当前位置:网站首页>【Flask】静态文件与模板渲染
【Flask】静态文件与模板渲染
2022-07-06 01:26:00 【科皮子菊】
前序文章:
Flask启程与实现一个基于Flask的最小应用程序
静态文件Static Files
静态文件主要是web应用中会使用一些图片,css文件,js文件等去实现一个优雅的网页。这也是动态网站不可或缺的内容。那么Flask会为你解决它。
用Flask文档来说: Just create a folder called static in your package or next to your module and it will be available at /static on the application. 也就是说,在项目路径中创建static文件夹,或者在模块同一级创建/static文件夹即可,flask会在这些路径去寻找静态文件内容。
静态文件在系统中也是会有一个路径,假如应用中有个static/style.css的文件。 那么就可以使用如下方式去定位:
url_for('static', filename='style.css')
模板渲染Rendering Templates
如果使用Python去通过字符串拼接等等方式去构建一个HTML页面,恐怕会把人累死。除此之外,你还不得不考虑注入攻击等。有了这个需求后,就出现了一个模板引擎的概念,通俗的说:这个玩意能够在页面端将html代码以及flask应用返回的数据进行动态整合,然后渲染成html代码在浏览器端展示。如果了解过Java中JSP、Thymeleaf应该就懂了。Flask默认使用到模板渲染引擎是Jinja2.
渲染一个模板(一个html)使用的是render_template()方法。那么我们所要做的就是提供模板的名称和要作为关键字参数传递给模板引擎的变量。下面是一个如何渲染模板的简单示例:
from flask import render_template
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('hello.html', name=name)
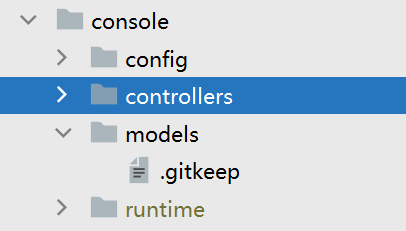
Flask将会从templates文件夹中查找对应的文件,这个templates存放地址与static类似。可以参考如下理解:
- 模块
/application.py /templates /hello.html - 包
/application
/__init__.py
/templates
/hello.html
那么对于模板,我们可以使用 Jinja2 模板的全部功能。这也不得不去了解一下Jinja2的文档了:Jinja2.
下面就是一个模板使用案例:
<!doctype html>
<title>Hello from Flask</title>
{
% if name %}
<h1>Hello {
{
name }}!</h1>
{
% else %}
<h1>Hello, World!</h1>
{
% endif %}
在模板中,我们还可以访问 config、request、session 和 g 这些对象以及 url_for() 和 get_flashed_messages() 函数。这些是什么玩意后面再继续介绍,总之可以在模板里直接使用。
一些页面有公共的部分,如页眉、导航和页脚,如果能够把公共的部分放到一个模板里,其他的模板能够简单复用就好了。这就是模板的继承(inheritance)。这个是需要深入了解的,可以参考官方。
启用了自动转义,因此如果name包含 HTML,它将自动转义。如果我们可以信任一个变量并且知道它是安全的 HTML(例如,因为它来自将 wiki 标记转换为 HTML 的模块),我们可以使用 Markup 类或使用 | safe 过滤器将其标记为安全模板。
Markup类使用的简单介绍:
from markupsafe import MarkUp
print(Markup('<strong>Hello %s!</strong>') % '<blink>hacker</blink>')
# Markup('<strong>Hello <blink>hacker</blink>!</strong>')
print(Markup.escape('<blink>hacker</blink>'))
# Markup('<blink>hacker</blink>')
print(Markup('<em>Marked up</em> » HTML').striptags())
# Marked up » HTML
总结
好了,今天就了解这么多了。去看看论文咯。
边栏推荐
- 【SSRF-01】服务器端请求伪造漏洞原理及利用实例
- Kotlin basics 1
- FFT learning notes (I think it is detailed)
- A Cooperative Approach to Particle Swarm Optimization
- Four commonly used techniques for anti aliasing
- Spir - V premier aperçu
- Mysql--- query the top 5 students
- ClickOnce does not support request execution level 'requireAdministrator'
- 网易智企逆势进场,游戏工业化有了新可能
- JMeter BeanShell的基本用法 一下语法只能在beanshell中使用
猜你喜欢

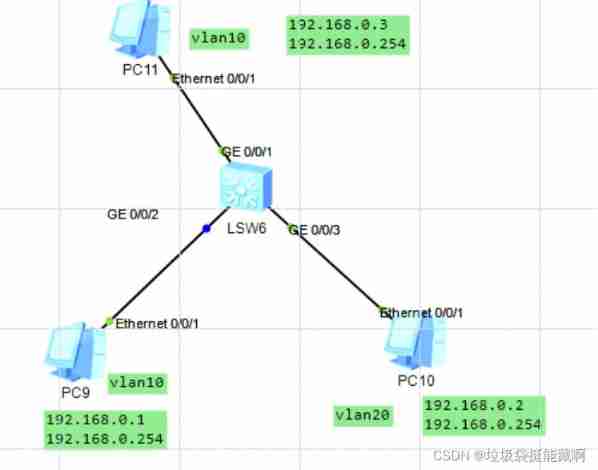
Huawei converged VLAN principle and configuration

Daily practice - February 13, 2022

Une image! Pourquoi l'école t'a - t - elle appris à coder, mais pourquoi pas...

Yii console method call, Yii console scheduled task

2020.2.13

How to extract MP3 audio from MP4 video files?

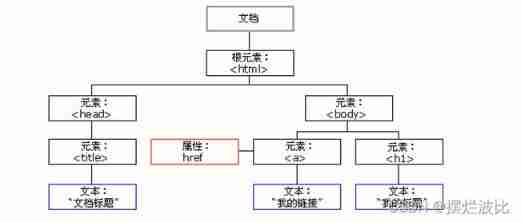
DOM introduction

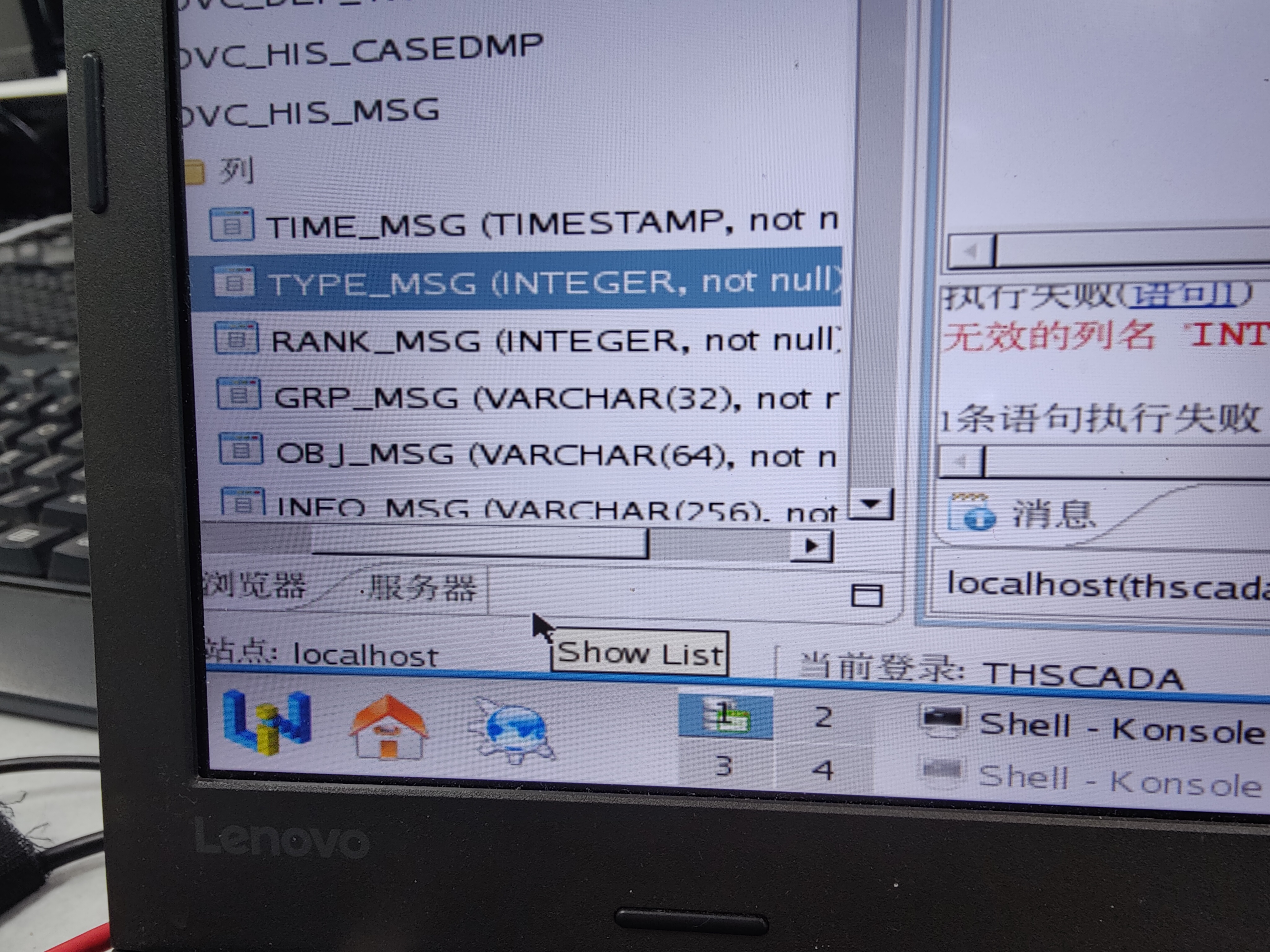
有谁知道 达梦数据库表的列的数据类型 精度怎么修改呀

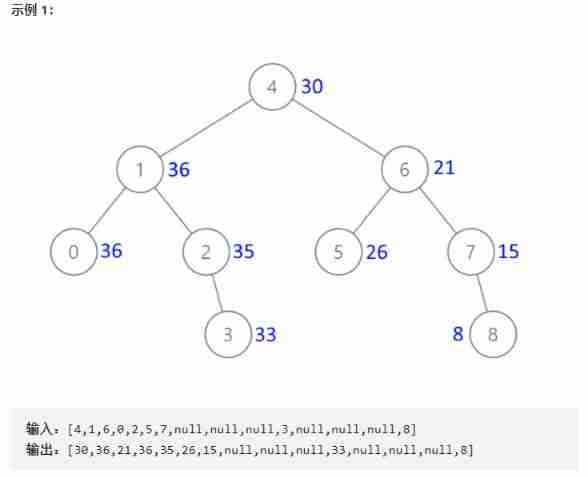
Convert binary search tree into cumulative tree (reverse middle order traversal)

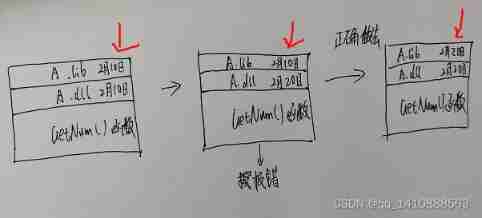
The inconsistency between the versions of dynamic library and static library will lead to bugs
随机推荐
Xunrui CMS plug-in automatically collects fake original free plug-ins
Mysql--- query the top 5 students
Gartner released the prediction of eight major network security trends from 2022 to 2023. Zero trust is the starting point and regulations cover a wider range
A glimpse of spir-v
Five challenges of ads-npu chip architecture design
基於DVWA的文件上傳漏洞測試
3D模型格式汇总
[le plus complet du réseau] | interprétation complète de MySQL explicite
Une image! Pourquoi l'école t'a - t - elle appris à coder, mais pourquoi pas...
MATLB | real time opportunity constrained decision making and its application in power system
IP storage and query in MySQL
Netease smart enterprises enter the market against the trend, and there is a new possibility for game industrialization
ctf. Show PHP feature (89~110)
GNSS terminology
JVM_ 15_ Concepts related to garbage collection
Code review concerns
Leetcode 208. Implement trie (prefix tree)
Four commonly used techniques for anti aliasing
Nmap: network detection tool and security / port scanner
General operation method of spot Silver