当前位置:网站首页>Visual design form QT designer design gui single form program
Visual design form QT designer design gui single form program
2022-07-07 22:27:00 【Eva215665】
Qt Provides visual interface design tools Qt Designer, Visual design UI Forms can be greatly improved GUI Efficiency of application development . This example demonstrates how to use Qt Designer Visual design UI forms , And then convert to Python Program , Reconstruction GUI Program . The main work steps are as follows :
- stay Qt Designer Design visual forms in
- Use tools and software pyuic5 Set the form file (.ui) The file is converted to Python Program files , pyuic5 See here
- Use the converted form file Python Class construction GUI Applications
1. use Qt Designer Visual design form
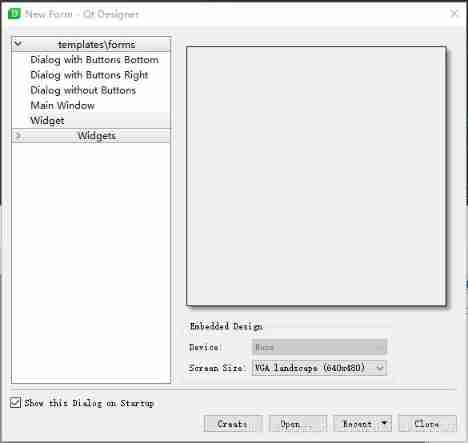
stay Qt Designer Select form template , Form templates mainly include the following 3 Kind of
- Dialog Templates , be based on QDialog Class , It has the characteristics of General dialog , If it can be displayed in mode 、 With return value, etc
- Main Window Templates , be based on QWidget Class form , It has the characteristics of main window , There is a main menu bar on the window 、 The toolbar 、 Status bar, etc.
- Widget Templates , be based on QWidget Class .QWidget Class is the base class of all interface components , Such as QLabel, QPushButton And other interface components are from QWidget Class .QWidget Class, too QDialog and QMainWindow Parent class of , be based on QWidget Class can be run as a separate window , It can also be embedded into other interface components to display .

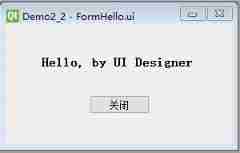
Design the following form , The file is named FormHello.ui, Save in project Under the table of contents
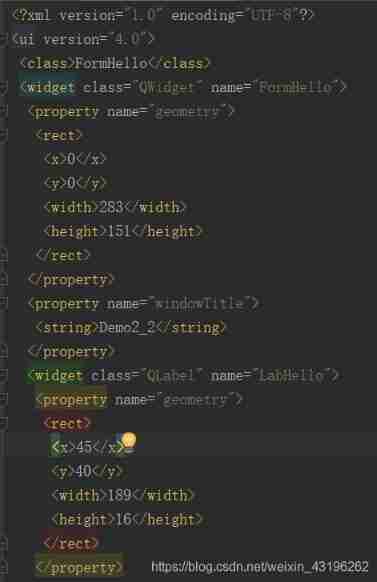
Form file FormHello.ui It's actually a XML file , It records the properties and location distribution of each component on the form , as follows
2. take .ui The file is compiled as .py file
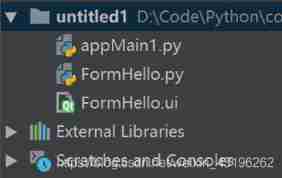
take .ui The file to .py file , To participate in here , After the transformation , stay project There is one more .FormHello.py file , as follows :
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_FormHello(object):
def setupUi(self, FormHello):
FormHello.setObjectName("FormHello")
FormHello.resize(283, 151)
self.LabHello = QtWidgets.QLabel(FormHello)
self.LabHello.setGeometry(QtCore.QRect(45, 40, 189, 16))
font = QtGui.QFont()
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.LabHello.setFont(font)
self.LabHello.setScaledContents(False)
self.LabHello.setObjectName("LabHello")
self.btnClose = QtWidgets.QPushButton(FormHello)
self.btnClose.setGeometry(QtCore.QRect(105, 90, 75, 23))
self.btnClose.setObjectName("btnClose")
self.retranslateUi(FormHello)
QtCore.QMetaObject.connectSlotsByName(FormHello)
def retranslateUi(self, FormHello):
_translate = QtCore.QCoreApplication.translate
FormHello.setWindowTitle(_translate("FormHello", "Demo2_2"))
self.LabHello.setText(_translate("FormHello", "Hello, by UI Designer"))
self.btnClose.setText(_translate("FormHello", " close "))
Analyze the above automatically generated code , You can see that this file defines a class Ui_FormHello, Its principle and function are as follows :
(1)Ui_FormHello The parent class is Object, instead of QWidget
(2)Ui_FormHello Class defines a function setupUi(), Its interface is defined as def setupUi(self, FormHello), Its incoming parameters have two ,self and FormHello.
analysis setupUi() The first two sentences of ,
FormHello.setObjectName("FormHello")
FormHello.resize(283, 151)
It can be seen that ,FormHello Is a form , It's a QWidget object , The object name is in Qt Designer Of the form designed in objectName. This FormHello It's from the outside .
Pay attention to the following two sentences
self.LabHello = QtWidgets.QLabel(FormHello)
self.btnClose = QtWidgets.QPushButton(FormHello)
Created a QLabel object LabHello, Its parent container is FormHello forms . Created a QPushButton object btnClose, Its parent container is also FormHello forms .
A total of : after pyuic5 After compiling ,FormHello.ui The file is converted to a corresponding python Class definition file for Ui_FormHello.py file , The name of the class is Ui_FormHello, It has the following functions and features :
- Class name and corresponding .ui Form in the file
ObjectNameRelated , yesObjectNameAdd... Before the name “Ui_” Automatic generation - Class
setupUi()Used for form initialization , It creates all components on the form and sets their properties Ui_FormHellothis Class does not create a form , formsFormHelloThere are external inputs , As the parent container of all componentsUi_FormHello.pyThe file defines only one classUi_FormHello, This file cannot be run directly .
3. Use Ui_FormHello Class GUI Application framework
Write file appMain1.py, It demonstrates the use of Ui_FormHello.py Class creation GUI The basic framework of the program , Note the following steps
(1) First use QApplication Class to create an application instance app
(2) Create a QWidget Class object baseWidget, Be careful baseWidget Citing
(3) Use FormHello Module Ui_FormHello Class creates an object , And quote ui Pointing to it
(4) call Ui_FormHello Class setupUi, Pass on QtWidget Object of type baseWidget, Create a complete form . According to the previous analysis ,Ui_FormHello Class setupUi Function just creates components on the form , Such as LabHello,btnClose, As a component container, the form is imported from the outside . here baseWidget As a basic QtWidget Form incoming , Executed this sentence , On the form baseWidget Create labels and buttons on .
(5) Display Form , The sentence used is baseWidget.show(), Note that this is not ui.show(), because ui yes Ui_FormHello Class object , and Ui_FormHello The parent class is object, Not at all Qt Form interface class
import sys
import FormHello
from PyQt5 import QtWidgets
# First use QApplication Class to create an application instance app
app = QtWidgets.QApplication(sys.argv)
# Create a QWidget Class object baseWidget, And use QWidget Type references baseWidget Pointing to it ,
# It's basic QWidget forms , No settings
baseWidget = QtWidgets.QWidget()
# Use FormHello Module Ui_FormHello Class creates an object , And quote ui Pointing to it
ui = FormHello.Ui_FormHello() # Call the default parameterless constructor of this class
ui.setupUi(baseWidget) # call setupUi, Pass to setupUi QtWidget Object of type baseWidget, Create a complete form
baseWidget.show()
ui.LabHello.setText("Hello, Modified by the program ")
sys.exit(app.exec_())
Pay attention to this sentence ui.LabHello.setText("Hello, Modified by the program ") Can't be replaced with baseWidget.LabHello.setText("Hello, Modified by the program "). because baseWidget It's just LabHello Parent container of , There is no public attribute defined LabHello. and ui yes Ui_FormHello class , All interface components on the form are ui Instance properties for , therefore , The components on the form can only be accessed through ui.
Whole project The contents of are as follows 
边栏推荐
- 戴森官方直营店免费造型服务现已开放预约 先锋科技诠释护发造型理念,助力消费者解锁多元闪耀造型
- Xcode modifies the default background image of launchscreen and still displays the original image
- UWA问答精选
- IP网络主动测评系统——X-Vision
- Vs custom template - take the custom class template as an example
- How to make agile digital transformation strategy for manufacturing enterprises
- 【Azure微服务 Service Fabric 】因证书过期导致Service Fabric集群挂掉(升级无法完成,节点不可用)
- C development - interprocess communication - named pipeline
- Revit secondary development - wall opening
- PDF文档签名指南
猜你喜欢
![[open source] Net ORM accessing Firebird database](/img/a2/4eff4f0af53bf3b9839a73019a212f.png)
[open source] Net ORM accessing Firebird database

Application practice | the efficiency of the data warehouse system has been comprehensively improved! Data warehouse construction based on Apache Doris in Tongcheng digital Department

PKPM 2020软件安装包下载及安装教程

Pre sale 179000, hengchi 5 can fire? Product power online depends on how it is sold

What if the win11u disk does not display? Solution to failure of win11 plug-in USB flash disk

Record a garbled code during servlet learning

使用 CustomPaint 绘制基本图形

Remember aximp once Use of exe tool

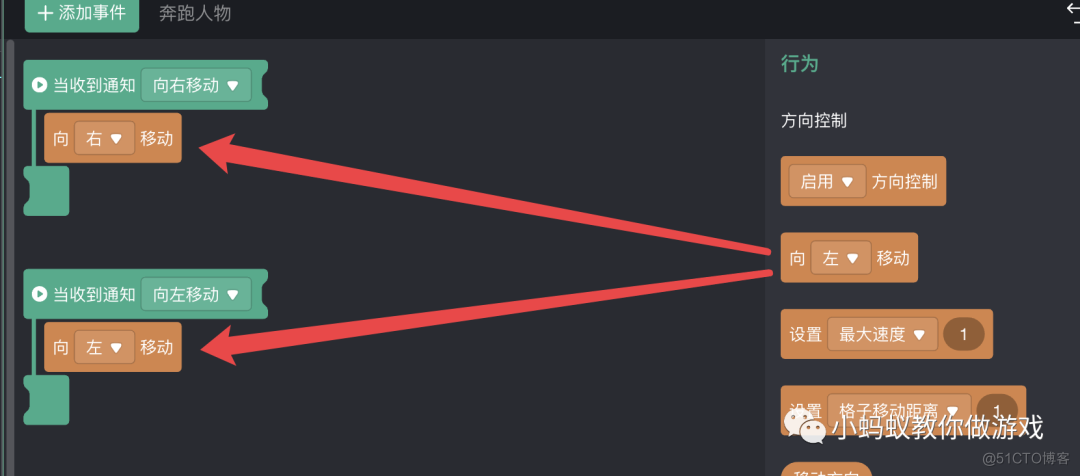
如何实现横版游戏中角色的移动控制
![Jerry's test box configuration channel [chapter]](/img/d4/fb67f5ee0fe413c22e4e5cd5037938.png)
Jerry's test box configuration channel [chapter]
随机推荐
Overseas agent recommendation
如何选择合适的自动化测试工具?
It's worth seeing. Interview sites and interview skills
The whole network "chases" Zhong Xuegao
OpenGL configuration vs2019
Why can't win11 display seconds? How to solve the problem that win11 time does not display seconds?
100million single men and women "online dating", supporting 13billion IPOs
How to quickly check whether the opening area ratio of steel mesh conforms to ipc7525
客户案例|华律网,通过观测云大幅缩短故障定位时间
新版代挂网站PHP源码+去除授权/支持燃鹅代抽
The function is really powerful!
戴森官方直营店免费造型服务现已开放预约 先锋科技诠释护发造型理念,助力消费者解锁多元闪耀造型
大数据开源项目,一站式全自动化全生命周期运维管家ChengYing(承影)走向何方?
Ternary expressions, generative expressions, anonymous functions
Use json Stringify() to realize deep copy, be careful, there may be a huge hole
强化学习-学习笔记9 | Multi-Step-TD-Target
Where is the big data open source project, one-stop fully automated full life cycle operation and maintenance steward Chengying (background)?
Robot autonomous exploration DSVP: code parsing
Two kinds of updates lost and Solutions
Main functions of OS, Sys and random Standard Libraries