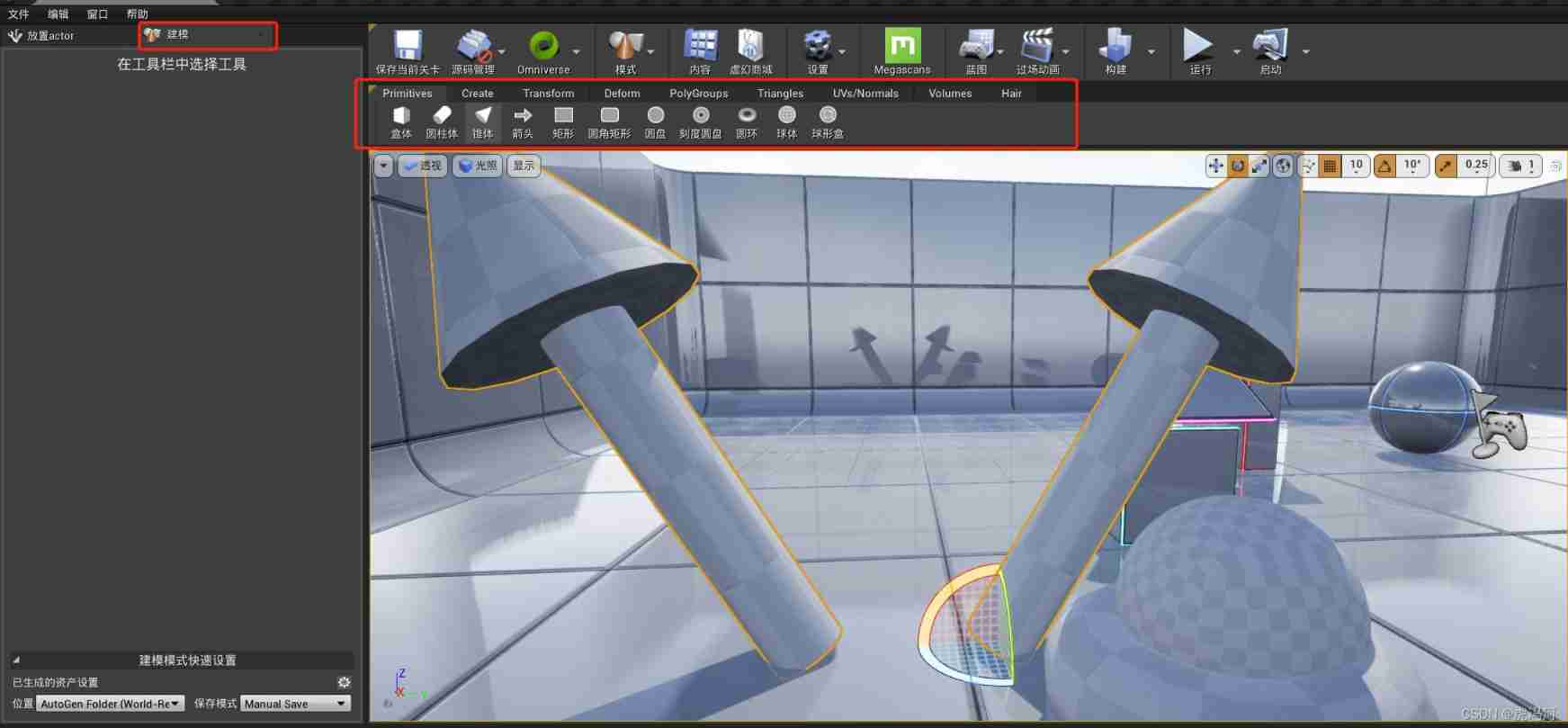
UE4 unreal engine, editor basic application, usage skills (IV)

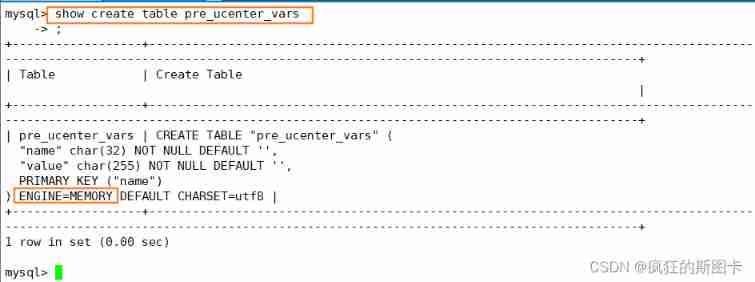
Concept of storage engine

Blue Bridge Cup embedded_ STM32_ New project file_ Explain in detail
随机推荐
Computer graduation design PHP part-time recruitment management system for College Students
selenium 等待方式
Leetcode skimming questions_ Invert vowels in a string
01. Go language introduction
Online reservation system of sports venues based on PHP
Basic operations of databases and tables ----- non empty constraints
Basic operations of databases and tables ----- primary key constraints
同一个 SqlSession 中执行两条一模一样的SQL语句查询得到的 total 数量不一样
Redis-列表
【Flask】获取请求信息、重定向、错误处理
01.Go语言介绍
Cookie concept, basic use, principle, details and Chinese transmission
NLP fourth paradigm: overview of prompt [pre train, prompt, predict] [Liu Pengfei]
500 lines of code to understand the principle of mecached cache client driver
Computer graduation design PHP college classroom application management system
This time, thoroughly understand the deep copy
Redis daemon cannot stop the solution
Tensorflow customize the whole training process
[ssrf-01] principle and utilization examples of server-side Request Forgery vulnerability
0211 embedded C language learning