当前位置:网站首页>Hundreds of web page special effects can be used. Don't you come and have a look?
Hundreds of web page special effects can be used. Don't you come and have a look?
2022-07-02 12:46:00 【A new generation of roll King】
Write it at the front :
I especially like to collect good-looking special effects code on the front end , Front end friendly website . Today I will share with you , If you feel helpful, you can Point like collection to support , If you can Focus on It can't be better in a moment ヾ(≧▽≦*)o, After that, I will share a lot of dry goods , Don't talk much , Move up :
Catalog
Non novices can skip
Considering that some of the friends who read this article are novices .
Let's have one first brief introduction :
The front end is to create Web The page or app The process of presenting the front-end interface to the user , adopt HTML,CSS And JavaScript And all kinds of technology derived from it 、 frame 、 Solution , To realize the user interface interaction of Internet products . It evolved from web production , The name has obvious characteristics of the times . In the evolution of Internet , Web page production is Web1.0 The product of the times , The main content of early websites is static , Mainly pictures and words , The user's behavior of using the website is mainly browsing . With the development of Internet technology and HTML5、CSS3 Application , Modern web pages are more beautiful , The interaction effect is significant , More powerful .
Some little friends 0 Basic partners are worried , What if I don't have a programming tool ?
You can refer to this article :http://t.csdn.cn/fB8yF
If you want to learn front-end knowledge together , Then start with this article
front end HTML:
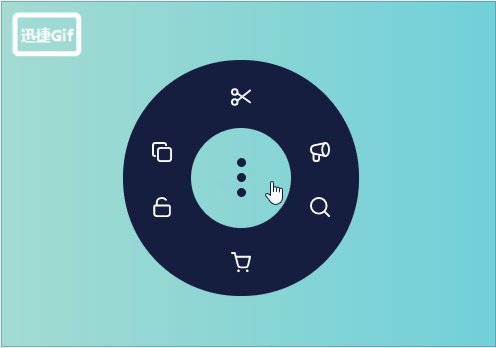
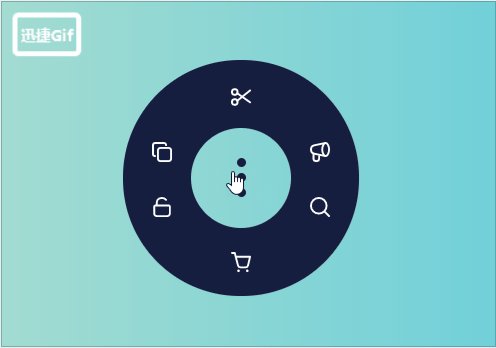
1. Dynamic menu

Is it cool to put this menu effect on the website , Let's move quickly !
HTML Code :
<input class="menu-checkbox" id="menu" type="checkbox" name="menu" />
<nav class="menu">
<label class="menu-dots" for="menu">
<span class="menu-dot"></span>
<span class="menu-dot"></span>
<span class="menu-dot"></span>
</label>
<ul class="menu-items">
<li class="menu-item">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9.25 8C9.25 9.24264 8.24264 10.25 7 10.25C5.75736 10.25 4.75 9.24264 4.75 8C4.75 6.75736 5.75736 5.75 7 5.75C8.24264 5.75 9.25 6.75736 9.25 8Z" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M9.25 16C9.25 17.2426 8.24264 18.25 7 18.25C5.75736 18.25 4.75 17.2426 4.75 16C4.75 14.7574 5.75736 13.75 7 13.75C8.24264 13.75 9.25 14.7574 9.25 16Z" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M9 15L19.25 6.75" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M9 9L19.25 16.25" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</li>
<li class="menu-item">
<svg width="24" height="24" fill="none" viewBox="0 0 24 24">
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M6.5 15.25V15.25C5.5335 15.25 4.75 14.4665 4.75 13.5V6.75C4.75 5.64543 5.64543 4.75 6.75 4.75H13.5C14.4665 4.75 15.25 5.5335 15.25 6.5V6.5"></path>
<rect width="10.5" height="10.5" x="8.75" y="8.75" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" rx="2"></rect>
</svg>
</li>
<li class="menu-item">
<svg width="24" height="24" fill="none" viewBox="0 0 24 24">
<path stroke="currentColor" stroke-width="1.5" d="M19.25 10C19.25 12.7289 17.85 15.25 16.5 15.25C15.15 15.25 13.75 12.7289 13.75 10C13.75 7.27106 15.15 4.75 16.5 4.75C17.85 4.75 19.25 7.27106 19.25 10Z"></path>
<path stroke="currentColor" stroke-width="1.5" d="M16.5 15.25C16.5 15.25 8 13.5 7 13.25C6 13 4.75 11.6893 4.75 10C4.75 8.31066 6 7 7 6.75C8 6.5 16.5 4.75 16.5 4.75"></path>
<path stroke="currentColor" stroke-width="1.5" d="M6.75 13.5V17.25C6.75 18.3546 7.64543 19.25 8.75 19.25H9.25C10.3546 19.25 11.25 18.3546 11.25 17.25V14.5"></path>
</svg>
</li>
<li class="menu-item">
<svg width="24" height="24" fill="none" viewBox="0 0 24 24">
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M5.75 11.75C5.75 11.1977 6.19772 10.75 6.75 10.75H17.25C17.8023 10.75 18.25 11.1977 18.25 11.75V17.25C18.25 18.3546 17.3546 19.25 16.25 19.25H7.75C6.64543 19.25 5.75 18.3546 5.75 17.25V11.75Z"></path>
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M7.75 10.5V9.84343C7.75 8.61493 7.70093 7.29883 8.42416 6.30578C8.99862 5.51699 10.0568 4.75 12 4.75C14 4.75 15.25 6.25 15.25 6.25"></path>
</svg>
</li>
<li class="menu-item">
<svg width="24" height="24" fill="none" viewBox="0 0 24 24">
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M19.25 19.25L15.5 15.5M4.75 11C4.75 7.54822 7.54822 4.75 11 4.75C14.4518 4.75 17.25 7.54822 17.25 11C17.25 14.4518 14.4518 17.25 11 17.25C7.54822 17.25 4.75 14.4518 4.75 11Z"></path>
</svg>
</li>
<li class="menu-item">
<svg width="24" height="24" fill="none" viewBox="0 0 24 24">
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M7.75 7.75H19.25L17.6128 14.7081C17.4002 15.6115 16.5941 16.25 15.666 16.25H11.5395C10.632 16.25 9.83827 15.639 9.60606 14.7618L7.75 7.75ZM7.75 7.75L7 4.75H4.75"></path>
<circle cx="10" cy="19" r="1" fill="currentColor"></circle>
<circle cx="17" cy="19" r="1" fill="currentColor"></circle>
</svg>
</li>
</ul>
<label for="menu" class="menu-closer-overlay"></label>
</nav>CSS Code :
body {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: linear-gradient(to left, #2bc0e4, #eaecc6);
}
.menu-checkbox {
display: none;
}
.menu {
position: relative;
}
.menu-dots {
width: 5rem;
height: 5rem;
border-radius: 50%;
box-shadow: 0 0 0 0.3rem #161e3f;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
transform: rotate(90deg);
transition: 0.3s;
cursor: pointer;
}
.menu-dots:hover {
box-shadow: 0 0 0 0.3rem #161e3f, 0 0 0 1rem rgba(#161e3f, 0.16);
transform: scale(1.2) rotate(90deg);
}
.menu-dot {
width: 0.45rem;
height: 0.45rem;
background-color: #161e3f;
border-radius: 50%;
}
.menu-dot + .menu-dot {
margin-top: 0.3rem;
}
.menu-items {
position: absolute;
top: -2.3rem;
left: -2.2rem;
width: 9.4rem;
height: 11rem;
color: #fff;
pointer-events: none;
display: grid;
grid-template-columns: 1fr 1fr;
opacity: 0;
transition: 0.3s;
}
.menu-item {
transform: scale(0.5);
filter: blur(10px);
transition: 0.3s;
}
.menu-item:nth-child(odd) {
text-align: right;
}
.menu-item:nth-child(even) {
text-align: left;
}
.menu-item:first-child,
.menu-item:last-child {
grid-column: span 2;
text-align: center;
}
.menu-checkbox:checked + .menu > .menu-dots {
transform: none;
box-shadow: 0 0 0 3.4rem #161e3f;
}
.menu-checkbox:checked + .menu > .menu-items {
opacity: 1;
pointer-events: auto;
}
.menu-closer-overlay {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: transparent;
border-radius: 50%;
z-index: 2;
pointer-events: none;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item {
opacity: 1;
transform: none;
filter: none;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item:nth-child(1) {
transition-delay: 0.05s;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item:nth-child(2) {
transition-delay: 0.1s;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item:nth-child(3) {
transition-delay: 0.15s;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item:nth-child(4) {
transition-delay: 0.2s;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item:nth-child(5) {
transition-delay: 0.25s;
}
.menu-checkbox:checked + .menu > .menu-items > .menu-item:nth-child(6) {
transition-delay: 0.3s;
}
.menu-checkbox:checked + .menu > .menu-closer-overlay {
pointer-events: auto;
cursor: pointer;
}
2. A moving tornado

JS:
import * as THREE from "https://cdn.skypack.dev/[email protected]/build/three.module";
import { GUI } from "https://cdn.skypack.dev/[email protected]";
const container = document.querySelector('.container');
const config = {
height: 1.1,
density: 2.5,
curl: 12,
};
class Controls {
constructor() {
const gui = new GUI();
if (window.innerWidth < 600) gui.close();
gui.add(config, 'height', 1, 1.8).step(.01).onChange(v => {
viz.material.uniforms.u_height.value = v;
});
gui.add(config, 'density', 1, 4).step(.1).onChange(v => {
viz.material.uniforms.u_density.value = v;
});
gui.add(config, 'curl', 4, 20).step(.1).onChange(v => {
viz.material.uniforms.u_curl.value = v;
});
}
}
class Viz {
constructor() {
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
container.appendChild(this.renderer.domElement);
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
this.camera.position.z = 2.9;
this.camera.position.y = 1.1;
this.camera.lookAt(0, 0, 0);
this.rotationY = -.4 * Math.PI;
this.raycaster = new THREE.Raycaster();
this.mouse = new THREE.Vector2(0, 0);
this.mouseTarget = new THREE.Vector2(0, 0);
this.clock = new THREE.Clock();
this.setupScene();
this.render();
}
setupScene() {
const planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff
});
const planeGeometry = new THREE.PlaneGeometry(2000, 1000);
this.floor = new THREE.Mesh(planeGeometry, planeMaterial);
this.floor.position.set(0, -2, 0);
this.floor.rotation.set(-.2 * Math.PI, 0, 0);
this.scene.add(this.floor);
this.material = new THREE.ShaderMaterial({
uniforms: {
u_time: { type: 'f', value: 0 },
u_height: { type: 'f', value: config.height },
u_density: { type: 'f', value: config.density },
u_curl: { type: 'f', value: config.curl },
u_wind: { type: 'v2', value: new THREE.Vector2(0, 0) },
},
vertexShader: document.getElementById("vertexShader").textContent,
fragmentShader: document.getElementById("fragmentShader").textContent,
side: THREE.DoubleSide,
transparent: true
});
const curve = new THREE.LineCurve3(
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(0, 1, 0),
);
const geometry = new THREE.TubeGeometry(curve, 512, .55, 512, false);
this.mesh = new THREE.Mesh(geometry, this.material);
this.mesh.position.set(0, -.65, 0);
this.mesh.rotation.set(0, this.rotationY, 0);
this.scene.add(this.mesh);
}
addCanvasEvents() {
container.addEventListener('mousemove', (e) => {
updateMousePosition(e.clientX, e.clientY, this);
});
container.addEventListener('touchmove', (e) => {
updateMousePosition(e.touches[0].pageX, e.touches[0].pageY, this);
});
function updateMousePosition(eX, eY, viz) {
const x = eX - container.offsetLeft;
const y = eY - container.offsetTop;
viz.mouseTarget.x = x / container.offsetWidth * 2 - 1;
viz.mouseTarget.y = -(y / container.offsetHeight) * 2 + 1;
}
}
render() {
this.material.uniforms.u_time.value = 1.3 * this.clock.getElapsedTime();
this.mouse.x += (this.mouseTarget.x - this.mouse.x) * .1;
this.mouse.y += (this.mouseTarget.y - this.mouse.y) * .1;
this.raycaster.setFromCamera(this.mouse, this.camera);
const intersects = this.raycaster.intersectObject(this.floor);
if (intersects.length) {
this.material.uniforms.u_wind.value = new THREE.Vector2(intersects[0].uv.x - .5, .5 - intersects[0].uv.y)
.rotateAround(new THREE.Vector2(0, 0), this.rotationY)
.multiplyScalar(200);
}
this.renderer.render(this.scene, this.camera);
}
loop() {
this.render();
requestAnimationFrame(this.loop.bind(this));
}
updateSize() {
this.camera.aspect = window.innerWidth / window.innerHeight;
this.camera.updateProjectionMatrix();
this.renderer.setSize(window.innerWidth, window.innerHeight);
this.renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2));
}
}
const controls = new Controls();
const viz = new Viz();
viz.addCanvasEvents();
viz.updateSize();
viz.loop();
window.addEventListener('resize', () => viz.updateSize());Need full code , Please slide at the end of this article
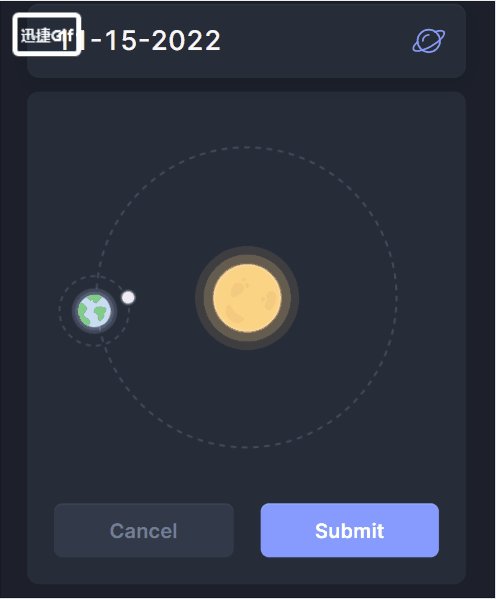
3. Circle around the sun

JS:
gsap.registerPlugin(Draggable);
const getDateFormat = (date) => {
return `${(date.getMonth() + 1).toString().padStart(2, "0")}-${date
.getDate()
.toString()
.padStart(2, "0")}-${date.getFullYear()}`;
};
const daysInYear = (year) => {
return (year % 4 === 0 && year % 100 > 0) || year % 400 == 0 ? 366 : 365;
};
document.querySelectorAll(".useful-datepicker").forEach((datepicker) => {
const input = datepicker.querySelector("input");
const today = new Date();
input.value = getDateFormat(today);
function updateDate() {
gsap.set(datepicker.querySelector(".earth"), {
rotate: `${this.rotation * 3}deg`,
});
const percent = (this.rotation / 360) * 100;
const days = (percent / 100) * daysInYear(today.getFullYear());
const newDate = new Date();
newDate.setDate(today.getDate() + days);
input.value = getDateFormat(newDate);
}
Draggable.create(datepicker.querySelector(".rotate"), {
type: "rotation",
inertia: true,
throwResistance: 0.5,
onDrag: updateDate,
onThrowUpdate: updateDate,
});
});
Need full code , Please slide at the end of this article
4. More dynamic effects
above 3 All the special effects come from this website , Need code partner , You can visit this website to get the code .
And there are many dynamic special effects :CodePen: Online Code Editor and Front End Web Developer Community
Website introduction :
CodePen It is a social development environment for front-end designers and developers . Build and deploy a website , Show your work , Build test cases to learn and debug , And find inspiration .
structure 、 The best place to test and discover front-end code
边栏推荐
- Visual studio efficient and practical extension tools and plug-ins
- 深拷贝 事件总线
- Linear DP acwing 898 Number triangle
- Lekao: 22 year first-class fire engineer "technical practice" knowledge points
- [I'm a mound pytorch tutorial] learning notes
- Adding database driver to sqoop of cdh6
- Redis transaction mechanism implementation process and principle, and use transaction mechanism to prevent inventory oversold
- 线性DP AcWing 896. 最长上升子序列 II
- 浏览器存储方案
- 绕过ObRegisterCallbacks需要驱动签名方法
猜你喜欢

Deep Copy Event bus

async/await 异步函数

模数转换器(ADC) ADE7913ARIZ 专为三相电能计量应用而设计

通过反射执行任意类的任意方法

面渣逆袭:MySQL六十六问,两万字+五十图详解!有点六

JS6day(DOM结点的查找、增加、删除。实例化时间,时间戳,时间戳的案例,重绘和回流)

Programmers can't find jobs after the age of 35? After reading this article, you may be able to find the answer

Deep copy event bus

Modular commonjs es module

Linear DP acwing 895 Longest ascending subsequence
随机推荐
上手报告|今天聊聊腾讯目前在用的微服务架构
About the loading of layer web spring layer components, the position of the layer is centered
线性DP AcWing 895. 最长上升子序列
传感器 ADXL335BCPZ-RL7 3轴 加速度计 符合 RoHS/WEEE
Openssh remote enumeration username vulnerability (cve-2018-15473)
. Net, C # basic knowledge
Linear DP acwing 898 Number triangle
Shutter encapsulated button
Lekao.com: experience sharing of junior economists and previous candidates in customs clearance
Bom Dom
面渣逆袭:MySQL六十六问,两万字+五十图详解!有点六
CV2 in OpenCV VideoWriter_ Fourcc() function and cv2 Combined use of videowriter() function
Mui WebView down refresh pull-up load implementation
The programmer and the female nurse went on a blind date and spent 360. He packed leftovers and was stunned when he received wechat at night
C#修饰符
JDBC prevent SQL injection problems and solutions [preparedstatement]
Redis bloom filter
软件测试面试题-2022年大厂面试题合集
PR 2021 quick start tutorial, learn about the and functions of the timeline panel
JSON序列化 与 解析