当前位置:网站首页>Fabric. JS background is not affected by viewport transformation
Fabric. JS background is not affected by viewport transformation
2022-07-02 05:18:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
If your project has canvas drag 、 Zoom and other functions , And you don't want the background image to be dragged or zoomed , Then read on .
This article mainly explains how to lock the background image , To lock the background image, you only need to set 1 Only attributes .
This article will add a wheel to zoom the canvas 、 Drag and drop the canvas and other functions to test “ Lock background image ” The effect of .

It should be clear that , No matter how you drag and zoom the canvas , The background is still .
<br> <br>
Hands on coding
start
<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- introduce Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // Initialize canvas const canvas = new fabric.Canvas('canvasBox', { backgroundVpt: false // Not affected by viewport transformations ( That is, whether you drag or zoom the canvas , The background image is not affected ) })</script>**backgroundVpt Set to false This is the key .** Set this , The background image will no longer move , Not affected by viewport changes .
<br>
Add background 、 Rectangles and circles
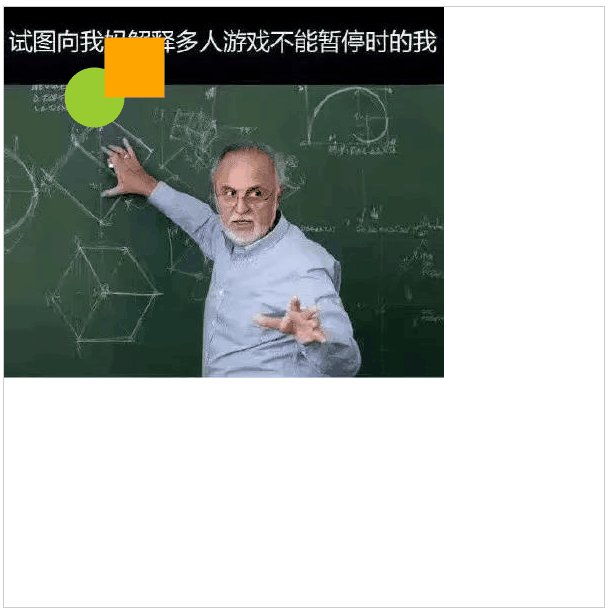
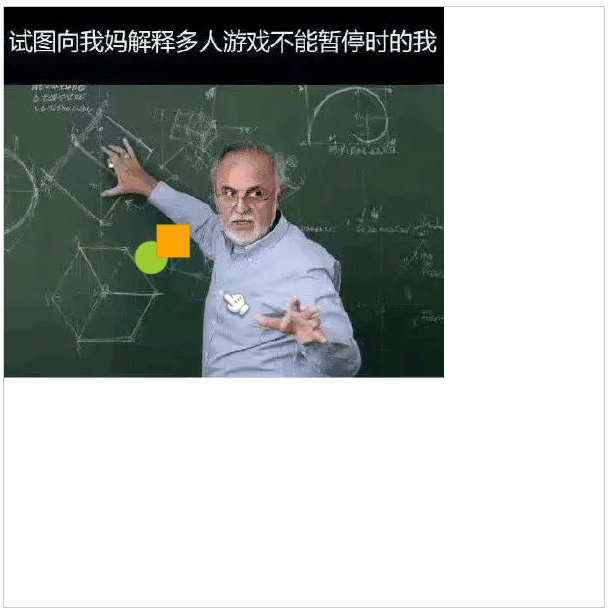
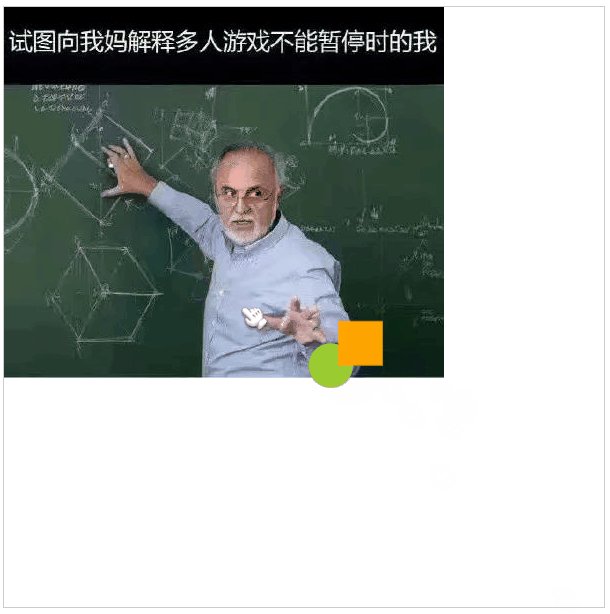
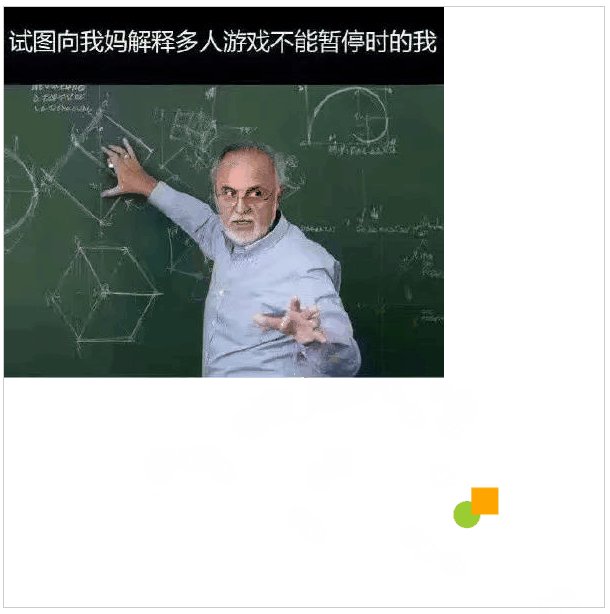
For the convenience of demonstration , I want to set up a background image and two graphic elements , Only graphic elements are modified when zooming , The background image is motionless .
// Omitted code fabric.Image.fromURL('../../images/bg.jpg', img => { canvas.setBackgroundImage(img) canvas.renderAll()})// circular circle = new fabric.Circle({ name: 'circle', top: 60, left: 60, radius: 30, // The radius of the circle 30 fill: 'yellowgreen'})// rectangular rect = new fabric.Rect({ name: 'rect', top: 30, // From the top of the container 60px left: 100, // To the left of the container 200px fill: 'orange', // fill a Orange width: 60, // Width 60px height: 60 // Height 60px})// Add rectangle to canvas canvas.add(circle, rect) Execute after setting the background image canvas.renderAll() It will be re rendered , Otherwise, the picture looks useless .
<br>
Add wheel zoom
Use the scroll wheel to zoom the canvas , Need to monitor mouse:wheel .
// Omitted code canvas.on('mouse:wheel', opt => { const delta = opt.e.deltaY // Roller , Rolling up is -100, Rolling down is 100 let zoom = canvas.getZoom() // Gets the current zoom value of the canvas zoom *= 0.999 ** delta if (zoom > 20) zoom = 20 if (zoom < 0.01) zoom = 0.01 canvas.zoomToPoint( { // Key points x: opt.e.offsetX, y: opt.e.offsetY }, zoom ) opt.e.preventDefault() opt.e.stopPropagation()})<br>
Add drag and drop canvas event
Finally, add the drag and drop canvas event . Drag and drop includes mouse clicking , Mouse movement , Release the mouse 3 Events :
- Click the mouse :
mouse:down - Mouse movement :
mouse:move - Loosen the mouse :
mouse:up
canvas.on('mouse:down', opt => { // Trigger when the mouse is pressed let evt = opt.e canvas.isDragging = true // isDragging Is custom canvas.lastPosX = evt.clientX // lastPosX Is custom canvas.lastPosY = evt.clientY // lastPosY Is custom })canvas.on('mouse:move', opt => { // Trigger when mouse moves if (canvas.isDragging) { let evt = opt.e let vpt = canvas.viewportTransform // Focus view conversion vpt[4] += evt.clientX - canvas.lastPosX vpt[5] += evt.clientY - canvas.lastPosY canvas.requestRenderAll() canvas.lastPosX = evt.clientX canvas.lastPosY = evt.clientY }})canvas.on('mouse:up', opt => { // Trigger when the mouse is released canvas.setViewportTransform(canvas.viewportTransform) // Set the viewport conversion for this canvas instance canvas.isDragging = false})<br>
<br>
summary
The functions explained in this article are not difficult , Just say when initializing the canvas backgroundVpt Set to false that will do .
The application scenario I can think of for the time being is the background of repeated patterns , Secure it .
<br>
<br>
Source warehouse
The background is unaffected by viewport transformations
<br>
<br>
Recommended reading
《Fabric.js The use of superscripts and subscripts 》
《Fabric.js Draw a rectangle freely ( Analyze one by one 4 Impact of three operation directions )》
《Fabric.js take off 》 give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- Mathematical knowledge (Euler function)
- Gee series: Unit 3 raster remote sensing image band characteristics and rendering visualization
- The reason why sizeof (ARR) / sizeof (arr[0]) is used in the function to calculate the length of the array is incorrect
- 2022 Alibaba global mathematics competition, question 4, huhushengwei (blind box problem, truck problem) solution ideas
- paddle: ValueError:quality setting only supported for ‘jpeg‘ compression
- Cubemx DMA notes
- 7.1 simulation summary
- MySQL foundation --- query (learn MySQL foundation in 1 day)
- Gee series: Unit 2 explore datasets
- [bus interface] Axi interface
猜你喜欢

Using Kube bench and Kube hunter to evaluate the risk of kubernetes cluster

The El cascader echo only selects the questions that are not displayed

About PROFIBUS: communication backbone network of production plant

Gee series: Unit 3 raster remote sensing image band characteristics and rendering visualization
![[bus interface] Axi interface](/img/ee/95ade7811ec2c37fb67a77f0b6ae2a.jpg)
[bus interface] Axi interface

Storage of data

Nodejs (03) -- custom module
![Gee: use of common mask functions in remote sensing image processing [updatemask]](/img/55/bf4ef5fc923242e72caab71f1a4e4b.jpg)
Gee: use of common mask functions in remote sensing image processing [updatemask]

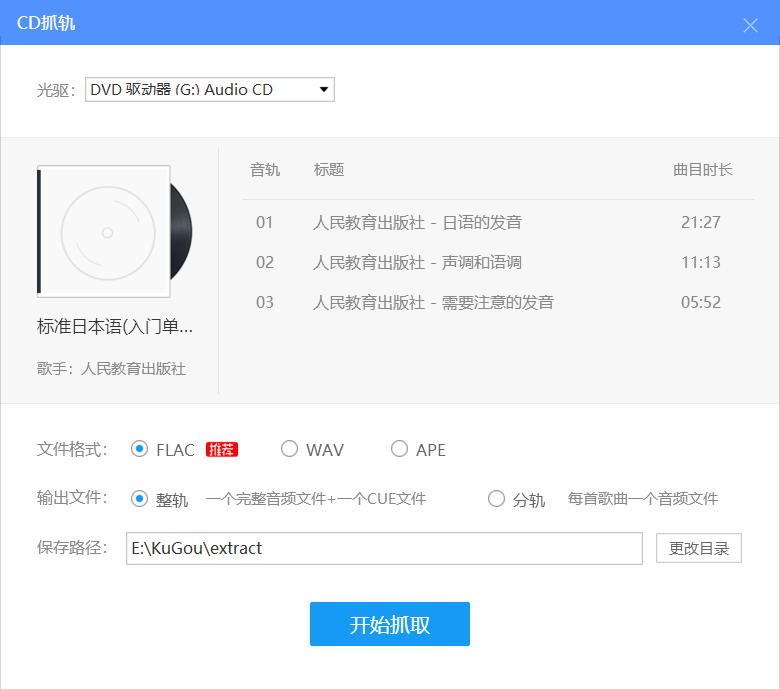
Save the CDA from the disc to the computer

Dark horse notes -- map set system
随机推荐
Fasttext text text classification
Exercise notes 13 (effective letter ectopic words)
7.TCP的十一种状态集
2022 Alibaba global mathematics competition, question 4, huhushengwei (blind box problem, truck problem) solution ideas
Video multiple effects production, fade in effect and border background are added at the same time
C # picture display occupancy problem
Gee series: unit 10 creating a graphical user interface using Google Earth engine [GUI development]
Fabric.js 圆形笔刷
Gee: remote sensing image composite and mosaic
Splice characters in {{}}
画波形图_数字IC
视差特效的原理和实现方法
MMAP zero copy knowledge point notes
el form 表单validate成功后没有执行逻辑
Record my pytorch installation process and errors
从数组中找出和为目标的下标
Implementation of leetcode two number addition go
Global and Chinese markets for marine selective catalytic reduction systems 2022-2028: Research Report on technology, participants, trends, market size and share
Feign realizes file uploading and downloading
4. Flask cooperates with a tag to link internal routes